hi you available???? i need your help, i was able to run the application , i was also able to configure the auth server but how to configure our gateway url for microservices architecture ? . please help me to configure our gateway url for microserivce architecture
but when can i expect , we are already running late in the development , could please ask them to expedite the process? its my humble request
how to call , our backend API by using our web gateway? how to configure it. we have our gateway url for for our API, ? how and where to integrate it???
this log link
 log.txt
log.txt

Hi actually we followed the documentation but we are unable to configure the microservices api, with this documentation . please tell me if this documentation is valid in case of connection with our auth server microservices architecture . the documentation you gave is to configure the monolithic architecture. if you could please assist us in that case, as we are able to work in monolithic way but facing issues in troubleshooting the microservices architecture.
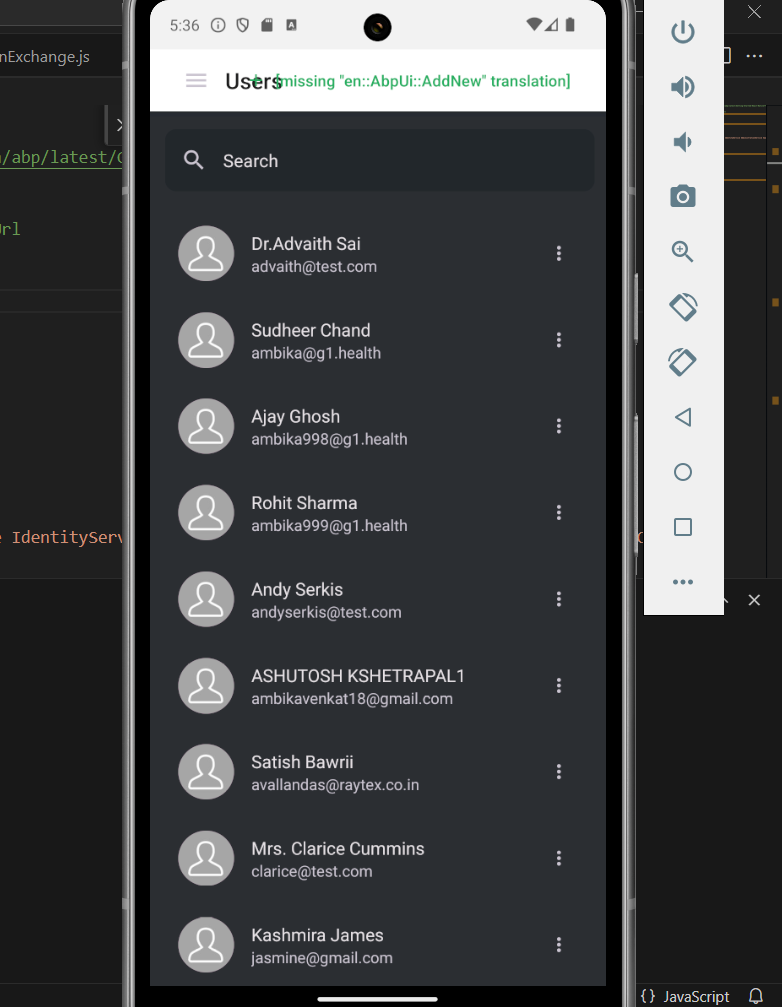
Hi again, we are able to login successfully into qa  .
.
now can you tell me how to set up the development environment for local , so that we could connect the microservices with login screen for local development.
also could you tell me which IP should be used for local host development , so that it will get connected to the emulator .?
will be waiting for the quick reply
i will try , I have to seek permission of senior solution architect and many approvals for that , that might take sometime, that's why i was requesting you to create the sample solution with our gateway urls and auth server urls or could create a sample solution on local to connect react app with microservices
can't i just load it in local , because lot of people are using qa at the moment and to get the log of qa , everyone has to stop and then i have to log. How can i do the same thing for local.? suppose i am running the microservices on my local? how i will i connect to auth server in that scenario. how those microservices apis will be connected to react environment file , so that i could get the expected login screen successfully.
