0
krushnakant created
- ABP Framework version: v4.4.3
- UI type: MVC
- DB provider: EF Core / PgAdmin
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:" How to bind viewmodel for dynamic rows generate using jquery in master and detail save on submit
5 Answer(s)
-
0
Can you share the details? You can set the correct name property for these fields.
-
0
Can you share the details? You can set the correct name property for these fields.
public class ProjectWorkLogViewModel { public ProjectWorkLogViewModel() { ProjectWorkLogDetailViewModel = new List<ProjectWorkLogDetailViewModel>(); } [Required] public Guid ProjectId { get; set; } public string ProjectName { get; set; } public List<ProjectWorkLogDetailViewModel> ProjectWorkLogDetailViewModel { get; set; } } public class ProjectWorkLogDetailViewModel { public Guid Id { get; set; } public Guid ProjectWorkLogId { get; set; } [Required] public Guid EmployeeId { get; set; } public LogType LogType { get; set; } [Required] public string IssueNo { get; set; } [TextArea] public string IssueSummary { get; set; } [TextArea] public string LogSummary { get; set; } [Required] public float HoursLogs t; set; } [Required] [DataType(DataType.Date)] public DateTime LogDateTime { get; set; } }Create .cshml
@page @using Training.Localization @using Training.Web.Pages.Projects @using Microsoft.Extensions.Localization @using Volo.Abp.AspNetCore.Mvc.UI.Bootstrap.TagHelpers.Modal @model Training.Web.Pages.ProjectWorkLogs.CreateModalModel @using Training.ProjectWorkLogDetails @inject IStringLocalizer<TrainingResource> L @{ Layout = null; } <form asp-page="/ProjectWorkLogs/CreateModal"> <abp-modal> <abp-modal-header title="@L["NewProjectWorkLog"].Value"></abp-modal-header> <abp-modal-body> <div class="form-group"> <label asp-for="Input.ProjectId">Project</label> <select asp-for="Input.ProjectId" class="form-control"> @if (Model.Projects != null) { @foreach (var project in Model.Projects) { <option value="@project.Id">@project.ProjectName</option> } } </select> <span asp-validation-for="Input.ProjectId"></span> </div> <div class="row"> <abp-button id="AddProjectWorkLogDetails" text="@L["AddProjectWorkLogDetails"].Value" icon="plus" button-type="Primary" /> </div> <br /> <div class="table-responsive"> <table class="table table-bordered"> <thead> <tr> <th class="text-center">Sr No</th> <th class="text-center">Assign</th> <th>Issue No</th> <th>IssueSummary</th> <th>Log Type</th> <th>Log Summary</th> <th>Spent Time</th> <th>Log DateTime</th> <th class="text-center">Action</th> </tr> </thead> <tbody id="tbody"> </tbody> </table> </div> </abp-modal-body> <abp-modal-footer buttons="@(AbpModalButtons.Cancel | AbpModalButtons.Save)"></abp-modal-footer> </abp-modal> </form> <script> $(document).ready(function () { // Denotes total number of rows var rowIdx = 0; // jQuery button click event to add a row $('#AddProjectWorkLogDetails').on('click', function () { // Adding a row inside the tbody. $('#tbody').append( `<tr id="R${++rowIdx}"> <td style="display:none"> <input type="hidden" id="Id"/> </td> <td class="row-index text-center"> <p>${rowIdx}</p> </td> <td> <select asp-for="EmployeeId"> @if (Model.Projects != null) { @foreach (var project in Model.Projects) { <option value="@project.Id">@project.ProjectName</option> } } </select> </td> <td> <input type="text" id="IssueNo" style="width: 150px;" /> </td> <td> <input type="text" id="IssueSummary" style="width: 150px;" /> </td> <td> <abp-select asp-for="LogType" style="width: 150px;" /> </td> <td> <input type="text" id="LogSummary" style="width: 150px;" /> </td> <td> <input type="text" id="HoursLogs" style="width: 150px;" /> </td> <td> <input type="date" id="LogDateTime" style="width: 150px;" /> </td> <td class="text-center"> <button class="btn btn-danger remove" type="button">Remove</button> </td> </tr>`); }); // jQuery button click event to remove a row. $('#tbody').on('click', '.remove', function () { // Getting all the rows next to the row // containing the clicked button var child = $(this).closest('tr').nextAll(); // Iterating across all the rows // obtained to change the index child.each(function () { // Getting <tr> id. var id = $(this).attr('id'); // Getting the <p> inside the .row-index class. var idx = $(this).children('.row-index').children('p'); // Gets the row number from <tr> id. var dig = parseInt(id.substring(1)); // Modifying row index. idx.html(`Row ${dig - 1}`); // Modifying row id. $(this).attr('id', `R${dig - 1}`); }); // Removing the current row. $(this).closest('tr').remove(); // Decreasing total number of rows by 1. rowIdx--; }); }); </script> -
0
-
0
hi
The fields name should be:
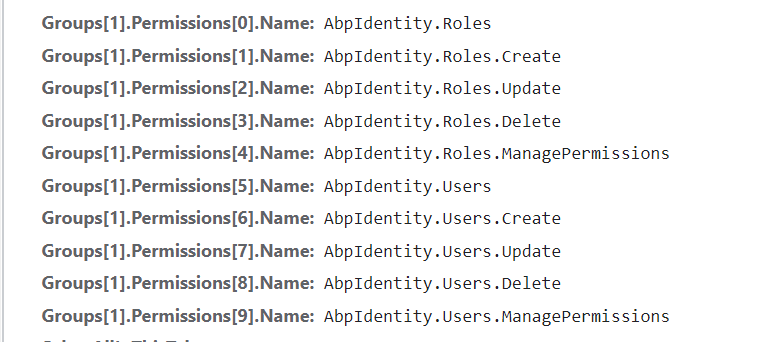
ProjectWorkLogDetailViewModel[0].Id ProjectWorkLogDetailViewModel[0].ProjectWorkLogId ProjectWorkLogDetailViewModel[1].Id ProjectWorkLogDetailViewModel[1].ProjectWorkLogIdHello Sir Thank you for Valueable response Above Answer Is Static Logic Not Dynamic i need Dynamicaly rows created using Jquery on click and Submit
-
0
This is the way of model binding, you need to dynamically generate the correct name of the form.


 Limited Time Offer!
Limited Time Offer!