- ABP Framework version: v4.3.0 rc.1
- UI type:Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:
Hi,
Nowadays, when accessing the app it redirect for the home page where I am not using for nothing in my application. So, the user has to click in login to access the app. If he logout, I want to redirect to the login page. In other word, I don't want to use that Home page where there is no user logged. I want to go from Login to App (Host side or Tenant site), and then when logout or the session is expired redirecting to Login page, similar as AspNetZero does.
Is that possible? If don't, how can I require that as a framework feature?
25 Answer(s)
-
0
Hi,
Try
public partial class Index { [Inject] public NavigationManager NavigationManager { get; set; } protected override void OnInitialized() { if (!CurrentUser.IsAuthenticated) { NavigationManager.NavigateTo("/authentication/login"); } } } -
0
@liangshiwei
Perfect! I think that does the trick.
-
0
-
0
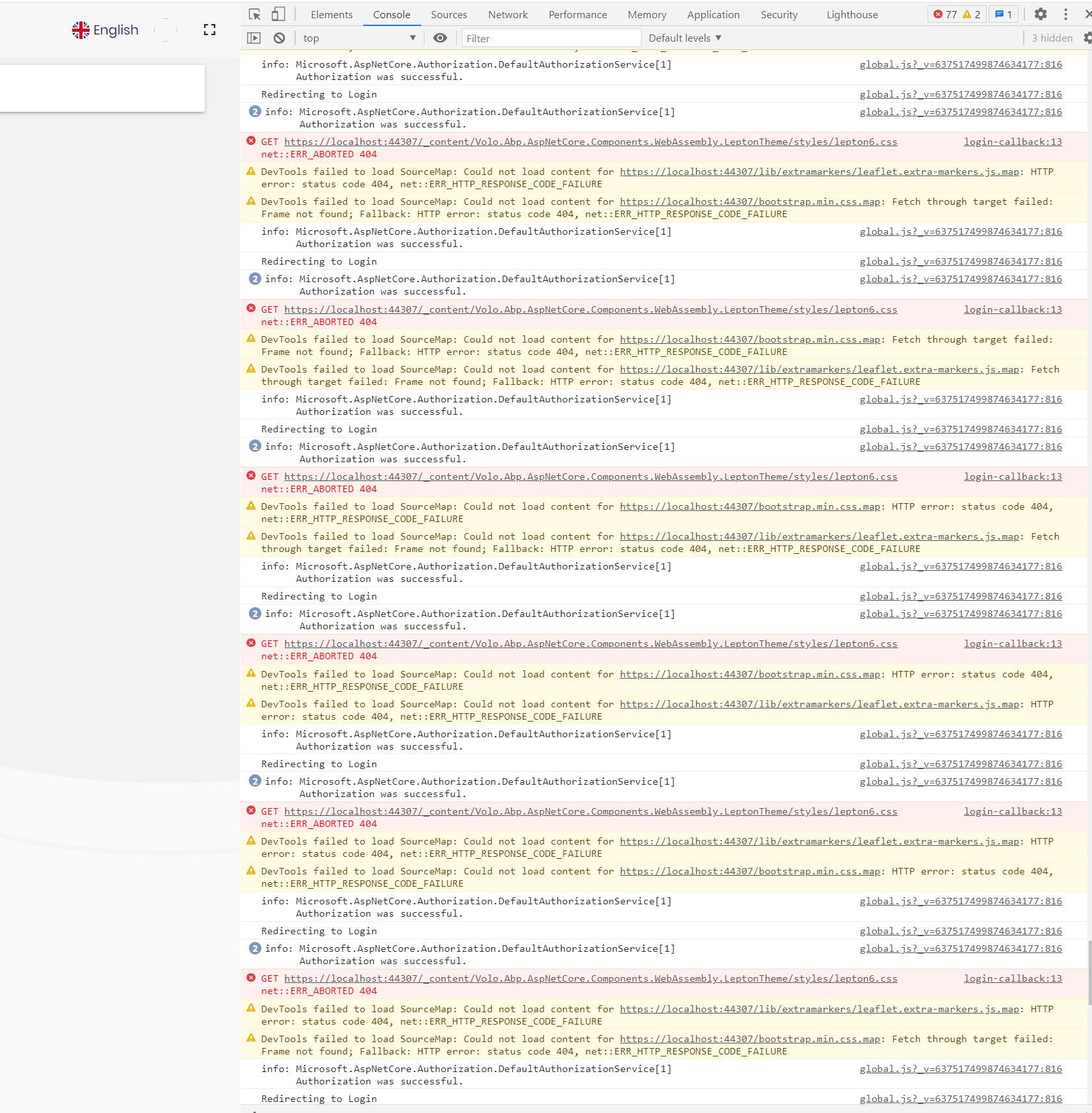
Also, it seems that the CurrentUser.IsAuthenticated is not working properly. After login, the user is redirected to the Index page, but it get into a loop redirecting to the same page over and over again.
