- ABP Framework version:v8.3
- UI Type: Angular
- Database System: EF Core (SQL Server, Oracle, MySQL, PostgreSQL, etc..) / MongoDB
- Tiered (for MVC) or Auth Server Separated (for Angular): yes/no
- Exception message and full stack trace:
- Steps to reproduce the issue:
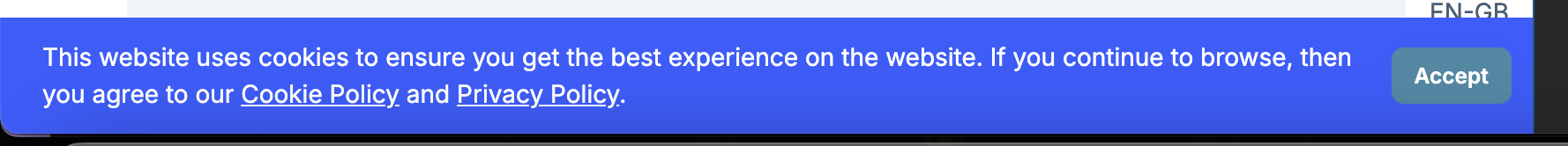
How can i customize the GDPR cookie consent bar?
13 Answer(s)
-
0
Hello ,
Can you please check this https://abp.io/docs/latest/modules/gdpr#cookie-consent
Thank you ,
-
0
Hi, i've done all that, but how do customize the UI?
-
0
-
0
-
0
hi
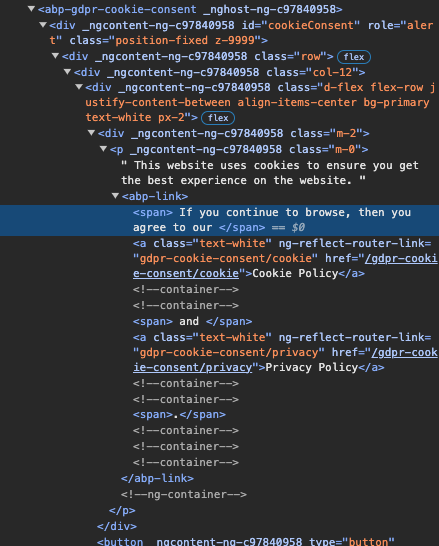
Can you inspect this element with dev tool to see if it is a angular or MVC component?
-
0
-
0
ok, This is angular component, I will ask our angular team
-
0
Hello, you can utilize the component replacement documentation and the key should be
eGdprConfigComponents.CookieConsent -
0
hi
If you only want to change the text you can change these localization texts.
"ThisWebsiteUsesCookie": "This website uses cookies to ensure you get the best experience on the website.", "CookieConsentAgreePolicies": "If you continue to browse, then you agree to our {0} and {1}.", "CookieConsentAgreePolicy": "If you continue to browse, then you agree to our {0}.", -
0
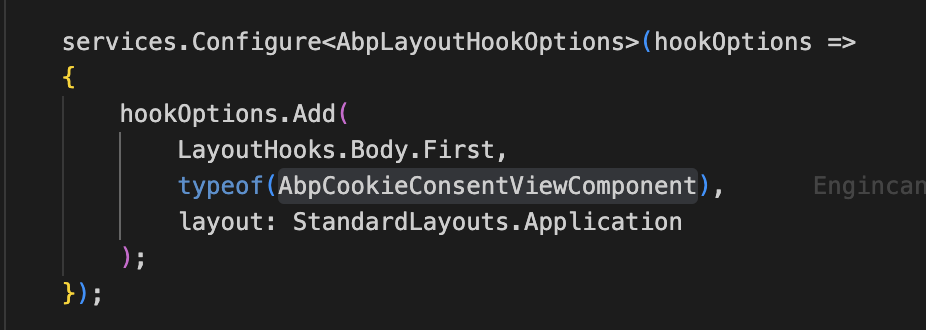
@Bryan-EDV if you want to update only texts you can use the localization text files. @maliming provided you the localization keys. if you add these keys in your localization file (en.json) it'll be changed. also you can change the colors and other styles with simple CSS overrides. but if you want to radically change this bar, you need to replace this component as stated here.
-
0
@Bryan-EDV if you want to update only texts you can use the localization text files. @maliming provided you the localization keys. if you add these keys in your localization file (en.json) it'll be changed. also you can change the colors and other styles with simple CSS overrides. but if you want to radically change this bar, you need to replace this component as stated here.
Hi, Thanks for the reply, I explored doing css overrides but this component is not in the classes that i can overwrite, so i think i'm left with replacing the whole component.
Is this the correct replaceable component? I am on abp v8.3,
eGdprConfigComponents.CookieConsentdoes not work`import { eGdprComponents } from '@volo/abp.ng.gdpr';
key : eGdprComponents.PersonalData `
I'm also under the impression that all source code will be included in the Enterprise version (which my company has purchased), however i didn't find any for this cookie consent bar. can you kindly point me to it? thank you.
-
0
Sure you can download its source-code.
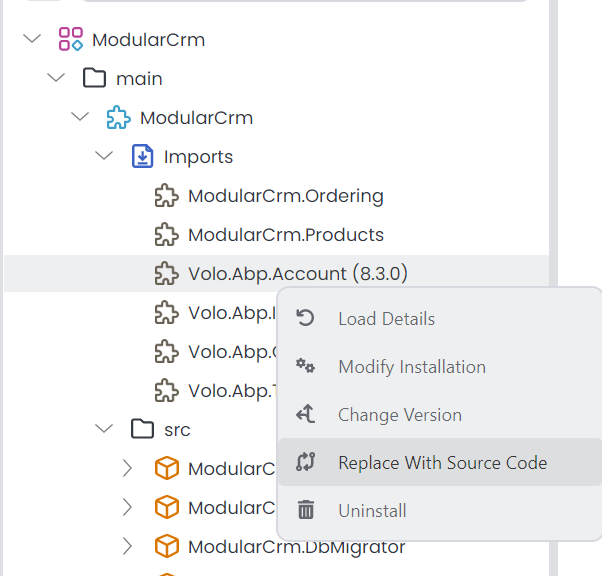
First way to use the ABP Studio
You can replace the module project references with source-code
 https://abp.io/docs/latest/studio/solution-explorer#replace-with-source-code
https://abp.io/docs/latest/studio/solution-explorer#replace-with-source-code
Second way is using ABP CLI
abp get-source Volo.Abp.GdprYou can see the CLI commands to download source code for the other modules in Suite > Templates page.

-
0
Hi, you can use the following command to install the source-code for the module (with the angular files):
abp get-source Volo.Gdpr --old