- ABP Framework version: v8.2 (latest)
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
-
- first I used abp suite to download the template
-
- then I ran the solution and make sure every thing is okay
-
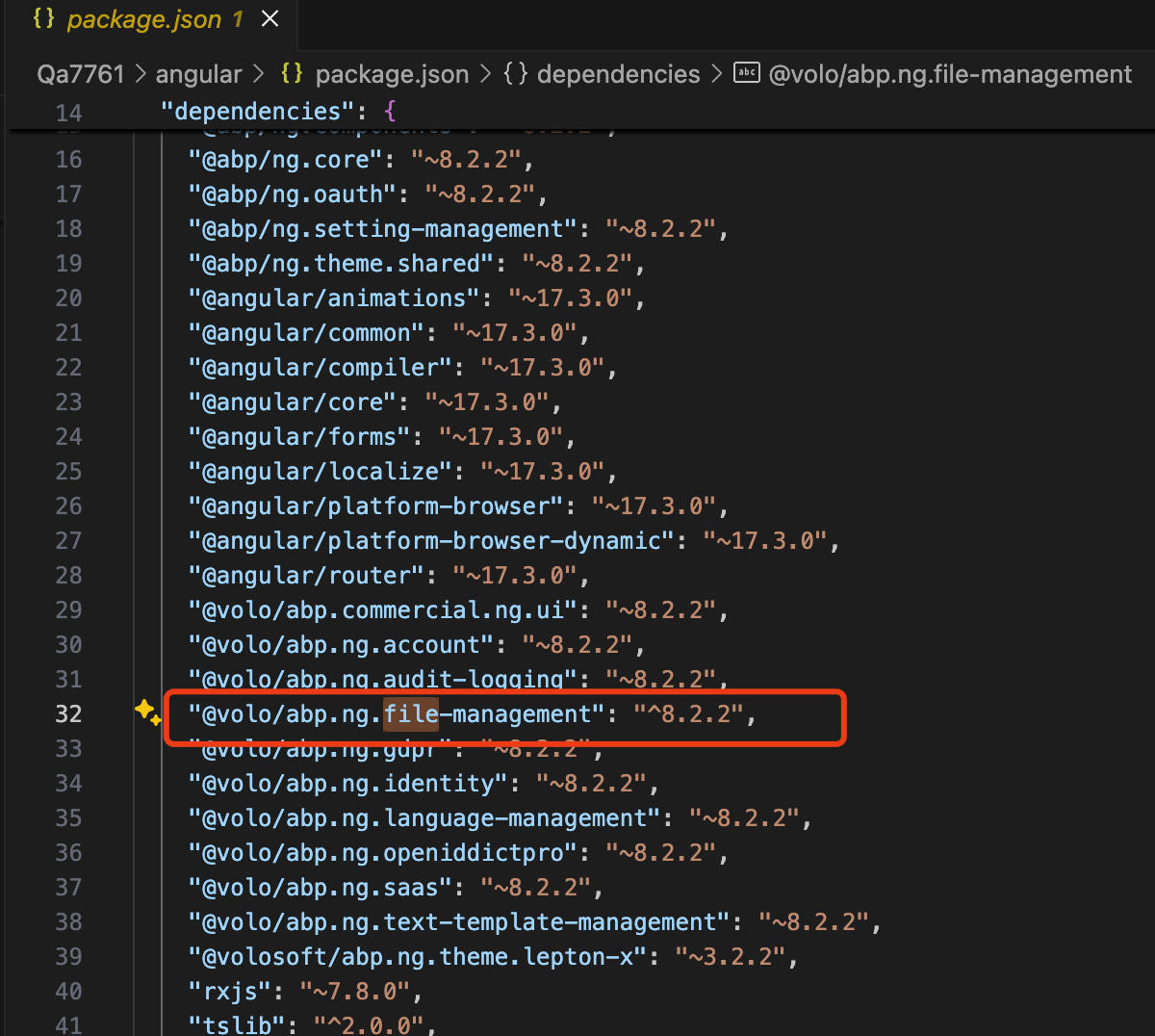
- I install the file management module as a project
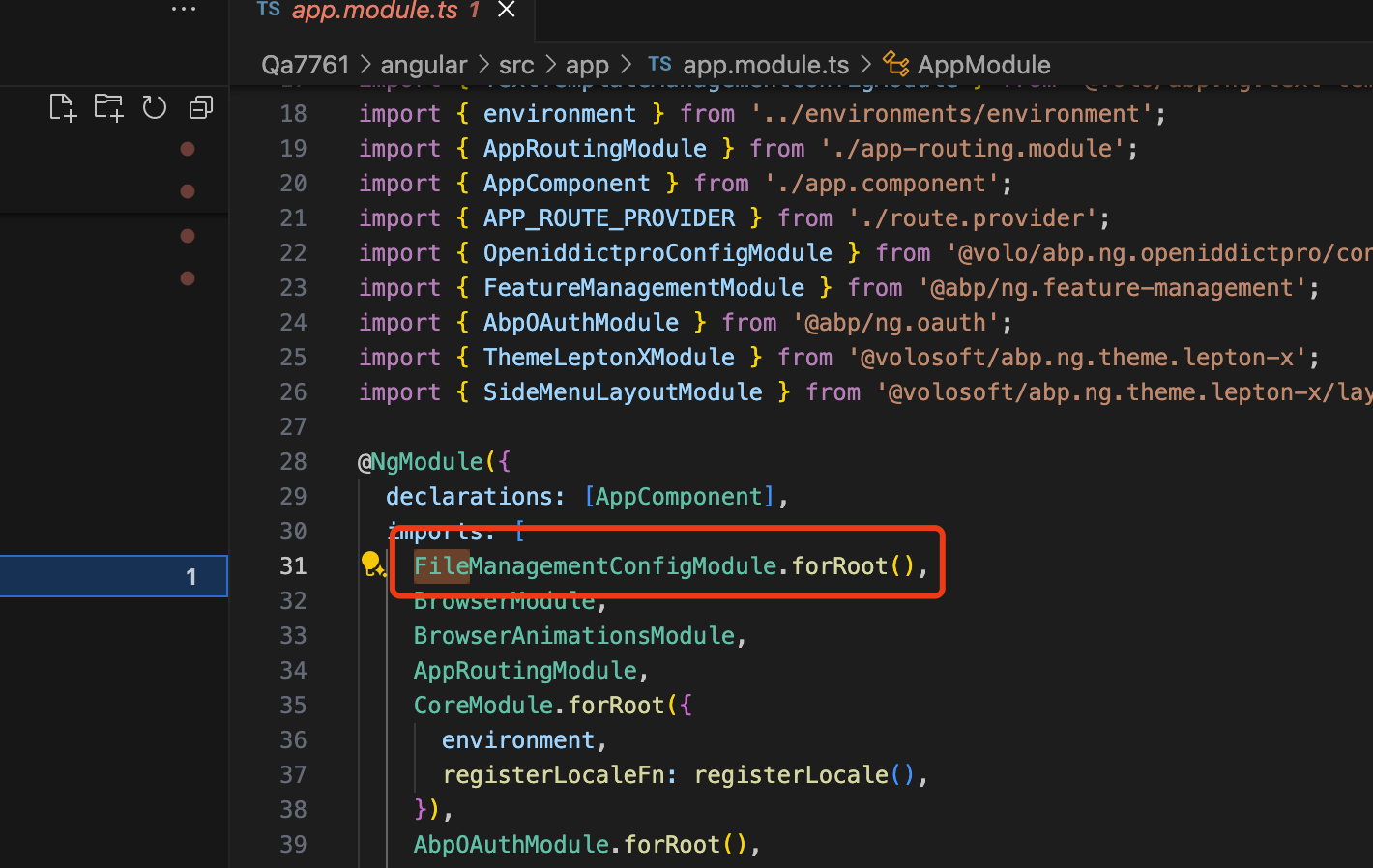
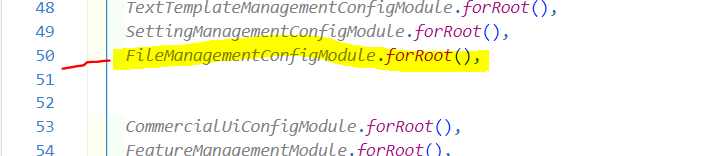
- 4.I added to app module as per image
