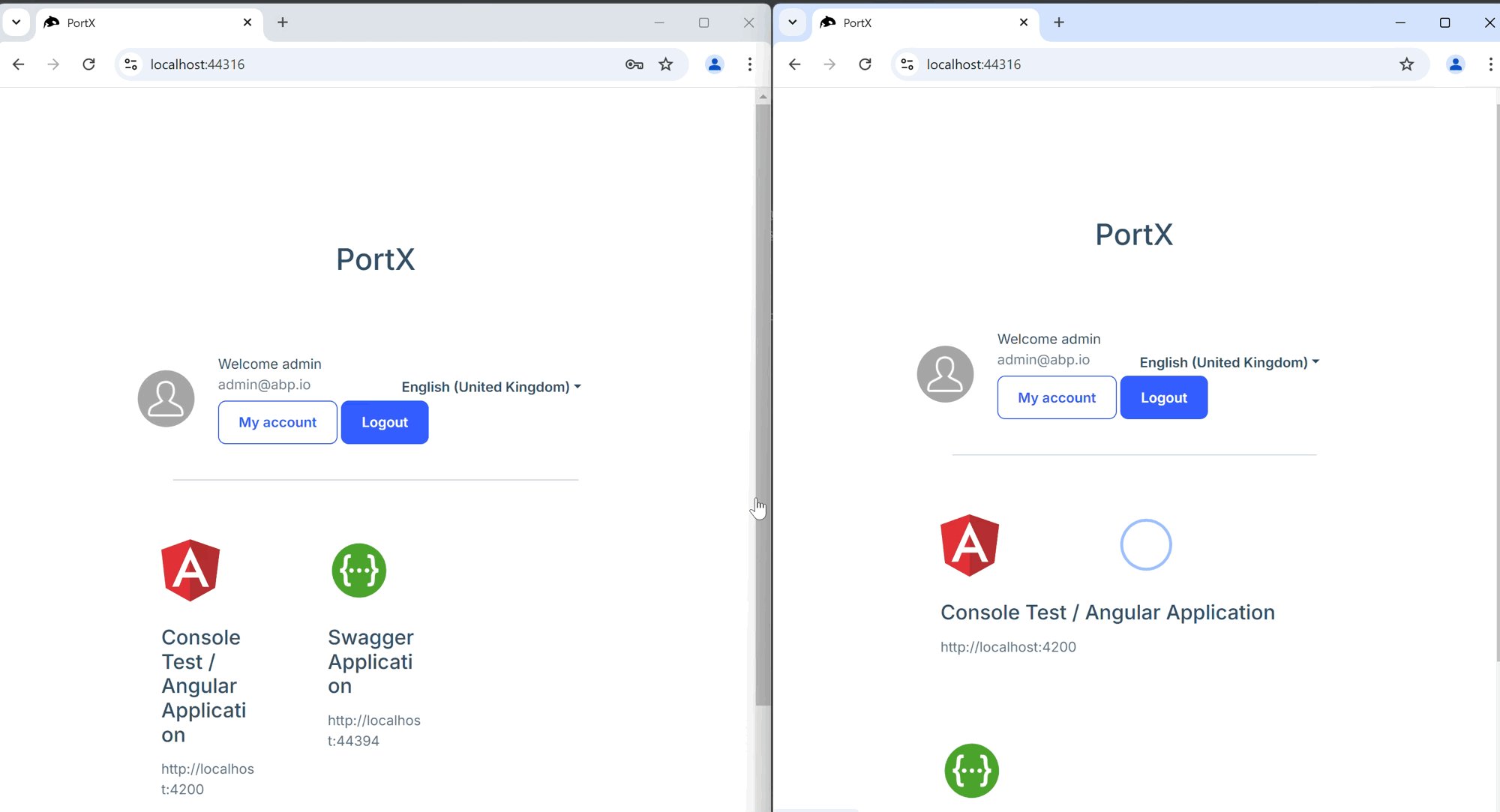
① You are logged in and have two tabs open in your browser. ② If you log out of tab 1, you will also be logged out of tab 2. ③ If you enter the correct user and password in tab 1 and log in, you will be able to log in. ④ If you enter the correct user and password in tab 2, you will get a 400 error.
