Hello Support Team,
I have created a solution using ABP Studio with mobile app option of MAUI. Is it possible to add new React Native project for mobile app in the same solution? If yes, show me how to add the React Native project to my current solution, please.
Best Regards
Hello Support Team,
We are creating a new solution based on ABP Commercial. A week ago, we tried the version 9.1 RC and found a lot of issues. Now you have updated the documentation with version 9.1 (latest). But in the Release Notes, it is still RC (https://abp.io/docs/latest/release-info/release-notes). Please, confirm whether the version 9.1 is a stable one or still a release-candidate.
We need your confirmation in order to make dicision whether to go with the latest version 9.1 or the previous stable version.
Best regards
Hello Support Team,
The language switching functionality is not working as expected, preventing users from selecting different languages (do not display the list of enabled languages). Please, check this error in the Web.Public project:
Could you please provide urgent assistance in diagnosing and resolving this issue? If any additional information or access is needed, please let me know.
Looking forward to your prompt response.
Best regards,
Hello support team,
I am deploying my app as docker container. After looking at your deployment documentation here, I found it irrelevant for the version 8.3.
And the generated solution created by ABP Studio does not have the docker-compose.yml as described in the documentation.
How can I get the docker-compose.yml like previous versions created by ABP Suite which cannot create new solution now?
Could you please update the Docker Deployment using Docker Compose for the latest ABP Commercial version?
Best Regards
Hi support team,
Urgent! I cannot log in from ABP Studio.

I cannot login from terminal either.
[22:40:33 INF] You are running the second generation of the ABP CLI. If you're interested in the legacy CLI, see https://abp.io/new-cli [22:40:34 WRN] 1. HTTP request attempt failed to https://abp.io/api/license/check-multiple-organizations?username=dzungle with an error: 403-Forbidden. Waiting 2 secs for the next try... [22:40:36 WRN] 2. HTTP request attempt failed to https://abp.io/api/license/check-multiple-organizations?username=dzungle with an error: 403-Forbidden. Waiting 4 secs for the next try... [22:40:40 WRN] 3. HTTP request attempt failed to https://abp.io/api/license/check-multiple-organizations?username=dzungle with an