- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace: the main page is replaced by the Modal page
- Steps to reproduce the issue:" I can get the apb-paginator working on a main form when clicking page 2, as the main form is reloades with page 2 data. That is, with all menues, headers etc as expected. How do I get the abp-paginator to work with a Modal popup form?
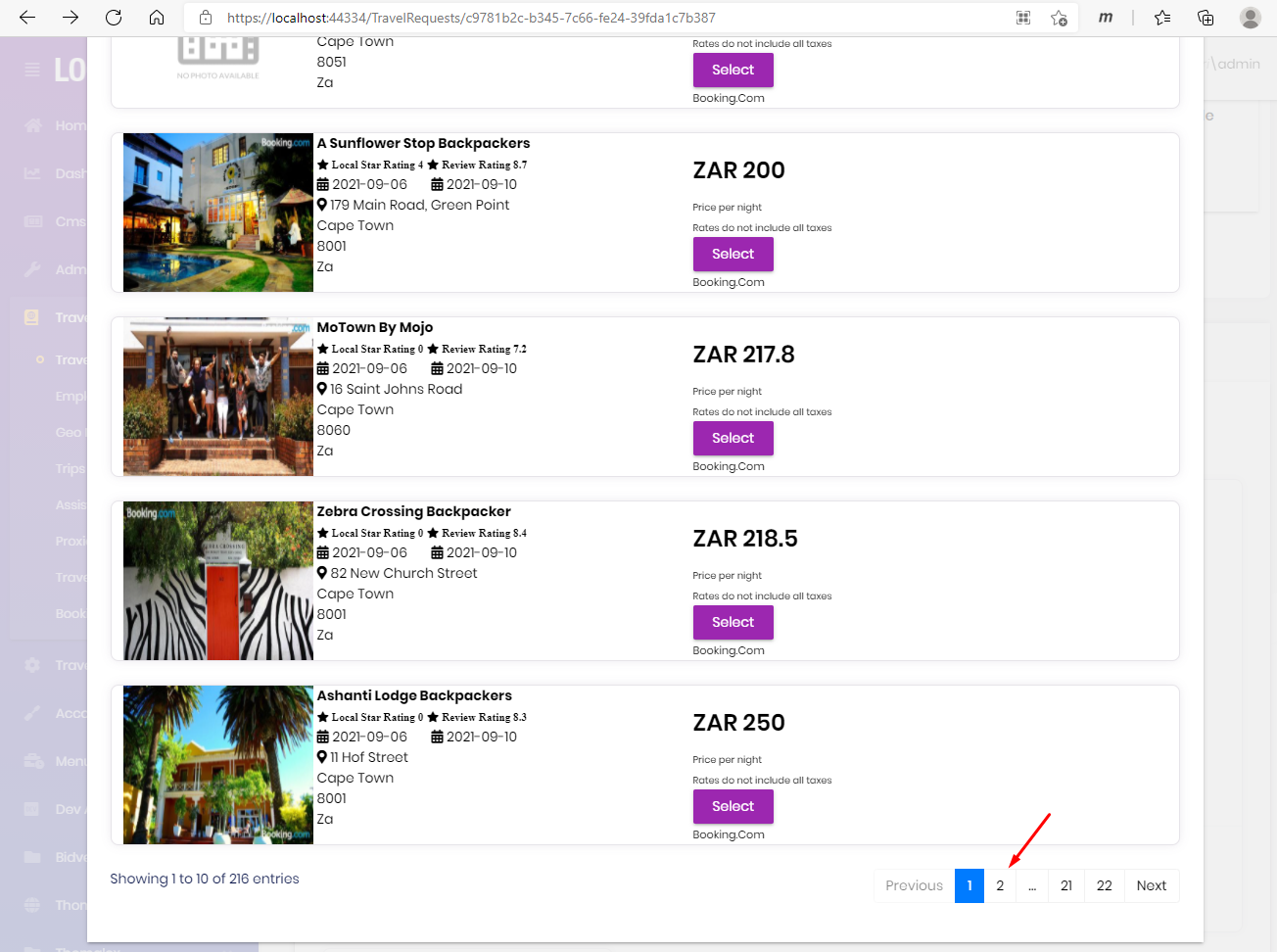
What I want is, the details page to display : https://localhost:44334/TravelRequests/c9781b2c-b345-7c66-fe24-39fda1c7b387
I click a button to load a modal search form with the first 10 results that I get from an external api call.
The Modal popup loads and displays page 1 correctly. DetailsWithModalPage1.png When I click page 2, the browser loads the modal form as the mail page and then this is no longer a modal form.