I tried setting AutoValidate = false but it still doesn't solve this problem.
https://abp.io/docs/latest/framework/infrastructure/csrf-anti-forgery
I checked the error log but there was no error.

- ABP Framework version: v8.3.2
- UI Type: Angular
- Database System: EF Core MySQL
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
22 Answer(s)
-
0
hi
This is ASP NET Core behavior.
https://learn.microsoft.com/en-us/aspnet/core/security/anti-request-forgery?view=aspnetcore-8.0#multiple-browser-tabs-and-the-synchronizer-token-pattern
-
0
hi
This is ASP NET Core behavior.
https://learn.microsoft.com/en-us/aspnet/core/security/anti-request-forgery?view=aspnetcore-8.0#multiple-browser-tabs-and-the-synchronizer-token-pattern
@maliming Is there any way to bypass this behavior on ABP?
-
0
Hi
You can override the Login page and add
[IgnoreAntiforgeryToken]attribute.And add
asp-antiforgery="false"to post form<form method="post" asp-antiforgery="false"> <!-- ... --> </form> -
0
-
0
hi
You can add a new class in AuthServer to customize the LoginPage.
using Microsoft.AspNetCore.Authentication; using Microsoft.AspNetCore.Identity; using Microsoft.AspNetCore.Mvc; using Microsoft.Extensions.Options; using Owl.reCAPTCHA; using Volo.Abp.Account.ExternalProviders; using Volo.Abp.Account.Public.Web; using Volo.Abp.Account.Public.Web.Pages.Account; using Volo.Abp.Account.Security.Recaptcha; using Volo.Abp.Account.Web.Pages.Account; using Volo.Abp.DependencyInjection; using Volo.Abp.OpenIddict; using Volo.Abp.Security.Claims; namespace MyCompanyName.MyProjectName.Pages; [IgnoreAntiforgeryToken(Order = 1001)] [ExposeServices(typeof(OpenIddictSupportedLoginModel), typeof(LoginModel))] public class MyLoginPage : OpenIddictSupportedLoginModel { public MyLoginPage( IAuthenticationSchemeProvider schemeProvider, IOptions<AbpAccountOptions> accountOptions, IAbpRecaptchaValidatorFactory recaptchaValidatorFactory, IAccountExternalProviderAppService accountExternalProviderAppService, ICurrentPrincipalAccessor currentPrincipalAccessor, IOptions<IdentityOptions> identityOptions, IOptionsSnapshot<reCAPTCHAOptions> reCaptchaOptions, AbpOpenIddictRequestHelper openIddictRequestHelper) : base(schemeProvider, accountOptions, recaptchaValidatorFactory, accountExternalProviderAppService, currentPrincipalAccessor, identityOptions, reCaptchaOptions, openIddictRequestHelper) { } } -
0
@maliming I tried your way but still get error 400
-
0
hi
I have tested the code.
Can you share a simple/template project to reproduce?
liming.ma@volosoft.com
-
0
@maliming I have shared source code with you via email
-
0
hi
③ If you enter the correct user and password in tab 1 and log in, you will be able to log in. ④ If you enter the correct user and password in tab 2, you will get a 400 error.
I opened two tabs.
TabA => account/login TabB => account/login
If I sign in TabA. the TabB will redirect to home page
Can you share your step to get the 400 error?
Thanks.
-
0
@maliming Open 2 tabs
TabA => account/login TabB => account/login
If you sign in TabA, TabA will redirect to home page At that time, TabB is still in account/login, if you sign, you will see error 400
-
0
-
0
@maliming If the login url is like below, it will not automatically log in to the TabB and when log in on TabB, error 400 will show. Account/Login?ReturnUrl=%2Fconnect%2Fauthorize%3Fresponse_type%3Dcode%26client_id%
-
0
ok, Let me check it again.
