Activities of "joe@tronactive.com"
- ABP Framework version: v8.0.4
- UI Type: Blazor Server
- Database System: EF Core (SQL Server)
I updated ABP CLI and Abp Suite to 8.0.4 from 8.0.2 and now ABP Suite doesn't work with HTTPS. I can get it to come up just fine in an incognito window with HTTP. But it tries to just redirect to HTTPS if I am not in an incognito window. Is there anything I can do to fix this and did something change to cause this?
- ABP Framework version: v7.4.1
- UI Type: Blazor Server
- Database System: EF Core SQL Server
- Tiered (for MVC) or Auth Server Separated (for Angular): no
How would I get access to the ExternalProviders settings within my BlazorModule? I want to use the settings to configure the AzureOpenId external provder instead of keeping them in appsettings.json likle I am below.
context.Services.AddAuthentication()
.AddOpenIdConnect("AzureOpenId", "Azure AD", options =>
{
options.ResponseType = OpenIdConnectResponseType.CodeIdToken;
options.RequireHttpsMetadata = false;
options.SaveTokens = true;
options.GetClaimsFromUserInfoEndpoint = true;
options.Scope.Add("email");
options.Scope.Add("openid");
options.Scope.Add("profile");
options.Scope.Add("User.Read");
options.ClaimActions.MapJsonKey(ClaimTypes.NameIdentifier, "sub");
options.CallbackPath = "/signin-azuread-oidc";
options.Authority = configuration["AzureAd:Authority"];
options.ClientId = configuration["AzureAd:ClientId"];
options.ResponseType = OpenIdConnectResponseType.CodeIdToken;
options.CallbackPath = "/signin-azuread-oidc";
options.ClientSecret = configuration["AzureAd:ClientSecret"];
});
- ABP Framework version: v7.4.0
- UI Type: Blazor Server
- Database System: EF Core SQL Server
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
Hello after updating to v7.4.0 (I did not seem to have this issue in 7.3.3) I am not getting an exception from my custom LoginModel. It seems to be something to do with the ImageSharpImageCompressorContributor. I tried adding the a DependsOn AbpImagingImageSharpModule and then configuring the "ImageSharpCompressOptions" but that didn't seem to work at all. Do you have any ideas why I would be getting the below exception after updating to 7.4.0?
Autofac.Core.DependencyResolutionException: An exception was thrown while activating Cure8.Blazor.Pages.Account.Cure8LoginModel -> Volo.Abp.Account.AccountAppService -> Volo.Abp.Imaging.ImageCompressor -> λ:Volo.Abp.Imaging.IImageCompressorContributor[] -> Volo.Abp.Imaging.ImageSharpImageCompressorContributor.
---> Autofac.Core.DependencyResolutionException: An exception was thrown while invoking the constructor 'Void .ctor(Microsoft.Extensions.Options.IOptions1[Volo.Abp.Imaging.ImageSharpCompressOptions])' on type 'ImageSharpImageCompressorContributor'. ---> System.MissingMethodException: Method not found: 'Void SixLabors.ImageSharp.Formats.Jpeg.JpegEncoder.set_Quality(System.Nullable1<Int32>)'.
