0
bruce.villa created
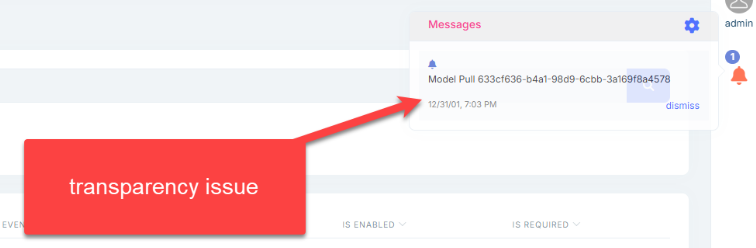
Hi Support Team, we added an item to the toolbar that uses a bootstrap popover to display the messages card. we cannot change the transparency so it's solid. Tech Details:
- ABP Framework version: Module ABP 8.2.1
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
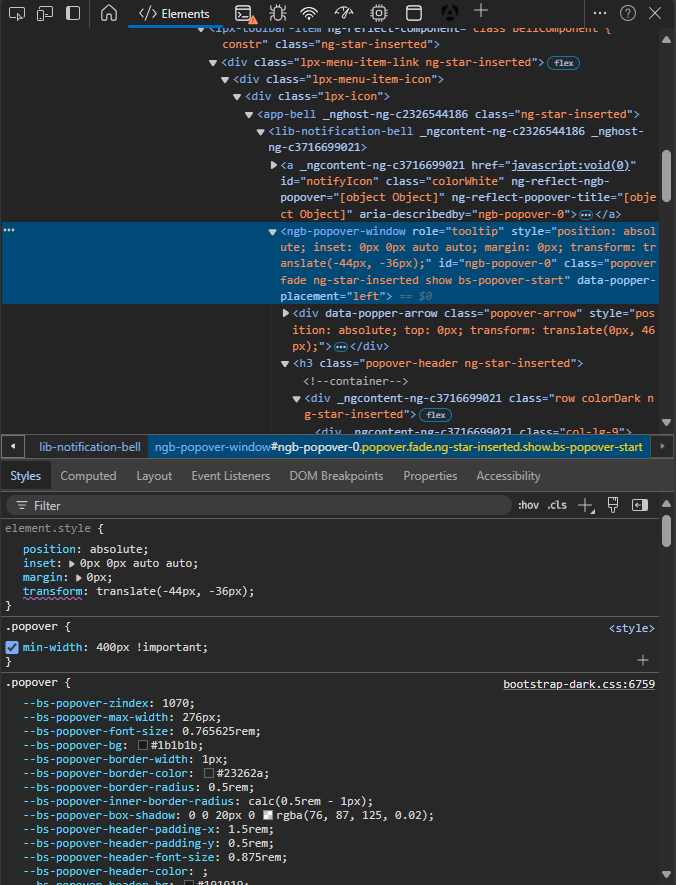
- Exception message and full stack trace: We are having an issue when rendering a popup generated from an ABP Module into an Angular ABP Solution's Nav Bar, it looks transparent even after attempting to make it solid modifying styles at all levels:

- Steps to reproduce the issue: Whenever we try to display the notification message contained in the popup they are sometimes unreadable, these are the code and styled found:

1 Answer(s)
-
0