ABP Framework version: v8.1.3 UI Type: Blazor Server Database System: EF Core (SQL Server) Tiered (for MVC) or Auth Server Separated (for Angular): Yes (Auth Server Separated) Exception message and full stack trace: N/A (No exceptions; seeking guidance on the best approach) Question: I am developing a Blazor Server application using ABP Commercial with OpenIddict as the authentication server. On a specific page of the application, after collecting various pieces of information from the user, I ask them to create a password. I then want to register and authenticate the user programmatically on the backend, allowing them to continue using the application without being redirected to the authentication server’s login page. Scenario:
• Setup: • Blazor Server application using the default authentication configuration provided by ABP Commercial. • Authentication is handled by a separate Auth Server using OpenIddict. • No customizations have been made to the authentication setup. • Objective: • On a specific page, after collecting various information from the user, I ask them to create a password. • I want to register the user and authenticate them programmatically on the backend, without redirecting them to the Auth Server, providing a seamless user experience in this wizard that we're building. Attempts Made: • Using SignInManager.SignInAsync: • After registering the user with IAccountAppService.RegisterAsync, I attempted to authenticate them by calling _signInManager.SignInAsync(user, isPersistent: true). The SignInManager is used on the package Volo.Abp.Identity.AspNetCore • However, the user remains unauthenticated in the application after this call. • No exceptions are thrown, and the user is successfully created in the database. • Checking Auth Server Logs: • I observed that the Auth Server does not receive any authentication requests during this process. • UI Updates: • I tried refreshing the interface and updating the authentication state in the Blazor component, but the user is still not recognized as authenticated.
Code Snippets:
• UserAppService:
public class UserAppService : ApplicationService, IUserAppService
{
private readonly IdentityUserManager _userManager;
private readonly SignInManager<IdentityUser> _signInManager;
private readonly IAccountAppService _accountAppService;
public UserAppService(
IdentityUserManager userManager,
SignInManager<IdentityUser> signInManager,
IAccountAppService accountAppService)
{
_userManager = userManager;
_signInManager = signInManager;
_accountAppService = accountAppService;
}
public async Task RegisterAndLoginAsync(RegisterDto input)
{
var user = await _userManager.FindByEmailAsync(input.EmailAddress);
if (user == null)
{
var result = await _accountAppService.RegisterAsync(input);
if (result == null)
{
throw new UserFriendlyException("Error creating user");
}
user = await _userManager.FindByEmailAsync(input.EmailAddress);
}
// Attempt to authenticate the user
await _signInManager.SignInAsync(user, isPersistent: true);
}
}
Blazor Component: (Relevant part)
@inject IUserAppService UserAppService;
@inject NavigationManager NavigationManager;
private async Task Continue()
{
if (await GettingStartedObjValidation.ValidateAll())
{
await CreateUser();
// Proceed to the next step without redirecting
await InvokeAsync(OnNext.InvokeAsync);
}
}
private async Task CreateUser()
{
var userDto = new RegisterDto()
{
UserName = Model.Borrower.EmailAddress,
EmailAddress = Model.Borrower.EmailAddress,
Password = Model.Password,
AppName = "MortgagePOS"
};
await UserAppService.RegisterAndLoginAsync(userDto);
}
Question:
<br> • How can I authenticate a user programmatically on the backend immediately after they provide their password on this specific page in a Blazor Server application using ABP Commercial with OpenIddict, without redirecting the user to the Auth Server’s login page? • Is there a recommended approach or built-in service in ABP Commercial that allows me to authenticate the user on the backend in this scenario?
Additional Information: • I understand that with OpenIddict and the separation of the Auth Server, the authentication flow typically involves redirecting the user to the Auth Server for login. • My goal is to avoid this redirect and authenticate the user within the application itself to enhance the user experience, especially in this specific scenario where the user is providing their password after entering other information during a getting started wizard. • I am seeking guidance on the best approach to achieve this while adhering to best practices and maintaining security.
What I’ve Tried: • Attempted to use SignInManager.SignInAsync to log in the user after registration, but the user remains unauthenticated. • Verified that the user is successfully created in the database. • Observed that the Auth Server does not receive any authentication requests during this process. • Considered using the Resource Owner Password Credentials (ROPC) flow but understand that it may not be recommended due to security considerations.
I appreciate any guidance or solutions you can provide to help me authenticate the user programmatically after registration in this scenario.
Thank you!
Note: This ticket is a question seeking guidance on the best approach to perform backend authentication of users after registration without redirecting them to the Auth Server, rather than reporting an issue or bug.
3 Answer(s)
-
0
Hi,
Unfortunately, OIDC must redirect to the authorization server.
You can register and log in to the authorization server and then start the challenge process at the Blazor server; in this way, the user does not need to enter a username and password; it automatically login and returns to the Blazor server.
