Hi guys,
I have 4 questions related to Identity module.
- How to use forget password which send the email to user in order to reset password ? I refered to https://docs.abp.io/en/commercial/latest/modules/identity. to use Forget password But it seems not point out how to configuration email.
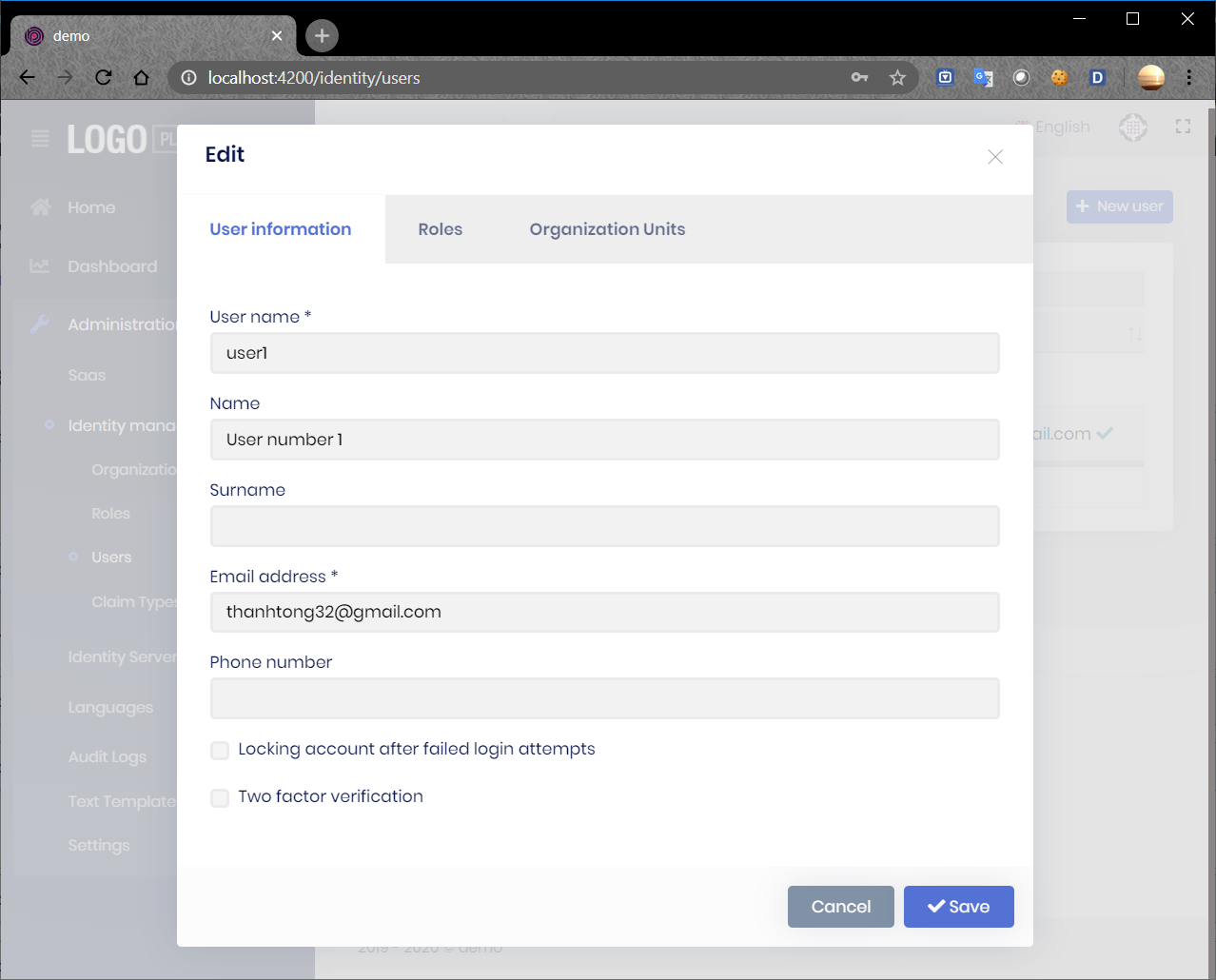
- How to use/implement Two authentication code when user login ? I ticked Two factor verification in the user creation screen but it do not have any changes. What should I configuration in the Asp.net-core to use Two factor verification?
