- ABP Framework version: v8.2.2
- UI Type: Blazor WASM
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace: Didn't see any error
- Steps to reproduce the issue:
I installed abp chat module in abp modular solution but I not see nothing changes on my interface and module not found.
I followed this steps also:
Install Volo.Chat.Domain to Your Domain project
Install Volo.Chat.Domain.Shared to Your Domain.Shared project
Install Volo.Chat.EntityFrameworkCore to Your EntityFrameworkCore project
Install Volo.Chat.Application to Your Application project
Install Volo.Chat.Application.Contracts to Your Application.Contracts project
Install Volo.Chat.HttpApi to Your HttpApi project
Install Volo.Chat.HttpApi.Client to Your HttpApi.Client project
Install Volo.Chat.Blazor and Volo.Chat.Blazor.WebAssembly to Your Blazor project
Install Volo.Chat.SignalR to Your HttpApi.Host project
Add module dependencies to each project. for example: [DependsOn(typeof(ChatDomainModule))]
Run abp bundle for Blazor project
Open your DbContext
protected override void OnModelCreating(ModelBuilder builder) { builder.ConfigureChat(); } Add and apply a new migration file
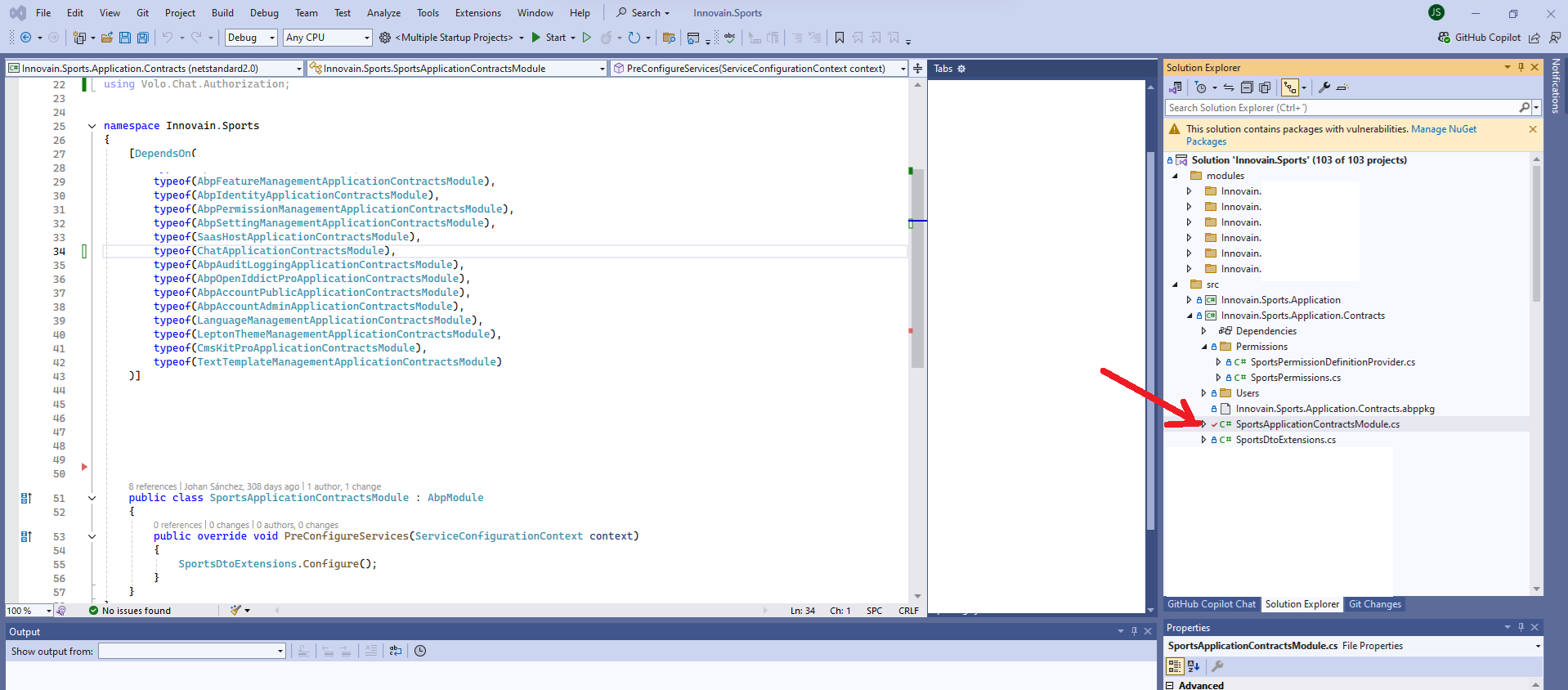
Here's a summary of the architecture:
Main Solution Structure:
- The solution is divided into two primary folders:
modulesandsrc. - The
modulesfolder contains custom-developed modules specific to your project. These modules are organized by functional areas (e.g., Contribution, Games, Gym), and they appear to be self-contained, with their own domain logic and possibly other layers. - The
srcfolder contains the core components of the application. This is where the main projects of the solution are located.