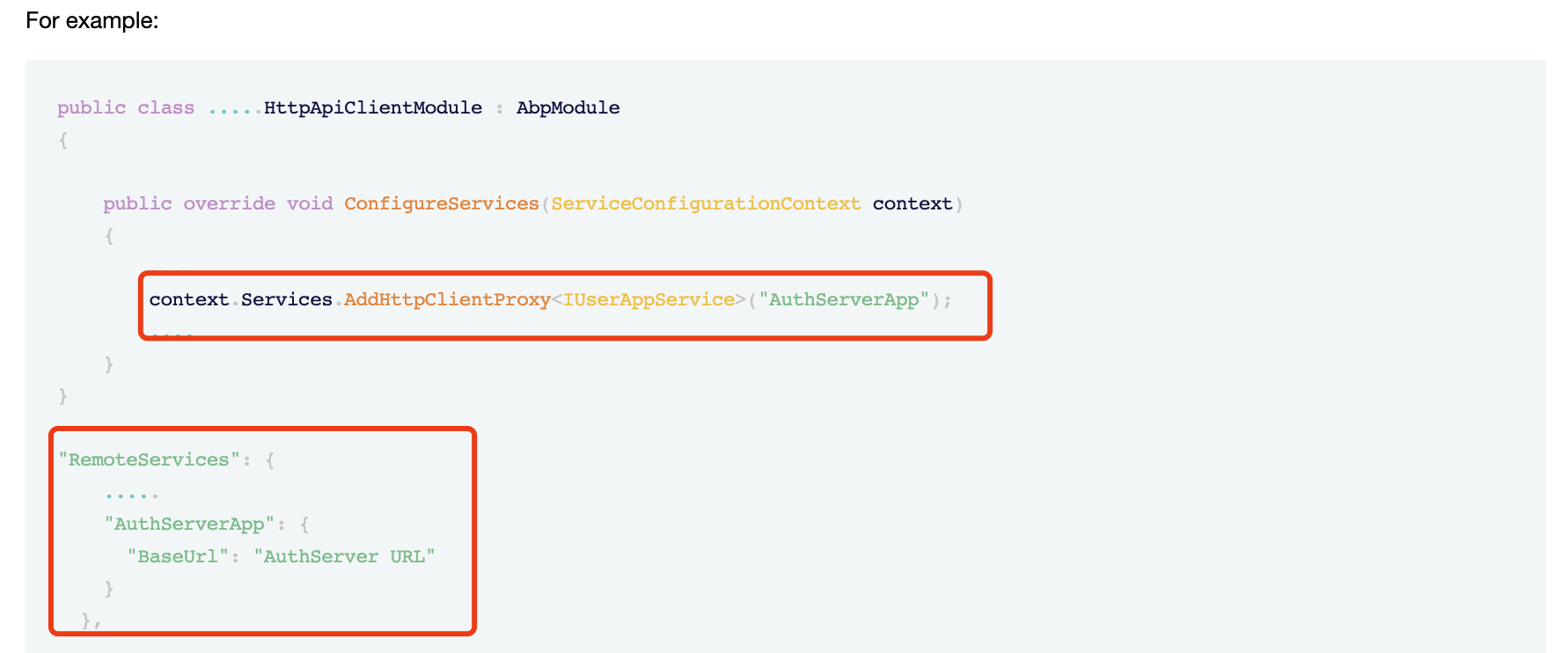
For example:
public class .....HttpApiClientModule : AbpModule { public override void ConfigureServices(ServiceConfigurationContext context) { .... context.Services.AddHttpClientProxy<IUserAppService>("AuthServerApp"); .... } } "RemoteServices": { ..... "AuthServerApp": { "BaseUrl": "AuthServer URL" } },Blazor Component: (Relevant part)
@inject IUserAppService UserAppService; @inject NavigationManager NavigationManager; private async Task Continue() { if (await GettingStartedObjValidation.ValidateAll()) if (await GettingStartedObjValidation.ValidateAll()) {wait CreateUser(); await CreateUser();ext step without redirecting // Proceed to the next step without redirecting await InvokeAsync(OnNext.InvokeAsync); } }rivate async Task CreateUser() private async Task CreateUser() {ar userDto = new RegisterDto() var userDto = new RegisterDto() {serName = Model.Borrower.EmailAddress, UserName = Model.Borrower.EmailAddress,ess, EmailAddress = Model.Borrower.EmailAddress, Password = Model.Password, AppName = "MortgagePOS" };ait UserAppService.RegisterAndLoginAsync(userDto); await UserAppService.RegisterAndLoginAsync(userDto); // var url = NavigationManager.BaseUri.EnsureEndsWith('/') + "Account/Challenge"; NavigationManager.NavigateTo(url, true); -
0
I see that if it’s possible to log in on the backend and then redirect the user to /Account/Challenge with a redirect URL, that could work.
I still require some guidance on how to properly log in on the backend. I’ve tried using the same _signInManager and, with the NavigationManager in Blazor, sending the user to /account/challenge, but it still shows the entire login page and asks for a username and password.
On the API side, how can I perform the initial login flow so that when Blazor redirects to /account/challenge, it doesn’t prompt for the username and password?
Thanks in advance
-
0