-
ABP Framework version: v4.3.0
-
UI type: Angular
-
DB provider: EF Core
-
Tiered (MVC) or Identity Server Separated (Angular): yes
-
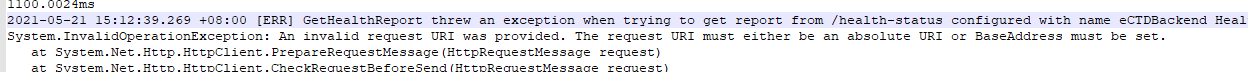
Exception message and stack trace:
-
Steps to reproduce the issue:
I have publish Angular and web api to IIS , this is the Url : http://106.14.14.219:8008/
Web api is tested ok. Webpage can be opened but nothing happens when I click the Login button, no any js error , no any api request.
15 Answer(s)
-
0
-
0
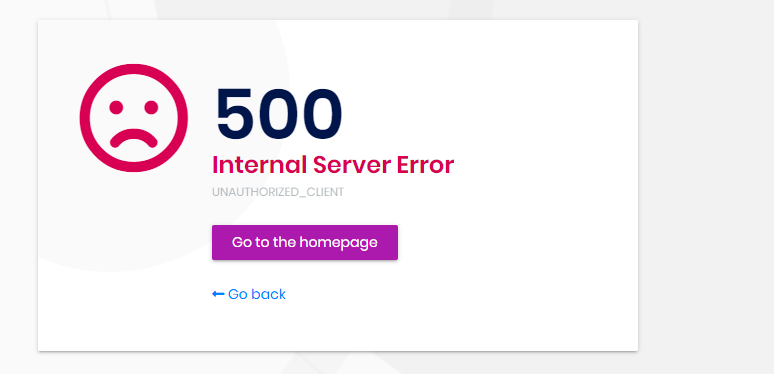
Thanks, this is https problem, the button click is ok now. but when click login it show 500 error, this is page error and my config below:



-
0
I have try to change web and api to different site and port, but failed when click login btn.


-
0
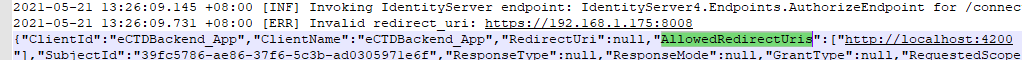
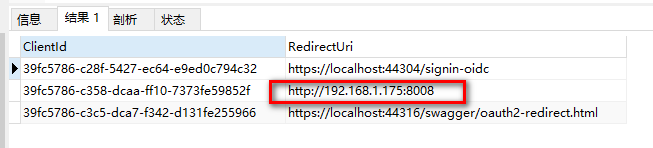
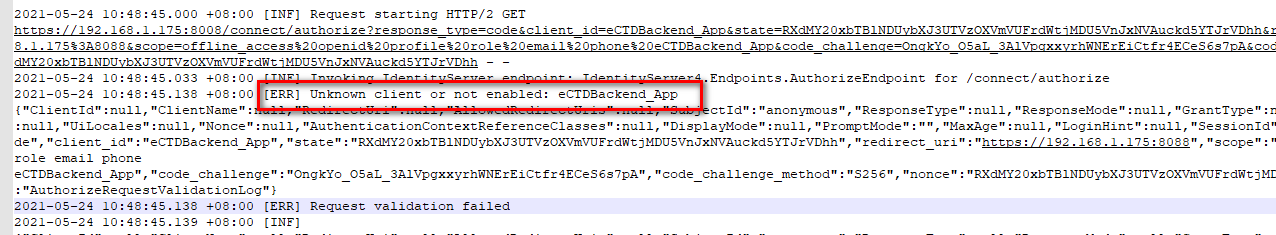
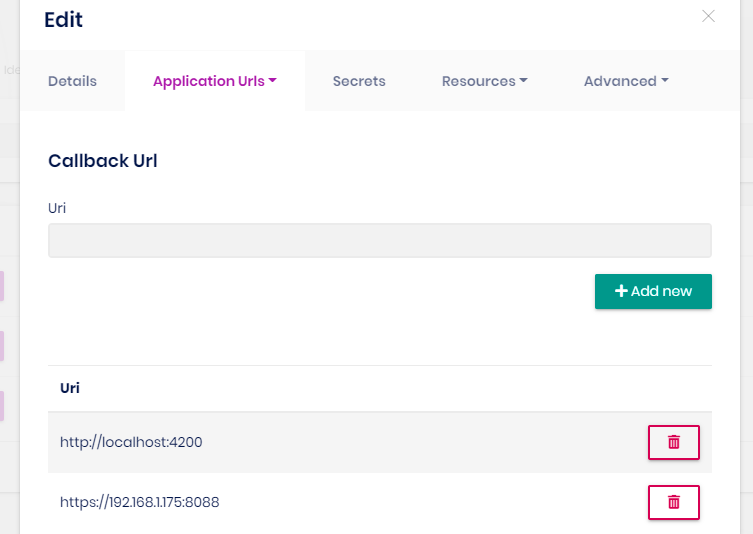
Is it url config issue ? I find the log 'AllowedRedirectUris' , it is only default url. But I dont konw where to config it.

