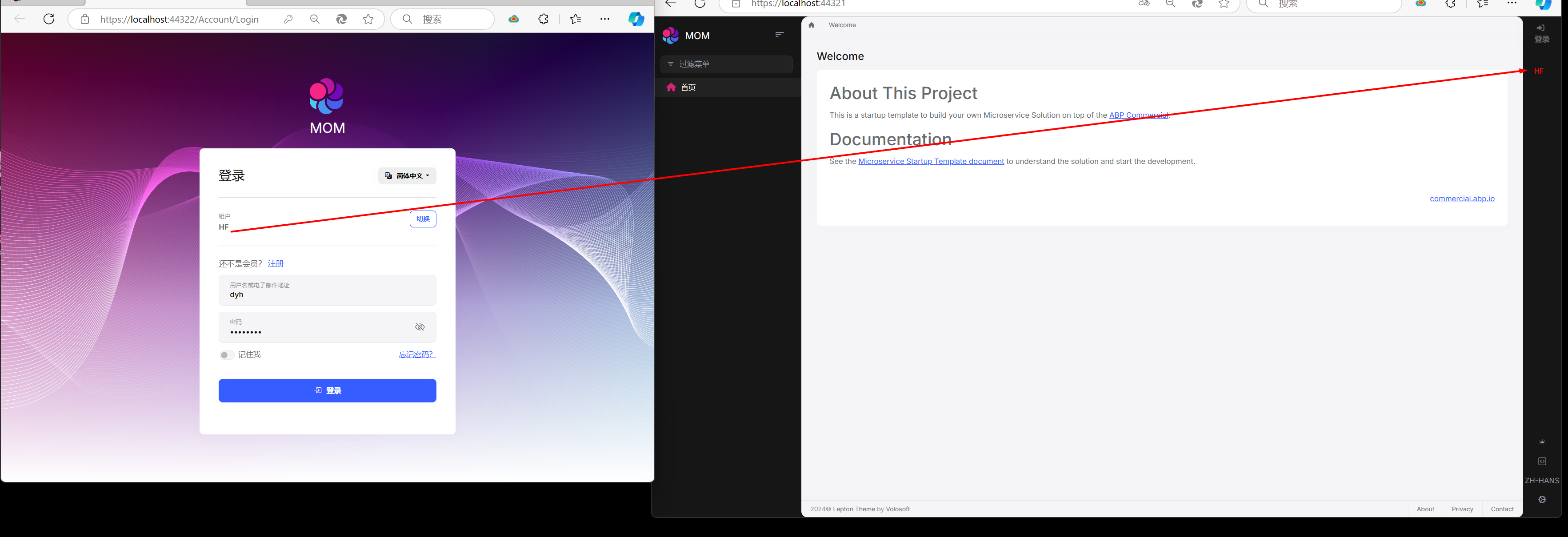
I want to override the login page, but I don't have the source code for the commercial version. Where can I obtain the commercial version source code? For example, something like this: https://github.com/abpframework/abp/blob/037ef9abe024c03c1f89ab6c933710bcfe3f5c93/modules/account/src/Volo.Abp.Account.Web/Pages/Account/Login.cshtml.cs. Additionally, I want to display tenant information in the user login section. Which page should I override? Something similar to the example shown below.

22 Answer(s)
-
0
Hello ,
Can you please check this document It will help you https://gist.github.com/ebicoglu/ce0f0425bab806d0ee1a87d0073af96b
Thank you.
-
0
I want to override the login page, but I don't have the source code for the commercial version. Where can I obtain the commercial version source code? For example, something like this:
you can get the source code via CLI
abp get-source ...Here a CLI command to list all modules
abp list-modulesAdditionally, I want to display tenant information in the user login section. Which page should I override? Something similar to the example shown below.
You can add a toolbar to display the current tenant; you don't need to override any page. https://abp.io/docs/latest/framework/ui/mvc-razor-pages/toolbars
-
0
-
0
Hello ,
Can you please check this document It will help you https://gist.github.com/ebicoglu/ce0f0425bab806d0ee1a87d0073af96b
Thank you.
