- ABP Commercial version: v4.4
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hello,
I'd like to ask your kind support. I want to have percentages shown in bar, line and pie charts. Currently the commercial framework already has chartjs, so I follow the below instruction to integrate charts-plugin-datalabels https://medium.com/volosoft/how-to-add-a-new-javascript-library-to-your-abp-project-62b21545f4cc
However I cannot get success to follow the below instruction: https://v2_0_0--chartjs-plugin-datalabels.netlify.app/guide/getting-started.html#installation
Please note that the current commercial framework has HostDashboard.cshtml for showing Pie, Line, and Bar charts, therefore; i prefer to have JS code, C# code, ... to work with HostDashboard.cshtml
Please help to create a complete procedure/document to
- to enable the current commercial framework works properly with charts-plugin-datalabels
- to show percentage on Pie, Line, and Bar charts
Thank you in advance
11 Answer(s)
-
0
Any update please?
-
0
Hi @piseth
We will assist you via email.
-
0
Hi @piseth
We will assist you via email.
Please kindly note that there is no issue with commercial framework. I just want to integrate charts-plugin-datalabels with chartjs (that is being used in HostDashboard.cshtml).
I follow this instruction https://chartjs-plugin-datalabels.netlify.app/guide/getting-started.html#integration But i don't know where to put the following information to make it work
import {Chart} from 'chart.js'; import ChartDataLabels from 'chartjs-plugin-datalabels';
// Register the plugin to all charts: Chart.register(ChartDataLabels);
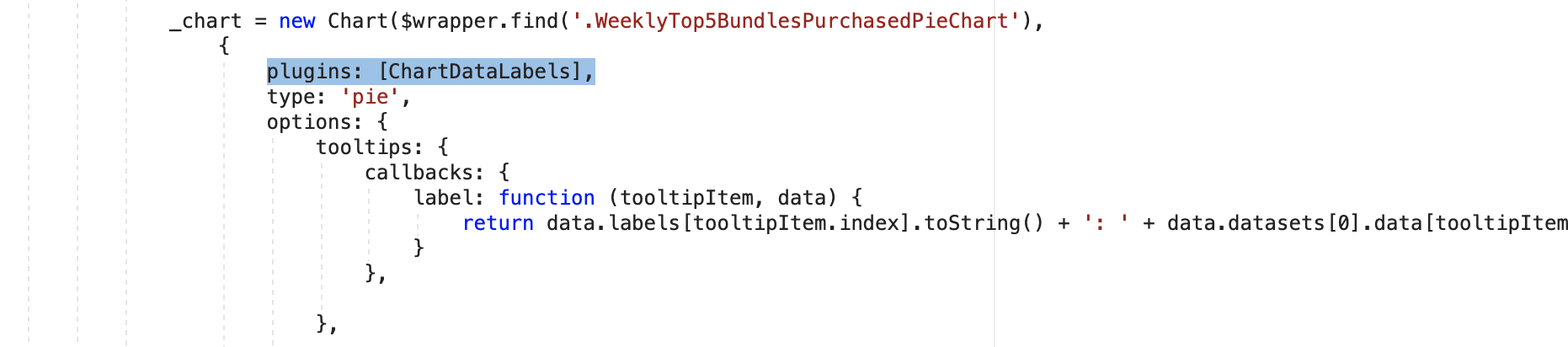
// OR only to specific charts: var chart = new Chart(ctx, { plugins: [ChartDataLabels], options: { // ... } })
Thanks so much in advance
-
0
checkout the following PR https://github.com/abpframework/abp/pull/1588/files
-
0
checkout the following PR https://github.com/abpframework/abp/pull/1588/files
Thank you let me verify with my commercial application and try
-
0
In HostDashboard.js, how to import ChartDataLabels from "chartjs-plugin-datalabels"; and Chart.register(ChartDataLabels)?
I see error Uncaught SyntaxError: Cannot use import statement outside a module
@albert @ismcagdas: please help!