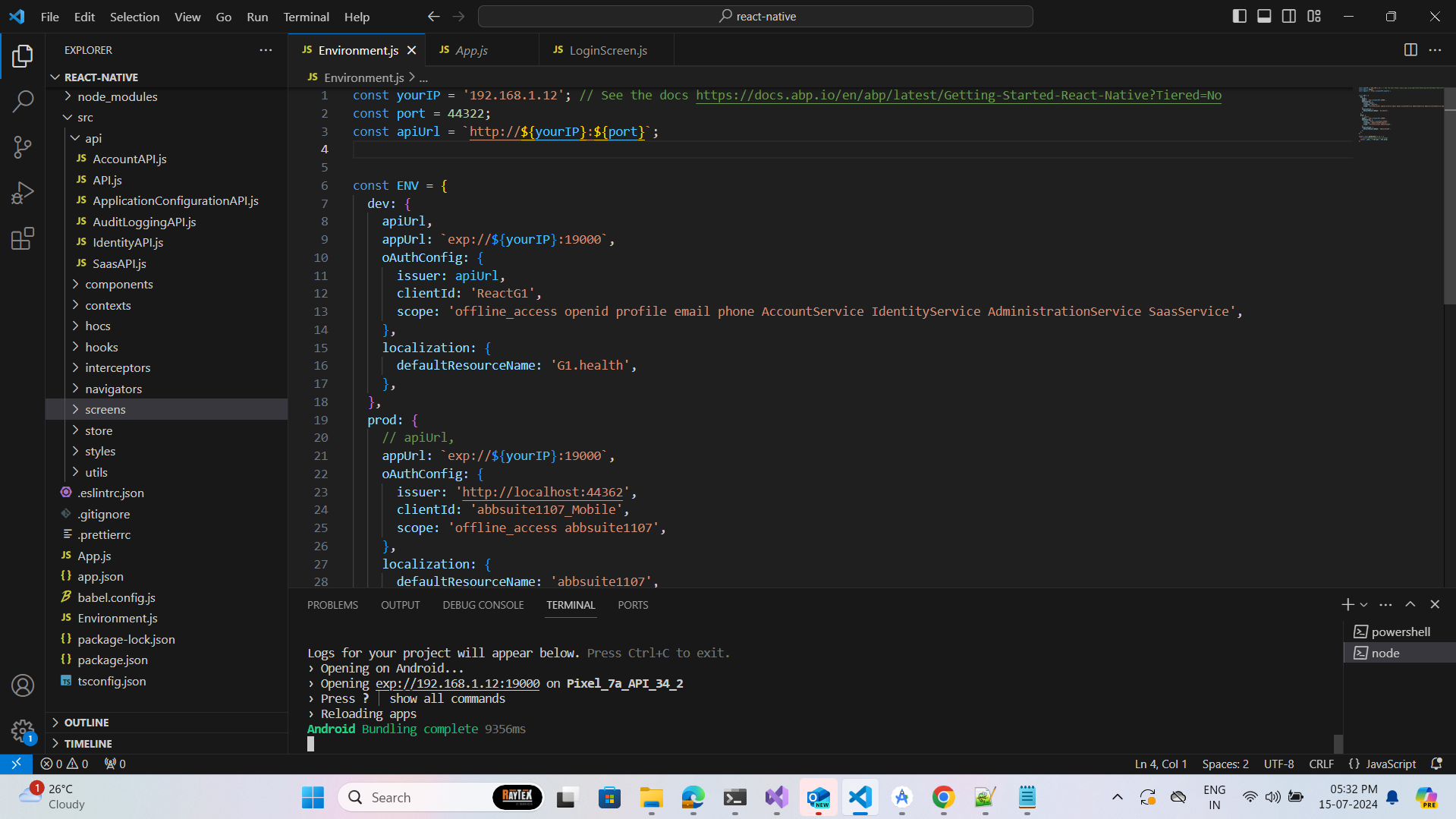
this is my environment.ts file..