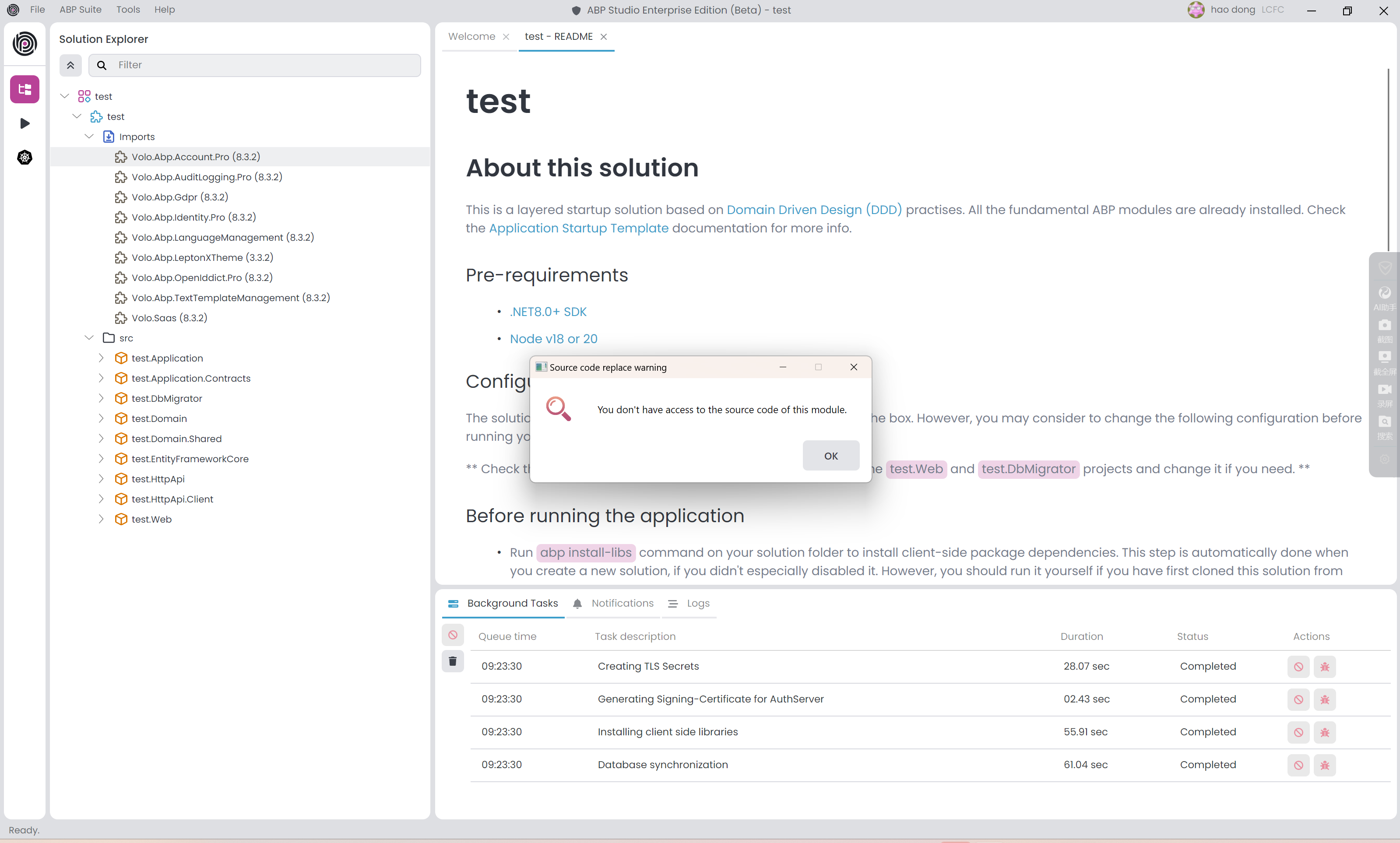
Can I pull the source code of the commercial version?