-
0
Hi @piseth
Sorry for the late reply. You can include this plugin to your app by following the steps below;
- Install the package to your project
npm install chartjs-plugin-datalabels --save- Then, add the script to abp.resourcemapping.js under your web project
module.exports = { aliases: { }, mappings: { "@node_modules/chartjs-plugin-datalabels/dist/*.*": "@libs/chartjs-plugin-datalabels/" } };- After all, you can inject the script to the page you want to use. For example, you can include it into HostDashboard.cshtml as shown below;
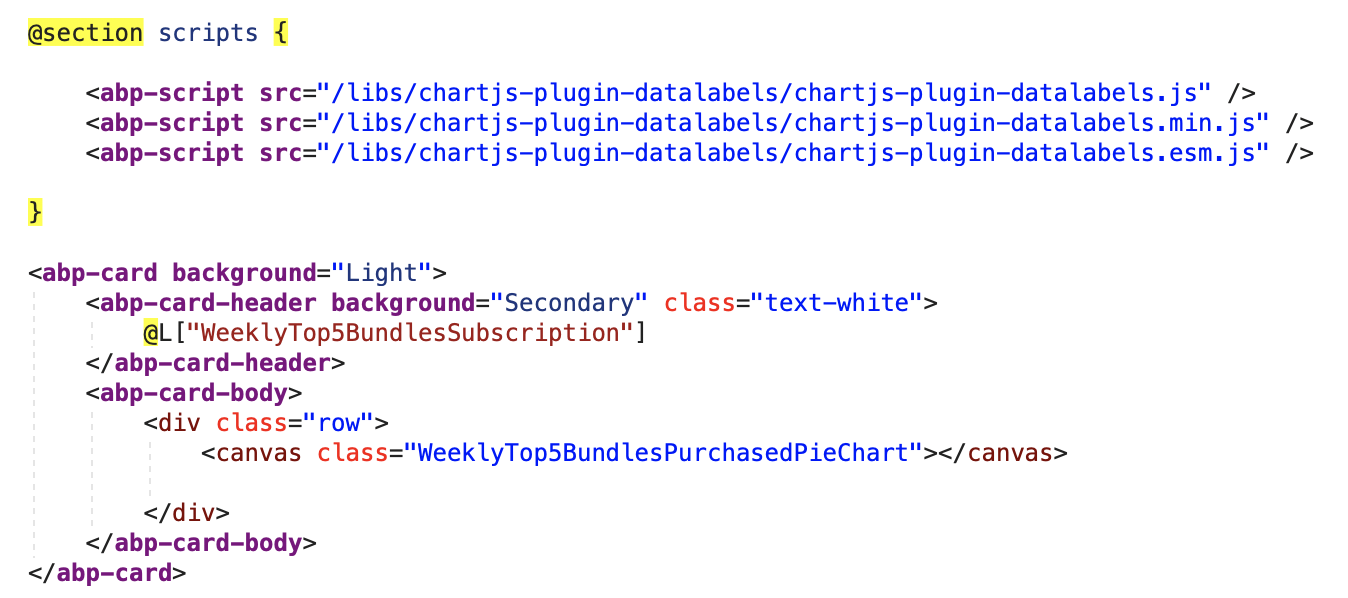
@section scripts { <abp-script src="/libs/chartjs-plugin-datalabels/chartjs-plugin-datalabels.js" /> <abp-script src="/Pages/HostDashboard.js" /> }- You can directly use
ChartDataLabelsin your JS files (HostDashboard.js for example). You can't modify existing charts on the HostDsahboard becasue those are placed to the page from modules. However, you can remove those charts and create your own chards and useChartDataLabelsin them. You can take a look at https://github.com/chartjs/chartjs-plugin-datalabels/discussions/215 for a sample usage.
