- ABP Framework version: v8.2.0-rc3
- UI Type: Blazor webapp
- Database System: EF Core
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
1.Creating a project using CLI. abp new Acme.BookStore -t app-pro -u blazor-webapp --preview -csf
2.Migrating and running the project.
3.Add a menu
context.Menu.AddItem(
new ApplicationMenuItem(
"SettingManagement",
l["Menu:SettingManagement"],
url: "/setting-management/#")
);
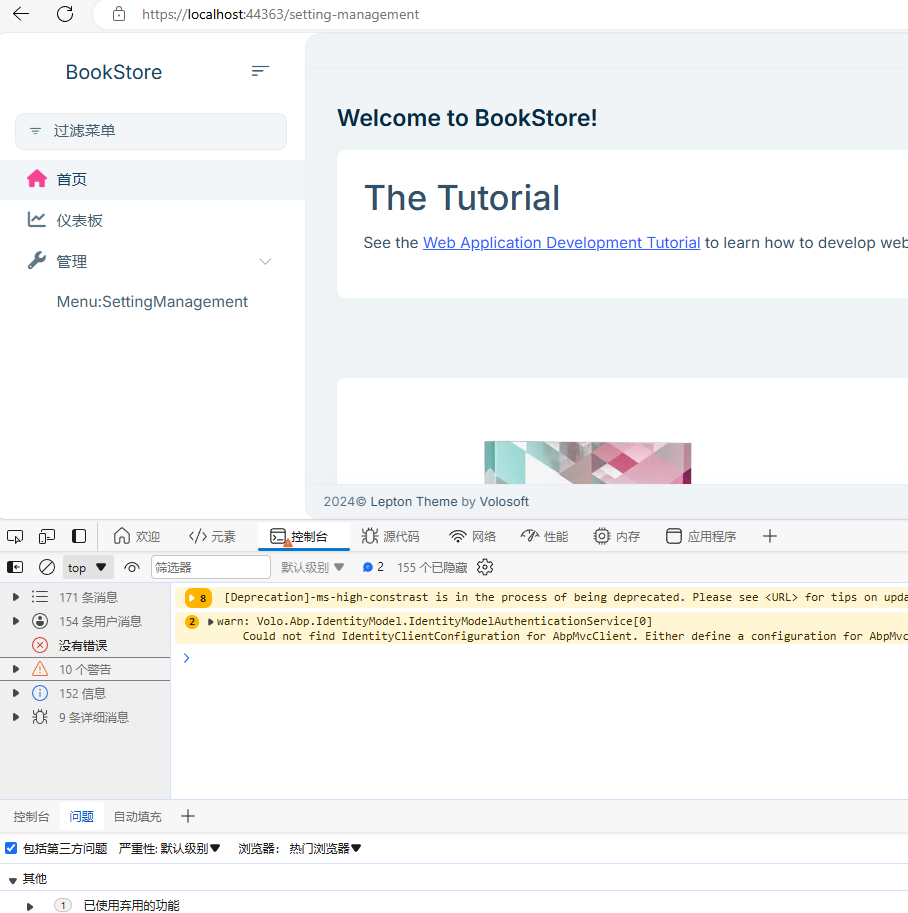
4.Clicking on the newly created menu will cause the browser to become unresponsive.
 This issue appears only when using the LeptonXTheme .
This issue appears only when using the LeptonXTheme .
3 Answer(s)
-
0
Hello,
May I know which version of LeptonX you are using? Also, could you try to share more details or screenshots to explain your case?
Thanks
-
0
Hi,Anjali_Musmade
LeptonXTheme version 8.2.0-rc.3 . <PackageReference Include="Volo.Abp.AspNetCore.Components.WebAssembly.LeptonXTheme" Version="3.2.-" />
You can use CLI to create a new project, add a new menu, and use an existing URL address as the URL.
like
context.Menu.AddItem( new ApplicationMenuItem( "SettingManagement", l["Menu:SettingManagement"], url: "/setting-management") );If the URL uses /setting-management/#, it works normally, but if it is just /setting-management, it will hang.
-
0
hi
We will fix this in the next version. Your question credit has been refunded.

























































