We are trying to use Telerik UI for ASP.Net Core within our abp.io web project (version 2.3 currently). This component pack requires jquery (version compatible with abp.io) and that the scripts are loaded before the components are used in a page.
ABP however loads all scripts at the bottom of the page. Because of that the telerik controls are not visible and we receive javascript errors.
As far as i know it is only possible to add scripts to the global bundle (but is rendered at the bottom of the page) or add new bundles/scripts per page (rendered where ever you want, but have to be on every page).
Two questions:
-
Is there an option to move a bundle to the top of a page and/or header
-
Is there an option to remove scripts from a bundle, we may need to move the jquery script from the global bundle to another bundle with the telerik components that is loaded earlier on the page.
5 Answer(s)
-
0
Using layout-hooks, you can add code to specific locations of the layout (including the top).
Is there an option to move a bundle to the top of a page and/or header
There is currently no such way.
Is there an option to remove scripts from a bundle, we may need to move the jquery script from the global bundle to another bundle with the telerik components that is loaded earlier on the page.
You can delete scripts through custom bundle contributors. Example:
public class CustomGlobalScriptContributor: BundleContributor { public override void ConfigureBundle(BundleConfigurationContext context) { context.Files.RemoveAll(x => x.Contains("jquery")); } }context.Services.Configure<AbpBundlingOptions>(options => { options .ScriptBundles .Configure(StandardBundles.Scripts.Global, bundle => { bundle.AddContributors(typeof(CustomGlobalScriptContributor)); }); }); -
0
Thank you. I will try this out.
-
0
Volosoft co-founder Halil İbrahim KALKAN's github link will solve your problem.
https://github.com/abpframework/abp/commit/ec3ff48ef0e47432bccc1e11f87b0d026cf2f8be
-
0
I have successfully implemented this method.
I did however change one thing. We only want to remove the main jquery script from the global bundle to adjust it's position on the page. The other jquery scripts can remain in the global bundle at the bottom of the page.
public class RemoveJqueryScriptContributor : BundleContributor { public override void ConfigureBundle(BundleConfigurationContext context) { context.Files.RemoveAll(x => x.StartsWith("/libs/jquery/jquery.js", StringComparison.InvariantCultureIgnoreCase)); } }I have also successfully tried the option ukocabicak mentioned. This is simpler in that it does not need to move the jquery script and uses an (to me) unknown method of kendo to adjust the timing of running the kendo controls, @Html.Kendo().DeferredScripts(); The 'downside' is that all controls need to call the .deferred() function.
Thank you both. I will also post both suggestions on the telerik support forums.
-
0
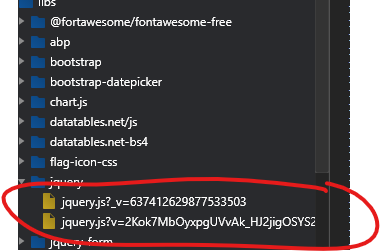
I don't believe that this works by integrating it into the commercial theme. To clarify, removing the jQuery does work, inserting new jQuery via the layout hooks works, but no no matter what I tried I end up with two jQuery's loaded and that is causing trouble.

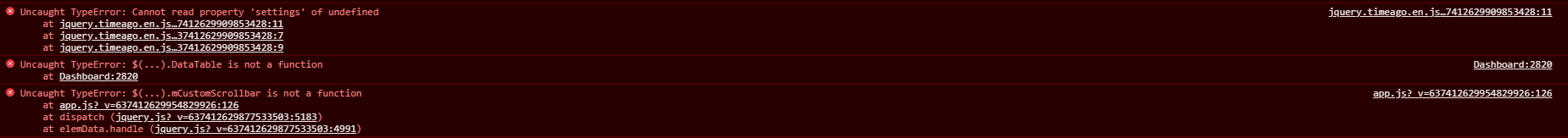
these errors are the main culprits:

How do I get rid of that second JavaScript file or keep it from loading in the first place. I don't know where it's coming from.
Thank you.!