-
0
Hi yorytang,
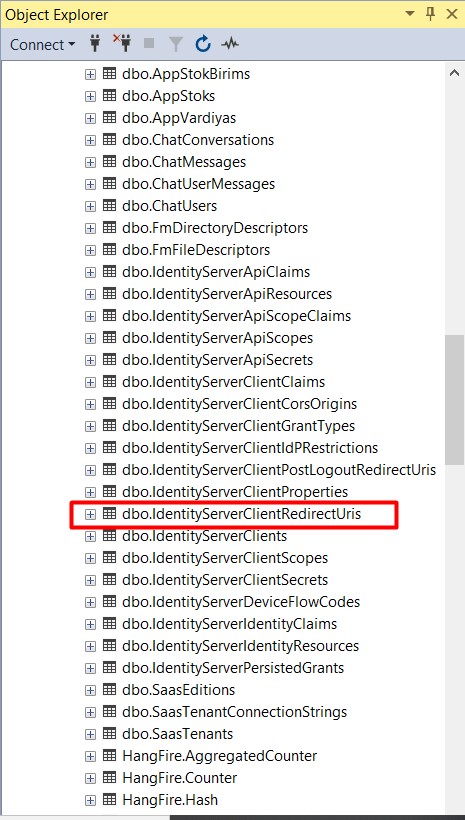
You can change it from the database the project uses