I've added a console message to debug it:
protected override void OnInitialized() { if (!CurrentUser.IsAuthenticated) { Console.WriteLine("Redirecting to Login"); NavigationManager.NavigateTo("/authentication/login"); } } -
0
Hi,
I find a better way,
[Authorize] public partial class Index { }Pages/Authentication.razor@using Microsoft.AspNetCore.Components.WebAssembly.Authentication @using Volo.Abp.DependencyInjection @inherits Volo.Abp.AspNetCore.Components.WebAssembly.LeptonTheme.Pages.Authentication @inject NavigationManager _navigationManager; @attribute [ExposeServices(typeof(Volo.Abp.AspNetCore.Components.WebAssembly.LeptonTheme.Pages.Authentication))] @attribute [Dependency(ReplaceServices = true)] <Card> <CardBody> <RemoteAuthenticatorView Action="@Action"> <LoggingIn> <LoadingIndicator/> </LoggingIn> <CompletingLoggingIn> <LoadingIndicator/> </CompletingLoggingIn> <LogOut> <LoadingIndicator/> </LogOut> <CompletingLogOut> <LoadingIndicator/> </CompletingLogOut> <LogOutSucceeded> @{ _navigationManager.NavigateTo("/authentication/login"); } </LogOutSucceeded> </RemoteAuthenticatorView> </CardBody> </Card> -
0
I am still not happy with the solution. It is taking around 8 seconds for the user to load the page, click on login and then be able to type his credential. Is there another option to open straight away the Login page instead of just redirecting it?
-
0
Hi,
You can try put the
MyLoggedOutModel.csfile to your.HttpApi.Hostor.IdentityServerprojectMyLoggedOutModel.cs[Dependency(ReplaceServices = true)] [ExposeServices(typeof(LoggedOutModel))] public class MyLoggedOutModel : LoggedOutModel { public override Task<IActionResult> OnGetAsync() { var blazorUrl = "https://<blazor>"; // front-end url if (PostLogoutRedirectUri.StartsWith(blazorUrl)) { PostLogoutRedirectUri = $"https://<auth-server>/account/login?returnUrl={blazorUrl}"; SignOutIframeUrl = null; } return base.OnGetAsync(); } } -
0
The solution above has worked partially. To redirect directly, I've just changed the return to be a Redirect. See the code below:
public override Task<IActionResult> OnGetAsync() { var blazorUrl = Configuration["App:BlazorUrl"]; var selfUrl = Configuration["App:SelfUrl"]; if (PostLogoutRedirectUri.StartsWith(blazorUrl)) { PostLogoutRedirectUri = $"{selfUrl}/account/login?returnUrl={blazorUrl}"; SignOutIframeUrl = null; } return Task.FromResult<IActionResult>(Redirect(PostLogoutRedirectUri)); //return base.OnGetAsync(); } -
0
When accessing the page, it is still redirecting to Index.razor. I'm waiting for the CurrentTenant.Id == null issue to be fixed to be able to test with the solution proposed on the first answer.
-
0
Maybe related https://github.com/abpframework/abp/issues/8240
-
0
The issue with CurrentUser was fixed on version 4.3.0. In principle, it is working, however, the user not is redirect directly to the login page and it is rendering the Index page first and then navigating to the Login page. I would like to go straightaway to the Login page and avoid that visual effect rendering Index page and then Login page, is that possible? Access https://avalancheocp.tvdin.com and you will see what I am talking about.