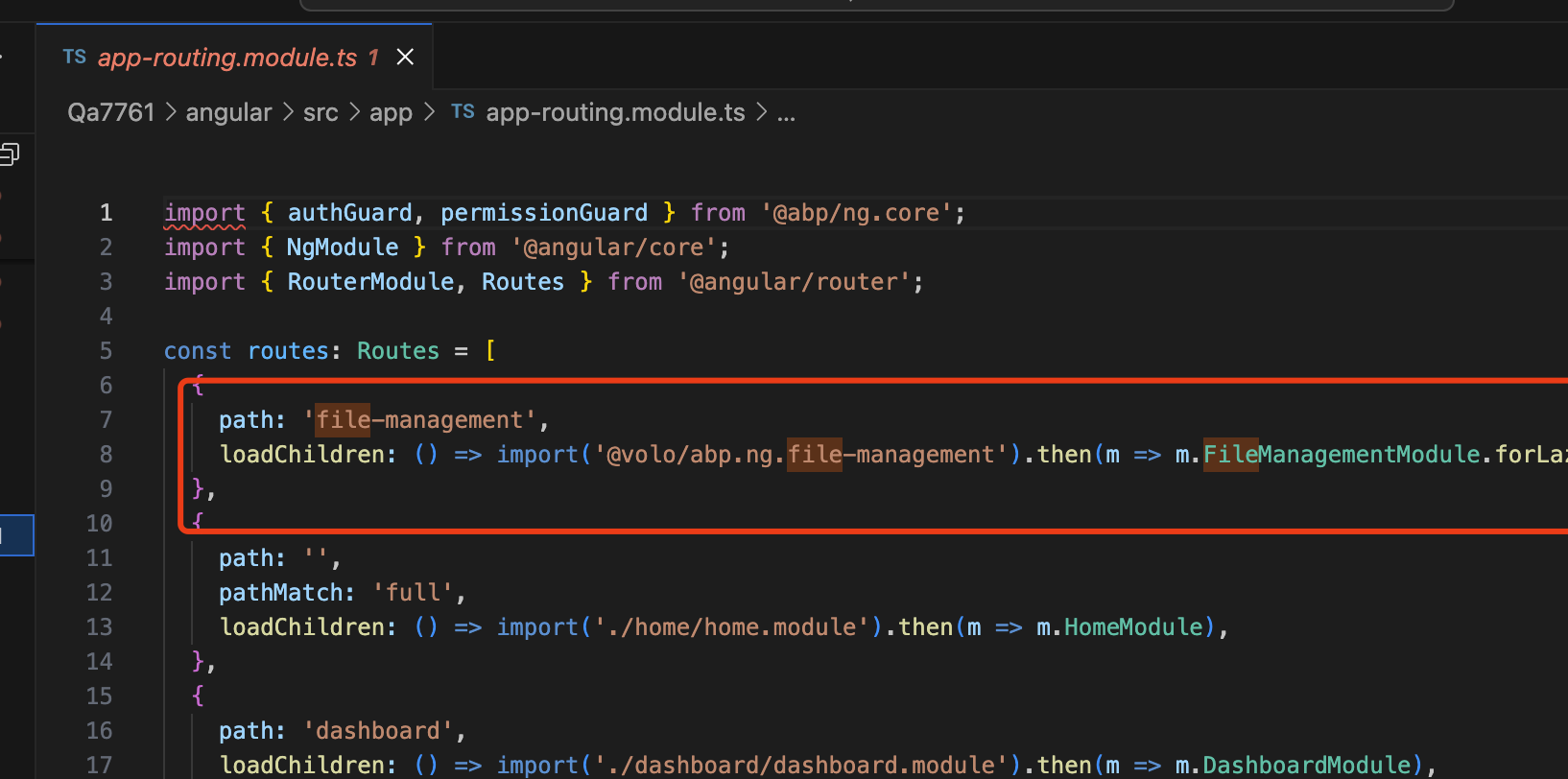
 and added to the app routing module as per this image:
and added to the app routing module as per this image:

only after that the error occurs which is saying
./projects/file-management/node_modules/exifr/dist/mini.esm.mjs:337:40 - Error: Module parse failed: Unexpected token (337:40) File was processed with these loaders:
- ./node_modules/@angular-devkit/build-angular/src/tools/babel/webpack-loader.js
- ./node_modules/source-map-loader/dist/cjs.js You may need an additional loader to handle the result of these loaders. | setupFromObject(e) { | let t;
for (t of P.ifd0 = P.ifd0 || P.image, P.ifd1 = P.ifd1 || P.thumbnail, Object.assign(this, e), L) this[t] = W(e[t], N[t]);
| for (t of M) this[t] = W(e[t], N[t]); | for (t of j) this[t] = W(e[t], N[t]);
× Failed to compile.
