ABP Framework version: v8.2.0
UI Type: MVC
Database System: EF Core (SQL Server)
Tiered (for MVC) or Auth Server Separated (for Angular): yes/no
Exception message and full stack trace:
Steps to reproduce the issue:
I have a tiered application. i am treating web as a admin website and public.web as public website. i want to configure it in a way so that the user who have permission to view only public website cannot open admin website. how can i configure this and where should i give permissions.
I dont want any public user to enter admin website.
29 Answer(s)
-
0
Hi,
You can add a role named
PublicUserand check it in the middleware.For example
admin project
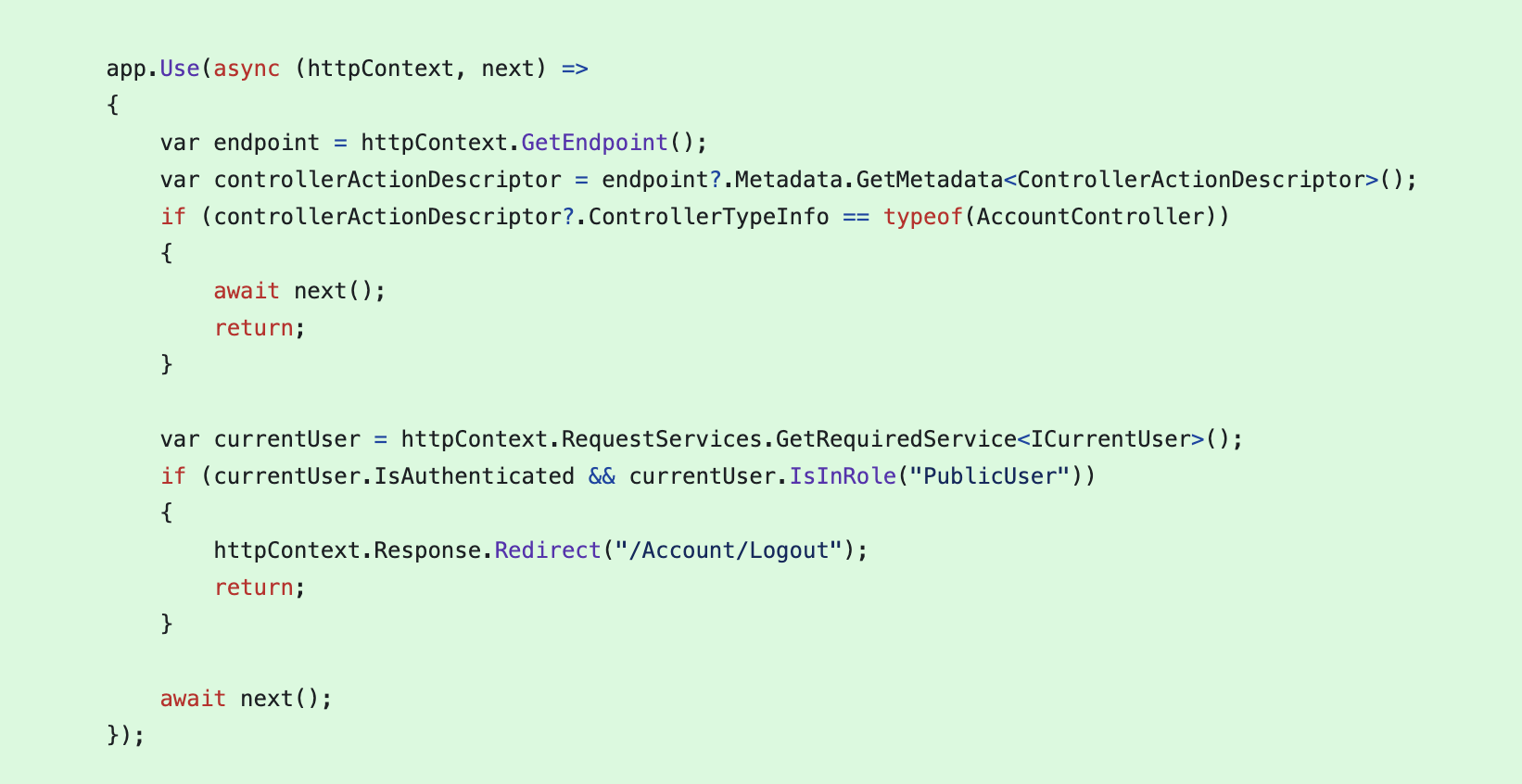
app.UseAuthentication(); ....... app.Use(async (httpContext, next) => { var currentUser = httpContext.RequestServices.GetRequiredService<ICurrentUser>(); if (currentUser.IsInRole("PublicUser")) { //redirect ... return; } await next(); }); -
0
Can you please explain it in brief
-
0
Hi,
Basically assign a role to a user and then check it in the middleware, If user have a
PublicUserrole, then abort and redirect the request -
0
Hi,
Basically assign a role to a user and then check it in the middleware, If user have a
PublicUserrole, then abort and redirect the requestThanks it works but after redirect if user tries to logout gets errors on page if it is not redirected everything works fine.