this is my auth server url: https://qa.doctrz.in:44322/Account/Login
this is our gateway url
https://qa.doctrz.in:44325/
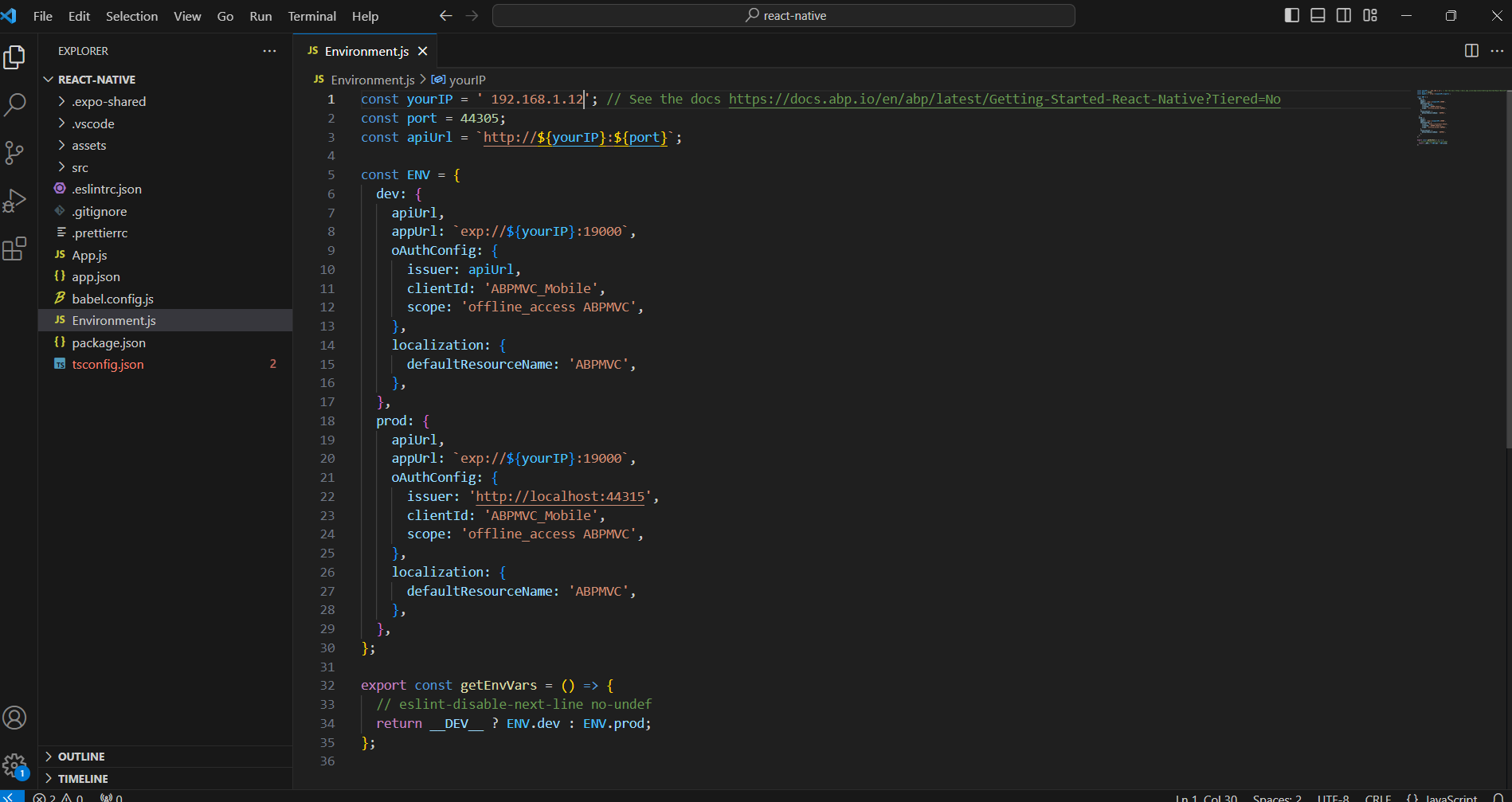
now i am giving you our react environment js file.
const yourIP = ' 192.168.1.12'; // See the docs https://docs.abp.io/en/abp/latest/Getting-Started-React-Native?Tiered=No
const port = 44305;
const apiUrl = http://${yourIP}:${port};
const ENV = {
dev: {
apiUrl,
appUrl: exp://${yourIP}:19000,
oAuthConfig: {
issuer: apiUrl,
clientId: 'ABPMVC_Mobile',
scope: 'offline_access ABPMVC',
},
localization: {
defaultResourceName: 'ABPMVC',
},
},
prod: {
apiUrl,
appUrl: exp://${yourIP}:19000,
oAuthConfig: {
issuer: 'http://localhost:44315',
clientId: 'ABPMVC_Mobile',
scope: 'offline_access ABPMVC',
},
localization: {
defaultResourceName: 'ABPMVC',
},
},
};
export const getEnvVars = () => { // eslint-disable-next-line no-undef return DEV ? ENV.dev : ENV.prod; };
if, you could try on your system and check whether it is working [you can try with our qa gateway url and auth server url] , so that later i will modify the environment.js file according to your project solution.
elseif,
you have any react native sample solution which works with microservices template then, please send to me. that would be a great help.
elseif, atleast give me the proper documentation.

