Hello
- ABP Framework version: v7.4.1
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Steps to reproduce the issue:
-
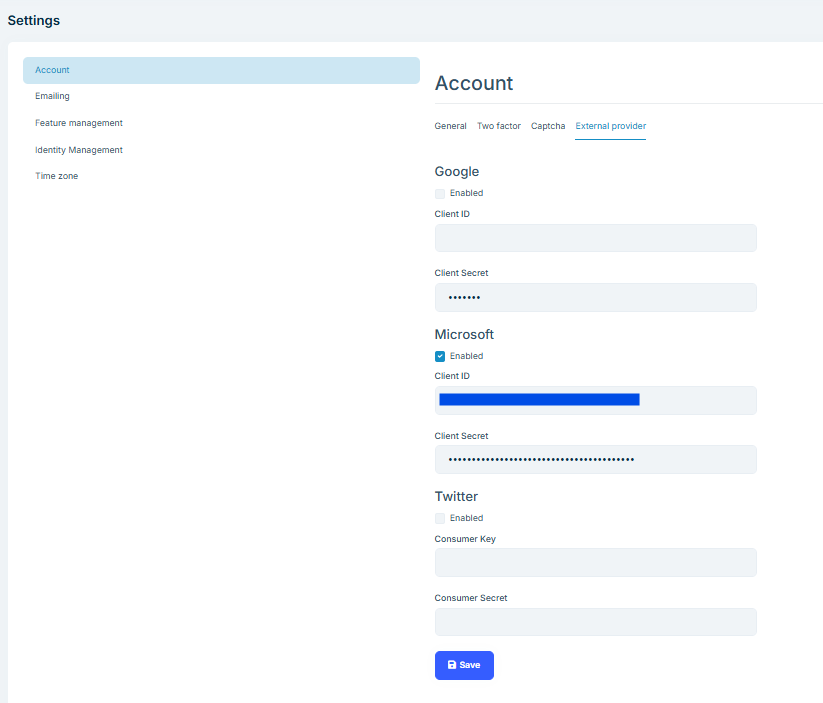
- Enable and configure Microsoft Auth provider in Account Settings
-
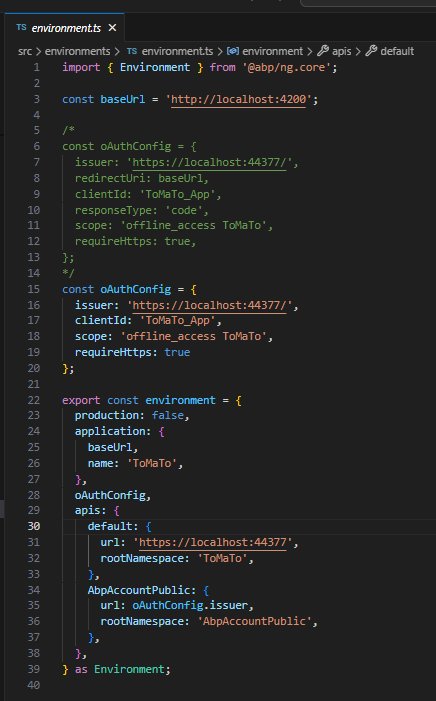
- Redirect authentication to Frontend by editing environment.ts
-
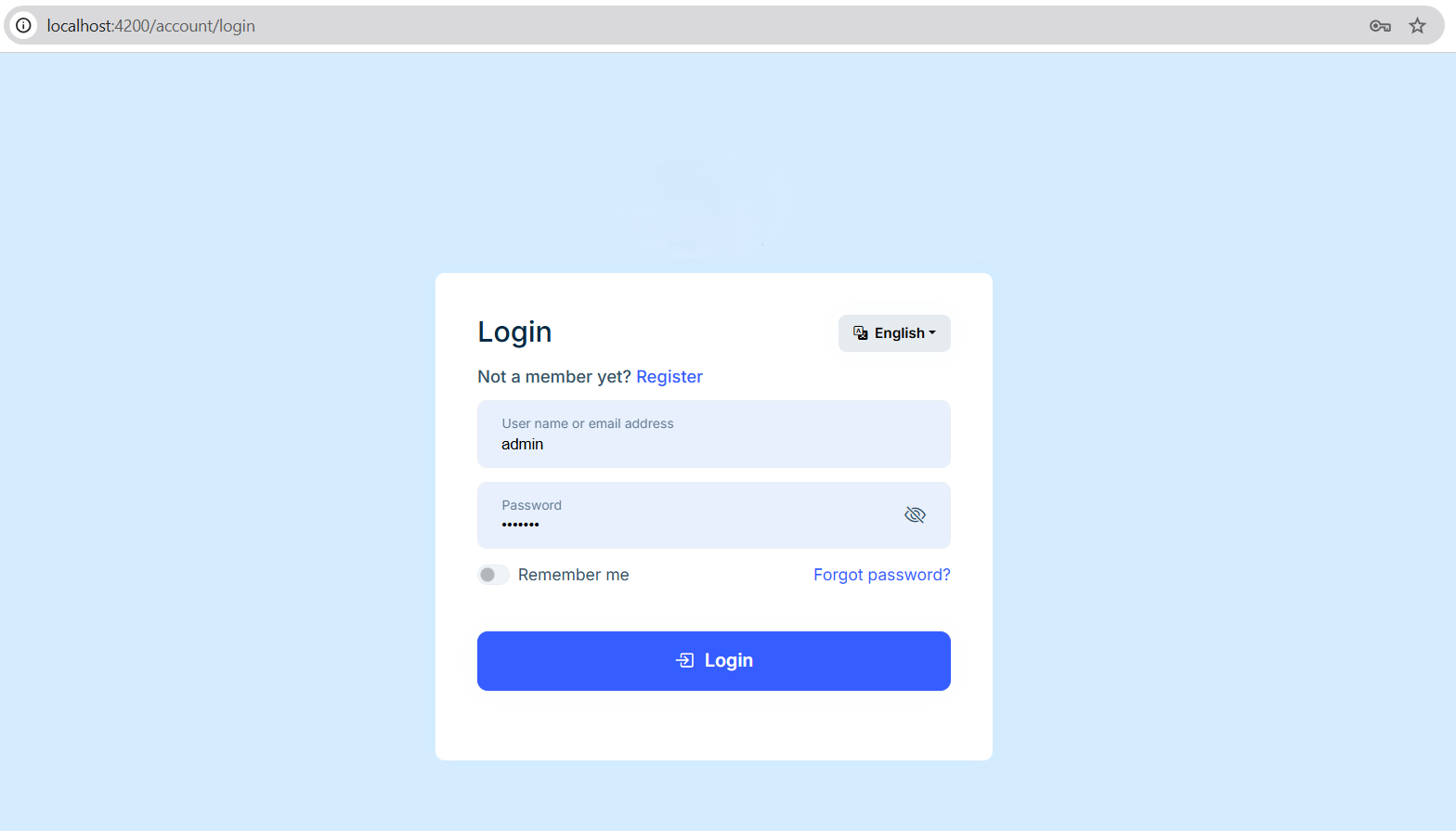
- Start app and go to Login page
-
- Statement "Or Sign In with" and Microsoft button are not visible
-
If we keep authentication on backend AuthServer the button is visible and working, do we have to add it manually to frontend page like suggested in https://abp.io/support/questions/6144/Microsoft-External-Login-in-Custom-Login-Page? The difference here is that we are not working on a custom Login page, we are using Account project pre-built one. We already downloaded Account module source code.
Thank you
6 Answer(s)
-
0
hi
Redirect authentication to Frontend by editing environment.ts
Can you share a screenshot?
Start app and go to Login page
What type of this page? angular or authserver mvc?
Thanks
-
0
Can you share a screenshot?
This configuration of oAuthConfig obj allows me to use Angular Login page instead of the authServer mvc one:

What type of this page? angular or authserver mvc?