-
0
https://abp.io/support/questions/8373/Question#answer-3a167ebb-b85e-4819-4443-3b83f23f6526
-
0
-
0
Do you have multiple organizations?
you can check it here and set the default organization
https://abp.io/my-organizations
-
0
-
0
Hi
you can override the
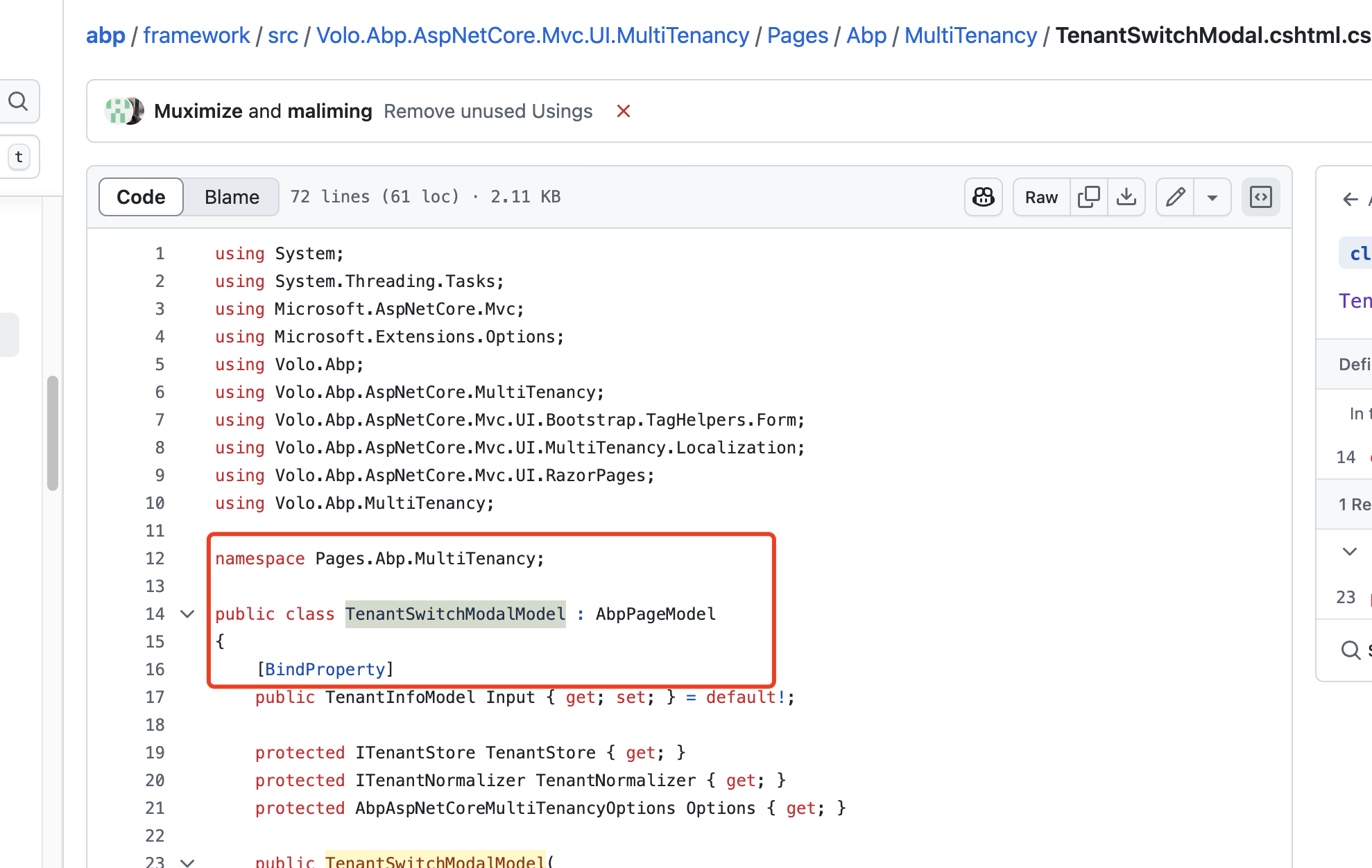
TenantSwitchModalpage https://github.com/abpframework/abp/blob/dev/framework/src/Volo.Abp.AspNetCore.Mvc.UI.MultiTenancy/Pages/Abp/MultiTenancy/TenantSwitchModal.cshtml -
