Yes, I found that. I tried the master-child entity, but if I set Lesson as master, Test as child of Lesson and TestQuestion as child of Test, Suite will generate UI only for Lesson and Test. Nothing for the next level - TestQuestion. For TestQuestion it only generates the entity and endpoints not the UI. If I can use child entities for multiple levels it would be great.
Hi, I see. Is there a way to change this behavior so that it is replaced with a different component?
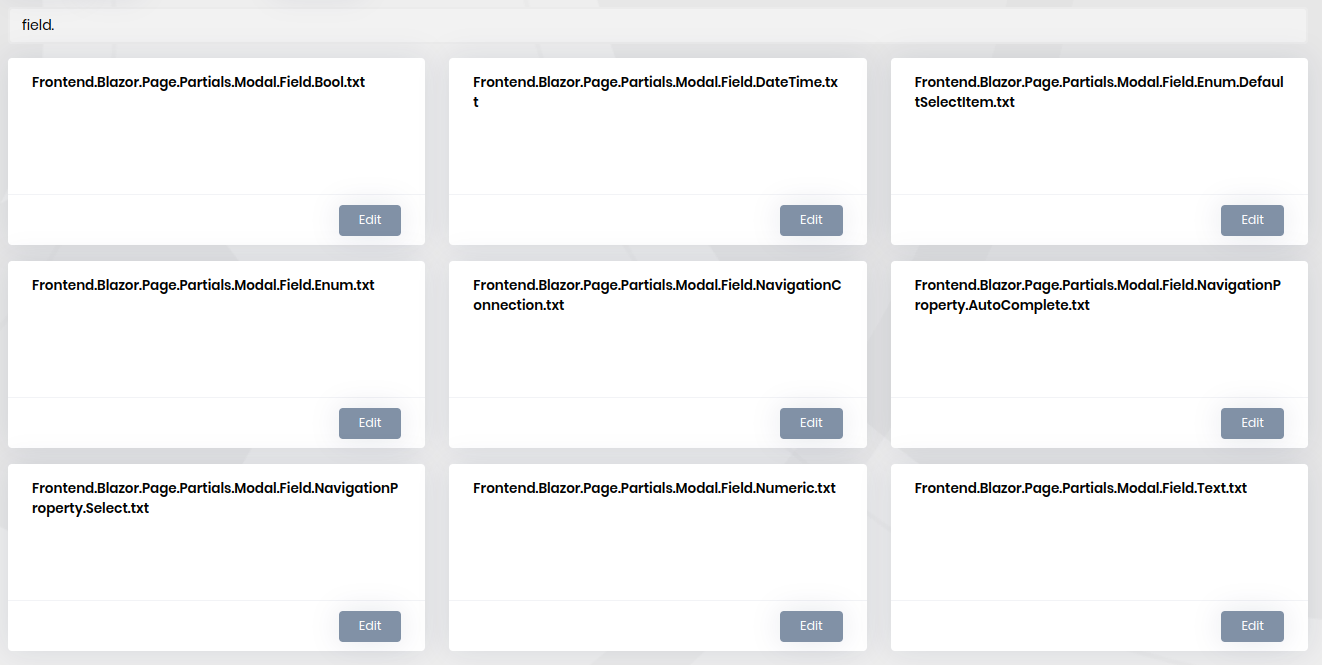
Hi, thank you very much for explanation, it is much more understandable for me now. I can see all of the field templates except the one used for TextArea. Templates in our solution are untouched. 
I also tried to manually go through most of the templates, but I have not noticed the one, which would be responsible for generation of MemoEdit component.
HI, I've read through documentation about editing templates prior to my post. I should have mentioned in there, sorry. The problem is that in my template called "Frontend.Blazor.Page.Item.razor.txt" is this block of code:
<Validations @ref="@Editing%%entity-name%%Validations"
Mode="ValidationMode.Auto"
Model="@Editing%%entity-name%%"
ValidateOnLoad="false">
%%main-edit-tab-opener%%
%%razor-modal-fields-edit%%
%%main-tab-closer%%
%%razor-modal-navigation-connection-fields-editing%%
</Validations>%%tab-closer%%
This seems to be responsible for a generation of this code from the app:
<Validations @ref="@NewPageValidations"
Mode="ValidationMode.Auto"
Model="@NewPage"
ValidateOnLoad="false"\>
<Validation MessageLocalizer="@LH.Localize">
<Field>
<FieldLabel>@L["Title"] *</FieldLabel>
<TextEdit @bind-Text="@NewPage.Title" >
<Feedback>
<ValidationError />
</Feedback>
</TextEdit>
</Field>
</Validation>
<Validation MessageLocalizer="@LH.Localize">
<Field>
<FieldLabel>@L["PublishAt"]</FieldLabel>
<DateEdit TValue="DateTime?" InputMode="DateInputMode.DateTime" @bind-Date="@NewPage.PublishAt" >
<Feedback>
<ValidationError />
</Feedback>
</DateEdit>
</Field>
</Validation>
<Validation MessageLocalizer="@LH.Localize">
<Field>
<FieldLabel>@L["Content"] *</FieldLabel>
<MemoEdit @bind-Text="@NewPage.Content" >
<Feedback>
<ValidationError />
</Feedback>
</MemoEdit>
</Field>
</Validation>
<Field>
<FieldLabel>@L["Type"]</FieldLabel>
<Select TValue="PageType" @bind-SelectedValue="@NewPage.Type" >
@foreach (var itemValue in Enum.GetValues(typeof(PageType)))
{
<SelectItem TValue="PageType" Value="@((PageType) itemValue)">
@L[$"Enum:PageType.{((PageType) itemValue).ToString("d")}"]
</SelectItem>
}
</Select>
</Field>
</Validations>
What I acknowledge is that I'm able to edit the template to the point it would generate what I want, thanks to the present if branching a looping logic, but it feels like a really impractical solution to me. What I'm confused about the most are these variables:
%%main-edit-tab-opener%%
%%razor-modal-fields-edit%%
%%main-tab-closer%%
%%razor-modal-navigation-connection-fields-editing%%