"error:invalid_request error_description:The client application is not allowed to use the specified identity token hint. error_uri:https://documentation.openiddict.com/errors/ID2141"Please also tell how to get public website url from appsetting inside this code block?
" app.Use(async (httpContext, next) => { var currentUser = httpContext.RequestServices.GetRequiredService<ICurrentUser>(); if (currentUser.IsInRole("PublicUser")) { //redirect ... return; } await next(); }); " -
0
Thanks it works but after redirect if user tries to logout gets errors on page if it is not redirected everything works fine.
It looks like it has nothing to do with this. could you try to test it without this change?
Please also tell how to get public website url from appsetting inside this code block?
You can configure it in the
appsettings.jsonand read it. -
0
ks like it has nothing to do
i tried it is working without redirecting when i redirect user is already logged in so when i try to logout it throws error.
-
0
Hi,
if If the current request is to logout, then do not redirect
-
0
-
0
I am facing login issue it doesn't login in one go. Same happens with ABP suite also.
Sorry, i don't understand what you mean
-
0
I am facing login issue it doesn't login in one go. Same happens with ABP suite also.
Sorry, i don't understand what you mean
I mean to load login page i need to reload page twice everytime. Similarly in abp suite to view home page need to reload page twice
-
0
Hi,
could you share your middleware code?
-
0
Hi,
could you share your middleware code?
Nothing is changed all code is default generated code by template. And on top of that issue is with abpsuite also. If it is solved for abpsuite i believe it will be fixed in my application also.
-
0
-
0
-
0
Hi,
if If the current request is to logout, then do not redirect
is there any other way to check user is public so instead of direct redirect ican logout that user first then redirect
-
0
hi
You can redirect the user to the logout endpoint if it is public in middleware.
-
0
d
did't get it can you please explain it with sample code currently i am doing this
app.UseAuthentication(); app.Use(async (httpContext, next) => { var currentUser = httpContext.RequestServices.GetRequiredService<ICurrentUser>(); if (currentUser.IsInRole("user") && currentUser.Roles.Length == 1) { // publicURL = httpContext.Response.Redirect("https://localhost:44359/"); return; } await next(); }); -
0
hi
I found a new way to do this.
You can add a global controller(
IAsyncActionFilter) and page(IAsyncPageFilter) filter, then check the current user roles.See: https://learn.microsoft.com/en-us/aspnet/core/mvc/controllers/filters?view=aspnetcore-8.0 https://learn.microsoft.com/en-us/aspnet/core/razor-pages/filter?view=aspnetcore-8.0#implement-razor-page-filters-globally
-
0
can you please provide a sample code on how to do it in abp application
-
0
ok. Can you share your project? liming.ma@volosoft.com
I will add code and test it.
Thanks.
-
0
sorry but i cant share my project but you can add code on any ABP tiered application (MVC) or you can use https://github.com/adityanbajpai/AbpPayment to test
-
0
ok
-
0
thanks please let me know when its done
-
0
-
0
After reviewing your changes i have few questions-
- you have added changes in public project i want to do these changes in web project will same change work.
- after logout i want to redirect to public website. How can i do that for example in this code i am redirecting to "https://localhost:44359/"
app.UseAuthentication(); app.Use(async (httpContext, next) => { var currentUser = httpContext.RequestServices.GetRequiredService(); if (currentUser.IsInRole("user") && currentUser.Roles.Length == 1) { // publicURL = httpContext.Response.Redirect("https://localhost:44359/"); return; } await next(); });