at Volo.Abp.Imaging.ImageSharpCompressOptions..ctor()
at System.RuntimeType.CreateInstanceOfT()
--- End of inner exception stack trace ---
at Autofac.Core.Activators.Reflection.BoundConstructor.Instantiate()
at Autofac.Core.Activators.Reflection.ReflectionActivator.<>c__DisplayClass14_0.<UseSingleConstructorActivation>b__0(ResolveRequestContext ctxt, Action1 next) at Autofac.Core.Resolving.Middleware.DisposalTrackingMiddleware.Execute(ResolveRequestContext context, Action1 next)
at Autofac.Builder.RegistrationBuilder3.<>c__DisplayClass41_0.<PropertiesAutowired>b__0(ResolveRequestContext ctxt, Action1 next)
at Autofac.Core.Resolving.Middleware.ActivatorErrorHandlingMiddleware.Execute(ResolveRequestContext context, Action1 next) --- End of inner exception stack trace --- at Autofac.Core.Resolving.Middleware.ActivatorErrorHandlingMiddleware.Execute(ResolveRequestContext context, Action1 next)
at Autofac.Core.Resolving.Middleware.SharingMiddleware.Execute(ResolveRequestContext context, Action1 next) at Autofac.Core.Resolving.Middleware.CircularDependencyDetectorMiddleware.Execute(ResolveRequestContext context, Action1 next)
at Autofac.Core.Resolving.ResolveOperation.GetOrCreateInstance(ISharingLifetimeScope currentOperationScope, ResolveRequest request)
at Autofac.Core.Resolving.ResolveOperation.ExecuteOperation(ResolveRequest request)
at Autofac.ResolutionExtensions.TryResolveService(IComponentContext context, Service service, IEnumerable1 parameters, Object& instance) at Autofac.ResolutionExtensions.ResolveService(IComponentContext context, Service service, IEnumerable1 parameters)
at Autofac.ResolutionExtensions.Resolve(IComponentContext context, Type serviceType, IEnumerable`1 parameters)
at Autofac.ResolutionExtensions.Resolve(IComponentContext context, Type serviceType)
at Autofac.Extensions.DependencyInjection.AutofacServiceProvider.GetRequiredService(Type serviceType)
at Volo.Abp.AspNetCore.Mvc.UI.RazorPages.ServiceBasedPageModelActivatorProvider.<>c__DisplayClass0_0.
- ABP Framework version: v7.3.3
- UI Type: Blazor Server
- Database System: EF Core SQL Server
- Tiered (for MVC) or Auth Server Separated (for Angular): no
I read the documentation for both Background Jobs and Background Workers, but I am a bit confused. I have a application that will essentially be a worker service with many background tasks happening. I implemented Quartz and SilkierQuartz to handle these. But I am unsure what is best practice for when to use Background Jobs vs Background Workers. Any advice or help would be greatly appreciated.
Example of scheduled jobs or workers that will be running daily. I am hoping to get advice if the below should be processed as Background Jobs or Workers. There will be either one or many jobs/workers doing these tasks below and they will run twice a day using Quartz Cron Scheduler. 1. FileReceivedActivity: File comes in from SFTP waiting to be processed. Task will run twice a day to pick up those files and then queue them in Azure Service Bus Queue to go through the file processing workflow. 2. ProcessQueueFiles: Starts processing the queue which will do the following activities. 3. DecryptActivity: Decrypts the incoming file and moves it into the processing folder 4. MalwareScanActivity: Scans the file(s) for malware and decides the next action based on the scan result. (Either quarantines the file or starts the next step) 5. AzureBlobActivity: Saves the encrypted version of the file in Azure Blob Storage and adds a location pointer to the database. 6. MoveFileActivity: Moves the file(s) to the correct customer folder to be processed by 3rd party application.
- ABP Framework version: v7.3.3
- UI Type: Blazor Server
- Database System: EF Core SQL Server
- Tiered (for MVC) or Auth Server Separated (for Angular): No not tiered
I am looking for some guidance on how to remove some functionality or at least disable it. Our web app is only used within our company and not accessible outside our Azure Tenant. Our application is going through a pen test with a 3rd party company, gearing up for approval on being launched. I want to remove as much un-needed functionality as I can to reduce attack surface for the pen testers. The application will be using authentication into our Azure Active Directory. In production i will have it turned off so the user cannot register, or login with a local account. Only external accounts using Azure Active Directory. Note that it isn't just about creating roles to hide things from the UI either as they will be pen testing with a Admin account along with other roles too.
- The application is NOT multi-tenant. But I do already have this disabled.