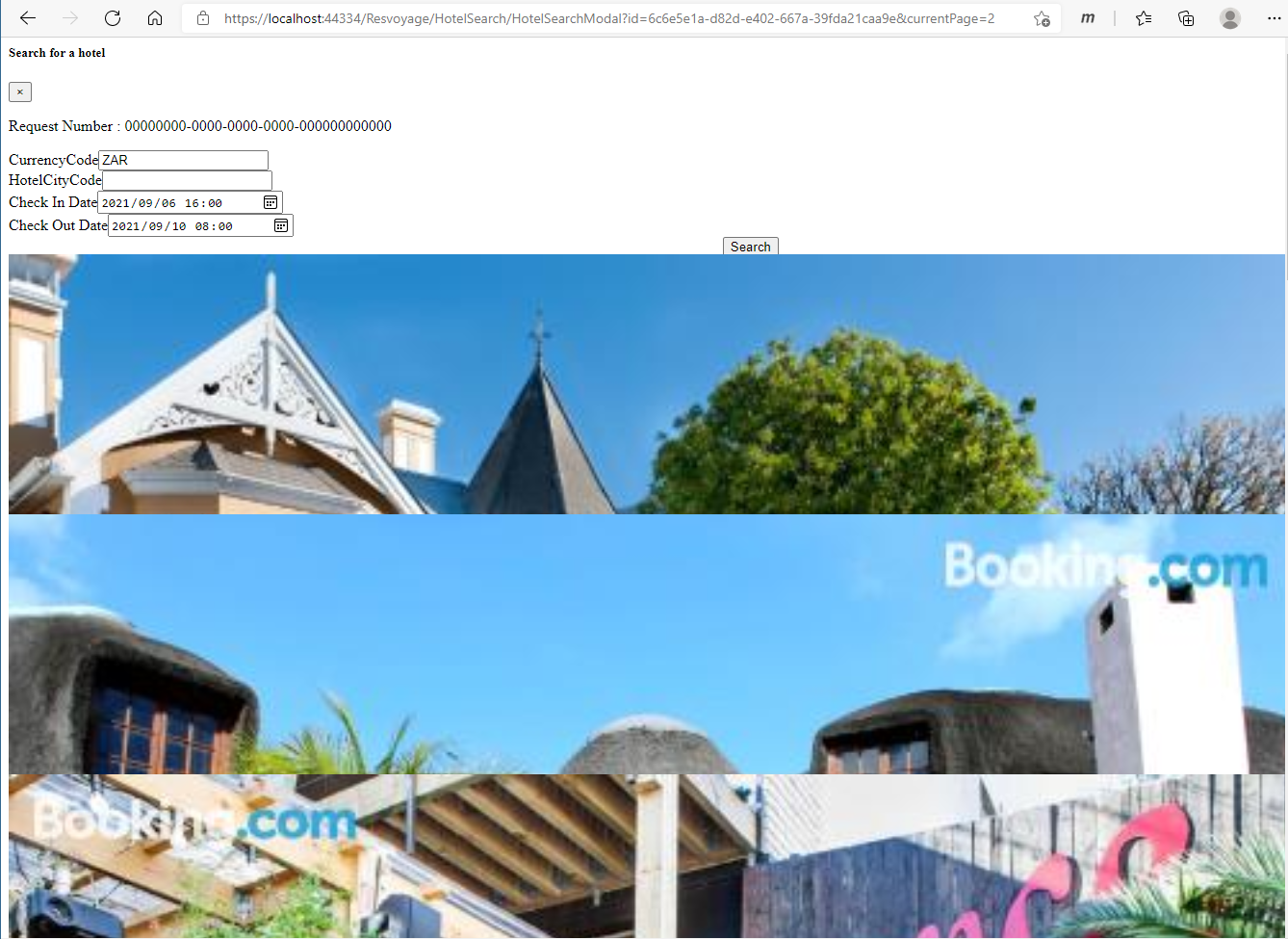
That is, there is no menu anymore, the original details page is no longer loaded FaultyPage2.png!
When I click page 2, the browser loads the modal form as the mail page and then this is no longer a modal form.
That is, there is no menu anymore, the original details page is no longer loaded FaultyPage2.png!