- The solution is divided into two primary folders:
Modules Folder (
modules):- This folder holds several domain-specific modules, each organized under its respective namespace.
- The modules here are likely developed as separate projects and then integrated into the main solution, providing domain-specific functionality (e.g., handling contributions, games, or gym-related features).
Source Folder (
src):- The
srcfolder contains the main application projects, which are organized into different categories:- Application Layer: This could include projects related to application services, business logic, and other application-specific operations.
- Blazor Projects: There are several Blazor-related projects, suggesting that the application has a web frontend built using Blazor.
- Domain Layer: The domain logic of the application is encapsulated in these projects, likely following Domain-Driven Design principles.
- Infrastructure Layer: This includes projects for data access (e.g., EntityFrameworkCore) and other infrastructure concerns.
- API Projects: The
HttpApiprojects seem to handle the API layer, providing HTTP endpoints for external communication. - Reporting and Public Web: These projects are likely responsible for generating reports and managing public-facing web functionalities.
- The
Integration of Chat Modules:
- The chat modules have been integrated into the main solution under the
srcfolder, ensuring they are part of the core application and can interact with other parts of the system seamlessly. - By placing these modules in
src, they are positioned to be easily accessible by other projects within the solution.
- The chat modules have been integrated into the main solution under the
This architecture highlights a well-organized and modular design, which facilitates the separation of concerns and scalability. Each module or layer is responsible for a specific aspect of the application, making it easier to manage and extend the solution.
My solution is very large, uses GB of storage and is integrated with Telerik, so I cannot create a solution without integration to Telerik to send it to you.
Thank you so much
Johan
8 Answer(s)
-
0
hi
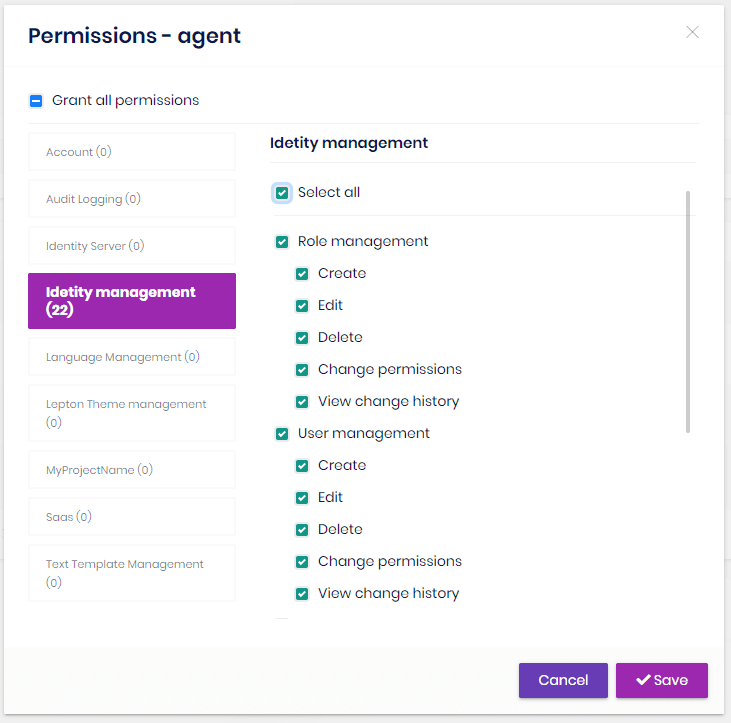
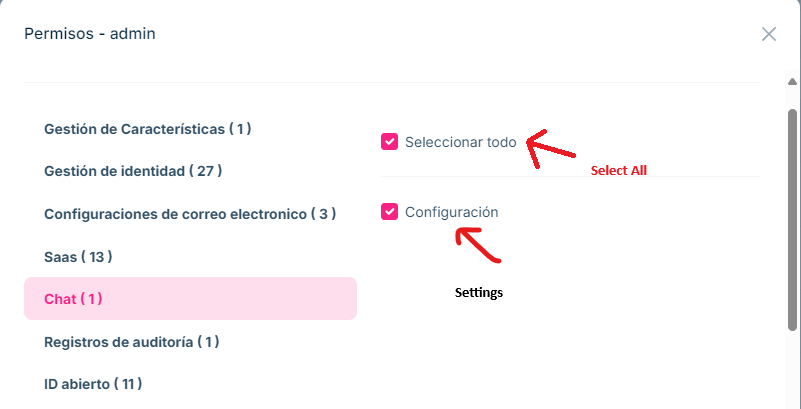
Have you granted the
ChatPermissions.Messagingpermission to the current user? -
0
-
0
-
0
-
0
hi
Can you share your project? https://wetransfer.com/
I will download and check.