-
0
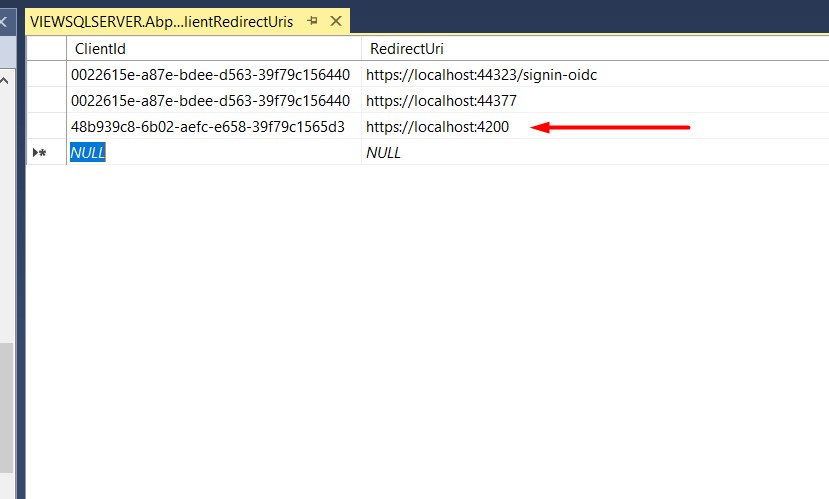
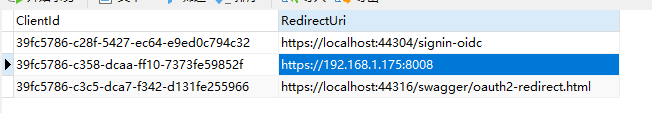
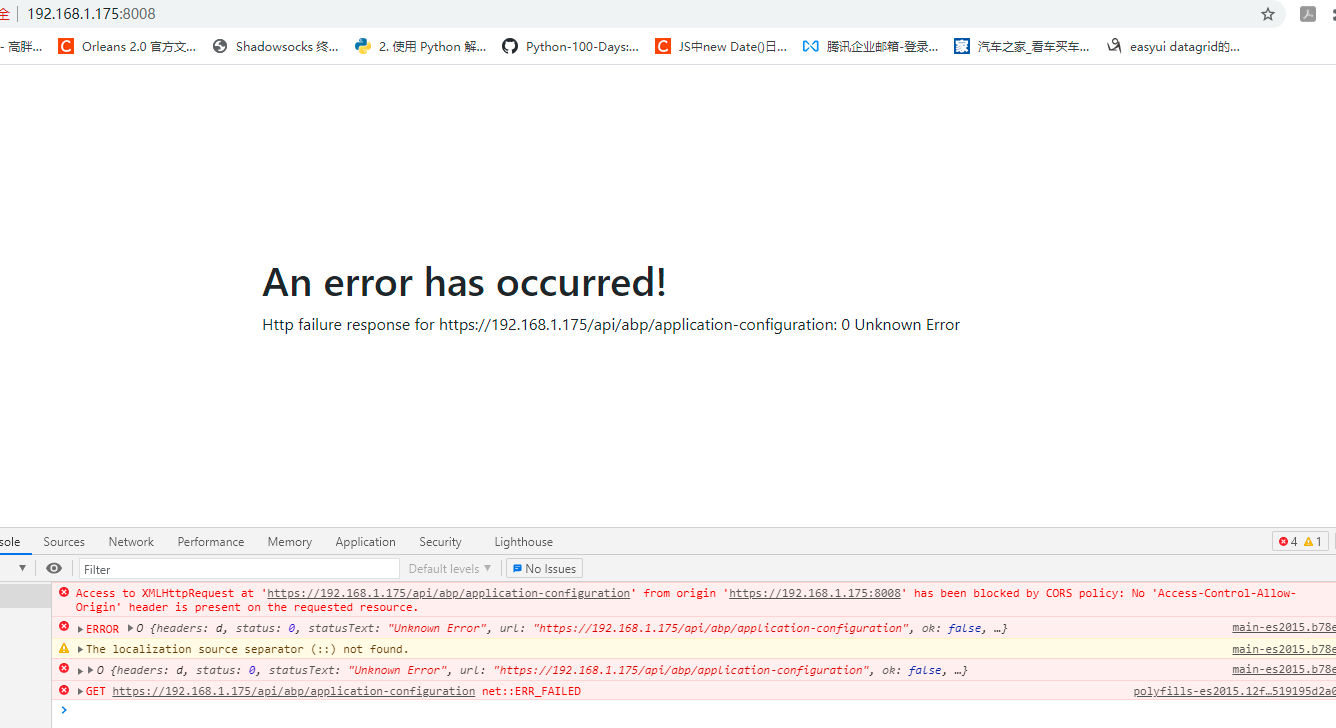
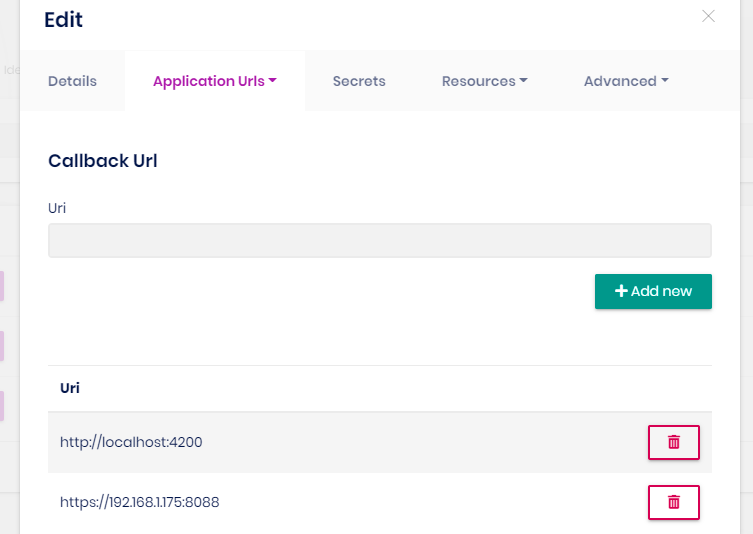
I have changed the redirect url, but display another error:

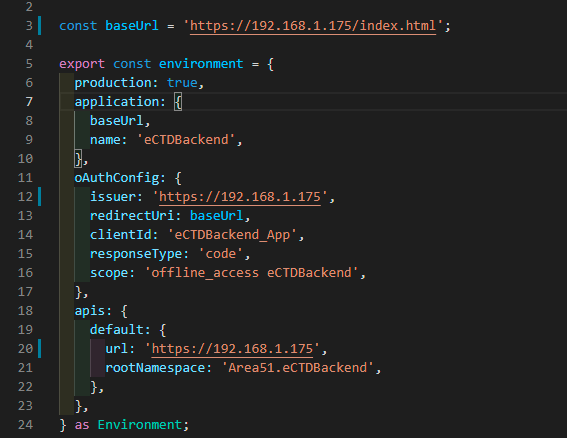
this is my config url

-
0
It looks like the entry you just added is missing
https. Could you fix it and try again? -
0
You mean both web and api are should using
httpsurl? -
0
I have changed web to https, but failed. I have no idea how to fix it. pls adivse.






-
0
The error you get is about healthcheck. Try disabling it to see how it goes:
<br>public override void ConfigureServices(ServiceConfigurationContext context) { var configuration = context.Services.GetConfiguration(); var hostingEnvironment = context.Services.GetHostingEnvironment(); ... //Omitted //ConfigureHealthChecks(context); //Comment this line }<br>
If your problem persists, try deleting the database and use configurations as below.For development, we are using localhost with port. You are using local ip without port for angular app. I think IIS Express redirects to port 80 as default. Nevertheless, I would suggest using explicit port for angular app also.
Your backend url is https://192.168.1.175:8008
Your frontend url should be with port https://192.168.1.175:8080 (or whatever port you like)Backend appsettings:
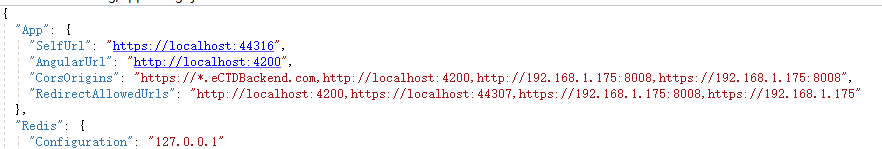
<br>
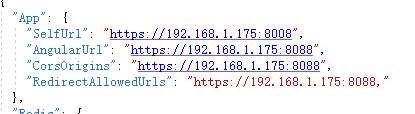
"App": { "SelfUrl": "https://192.168.1.175:8008", "AngularUrl": "https://192.168.1.175:8080", "CorsOrigins": "https://192.168.1.175:8080", "RedirectAllowedUrls": "https://192.168.1.175:8080," },RedirectURLs and CorsOrigins are related with your angular app (since you don't use separate identityserver)
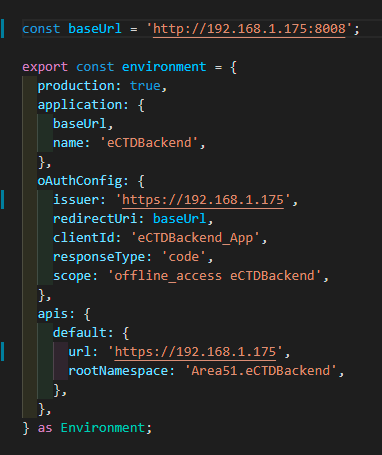
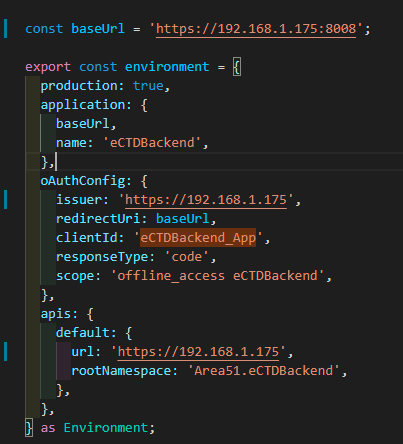
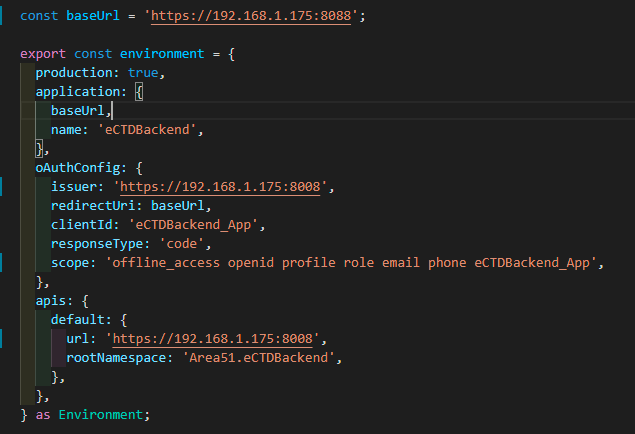
FrontEnd environment.ts
const baseUrl = 'https://192.168.1.175:8080'; export const environment = { production: false, application: { baseUrl, name: 'eCTDBackend', }, oAuthConfig: { issuer: 'https://192.168.1.175:8008', redirectUri: baseUrl, clientId: 'eCTDBackend_App', responseType: 'code', scope: 'offline_access openid profile role email phone eCTDBackend_App', }, apis: { default: { url: 'https://192.168.1.175:8008', rootNamespace: 'Area51.eCTDBackend', }, }, } as Environment; -
0
Hi, I publish the service according to your request, but the problem persists.
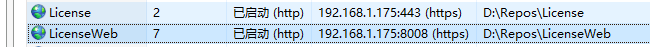
host:https://192.168.1.175:8008
web:https://192.168.1.175:8088frontend config

