0
info@tecsolutiongroup.com created
- ABP Framework version: 6.0.0
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
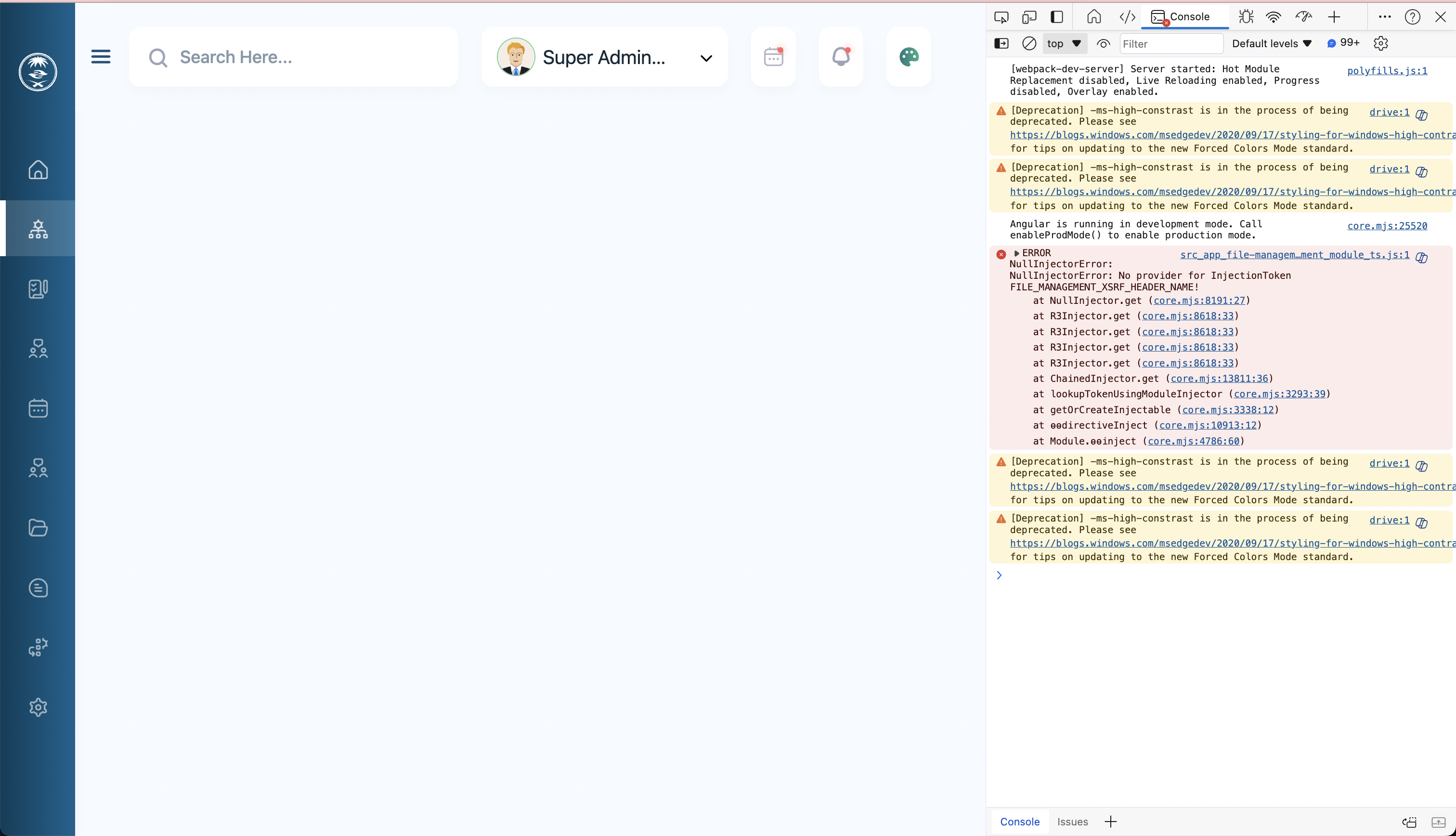
- Exception message and full stack trace: NullInjectorError: NullInjectorError: No provider for InjectionToken FILE_MANAGEMENT_XSRF_HEADER_NAME!
- Steps to reproduce the issue: Which I did provide it to my module as :
export class FileManagementModule {
static forChild(
options: FileManagementConfigOptions = {}
): ModuleWithProviders<FileManagementModule> {
return {
ngModule: FileManagementModule,
providers: [
{
provide: FILE_MANAGEMENT_ENTITY_ACTION_CONTRIBUTORS,
useValue: options.entityActionContributors,
},
{
provide: FILE_MANAGEMENT_TOOLBAR_ACTION_CONTRIBUTORS,
useValue: options.toolbarActionContributors,
},
{
provide: FILE_MANAGEMENT_ENTITY_PROP_CONTRIBUTORS,
useValue: options.entityPropContributors,
},
{
provide: FILE_MANAGEMENT_XSRF_HEADER_NAME,
useValue: options.xsrfHeaderName || 'RequestVerificationToken',
},
FileManagementInitializer,
],
};
}
static forLazy(
options: FileManagementConfigOptions = {}
): NgModuleFactory<FileManagementModule> {
return new LazyModuleFactory(FileManagementModule.forChild(options));
}
}
“
// Upload service
constructor(
private localization: LocalizationService,
private fileService: FileDescriptorService,
private confirmation: ConfirmationService,
private updateStream: UpdateStreamService,
private apiInterceptor: ApiInterceptor,
private environmentService: EnvironmentService,
private httpXsrfToken: HttpXsrfTokenExtractor,
// private headerName: FILE_MANAGEMENT_XSRF_HEADER_NAME,
@Inject(FILE_MANAGEMENT_XSRF_HEADER_NAME) private headerName: string
) {}
initUppy({ trigger }) {
const headers = this.apiInterceptor.getAdditionalHeaders();
headers[this.headerName] = this.httpXsrfToken.getToken();
}
5 Answer(s)
-
0
Can you share which error you got?
-
0
-
0
Hi, have you add the module to your app-routing.module ? Can you share this file ?
-
0
{ path: "drive", loadChildren: () => import("./file-management/file-management.module").then(m => m.FileManagementModule), canActivate: [AuthGuard, PermissionGuard], }, -
0
Hi again, can you add FileManagementModule
.forLazy()method ?