- ABP Framework version: v8.3.1
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Auth Server Separated (for Angular): no
- Steps to reproduce the issue:
Create a FeatureDefinitionProvider class in Application.Contracts :
using MyApp.Localization;
using Volo.Abp.Features;
using Volo.Abp.Localization;
using Volo.Abp.Validation.StringValues;
namespace MyApp.Features
{
public class MyAppFeatureDefinitionProvider : FeatureDefinitionProvider
{
public override void Define(IFeatureDefinitionContext context)
{
var myGroup = context.AddGroup("MyApp");
myGroup.AddFeature(
"MyApp.MyFeature",
defaultValue: "false",
displayName: LocalizableString
.Create<MyAppResource>("SomeFeature"),
valueType: new ToggleStringValueType()
);
}
}
}
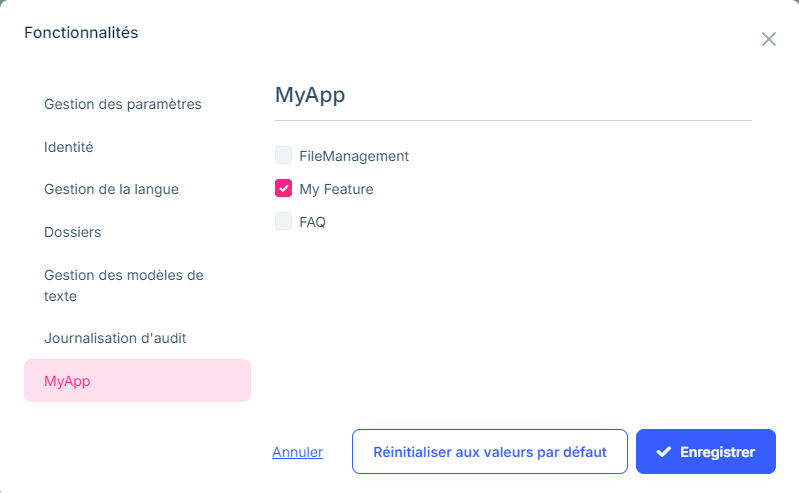
Enable the feature :
Refresh the page then get the feature. I expect it to be 'true' but it's always false.
First I tried in route.provider.ts
import { ConfigStateService, RoutesService, eLayoutType } from '@abp/ng.core';
import { APP_INITIALIZER } from '@angular/core';
export const APP_ROUTE_PROVIDER = [{ provide: APP_INITIALIZER, useFactory: configureRoutes, deps: [RoutesService, ConfigStateService], multi: true }];
function configureRoutes(routes: RoutesService, config: ConfigStateService) {
return () => {
routes.add([
//...
{
path: '/mymy',
name: '::Menu:MyFeature',
iconClass: 'fas fa-whatever',
order: 3,
parentName: '::Menu:MyParent',
layout: eLayoutType.application,
//requiredPolicy: 'MyApp.MyFeature', // ---> Doesn't work (I guess it only works with permissions)
//invisible: config.getFeature('MyApp.MyFeature') != 'false',// ---> Always 'false'
},
]);
};
}
Second in app.component.ts :
import { Component } from '@angular/core';
import { NavItemsService, UserMenuService } from '@abp/ng.theme.shared';
import { eThemeLeptonXComponents, eUserMenuItems } from '@volosoft/abp.ng.theme.lepton-x';
import { ConfigStateService, ReplaceableComponentsService, RoutesService } from '@abp/ng.core';
@Component({
selector: 'app-root',
template: `
<abp-loader-bar></abp-loader-bar>
<abp-dynamic-layout></abp-dynamic-layout>
<abp-gdpr-cookie-consent></abp-gdpr-cookie-consent>
`,
})
export class AppComponent {
constructor(
private replaceComponent: ReplaceableComponentsService,
private config: ConfigStateService,
private routes: RoutesService,
) {
let myFeature = this.config.getFeature('MyApp.MyFeature'); // ---> Always 'false'
if (myFeature === 'false') {
this.routes.remove(['::Menu:MyFeature']);
}
}
}
7 Answer(s)
-
0
Hello ,
I am unable to reporduce the issue, at my side its working fine. Can you check once in Incognito mode.
Thanks,
-
0
I can reproduce in incognito mode as well.
How can I send you a minimal test project ?
-
0
Hello ,
Please share it to support@abp.io email along with ticket no.
Thanks,
-
0
Hello ,
I have checked your project at my end its work perfectly you may check here https://waii-my.sharepoint.com/:v:/g/personal/ashok_sinare_waiin_com/EW93yAqWY1BGryCpe2h3yhkBBeURqtyUYXsDbCvfpnFbHA?e=gs3Laj
I am using these version yarn version is 1.22.22, node version is v20.17.0, and angular is 18.1 Please check again with this version.
Thank you.
-
0
I was accessing features through Saas > Editions > Standard > Actions > Features (which changes the features of the standard edition, Not the host)
Whereas the correct path is Settings > Feature management > Manage host features
-
0
Hello ,
I have check for this flow also and its working fine. I am not getting exactly what is going wrong at your end. I am unable to reproduce the issue even in your application also.
Thanks,
-
0
Well it makes some sense :
I had no tenant so the "standard" subscription was neither attached to any tenant nor to the host.
Hence it only worked when changing host settings and not the "standard" subscription settings.
When I create a tenant, assign it the standard edition and then login under a user that belongs to this tenant, it works.
Since we are not using tenants or subscriptions, I'll stick with the host settings.