Best Regards and thanks. Note : what I'm seeking for is install file management module and make it appears an function properly at the admin level and also at the tenants level.
3 Answer(s)
-
0
-
0
Hi liangshiwei, Thanks for your prompt response, firstly I download the file management module as a project so I can make customization on it,

this error has been resolved.
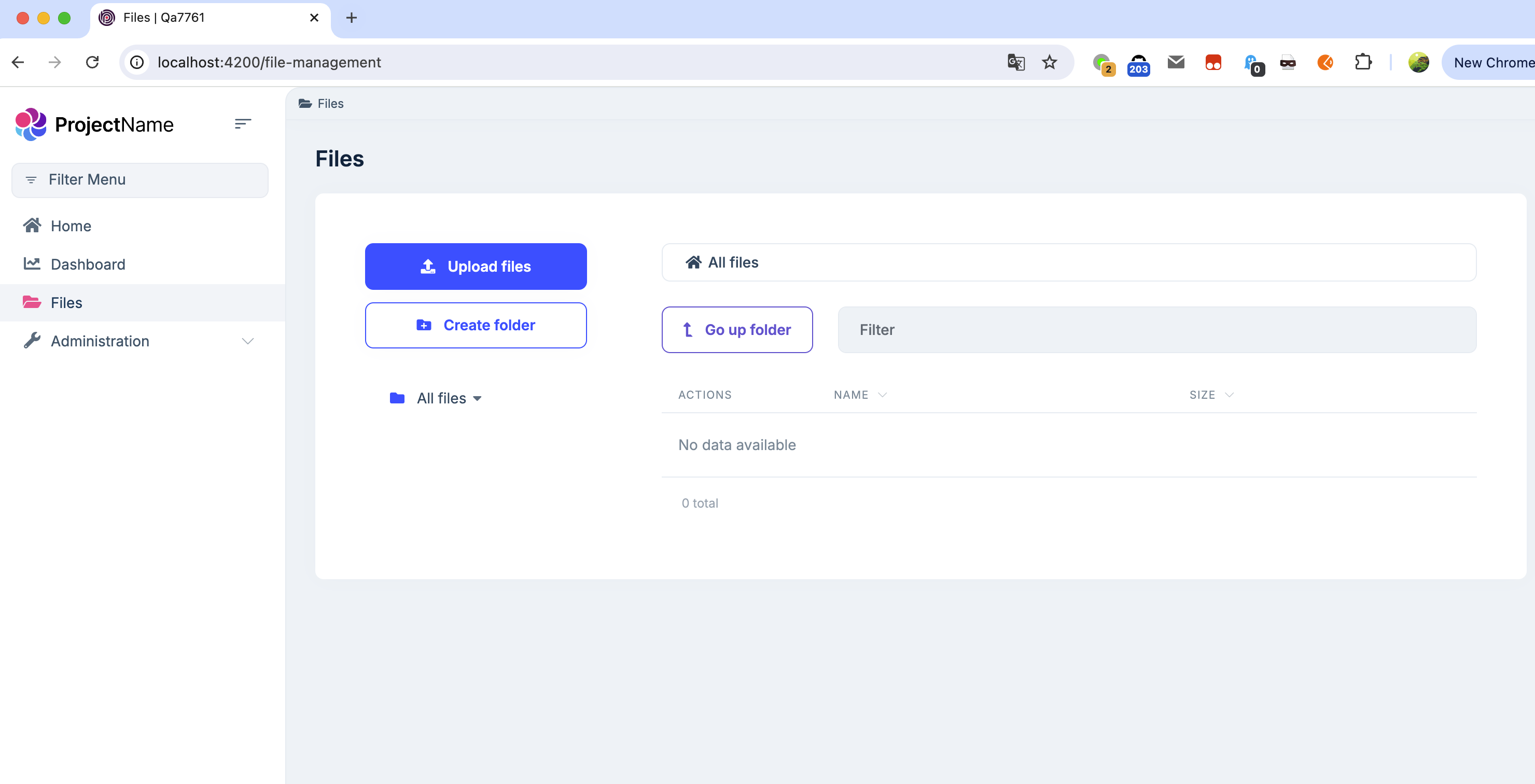
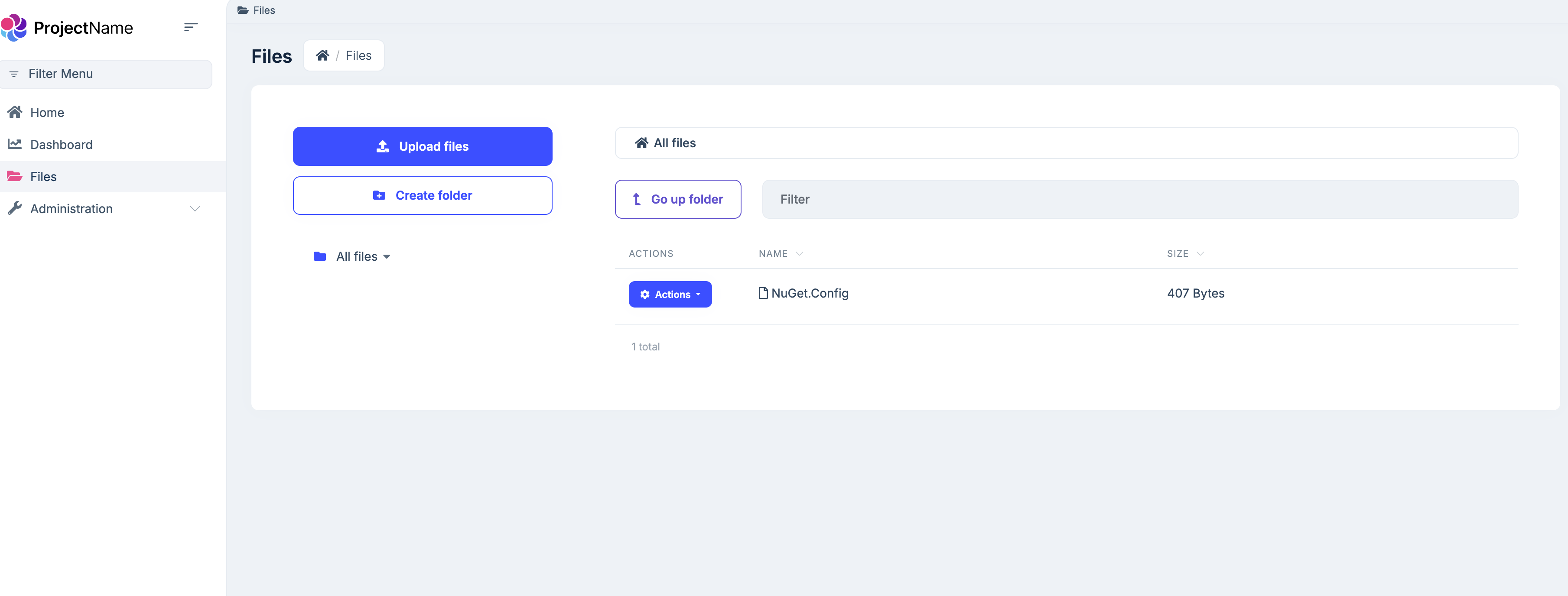
what I'm facing now that the "Upload files" button not work or do any thing. as I said before, I download the package as a project, and I want to inquire about having to download the packages of the module by going to it's path and run yarn command. Is this correct? that what I've done!