-
0
<abp-script src="/Pages/HostDashboard.js" />
Thank you very much. I already followed that instruction, but i got errors: Uncaught TypeError: Cannot read property 'helpers' of undefined at chartjs-plugin-datalabels.js?_v=637646541508580000:10 at chartjs-plugin-datalabels.js?_v=637646541508580000:11 chartjs-plugin-datalabels.esm.js:7 Uncaught SyntaxError: Cannot use import statement outside a module chartjs-plugin-datalabels.min.js?_v=637646541508580000:7 Uncaught TypeError: Cannot read property 'helpers' of undefined at chartjs-plugin-datalabels.min.js?_v=637646541508580000:7 at chartjs-plugin-datalabels.min.js?_v=637646541508580000:7 ** Uncaught ReferenceError: ChartDataLabels is not defined**
Here are what i have configured
1/ install this package in my web project npm install chartjs-plugin-datalabels --save
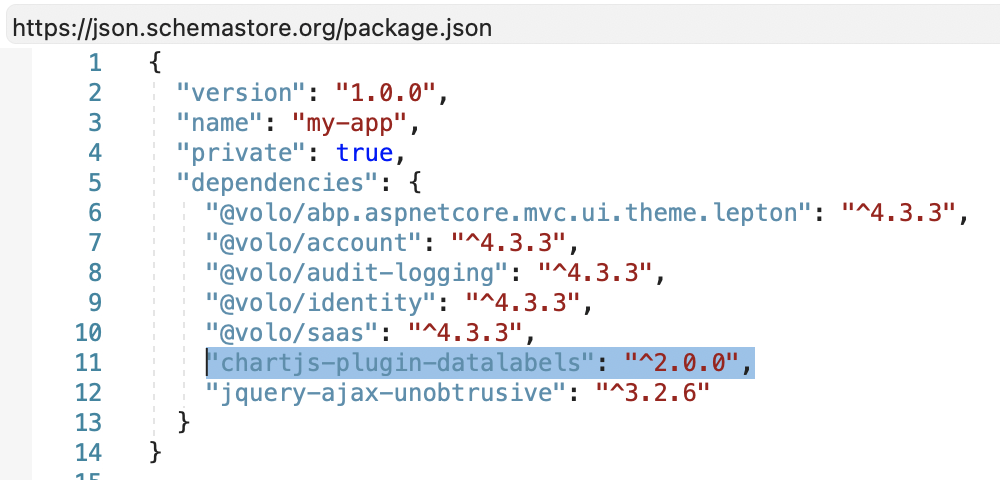
2/ i also add "chartjs-plugin-datalabels": "^2.0.0", inside package.json

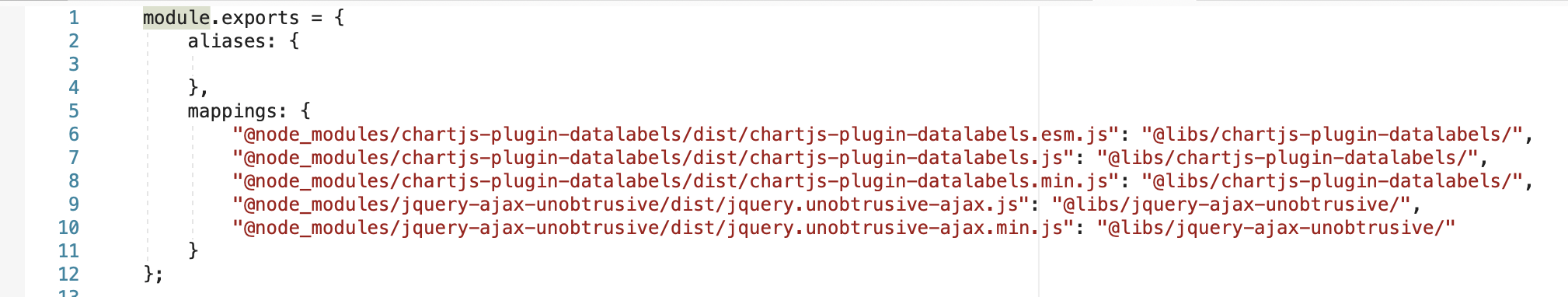
3/ here is my abp.resourcemapping.js

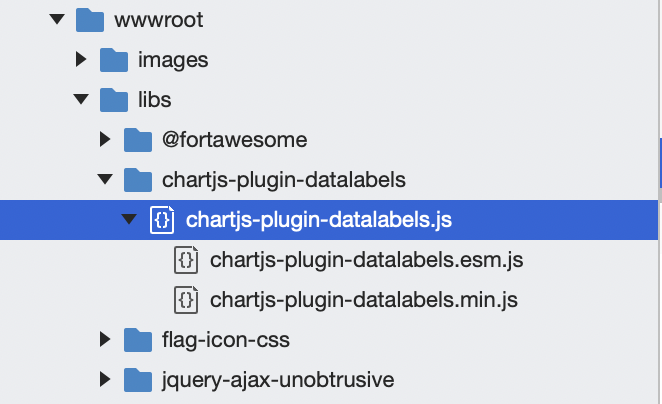
4/ i also run yarn and gulp and i see them copy all chartjs-plugin-datalabels in my lib folder

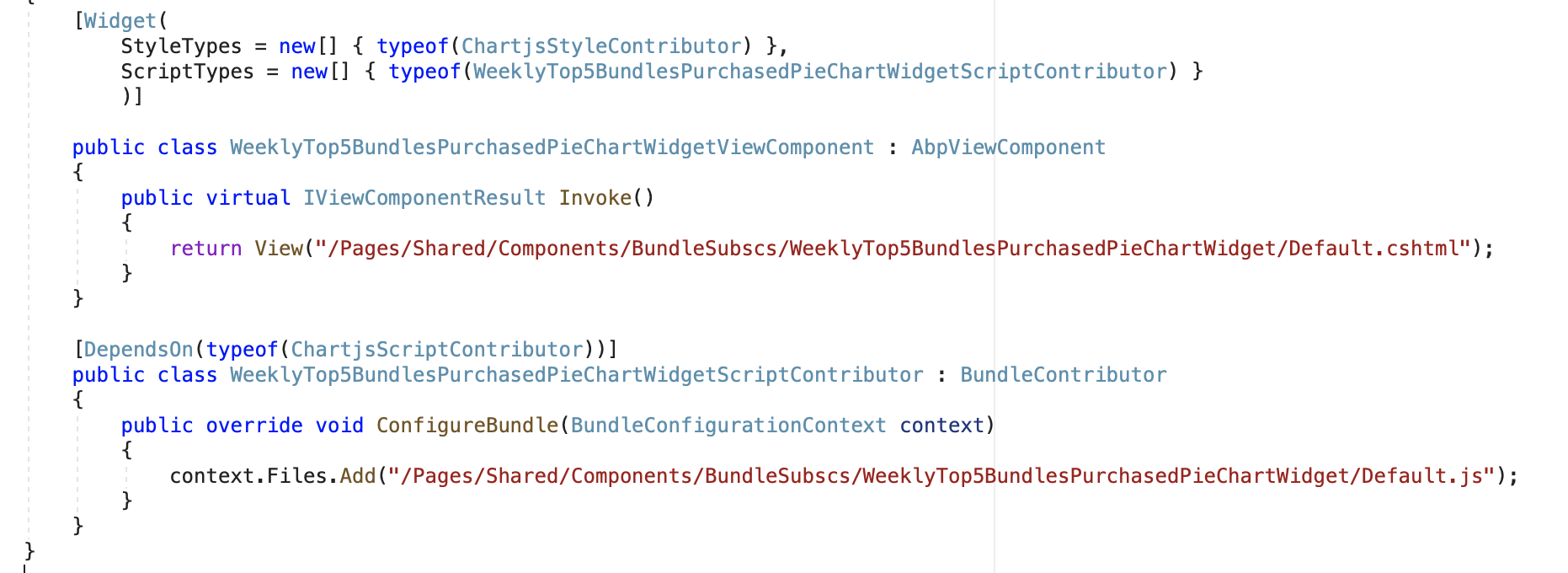
5/ I created a folder named "WeeklyTop5BundlesPurchasedPieChart" under /Pages/Shared/Component/...

-
0
Hi @piseth
We will assist you via email.
I sent my whole complete working project to info@abp.com please help to look through it and tell me which parts i miss
-
0
hi piseth,
we got your project. we'll inspect and get back to you soon.
-
0
Hi @piseth, we've integrated the plugin package into your project and send it back to you via e-mail.