With previous code Homepage Login button redirects on my Angular account/login page (in which there is no "Login with Microsoft" button):

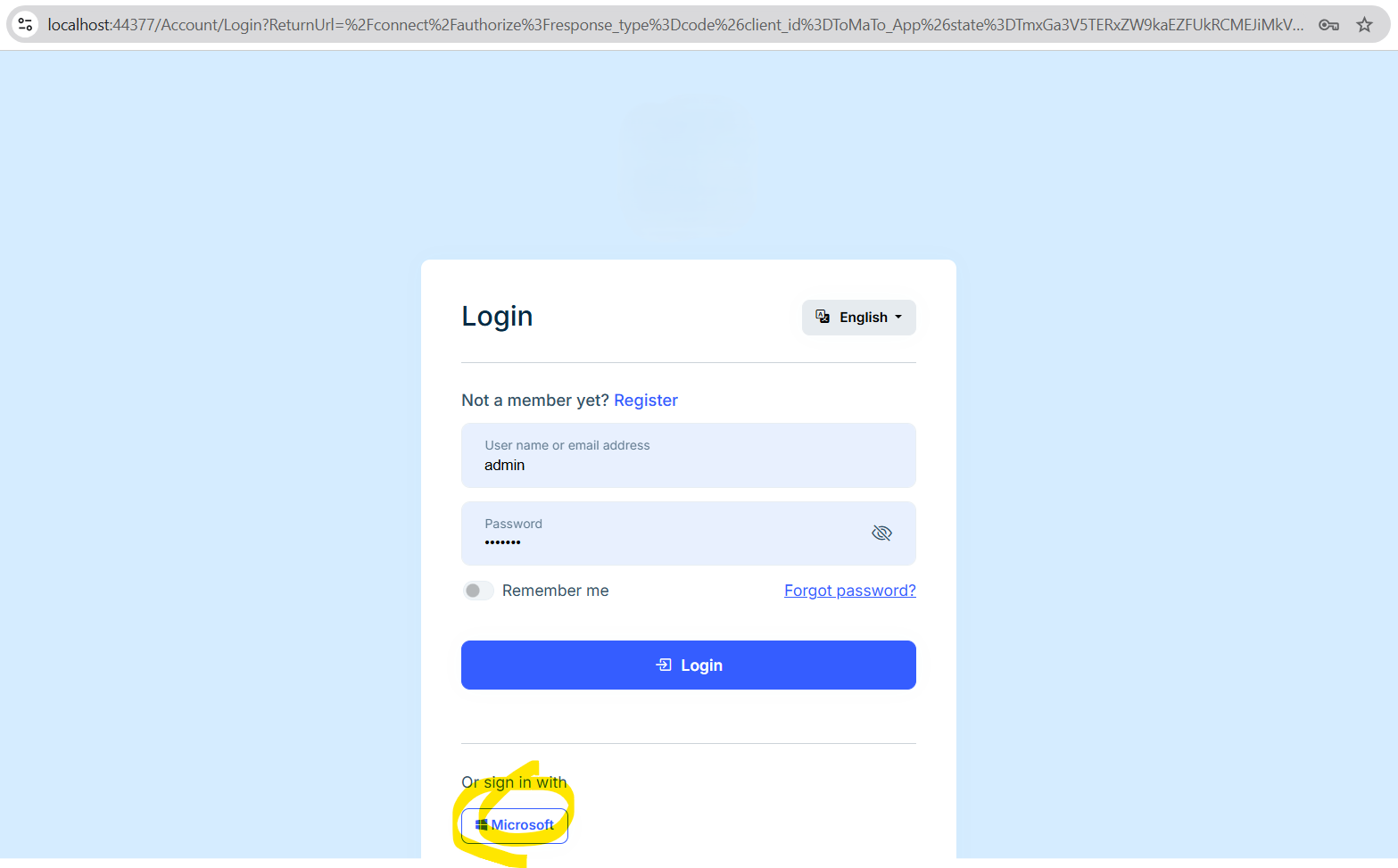
Using the rows 6-13 you see commented in the previous code instead, it uses the backend Login page in which that button is correctly visible:

This is my External authentication provider configuration:

My goal is to have Microsoft authentication in Angular Login page.
Thank you
-
0
hi
With previous code Homepage Login button redirects on my Angular account/login page (in which there is no "Login with Microsoft" button):
You are using the
passwordgrant flow of oAuth2 to get the token. so there is no external/social login button. Because you have to enter the username and password to sign in.https://oauth.net/2/grant-types/ https://www.oauth.com/oauth2-servers/access-tokens/password-grant/ https://www.oauth.com/oauth2-servers/access-tokens/authorization-code-request/
-
0
Because you have to enter the username and password to sign in.
I'm using username and password just to access to the application while coding. My goal is to use Angular Login page and Microsoft auth. Once it runs fine I can disable user and password authentication.
Thank you
-
0
hi
My goal is to use Angular Login page and Microsoft auth. Once it runs fine I can disable user and password authentication.
You should use the
authorization codeflow in this case.https://abp.io/docs/latest/framework/ui/angular/authorization#authorization-code-flow
I will ask our angular team, I think it doesn't support the external/social login in password flow.
-
-1
hi
I have confirmed. This feature will be available in abp 9.0

























