0
ok,thanks
-
0
-
0
-
0
-
0
-
0
-
0
-
0
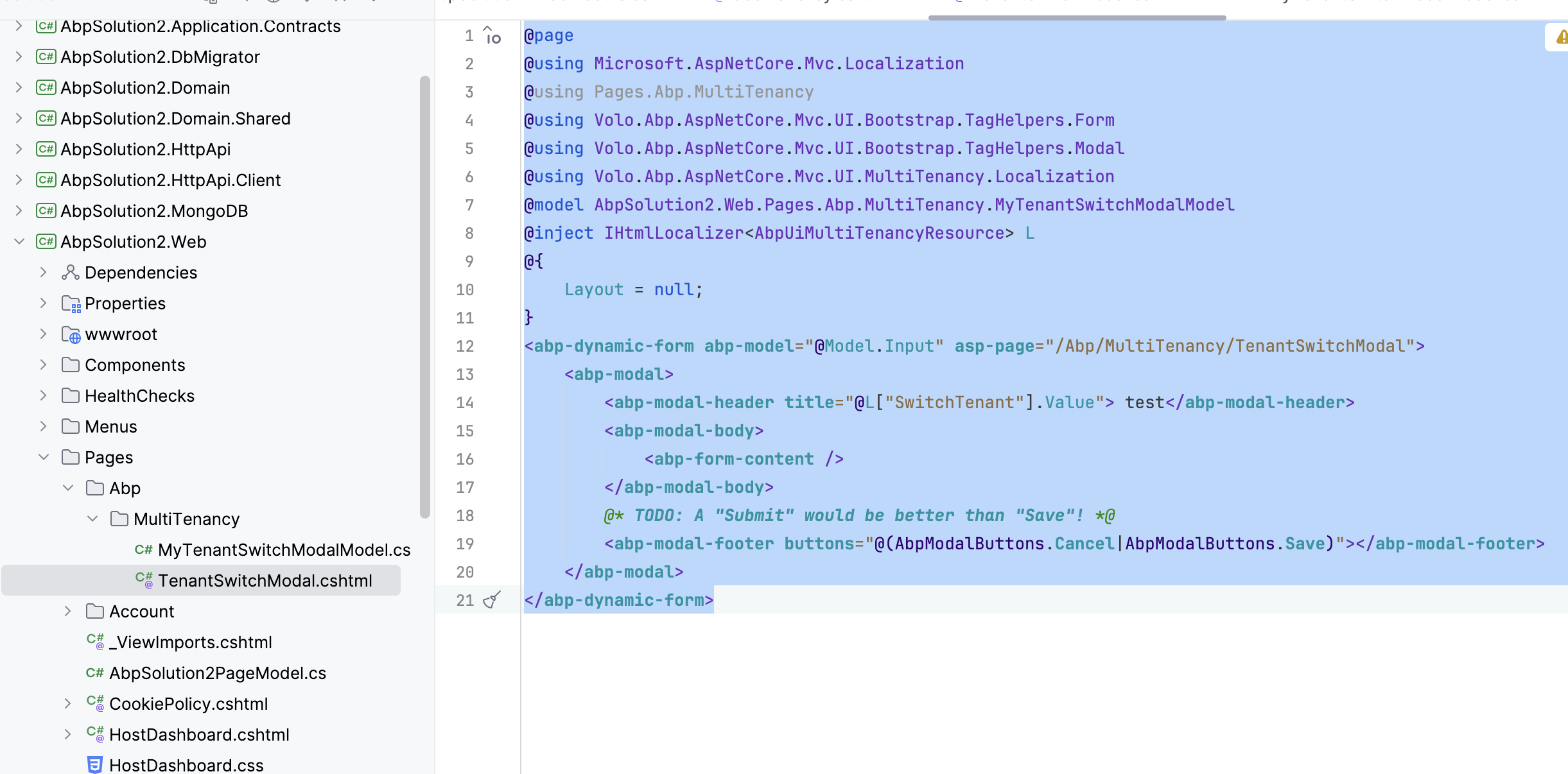
Put new
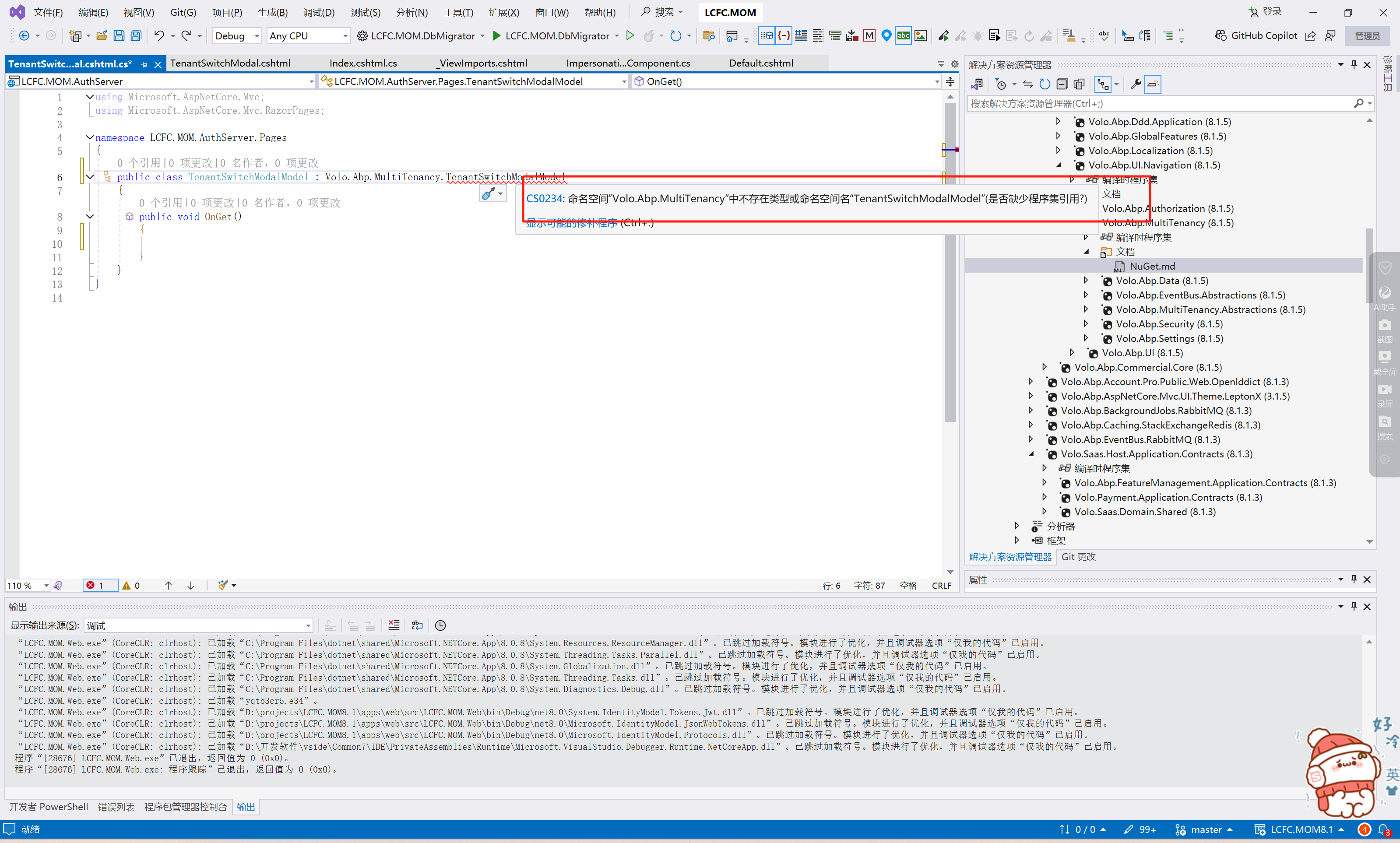
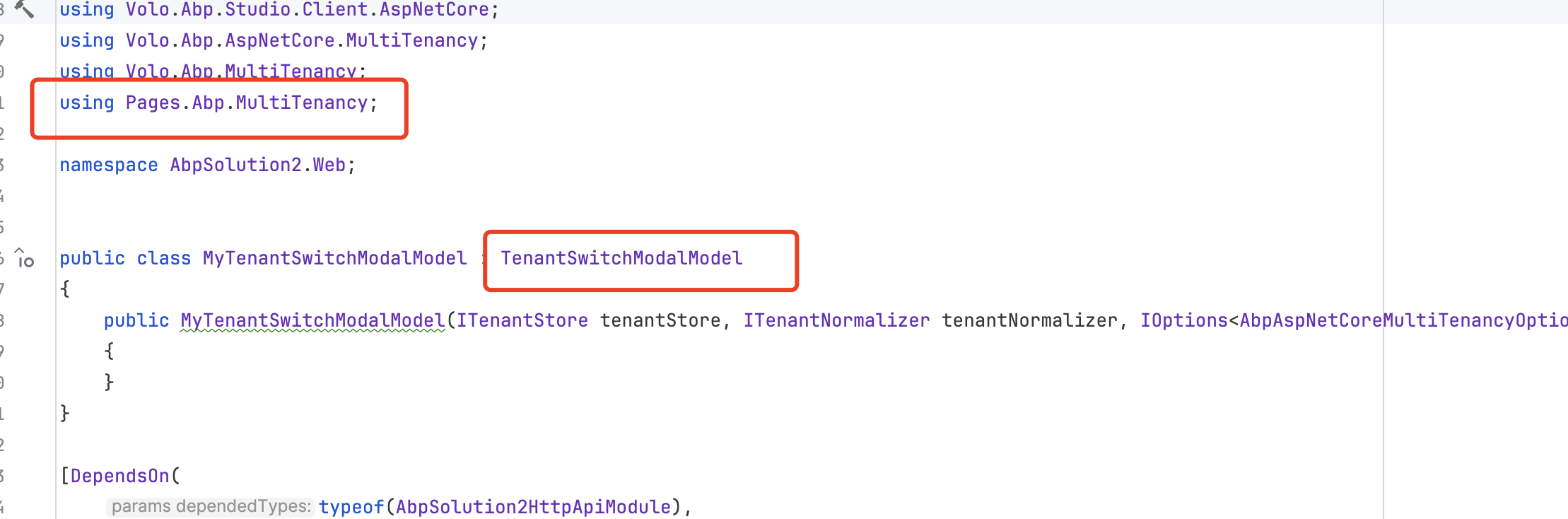
TenantSwitchModal.cshtmlunder thePages/Abp/MultiTenancyfolder https://github.com/abpframework/abp/blob/dev/framework/src/Volo.Abp.AspNetCore.Mvc.UI.MultiTenancy/Pages/Abp/MultiTenancy/TenantSwitchModal.cshtml.cs -
0
-
0
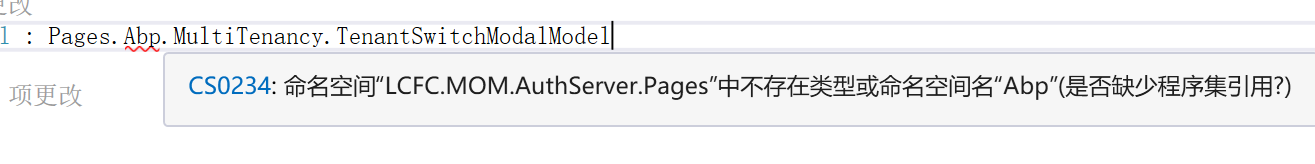