- I created a role named Employee, and set some permissions for it. And then I granted the role to a user. I understand that when the role is not ticked "public", the user should be revoke the permissions of role Employee. Is it right? But I found that the role Employee is set "public" or not, It still do not any change about permissions of user. Could you share how to use it correctly?
- Regarding the Permission screen, I found that the permissions was loaded from XXXPermissionDefinitionProvider.cs file in the asp.net-core project. I refered to Volo.Identity.Pro module (angular folder). It used <abp-permission-management> to show permission list. Currently, I want to customize the Permission screen. But I don't know how to edit UI of <abp-permission-management> ? And Could you guide how to show the permission screen from a other page instead of Identity module?
- ABP Framework version: v2.6.2
- ** My angular folder is using the following packages: "@volo/abp.ng.account": "~2.7.1", "@volo/abp.ng.audit-logging": "~2.7.1", "@volo/abp.ng.identity": "~2.7.1", "@volo/abp.ng.identity-server": "~2.7.1", "@volo/abp.ng.language-management": "~2.7.1", "@volo/abp.ng.saas": "~2.7.1", "@volo/abp.ng.text-template-management": "~2.7.1", "@volo/abp.ng.theme.lepton": "~2.7.1",
- UI type: Angular 9
- Tiered (MVC) or Identity Server Seperated (Angular): yes
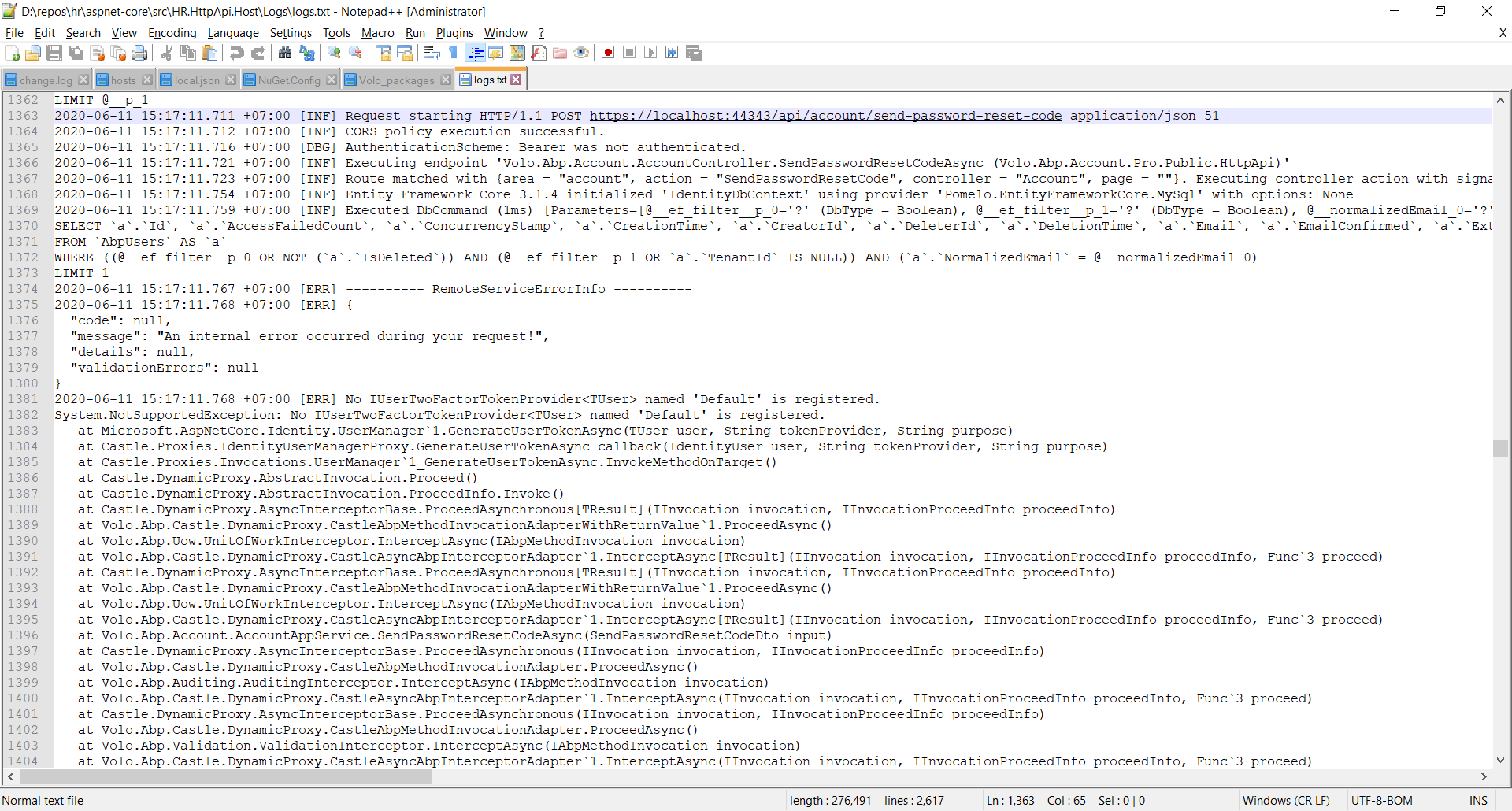
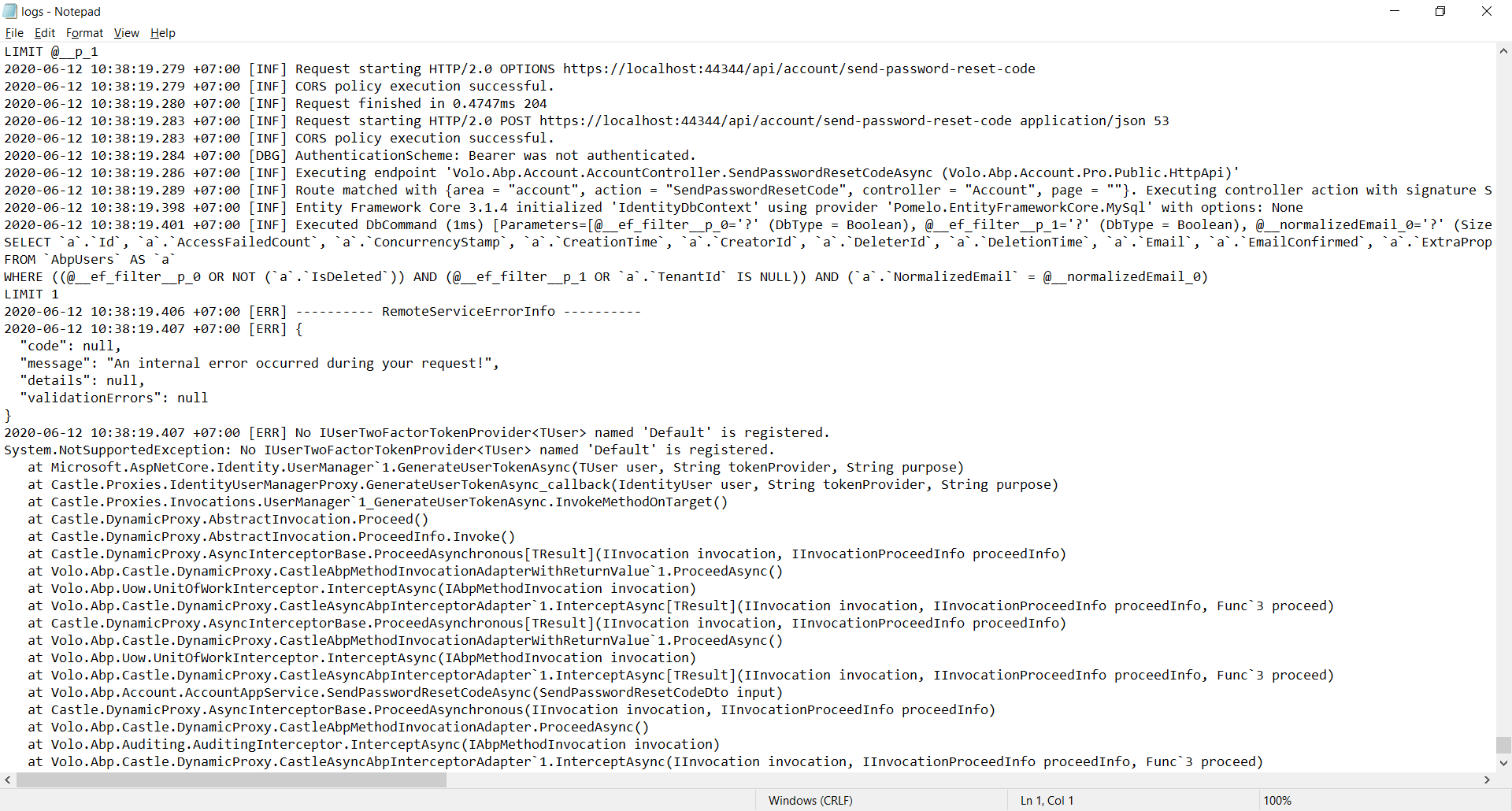
- Exception message and stack trace:
- Steps to reproduce the issue:
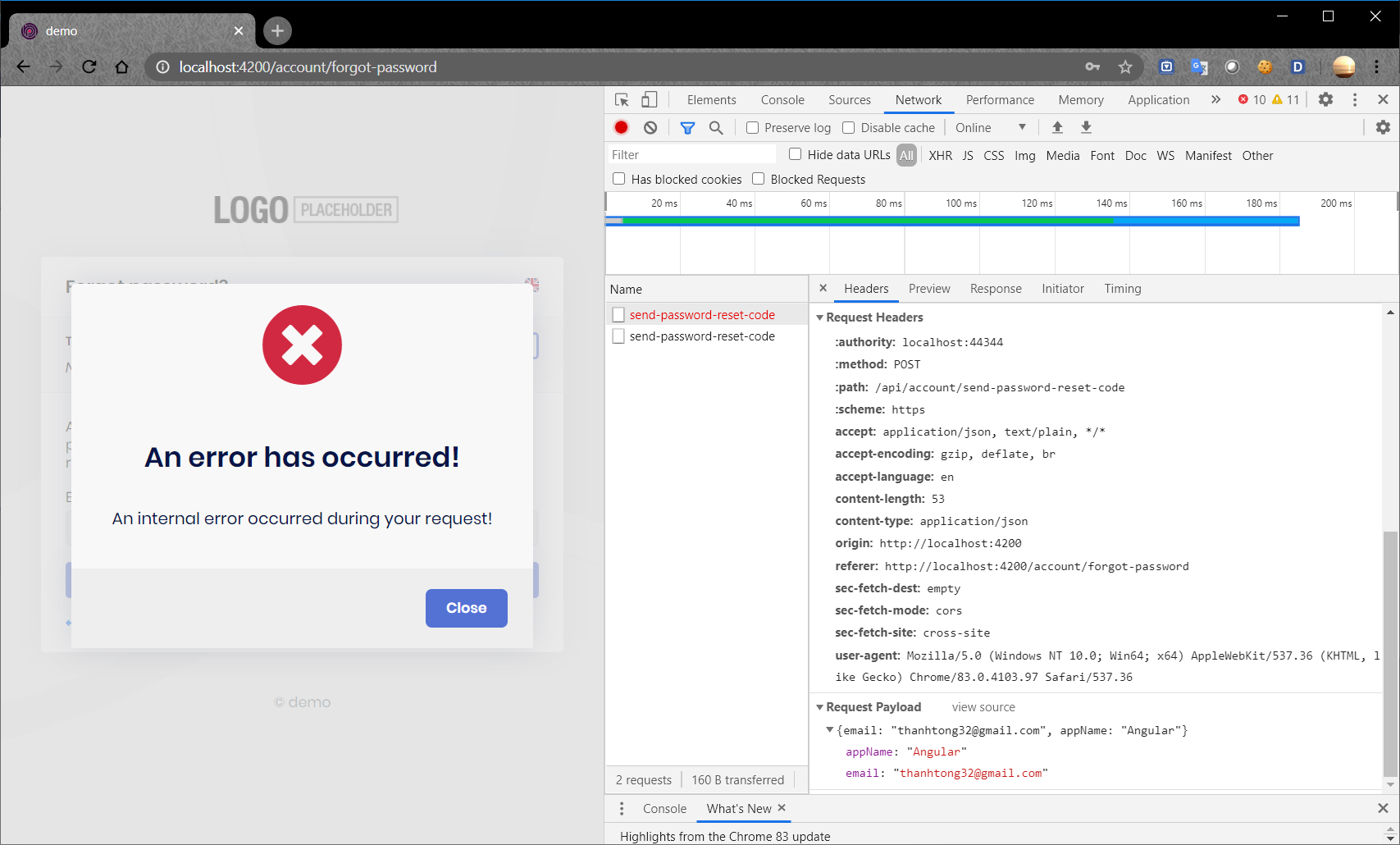
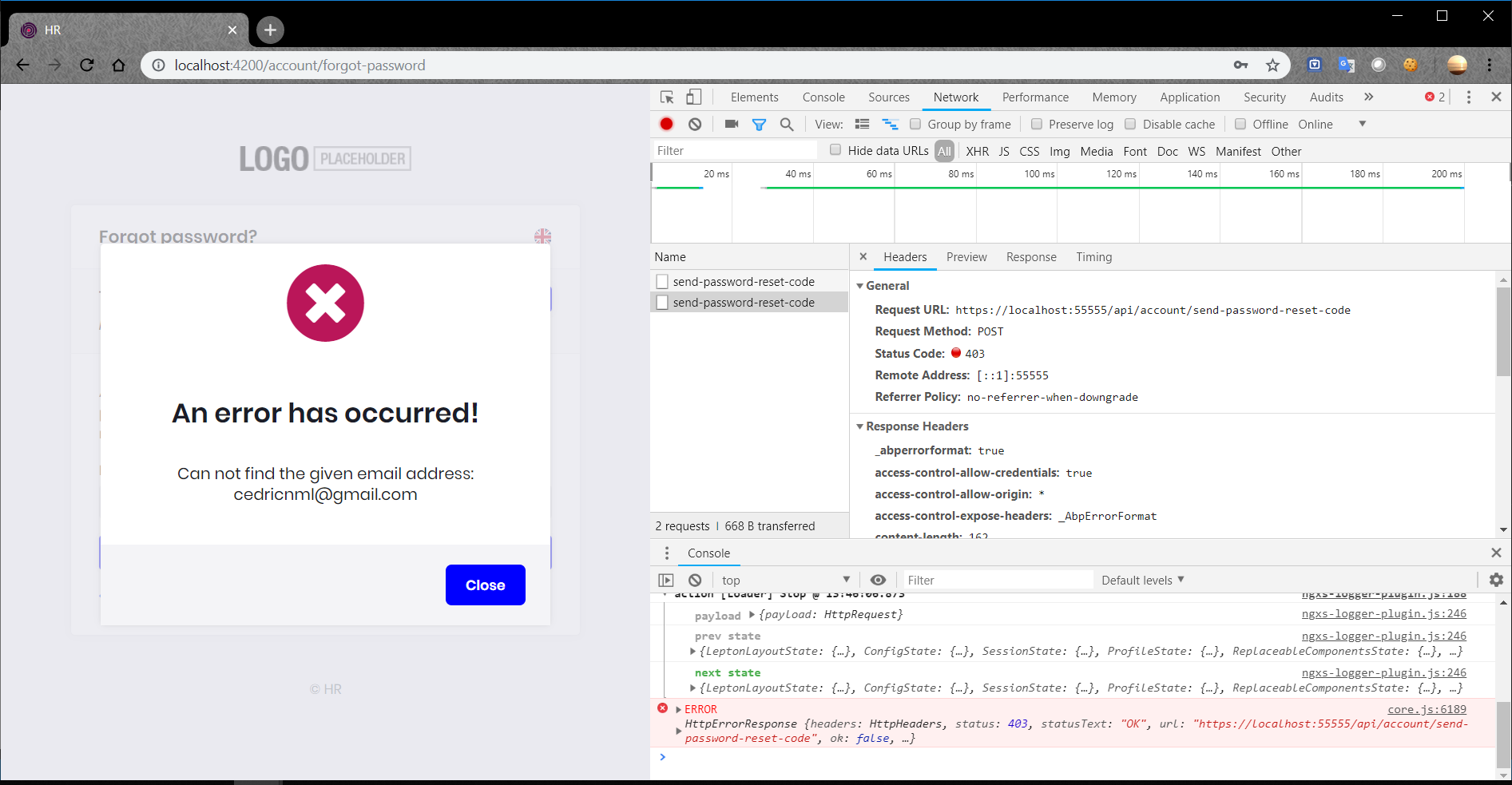
The following is I tried to use forget password. But it occurs the error 403.

