- ABP Framework version: v5.0.0
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
Stripe payment module integration is working well in our application:
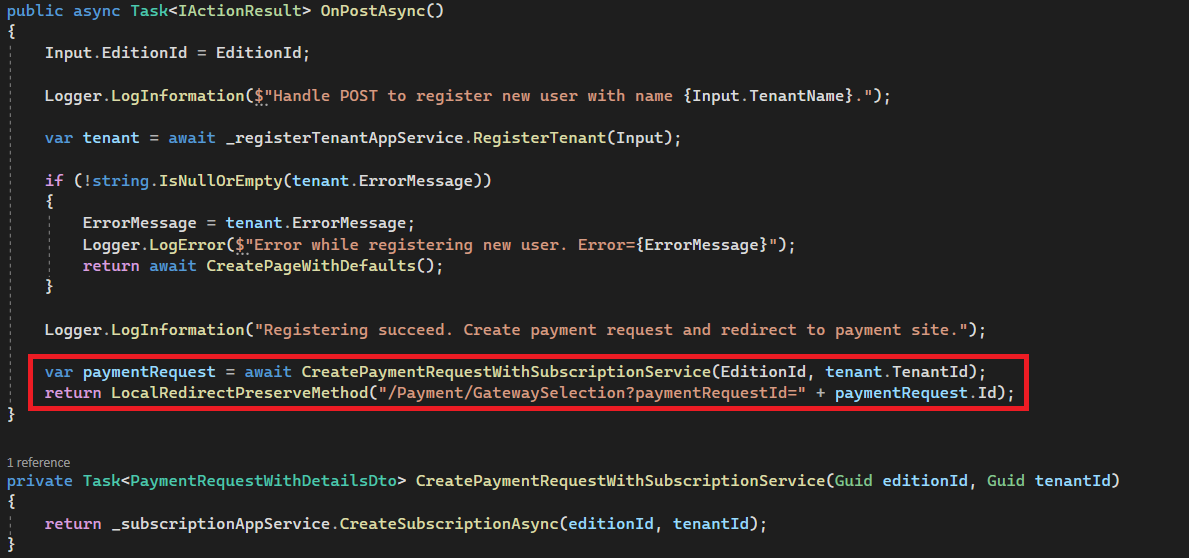
The user open the Mvc application and reach a page with a list of available plans, after choosing one, a new form asking information about the tenant appears. Once the user click save, we create the tenant, create a "Payment request" and redirect the user to Stripe about providing payment information and create subscribtion on Stripe:
Until here, all is working well.
In the solution, Mvc is use only for registration. If the user want to use other features of the solution, he needs to go to the Blazor application.
From Blazor Webassembly application, we want to let the user do 2 things from Stripe:
1- Let the user create a subscribtion
In case the user stop the process of registration from the Stripe page, he will be able to connect to Abp but will not have any subscribtion on his tenant.
So from the index page, I added a button which will create a "Payment request" then redirect him to Stripe:
I tried 2 different way but both fail
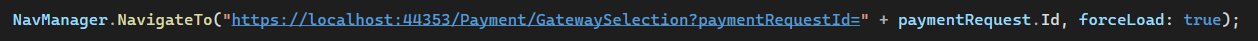
1- This method send GET request (which is not good):
I then got an error 400 Bad Request from the console with no much information. This method is not good anyway as we should send POST
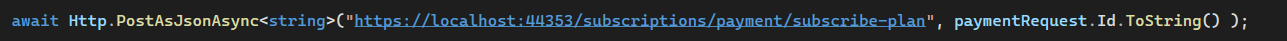
2- This method send POST request:
I tried to send the webassembly to a controller
and use LocalRedirectPreserveMethod
I still got an error 400, on this way it send a POST request. The error seems that my request header is empty, which is not the case when I run LocalRedirectPreserveMethod from the MVC view (both Mvc view and the controller here are in the same project "host")
2- Let the user change his payment information
On my blazor UI, I want the user to be able to change his payment information on Stripe. To do this, I had his customer Id on the database and I try to redirect him to the Stripe platform (https://billing.stripe.com)
About doing this, I have no choice than send the user to a controller, so I can not use the method NavManager.NavigateTo
The reason to go through a controller is that I can not create a Stripe Billing portal session from Blazor Webassembly (I can not add the nuggets needed on Blazor project as it is Microsoft.NET.Sdk.BlazorWebAssembly based)
var options = new SessionCreateOptions { Customer = "cus_L012USkjMonYe6", ReturnUrl = "https://example.com/account", }; var service = new SessionService(); var session = service.Create(options);
I create my object on the controller, but when I try to use Return redirect(session.Url) I get a Cors error, even if I add https://billing.stripe.com on the appsettings CorsOrigins part.
I got this error in the browser
Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
So I was looking on how to add a header on redirect, but from what I found, it is not possible to define a Cors Header for the redirect method, so I can not use it.
Is there any package or method that I miss to redirect my "Blazor actions" to Stripe through Volo.Abp packages? If not, how I should proceed to redirect?
Thanks for your help
4 Answer(s)
-
0
NOTE: I Changed the title of the ticket as now the solution use Blazor Server instead Blazor WebAssembly
As I did not find much help or documentation about webassembly, I decided to replace Blazor Webassembly project by Blazor Server.