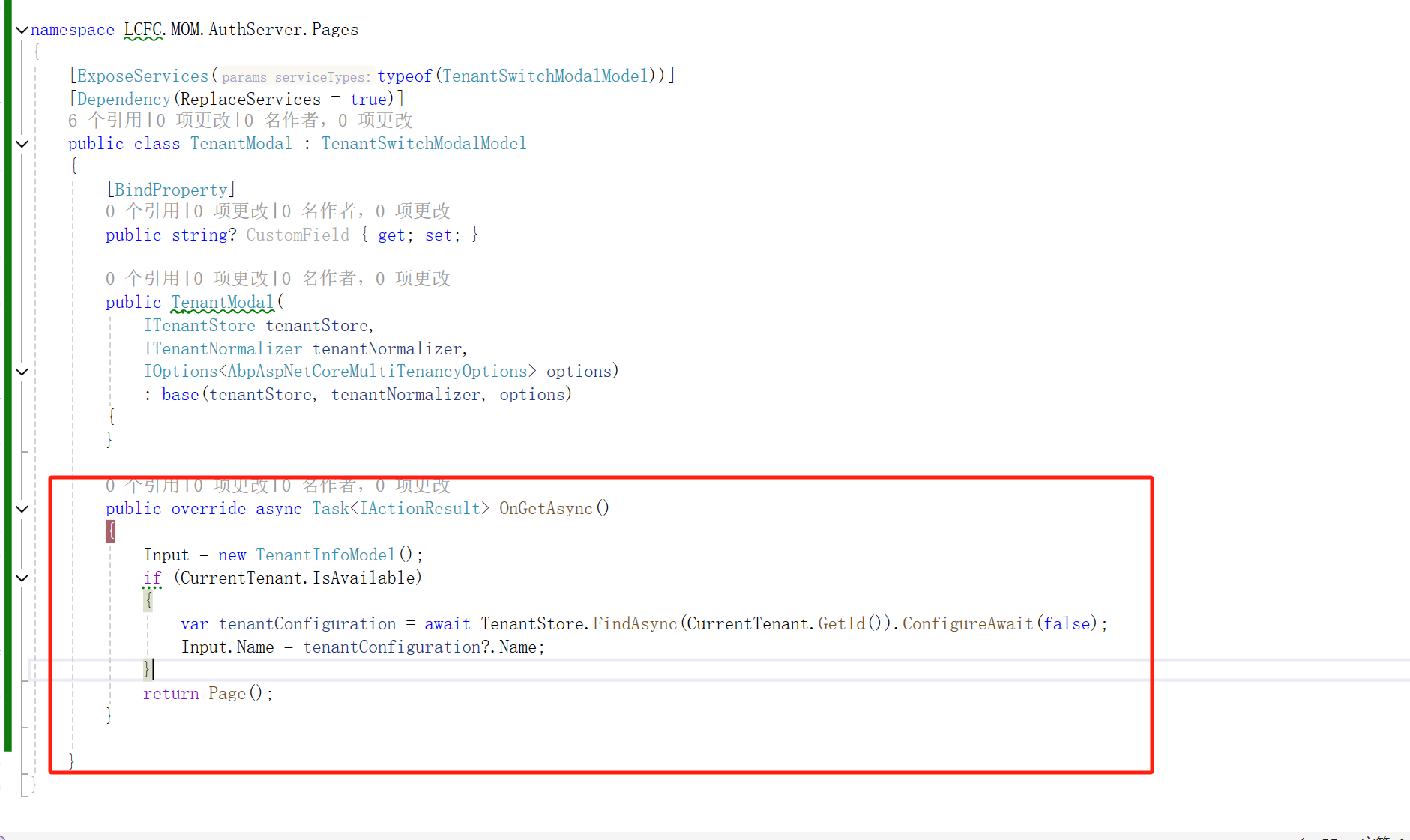
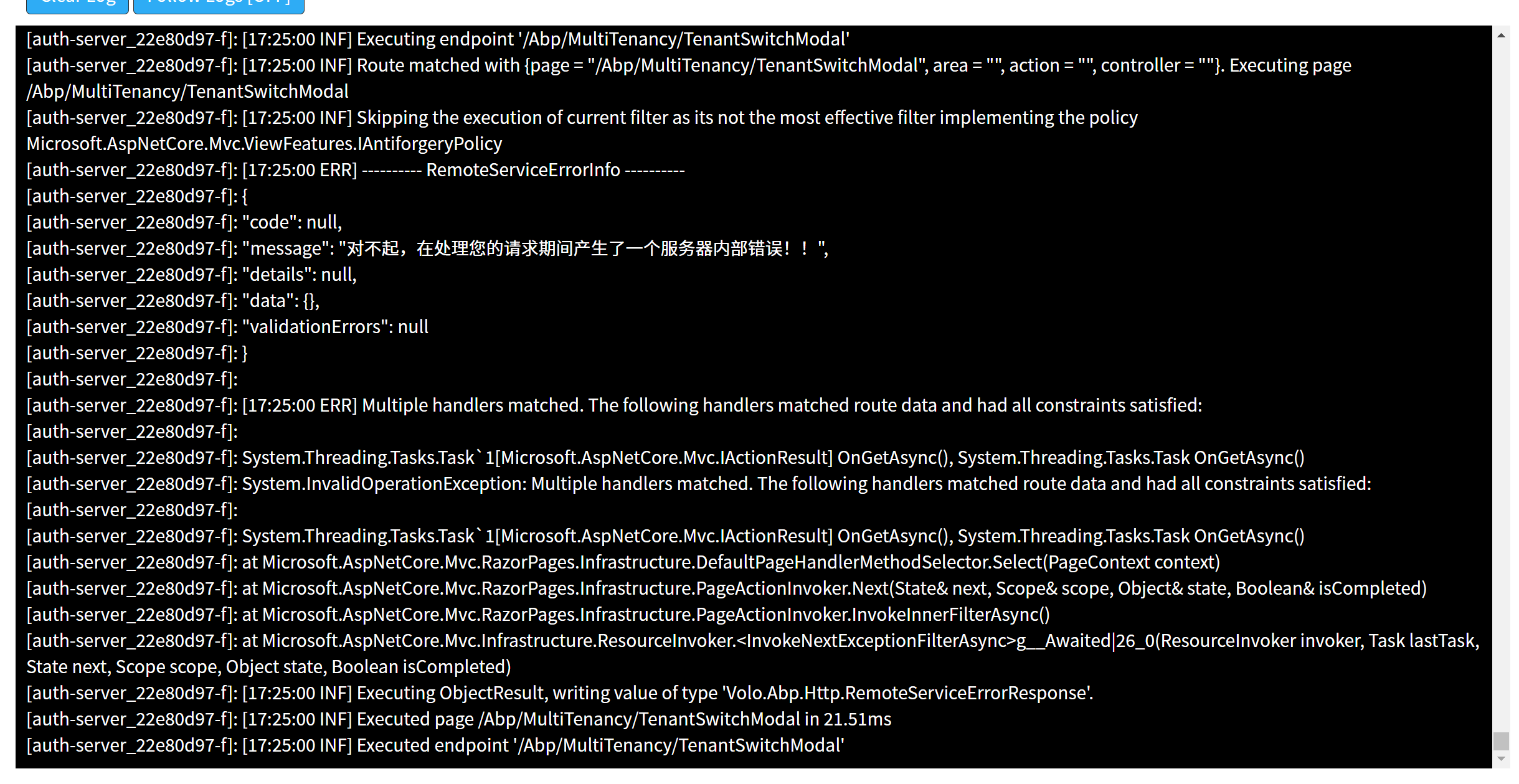
I can't reproduce it
@page @using Microsoft.AspNetCore.Mvc.Localization @using Pages.Abp.MultiTenancy @using Volo.Abp.AspNetCore.Mvc.UI.Bootstrap.TagHelpers.Form @using Volo.Abp.AspNetCore.Mvc.UI.Bootstrap.TagHelpers.Modal @using Volo.Abp.AspNetCore.Mvc.UI.MultiTenancy.Localization @model AbpSolution2.Web.Pages.Abp.MultiTenancy.MyTenantSwitchModalModel @inject IHtmlLocalizer<AbpUiMultiTenancyResource> L @{ Layout = null; } <abp-dynamic-form abp-model="@Model.Input" asp-page="/Abp/MultiTenancy/TenantSwitchModal"> <abp-modal> <abp-modal-header title="@L["SwitchTenant"].Value"> test</abp-modal-header> <abp-modal-body> <abp-form-content /> </abp-modal-body> @* TODO: A "Submit" would be better than "Save"! *@ <abp-modal-footer buttons="@(AbpModalButtons.Cancel|AbpModalButtons.Save)"></abp-modal-footer> </abp-modal> </abp-dynamic-form>using System.Threading.Tasks; using Microsoft.Extensions.Options; using Pages.Abp.MultiTenancy; using Volo.Abp.AspNetCore.MultiTenancy; using Volo.Abp.DependencyInjection; using Volo.Abp.MultiTenancy; namespace AbpSolution2.Web.Pages.Abp.MultiTenancy; [Dependency(ReplaceServices = true)] public class MyTenantSwitchModalModel : TenantSwitchModalModel { public MyTenantSwitchModalModel(ITenantStore tenantStore, ITenantNormalizer tenantNormalizer, IOptions<AbpAspNetCoreMultiTenancyOptions> options) : base(tenantStore, tenantNormalizer, options) { } public override async Task OnGetAsync() { Input = new TenantInfoModel(); Input.Name = "test"; if (CurrentTenant.IsAvailable) { var tenant = await TenantStore.FindAsync(CurrentTenant.GetId()); Input.Name = tenant?.Name; } } } -
0
-
0
Hi,
you don't need to override any page, just need to add a main toolbar. https://abp.io/docs/latest/framework/ui/mvc-razor-pages/toolbars
-
0
ok,thanks!