10 Answer(s)
-
1
- How to use/implement Two authentication code when user login ? I ticked Two factor verification in the user creation screen but it do not have any changes. What should I configuration in the Asp.net-core to use Two factor verification?
We are working on this in the v3.0 milestone. It probably will be released with v3.0.
- Regarding the Permission screen, I found that the permissions was loaded from XXXPermissionDefinitionProvider.cs file in the asp.net-core project. I refered to Volo.Identity.Pro module (angular folder). It used <abp-permission-management> to show permission list. Currently, I want to customize the Permission screen. But I don't know how to edit UI of <abp-permission-management> ? And Could you guide how to show the permission screen from a other page instead of Identity module?
I'll create a guide and share the link with you.
-
1
4- I added a document related to PermissionManagementComponent replacement. See How to Replace PermissionManagementComponent
-
0
@mehmet, @alper: Thank you. @alper: 3- Setting public to a role will not change its behaviour. Public = true means "A user can see other user's public roles". I couldn't understand what you want to do? -> I don't clear. "A user can see other user's public roles". When a user have no permission to go menu Identity management. So Where/what screen to see other user's public roles? Could you give me a example/explain more detail to use "Public" correctly?
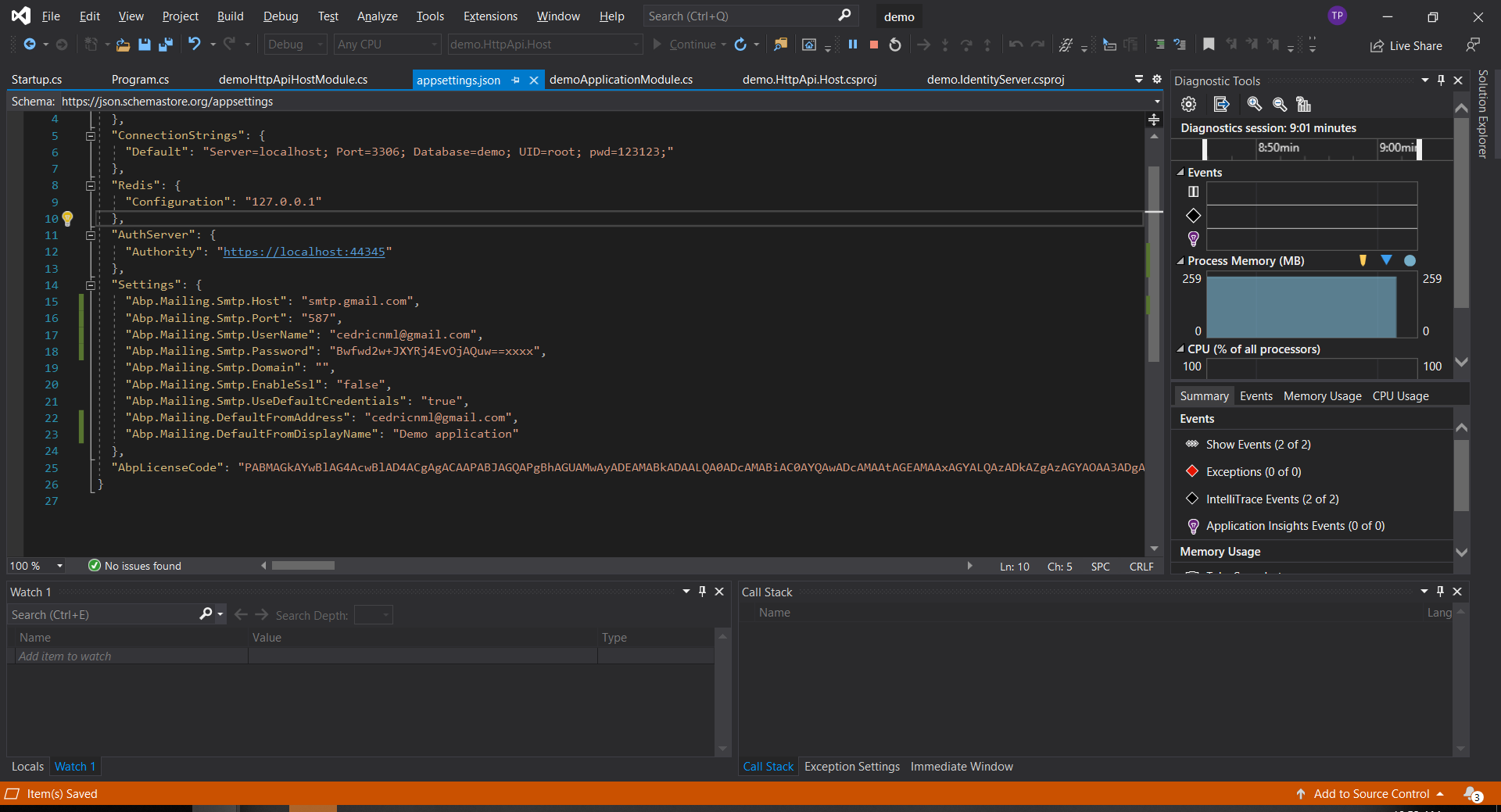
1- Regardings the email configuration question, I still cannot use Forget Password in Login screen. Could you guide how to use Forget Password feature? I added the setting in appsettings.json of xxxHttpApi.Host project as the following:
"Settings": { "Abp.Mailing.DefaultFromAddress": "cedricnml@gmail.com", "Abp.Mailing.DefaultFromDisplayName": "My Application", "Abp.Mailing.Smtp.Host": "smtp.gmail.com", "Abp.Mailing.Smtp.Port": "587", "Abp.Mailing.Smtp.UserName": "cedricnml@gmail.com", "Abp.Mailing.Smtp.Password": "xxxx", "Abp.Mailing.Smtp.EnableSsl": "True" },My project is Angular 9 + Identity server separated. Updated Abp version 2.9.0