By doing this I do not have the issue 2- Let the user change his payment information as I can now use
SessionCreateOptionson my razor page, I can then redirect to the billing page usingnavigationManager.NavigateToHowever, I still get my issue about 1- Let the user create a subscribtion, I did follow this post but still reach 404 not found
https://support.abp.io/QA/Questions/2251/Payments-Module-UI---Blazor-Server
I added both
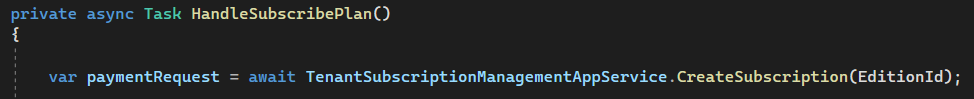
Volo.Payment.WebandVolo.Payment.Stripe.Webinto Blazor project, but when I add this on my button actionvar paymentRequest = await _subscriptionAppService.CreateSubscriptionAsync(EditionId, CurrentUser.TenantId.Value); NavManager.NavigateTo("/GatewaySelection?paymentRequestId=" + paymentRequest.Id, forceLoad: true);I keep reaching Error 404 Page Not found.
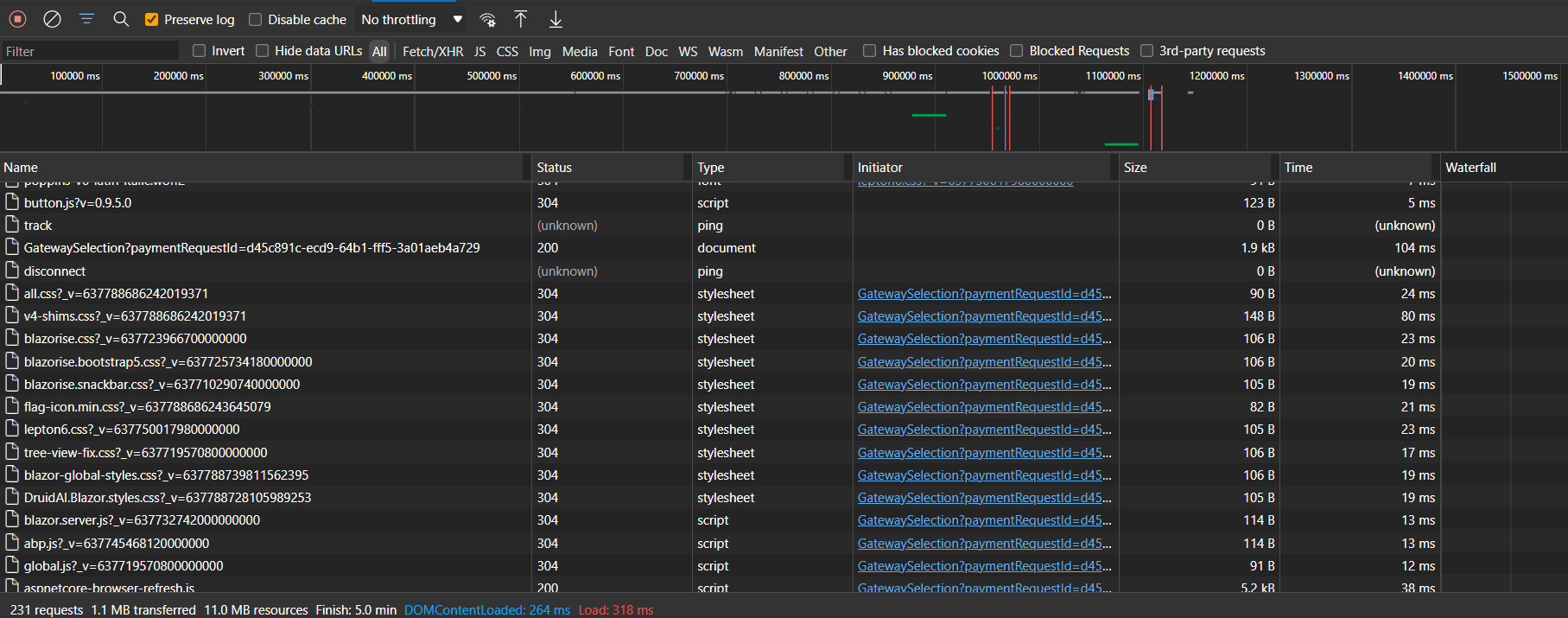
But when I check the browser "Network" tab, it said the request is OK (200)
On the ticket I did mention previously, I see this:
Blazor Server works hybrid. it includes MVC endpoints too. If you redirect to /GatewaySelection?paymentRequestId=THE_ID_OF_PAYMENTREQUEST after creating a PaymentRequest, an MVC page will handle and a page will be shown for payment provider selection.But it seems it does not happen on my case... Any help please?
-
0
Do you get 404 even with the
forceLoad: trueparameter?I think the request is handled by blazor application. Can you try to navigate that path from an uncached browser or an incognito tab of the browser? Does still return 404?
Also we've started to investigate that logic. I'll respond to you asap
-
0
Yes, I use forceLoad: true
NavManager.NavigateTo("/GatewaySelection?paymentRequestId=" + paymentRequest.Id, forceLoad: true);I usually run my application in incognito browser (Edge) and got this issue. I then tried to open a different browser (Firefox) in incognito to reach the url
https://localhost:44307/GatewaySelection?paymentRequestId=22fdbffb-3f68-d619-d008-3a01cd5921beand still got the same issue 404 not found -
0
We separated Client & Server logic in the next version (v5.2)
In the current version, the Payment module doesn't support blazor UI officially, but the next version will provide an AppService and you can implement whichever UI you want.