Alternately, If I replace the Modal popup with a search page as a main page, how do I redirect to https://localhost:44334/TravelRequests/c9781b2c-b345-7c66-fe24-39fda1c7b387 after OnPostAsync() has been processed? if I use return RedirectToPage("/TravelRequests/" + TravelRequestId.ToString());, the browser gets the request, but does not display the page. In the browser debug tools, I can preview the page, but the browser does not display the page. What is the preferred redirect method that works with the ABP.IO Framework?
Thanks and regards Tony
11 Answer(s)
-
0
HI,
You should send a Ajax request when click page button.
e.g:
$(function(){ $(".pagedButton").click(function(){ $.ajax({ ... }).done(function(result){ $(".travelModel").html(result); }) }) }) -
0
Hi
Thanks for the reply
How do I turn this <abp-paginator model="Model.PagerModel" show-info="true" /> into something that I can use with ajax :)
Below is the rendered code
<div class="row mt-3"> <div class="col-sm-12 col-md-5"> Showing 1 to 10 of 216 entries</div> <div class="col-sm-12 col-md-7"> <nav aria-label="Page navigation"> <ul class="pagination justify-content-end"> <li class="page-item disabled"> <a tabindex="-1" class="page-link" href="/Resvoyage/HotelSearch/HotelSearchModal?id=6c6e5e1a-d82d-e402-667a-39fda21caa9e&currentPage=1">Previous</a> </li> <li class="page-item active"> <span class="page-link"> 1 <span class="sr-only">(current)</span> </span> </li> <li class="page-item "> <a tabindex="-1" class="page-link" href="/Resvoyage/HotelSearch/HotelSearchModal?id=6c6e5e1a-d82d-e402-667a-39fda21caa9e&currentPage=2">2</a> </li> <li class="page-item "> <span class="page-link gap">…</span> </li> <li class="page-item "> <a tabindex="-1" class="page-link" href="/Resvoyage/HotelSearch/HotelSearchModal?id=6c6e5e1a-d82d-e402-667a-39fda21caa9e&currentPage=21">21</a> </li> <li class="page-item "> <a tabindex="-1" class="page-link" href="/Resvoyage/HotelSearch/HotelSearchModal?id=6c6e5e1a-d82d-e402-667a-39fda21caa9e&currentPage=22">22</a> </li> <li class="page-item "> <a tabindex="-1" class="page-link" href="/Resvoyage/HotelSearch/HotelSearchModal?id=6c6e5e1a-d82d-e402-667a-39fda21caa9e&currentPage=2">Next</a> </li> </ul> <!-- nav--> </nav> </div> </div>Thanks and regards Tony
-
0
Hi,
You can refer to the following code:
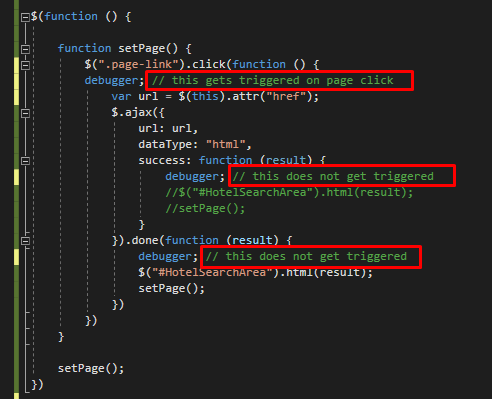
$(function(){ function setPage(){ $(".page-link").click(function(){ var url = $(this).attr("page-href"); $.ajax({ url:url, dataType:"html" }).done(function(result){ $("$YourModelId").html(result); setPage(); }) }) } setPage(); })<div class="row mt-3"> <div class="col-sm-12 col-md-5"> Showing 1 to 10 of 216 entries</div> <div class="col-sm-12 col-md-7"> <nav aria-label="Page navigation"> <ul class="pagination justify-content-end"> <li class="page-item disabled"> <a tabindex="-1" class="page-link" page-href="/Resvoyage/HotelSearch/HotelSearchModal?id=6c6e5e1a-d82d-e402-667a-39fda21caa9e¤tPage=1">Previous</a> </li> <li class="page-item active"> <span class="page-link"> 1 <span class="sr-only">(current)</span> </span> </li> <li class="page-item "> <a tabindex="-1" class="page-link" page-href="/Resvoyage/HotelSearch/HotelSearchModal?id=6c6e5e1a-d82d-e402-667a-39fda21caa9e¤tPage=2">2</a> </li> </ul> <!-- nav--> </nav> </div></div> -
0
Thanks liangshiwei
I will try this.
