you can see ABP also the blazorise datagrid
Try
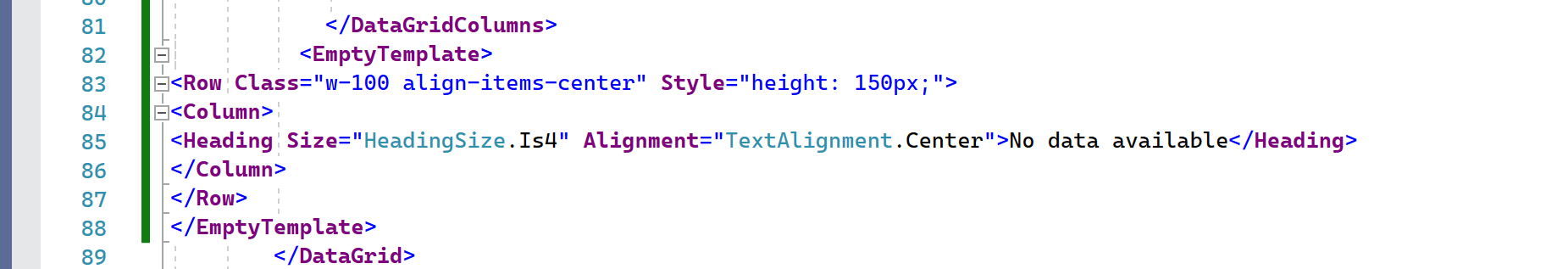
EmptyTemplate> <Row Class="w-100 align-items-center" Style="height: 150px;"> <Column> <Heading Size="HeadingSize.Is4" Alignment="TextAlignment.Center">No data available</Heading> </Column> </Row> </EmptyTemplate>
Ok thanks so we need to add this code after datagridcolumns?

PLease reply!
Hi,
Because it's an accidental problem, it's hard to find the reason, but I will keep looking, I'll get back to you if I find a solution.
yes please thank you.
Hi,
Is there any error log or steps I can reproduce the problem?
There is no special steps for this. Sometimes when we reload page that time it comes.
Please reply!
I think you can do it by changing the target.
In the
*.MenuContributor.csclass inside theNavigationfolder, you can change thetargetin theConfigureUserMenuAsyncmethod as follows:private async Task ConfigureUserMenuAsync(MenuConfigurationContext context) { var accountStringLocalizer = context.GetLocalizer<AccountResource>(); var identityServerUrl = _configuration["AuthServer:Authority"] ?? ""; context.Menu.AddItem(new ApplicationMenuItem( "Account.Manage", accountStringLocalizer["MyAccount"], $"{identityServerUrl.EnsureEndsWith('/')}Account/Manage?returnUrl={_configuration["App:SelfUrl"]}", icon: "fa fa-cog", order: 1000, customData: null, target: "_self" ).RequireAuthenticated()); context.Menu.AddItem(new ApplicationMenuItem( "Account.SecurityLogs", accountStringLocalizer["MySecurityLogs"], $"{identityServerUrl.EnsureEndsWith('/')}Account/SecurityLogs?returnUrl={_configuration["App:SelfUrl"]}", icon: "fa fa-cog", order: 1001, null).RequireAuthenticated()); await Task.CompletedTask; } }
Thanks working fine.
Please reply!
Sorry, I am not available for remote sessions. But these are the steps I have followed:
I had removed ABP CLI to install ABP CLI version 4.4.3 in order to create a Blazor application for version 4.4.3.
Updated the Index.razor.cs file:
namespace MyApp.Blazor.Pages { [Authorize] public partial class Index { } }This configuration automatically redirects the application to login page. Update MyAppBlazorModule.cs file:
private static void ConfigureAuthentication(WebAssemblyHostBuilder builder) { builder.Services.AddOidcAuthentication(options => { builder.Configuration.Bind("AuthServer", options.ProviderOptions); options.UserOptions.RoleClaim = JwtClaimTypes.Role; options.AuthenticationPaths.LogOutSucceededPath = "/"; options.ProviderOptions.DefaultScopes.Add("MyApp"); options.ProviderOptions.DefaultScopes.Add("role"); options.ProviderOptions.DefaultScopes.Add("email"); options.ProviderOptions.DefaultScopes.Add("phone"); }); }Result:
Yes, it's working like this. Is there any way to remove account/loggedout page redirection?
- Do you have any errors when you check developer console (F12) of the browser?
- Is your project template Blazor WebAssemby non-tiered? What is your exact template version?
- Do you have front-channel logout altered or any identityserver-related data changes?
Are you guys looking into it or Just joking with me?
Hello,
It could be shorter if you would share the link (/authentication/logged-out) in the screenshot.
After IdentityServer single logout action, the user is redirected back to Blazor application. This URL (/authentication/logged-out) is handled by the Microsoft OIDC Provider and it is not related to ABP.
When we investigate more about the Microsoft.AspNetCore.Components.WebAssembly.Authentication, we have limited options to modify the remote views.
Instead of modifying the remote view, you can set the
authentication/logged-outpath to index page should redirect you back to login page since theindex.razoris supposed to be authorized already.Update the ConfigureAuthentication method of
BlazorModuleas follows:private static void ConfigureAuthentication(WebAssemblyHostBuilder builder) { builder.Services.AddOidcAuthentication(options => { builder.Configuration.Bind("AuthServer", options.ProviderOptions); options.UserOptions.RoleClaim = JwtClaimTypes.Role; options.AuthenticationPaths.LogOutSucceededPath = "/"; // This will redirect the application to "/" instead of logged-out page which will trigger authentication again options.ProviderOptions.DefaultScopes.Add("MyApp"); options.ProviderOptions.DefaultScopes.Add("role"); options.ProviderOptions.DefaultScopes.Add("email"); options.ProviderOptions.DefaultScopes.Add("phone"); }); }<br>
You can see Microsoft documentation of Blazor Web Assembly for additional scenarios for more information.Please check this
After logout it's going to login page but if we try to login again it's going to swagger link