-
0
hi
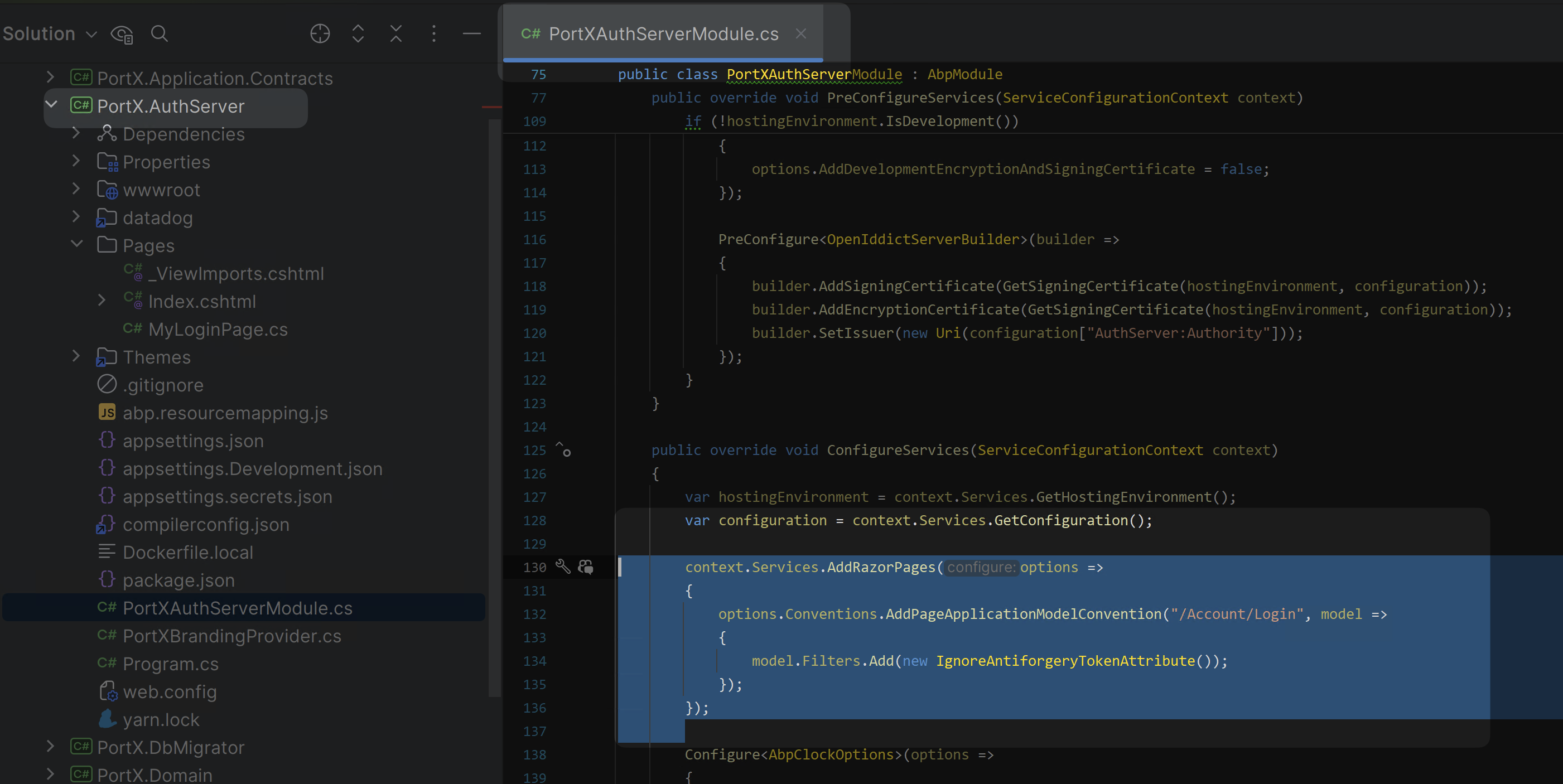
New way to disable the
AntiforgeryTokencontext.Services.AddRazorPages(options => { options.Conventions.AddPageApplicationModelConvention("/Account/Login", model => { model.Filters.Add(new IgnoreAntiforgeryTokenAttribute()); }); }); -
0
@maliming Where will the above code be added, is it AuthServerModule?
-
0
-
0
@maliming It worked fine. Thanks for supported !!!
-
0
: )
-
0
@maliming Just to be sure, I would like to know the disadvantages of implementing this measure.
-
0
The
Loginpage will lose thePrevent Cross-Site Request Forgery (XSRF/CSRF)feature.https://learn.microsoft.com/en-us/aspnet/core/security/anti-request-forgery?view=aspnetcore-8.0
-
0
@maliming ok,thx
-
0
👍