Have a good one
-
0
Hi
This does not work. The html request is sent now from javascript, and the html response is loaded in the browser as before. This calls the modal popup hotelSearchModal.open({ id: recId });
var hotelSearchModal = new abp.ModalManager({ viewUrl: abp.appPath + "Resvoyage/HotelSearch/HotelSearchModal", scriptUrl: "/Pages/Resvoyage/HotelSearch/hotelSearchModal.js", modalClass: "requestSegmentEdit" });
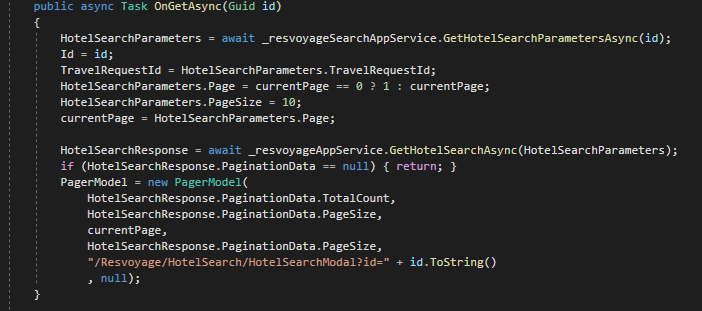
This is the OnGet form .chtml.cs
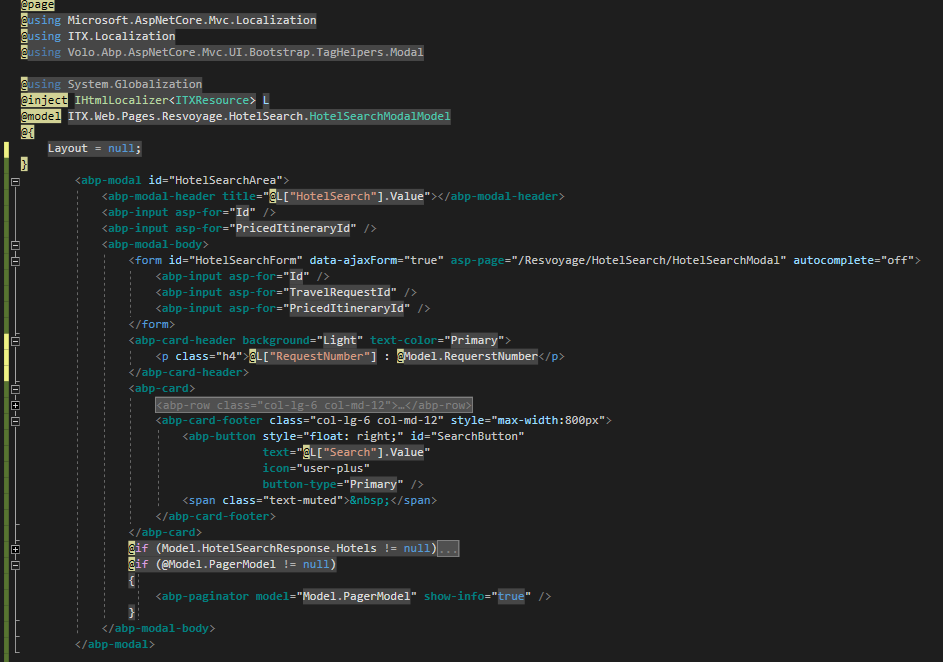
 This is the .chtml page
This is the .chtml page

This is javascript
 I have tried a widget as well, but the widget gets rendered in the main page, not in the modal popup
I have tried a widget as well, but the widget gets rendered in the main page, not in the modal popupAny ideas?
Thanks and regards Tony
-
0
Hi,
Can I check it remotely? shiwei.liang@volosoft.com
-
0
That would be great, I have sent an email.
-
0
is this resolved?
-
0
I have replaced the abp-paginator with two buttons, PageBackButton and PageNextButton.

All except one thing is working.
If I am on the original page that opens, then the close button works and the normal close after OnPost works.
Once I navigate to Page 2, I can no longer close the modal page, with clicking the [x] button and OnPost response. I suspect that the modal abp.manager does not recognise the modal form
To fix the OnPost problem, I now submit the form via ajax and reload page on success, which is not the preferred method to close a modal popup.
How can I get the close button to work without reloading the page?
<button aria-label="Close" class="close" data-dismiss="modal" type="button"><span aria-hidden="true">×</span></button>Thanks and regards Tony
-
0
Hi,
You can separate the modal page and the data page, peplace the data page when you load the next page of data, not modal
Like:
HotelSearchModal,HotelSearchModalDataList. -
0
Thanks, I will do so
I have closed this request.
Have a good one
Regards Tony



