Activities of "masum.ulu"
Hi Raja,
Can you check here
Hi richard,
You can also customize HttpErrorComponent via HTTP_ERROR_CONFIG injection token, you can check example on document
In your case you need to create a container for your error content and adding some style
Example
Template
<div
id="abp-http-error-container"
class="error"
[style.backgroundColor]="backgroundColor"
>
<div class="row centered">
<div class="col-md-12">
<div class="error-template">
<h1>{{ statusText }} {{ title | abpLocalization }}</h1>
<div class="error-details">
{{ details | abpLocalization }}
</div>
<div class="error-actions">
<a
routerLink="/"
class="btn btn-primary btn-md mt-2"
><span class="glyphicon glyphicon-home"></span>
{{ { key: '::Menu:Home', defaultValue: 'Home' } | abpLocalization }}
</a>
</div>
</div>
</div>
</div>
</div>
Style
.error {
position: fixed;
top: 0;
width: 100vw;
height: 100vh;
z-index: 999999;
}
.centered {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
It'll cover all screen and center your error content
Hi RobWiebkin I'm closing this question, it will be done with this issue for all theme library
Hi,
Can you remove .forRoot() method
@NgModule({
declarations: [],
imports: [
//all the same
NgxValidateCoreModule// .forRoot() this metod
],
exports: [
//all the same
],
providers: [ ]
})
export class SharedModule {}
also you don't need to provide any value for VALIDATION_BLUEPRINTS token
Here is my example
component.ts
form!: FormGroup;
selected!: any;
isModalOpen = false;
busy = false;
buildForm() {
const { value } = this.selected || {};
this.isModalOpen = this.busy = true;
this.form = this.fb.group({
value: [value ?? null, [Validators.required]],
});
}
submit(): void {}
component.html
<abp-modal [busy]="false" [(visible)]="isModalOpen">
<ng-template #abpHeader>
<h3 class="mb-0 pb-0">{{ (selected ? 'AbpUi::Edit' : '::New') | abpLocalization }}</h3>
</ng-template>
<ng-template #abpBody>
<form [formGroup]="form" id="new-tech-billing-code-form-id" (ngSubmit)="submit()" novalidate>
<div class="fade-in-top">
<div class="row g-2">
<div class="form-group col-6">
<label for="valueId">{{ '::Ffm:Tb:Value' | abpLocalization }}: </label>
<div>
<input id="valueId" type="number" class="form-control" formControlName="value" />
</div>
</div>
</div>
</div>
</form>
</ng-template>
<ng-template #abpFooter>
<button type="button" class="btn btn-secondary" abpClose>
{{ 'AbpUi::Cancel' | abpLocalization }}
</button>
<abp-button
iconClass="fa fa-check"
buttonType="submit"
formName="new-tech-billing-code-form-id"
>
{{ 'AbpUi::Save' | abpLocalization }}
</abp-button>
</ng-template>
</abp-modal>
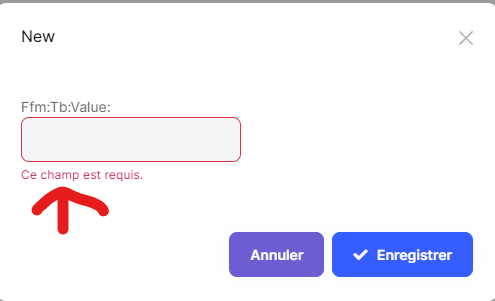
Result
Hi
Currently PageAlertContainerComponent unforunatly doesn't support html content rendering for both basic and lepton theme. I created an issue for this request.
Thanks for that. I assume this limitation is also present in LeptonX?
Yes you're right. It also limitation in LeptonX we'll take care all of it
Hi
Currently PageAlertContainerComponent unforunatly doesn't support html content rendering for both basic and LeptonX theme. I created an issue for this request.
Hi again Thiqah.Abp.Dev4, you can also check out Migration Guids if you haven't
Hello Thiqah.Abp.Dev4,
Can you give me more details about your case ? What you did in upgrade process have you checked breaking changes during upgrading process ?