- I want to remove the Linked Accounts functionality. No need for this.
- Remove Authority Delegation.
- Disable UI Account management
- Remove Organization Units feature
- Hide basically all Settings UI.
I am guessing you are getting the point. Any guidance on how I can reduce this functionality of the things I have mentioned and if there is a common way I can do it if I missed anything, that would be great.
- ABP Framework version: v7.2.2
- UI type: Blazor
- DB provider: EF Core
- **Tiered (MVC) : yes
I just added the File Management Module and I wanted to override the menu of the one that is auto added so I can get rid of the feature enabled requirement and change things like the icon and order. But when I add the below menu code, it just adds a second menu item instead of overriding the one that gets added automatically through the module. How can I override the menu?
//File Management
context.Menu.AddItem(
new ApplicationMenuItem(FileManagementMenuNames.GroupName,
displayName: "File Management",
url: "~/file-management",
icon: "fa-duotone fa-folder-open",
order: 6,
requiredPermissionName: Cure8Permissions.AdminApi));
- ABP Framework version: v7.2.2
- UI type: Blazor Server
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): Tiered
When I initially load the home page I get the below error. As soon as I refresh I can use the app as expected. Anyone have any ideas?
Error: System.NullReferenceException: Object reference not set to an instance of an object. at Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.SideMenu.Navigation.MobileNavbar.BuildRenderTree(RenderTreeBuilder __builder) at Microsoft.AspNetCore.Components.ComponentBase.<.ctor>b__6_0(RenderTreeBuilder builder) at Microsoft.AspNetCore.Components.Rendering.ComponentState.RenderIntoBatch(RenderBatchBuilder batchBuilder, RenderFragment renderFragment, Exception& renderFragmentException) log @ blazor.server.js?_v=638124742340000000:1 blazor.server.js?_v=638124742340000000:1 [2023-06-14T02:04:14.198Z] Information: Connection disconnected. blazor.server.js?_v=638124742340000000:1 Uncaught (in promise) Error: Invocation canceled due to the underlying connection being closed. at Ft._connectionClosed (blazor.server.js?_v=638124742340000000:1:76250) at Ft.connection.onclose (blazor.server.js?_v=638124742340000000:1:67065) at Nt._stopConnection (blazor.server.js?_v=638124742340000000:1:62559) at transport.onclose (blazor.server.js?_v=638124742340000000:1:60297) at At._close (blazor.server.js?_v=638124742340000000:1:52510) at At.stop (blazor.server.js?_v=638124742340000000:1:52130) at Nt._stopInternal (blazor.server.js?_v=638124742340000000:1:55448) at async Nt.stop (blazor.server.js?_v=638124742340000000:1:55258) at async Ft.stop (blazor.server.js?_v=638124742340000000:1:69730)
