- ABP Framework version: v8.3.3
- UI Type: Angular
- Database System: EF Core (My SQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
- 1. Set Access Token Lifetime:
- Configure the AccessTokenLifetime in your ABP (ASP.NET Core) back-end application to a short duration, such as 2 minutes. This can typically be done in the configuration settings or startup configuration for your authentication options.
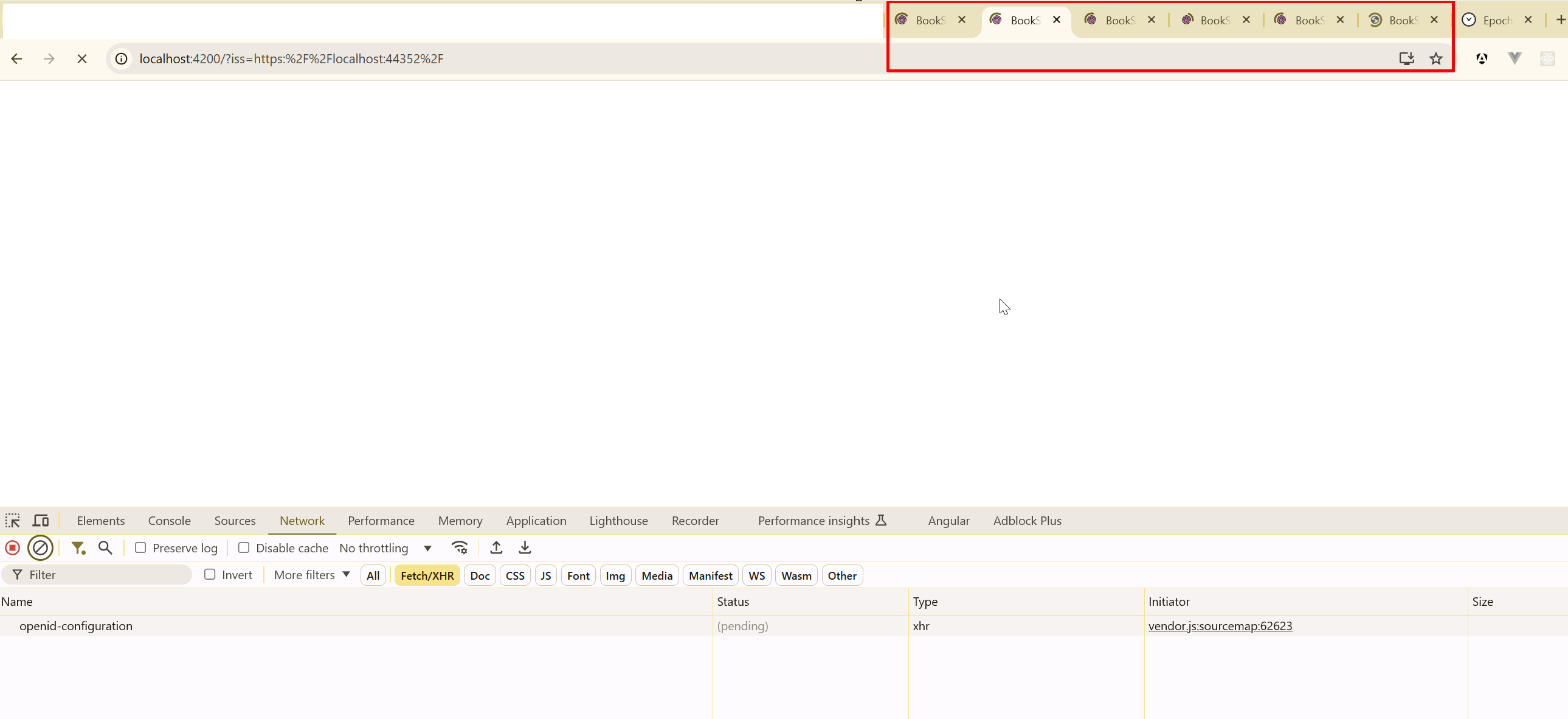
- 2. Open Multiple Tabs:
- Launch your Angular application and open it in multiple browser tabs.
- Ensure that all tabs are authenticated using the same session (i.e., logged in with the same user account)
- 3. Wait for Token Expiry:
- Wait for the access token to expire after the 2-minute lifetime.
- Once the token expires, a Refresh Token process should be initiated in one or more tabs to acquire a new access token.
- 4. Observe the Behavior:
- Notice that when the refresh token request completes, all the open tabs are reloaded, which might disrupt the user experience.
- This behavior can be unexpected, and understanding why all tabs reload when one tab initiates the refresh process is critical. This could be related to how the token management or session synchronization is handled across tabs in the ABP framework.
- After the reload, observe that some screens are redirected to a 403 (Forbidden) page. This may indicate that certain state or authorization checks failed after the token refresh, leading to restricted access on those screens
- 1. Set Access Token Lifetime:
15 Answer(s)
-
0
Hello ,
Can you check this docuemnt If it is helpful to resolve your issue https://github.com/abpframework/abp/issues/15530
Thank you.
-
0
I saw that the problem was reported to be fixed in v7.3. However, I am using v8.3.3. I tried downgrading to v8.2.2, and the problem disappeared. Please check this issue.
-
0
-
0
Hello
Thanx for reporting us , We will check this , Please Question gathered to here https://abp.io/support/questions/8214 so will creating internal issue for them.
Thank you.
-
0
Hi, could you please provide an update on the progress of resolving this issue? Thank you!
-
0
Hi,
Actually, this is a feature : https://github.com/abpframework/abp/issues/19488
https://github.com/abpframework/abp/pull/19489/files
When current access_token has been changed, it will reload the page to get the new configuration, settings etc...
-
0
Hi. But why, when I open only 1-2 tabs, the pages don’t reload after refreshing the access_token? However, when I open more tabs, the pages get reloaded. Could this be a bug? This behavior significantly affects the user experience, especially when users are in the middle of their tasks and the pages reload unexpectedly.
-
0
Hi,
Considering the previous token has expired, I think the user's task will fail even if it is not refreshed.
when I open only 1-2 tabs, the pages don’t reload after refreshing the access_token
Could you share some GIF images?
-
0
Hi. I have recreated the issue and uploaded it to YouTube. You can view it at the link below. https://www.youtube.com/watch?v=GV2ycIuRP68
-
0
Hi,
I see; it could be a problem; we will check it.
-
0
Did you get the results?
-
0
-
0
You can replace the
LocalStorageListenerServiceimport { Injectable, inject } from '@angular/core'; @Injectable({ providedIn: 'root', }) export class MyLocalStorageListenerService{ constructor() { // do nothing } }AppModule
providers: [ APP_ROUTE_PROVIDER, provideAbpCore( withOptions({ environment, registerLocaleFn: registerLocale(), }), ), { provide : LocalStorageListenerService, useValue : MyLocalStorageListenerService }, ....... ] -
0
Are there plans to fix bugs in ABP?
-
0