backend config

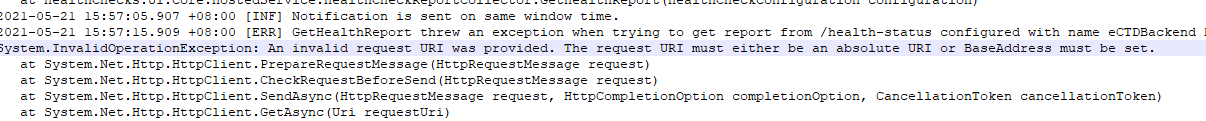
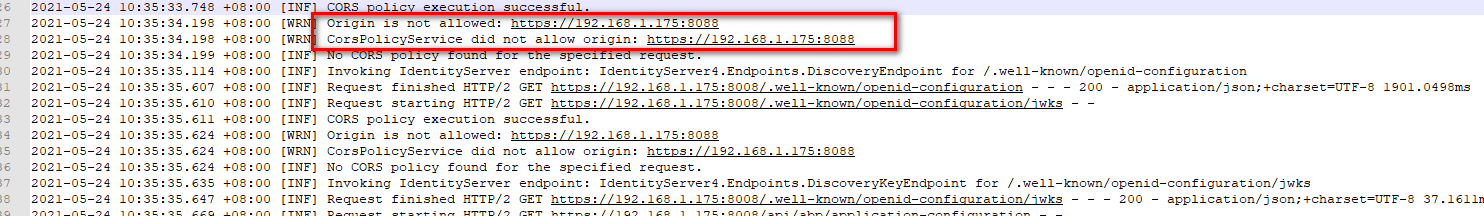
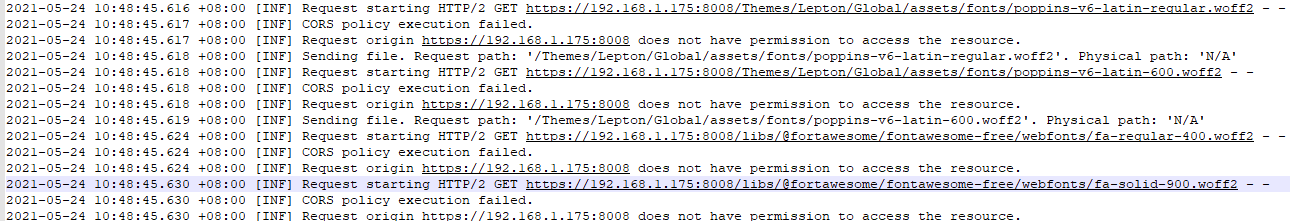
error log




-
0
Any update? thanks
-
0
HI
Please check your Identity Server configuration in the database, You may need clear Redis when you change in database.
-
0
ok, i have published success. it need to change identity config in UI. I think you can add the publish guide in abp document. Thanks.


-
0
ok, i have published success. it need to change identity config in UI. I think you can add the publish guide in abp document. Thanks.


It will be a wrong information to change identity config in UI. It is Identity Server Management page, not Identity Management.
IdentityServer related data is saved in database, either you provide it in the Identity Server Management UI or IdentityServer DataSeeder.
It seems you forgot to change the db migrator appsettings.json to seed the data in the first place.