liming.ma@volosoft.com
Thanks
-
0
hi
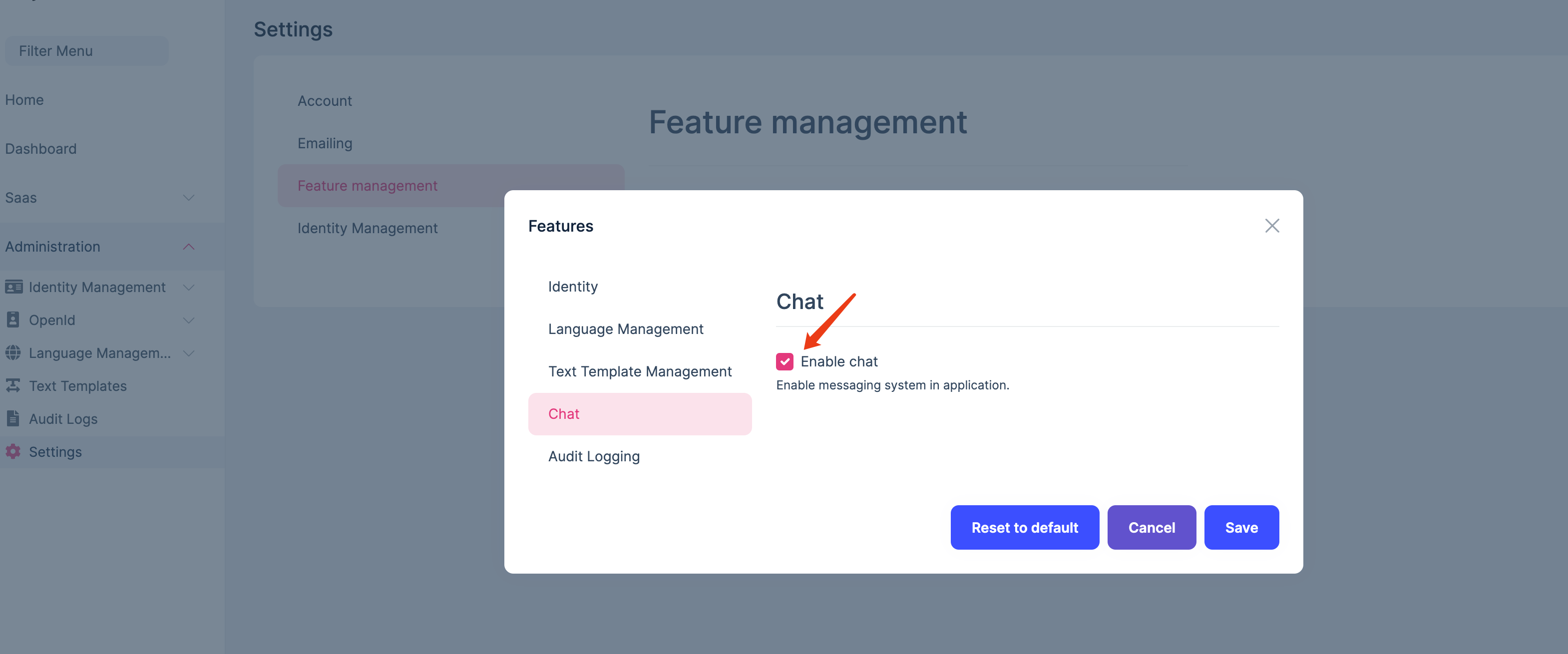
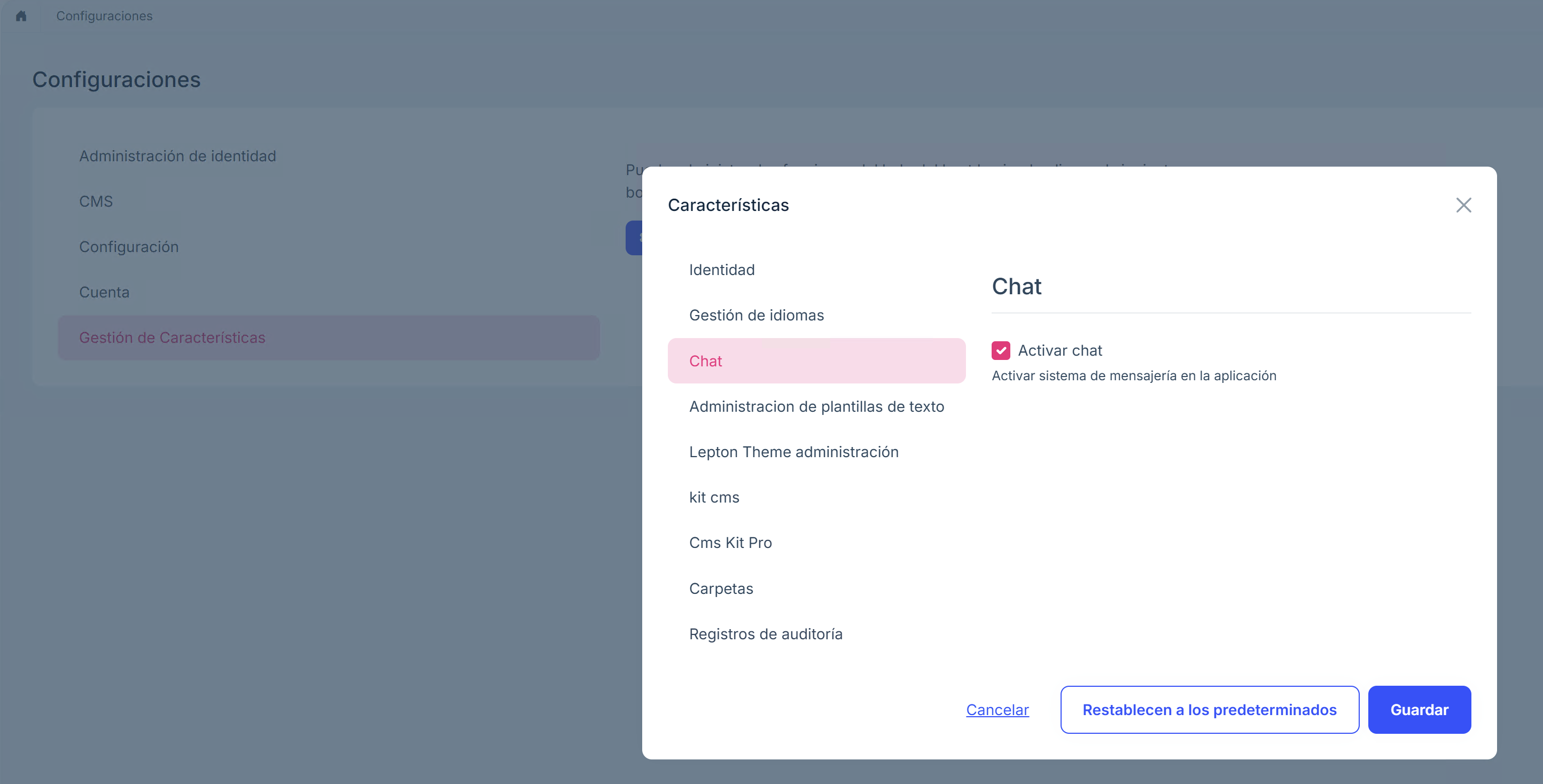
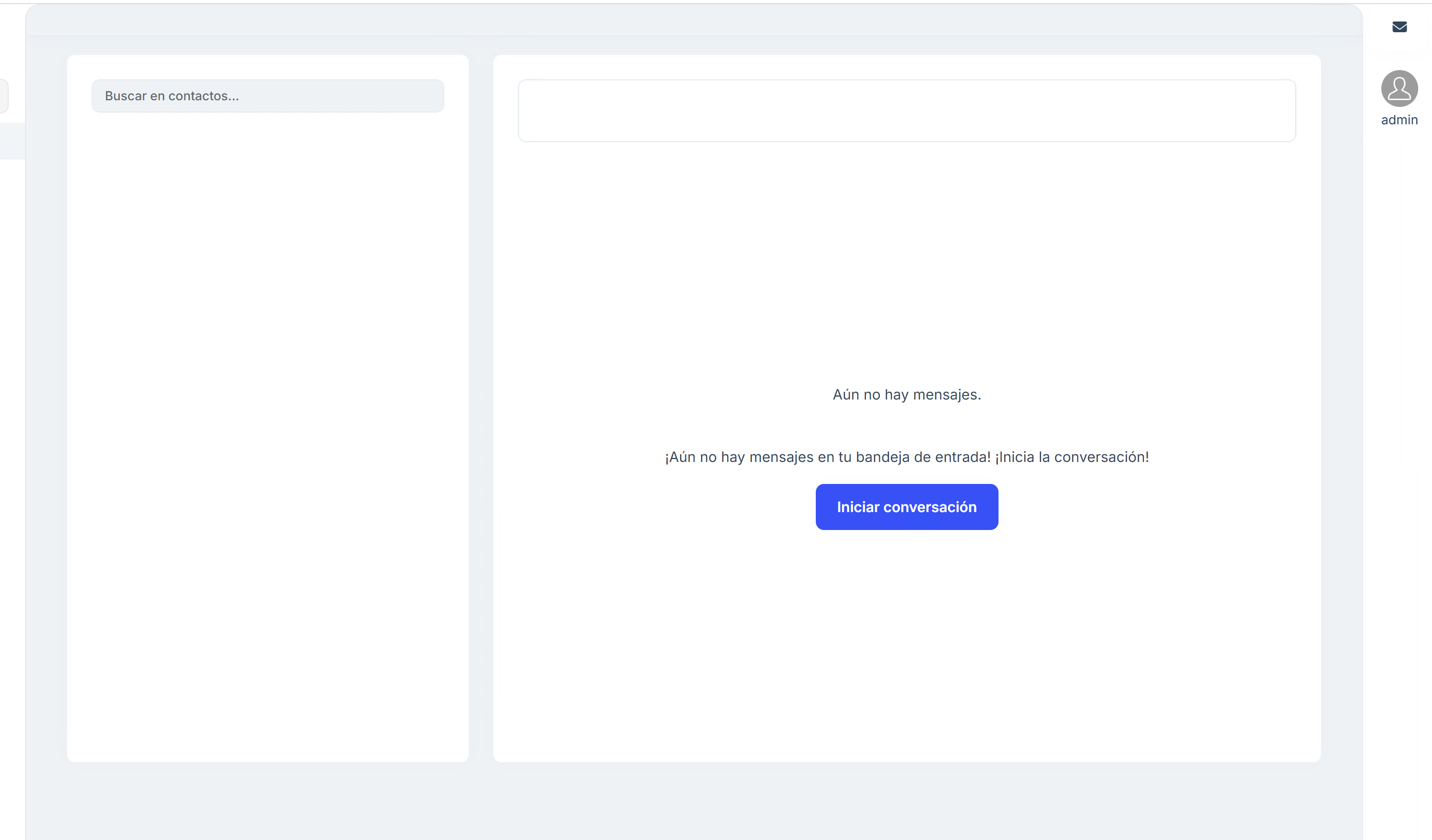
I have enabled the chat feature and run
abp bundlecommand onInnovain.Sports.Blazor.Clientsrc\Innovain.Sports.Blazor.Client> abp bundle [09:51:34 INF] You are running the second generation of the ABP CLI. If you're interested in the legacy CLI, see https://abp.io/new-cli [09:51:35 INF] ABP CLI 8.2.2-dev [09:51:40 INF] Generating style bundle... [09:51:40 INF] Style bundle has been generated successfully. [09:51:40 INF] Generating script bundle... [09:51:41 INF] Script bundle has been generated successfully. [09:51:41 INF] Script and style references in the C:\Users\malim\Downloads\Innovain.Sports\src\Innovain.Sports.Blazor\Components\App.razor file have been updated. -
0
Thank you maliming :-)
-
0
: )