error: 403-Forbidden. Waiting 7 secs for the next try... System.Exception: ERROR: Remote server returns 'Forbidden' at async Task<bool> Volo.Abp.Cli.Auth.AuthService.CheckMultipleOrganizationsAsync(string username) at async Task<bool> Volo.Abp.Cli.Commands.LoginCommand.lOtu3WRyvv(CommandLineArgs , string ) at async Task Volo.Abp.Cli.Commands.LoginCommand.ExecuteAsync(CommandLineArgs commandLineArgs) at async Task Volo.Abp.Studio.Cli.StudioCliService.RunInternalAsync(CommandLineArgs commandLineArgs) at async Task Volo.Abp.Studio.Cli.StudioCliService.RunAsync(string[] args) Unhandled exception. System.Exception: ERROR: Remote server returns 'Forbidden' at Volo.Abp.Cli.Auth.AuthService.CheckMultipleOrganizationsAsync(String username) at Volo.Abp.Cli.Commands.LoginCommand.lOtu3WRyvv(CommandLineArgs , String ) at Volo.Abp.Cli.Commands.LoginCommand.ExecuteAsync(CommandLineArgs commandLineArgs) at Volo.Abp.Studio.Cli.StudioCliService.RunInternalAsync(CommandLineArgs commandLineArgs) at Volo.Abp.Studio.Cli.StudioCliService.RunAsync(String[] args) at Volo.Abp.Studio.Cli.Program.S3LMQCjWd(Object ) at Volo.Abp.Studio.Cli.Program.<Main>(String[] args)
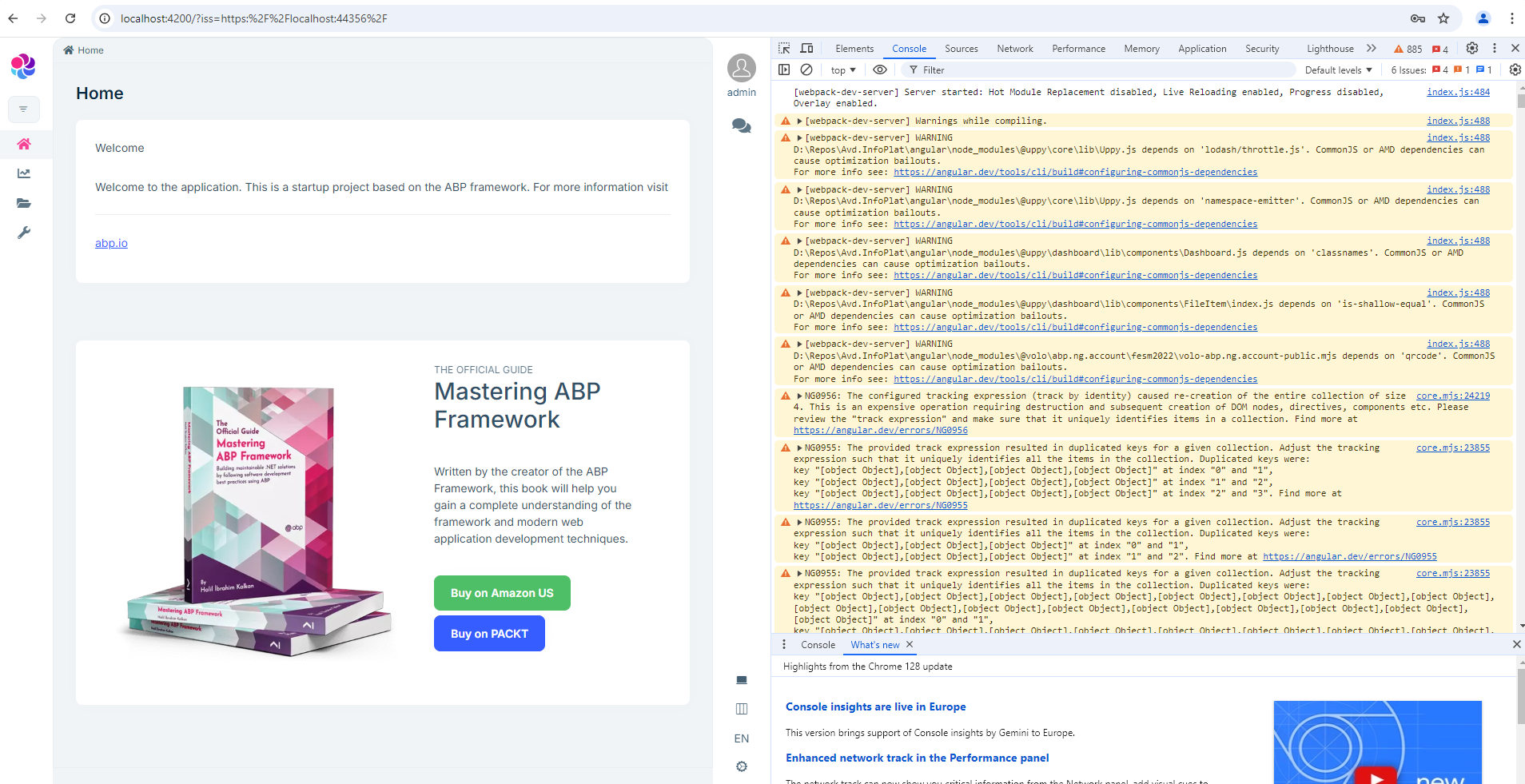
Hi Support Team,
Please, check the errors with Angular app in version 8.3.0. I just create a new solution with ABP Studio and see a lot of errors in Angular app.

We are moving to the latest version, please check and fix these issues.
Best Regards
Hello Support Team,
I used ABP Studio to create a new solution and it works. But when using ABP Suite to create a new entity, it successfully creates backend, but creates nothing in the Angular app.
Please, check and help me fix this. Urgent.
Thank you in advance
Hello Support Team,
I have deployed my application to Azure Kubernetes Service cluster. Now I have made changes to the database (adding new entities and modify existing entities). Please, advise me the best way to migrate the changes to the current running application in AKS cluster. I have read your document on seeding data using the dbmigrator console application. But it does not provide detail information. I would highly appreciate if you could show me how to do this step by step.
Thank you in advance. Best Regards Dzungle
Hi support team,
Please advise me how to customize the languages switch component in the Public.Web project. How can I find the source code? And explain the code flow of the Public.Web project that use the built-in Languages Management module.
Thank you in advance