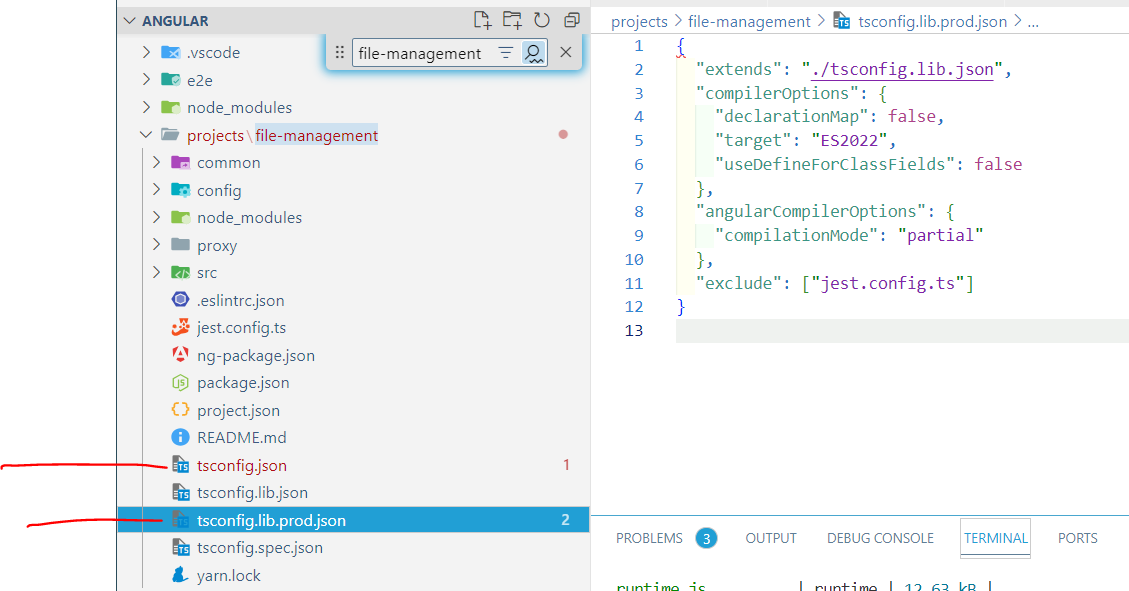
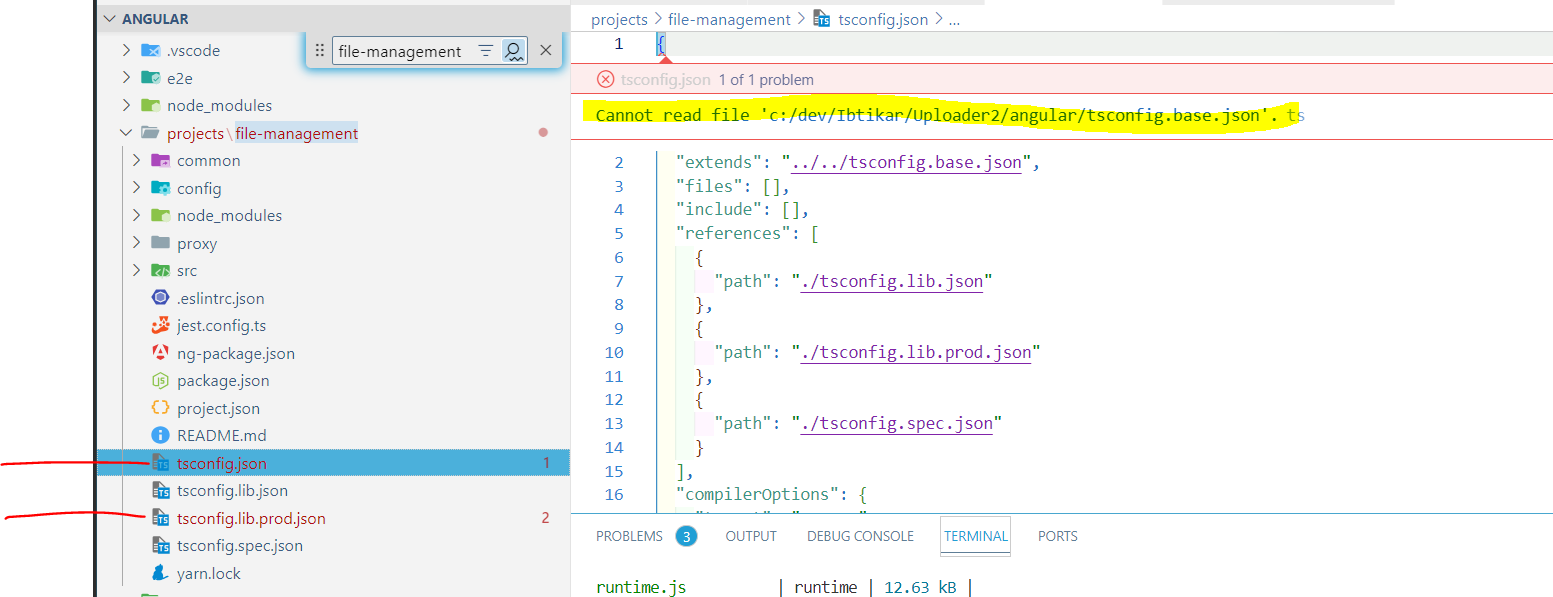
also as per the two images that follow:

 these two files has error in it .
these two files has error in it .then this issue emerged.
-
0