-
0
@drpdev2
disable 2 factor auth and try again the "forgot password".
in ABP, public role is just a simple property to distinguish from system roles. what you can do with it, imagine that you are creating a support module, and there are users who can ask questions and the users who answers (the supporters). you don't want to add a IsSupporter property to the user entity, because you know that a role can do the same. so you can create a role, name it "supporter" and make it public then show all the public roles on the user card. I hope it's clear now.
"public role is just a simple role as others which has only
IsPublic=trueflag. You can use it according to your requirements" -
0
-
0
@AkinSabriCam, can you try to reproduce the issue?
-
0
Hi @drpdev2 I can reproduce the problem. We are going to create an issue for that and inform you soon.
-
0
can you try the solution mentioned here https://mattferderer.com/NotSupportedException-No-IUserTwoFactorTokenProvider-tuser-named-default-registered
-
1
@drpdev2
You need to follow these steps :
Download Volo.Abp.Identity.AspNetCore package in ProjectName.HttpApi project
Define this package in the ProjectNameHttpApiModule class in the ProjectName.HttpApi project. see the example
Add this method in ProjectNameHttpApiHostModule class in ProjectName.HttpApi.Host project. see the example
private void ConfigureUrls(IConfiguration configuration) { Configure<AppUrlOptions>(options => { options.Applications["Angular"].RootUrl = configuration["App:ClientUrl"]; options.Applications["Angular"].Urls[AccountUrlNames.PasswordReset] = "account/reset-password"; options.Applications["Angular"].Urls[AccountUrlNames.EmailConfirmation] = "account/email-confirmation"; }); }
ProjectName.HttpApi.Host project appsettings.json
{ "App": { "ClientUrl": "http://localhost:4200", "CorsOrigins": "https://*.MyProjectName.com,http://localhost:4200" } }