-
0
I would like to go straightaway to the Login page and avoid that visual effect rendering Index page and then Login page, is that possible?
You cannot do this in the blazor front end, because in blazor applications, a refresh will reload the application(it will be slow). This solution should work: https://support.abp.io/QA/Questions/1152#answer-d2e834e0-4600-d3d0-eb47-39fbdb7edfc7
And:
-
0
I would like to go straightaway to the Login page and avoid that visual effect rendering Index page and then Login page, is that possible?
You cannot do this in the blazor front end, because in blazor applications, a refresh will reload the application(it will be slow). This solution should work: https://support.abp.io/QA/Questions/1152#answer-d2e834e0-4600-d3d0-eb47-39fbdb7edfc7
And:
Can you please try again to access https://avalancheocp.tvdinc.com/. I had stopped the server to do an update.
-
0
See my comment:
I would like to go straightaway to the Login page and avoid that visual effect rendering Index page and then Login page, is that possible?
You cannot do this in the blazor front end, because in blazor applications, a refresh will reload the application(it will be slow). This solution should work: https://support.abp.io/QA/Questions/1152#answer-d2e834e0-4600-d3d0-eb47-39fbdb7edfc7
-
0
Hi liangshiwei,
For me, this question is still opened. I need to know if there is a way to redirect the login page straightaway bypassing the Index page. Is that possible or not? Did you access the site https://avalancheocp.tvdinc.com/ to check the render effect when rendering Index and then navigating to Login page?
-
0
@liangshiwei - As you know the Blazor WASM is dreadfully slow to load. It takes 10+ seconds. The user experience is made worse by having to go to the index page. GTMetrix even times out on the first page load time!
How do we;
- Display a loading indicator so the user knows something is actually happening.
- Go straight to the Login page. Having to do a redirect from another page we don't want just to get to the login is crazy, and adds moire user frustration.
We also dont want to have to mess with the module source code for something so obvious as that then breaks the ability to easily upgrade.
Really appreciate your help here, these are basic and reasonable requirements for a framework.
-
0
Display a loading indicator so the user knows something is actually happening.
See https://www.meziantou.net/showing-a-loading-screen-while-initializing-a-blazor-application.htm
Go straight to the Login page. Having to do a redirect from another page we don't want just to get to the login is crazy, and adds moire user frustration.
We are trying to impove performance of blazor app. Currently you can consider use blazor server version.
-
0
@liangshiwei Thanks, we'll try that I really hope you can get this framework faster, we would have to change lots of things to migrate back to a Server. I already discussed that in a different question and Alpers said we had to create a brandnew tenmplate and t5hem migrate the whole app piece by piece over...
-
0
Hi, any update about this item? I am still redirecting the web pages, in some clients the user can see the index page rendered and then gets redirected to the login page.
-
0
@Leonardo.Willrich
See https://support.abp.io/QA/Questions/1152/How-to-to-Login-page-when-accessing-the-app-and-after-logout#answer-d2e834e0-4600-d3d0-eb47-39fbdb7edfc7
-
0
@liangshiwei, that solution resolves the logout, but, when I do the login, the main page is the Index.razor. Currently, I am checking the if currentTenant.Id is null, if so, then I redirect to the Login page. The problem with that is that the Login page is on MVC project, so, it loads all WASM modules, redirect to the Login page, and after the login, reload all WAS modules again to access the application.
It would be quite faster if the application goes straightaway to the login page, with no need to load the WASM modules.
I hope I did myself clear. If you wish, we can arrange a meeting where I can show you remotetly.
-
0
Hi,
Sorry, there is no good way to do this, you must wait for the blazor app loading. this is a limitation of blazor.
Maybe you can try put the static resources(dll, js etc..) to CDN: https://docs.microsoft.com/en-us/aspnet/core/blazor/fundamentals/startup?view=aspnetcore-5.0#load-boot-resources.
-
0
This question has been automatically marked as stale because it has not had recent activity.
-
0
@liangshiwei - Has there been any improvement to this with the latest frameowrk v7.1, so the login page can open straightaway?
-
0
Hi @AndrewT
The answer is still