- ABP Framework version: v6.0.2
- UI type:Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
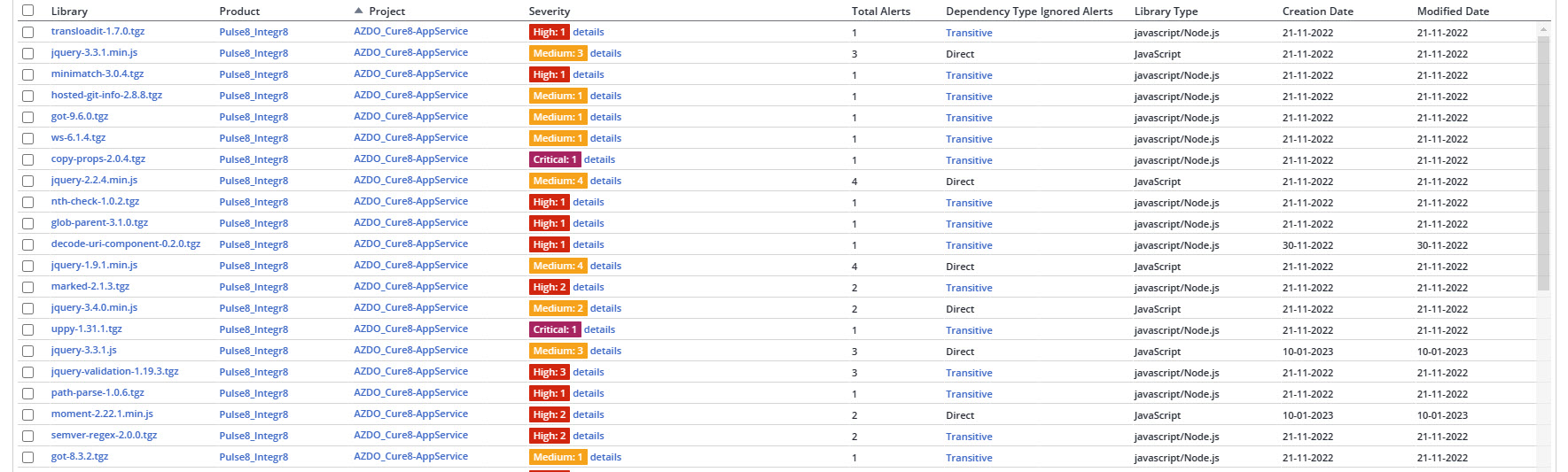
For our project we scan our source code during the pipeline build with the service MEND formerly known as WhiteSource. I use LeptonX in our project and the scan is finding a lot of javascript library vulnerabilities that the security team needs me to fix ASAP. The problem I see is, I don't seem to have much control over these files and how I can update them since they are apart of the LeptonX code base. Does anyone have any ideas of what I can do?
- ABP Framework version: v6.0.1
- UI type: Blazor Server
- DB provider: EF Core
I am trying to add some basic components to the top toolbar in the LeptonX theme. I am just trying to start by adding a drop-down but cannot get it to show up. I added my own version of SideMenuLayout.Razor named MySideMenuLayout which inherits from SideMenuLayout. I think it has to do with where I am placing the files. I tried two places. First one was Themes\LeptonX\Components\ApplicationLayout. Second place was Components\ApplicationLayout\MySideMenuLayout.razor and MySideMenuLayout.razor.
Here is the razor file.
@using Volo.Abp.AspNetCore.Mvc.UI.Components.LayoutHook
<div class="lpx-scroll-container ps">
<div id="lpx-wrapper">
<MainHeader />
<div class="lpx-content-container">
<div class="lpx-topbar-container">
<div class="lpx-topbar">
<MainHeaderBranding />
<p>Select a Customer</p>
<Dropdown>
<DropdownToggle Color="Color.Primary">
Dropdown
</DropdownToggle>
<DropdownMenu>
<DropdownItem>UAT Customer</DropdownItem>
</DropdownMenu>
</Dropdown>
<Breadcrumbs/>
</div>
</div>
<div class="lpx-content-wrapper">
<div class="lpx-content">
<ContentToolbar />
<PageAlert />
@typeof(LayoutHooks.Body)
<DynamicLayoutComponent />
<UiMessageAlert />
<UiNotificationAlert />
</div>
</div>
</div>
<MobileNavbar />
<div class="lpx-toolbar-container">
<MainHeaderToolbar />
</div>
</div>
</div>
Here is the cs file
using System.Threading.Tasks;
using Microsoft.AspNetCore.Components;
using Microsoft.Extensions.Options;
using Microsoft.JSInterop;
using Volo.Abp.AspNetCore.Components.Web;
using Volo.Abp.DependencyInjection;
using Volo.Abp.LeptonX.Shared;
namespace Cure8.Blazor.Components.ApplicationLayout;
[ExposeServices(typeof(SideMenuLayout))]
[Dependency(ReplaceServices = true)]
public partial class SideMenuLayout : Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.SideMenuLayout
{
}