Activities of "christophe.baille"
It works fine now. Thanks
Hello,
Any news about it please?
- ABP Framework version: v7.0.1
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
I have an issue since I migrate my solution from ABP 5 to 7:
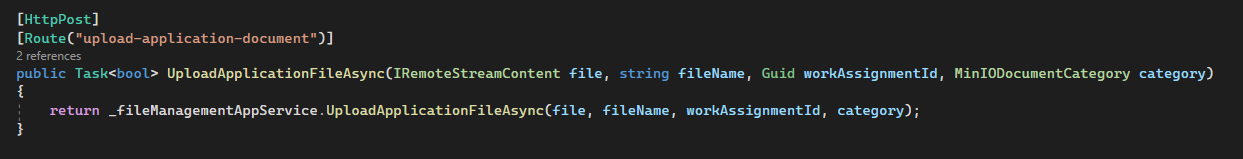
I have a controller with a method to upload a file
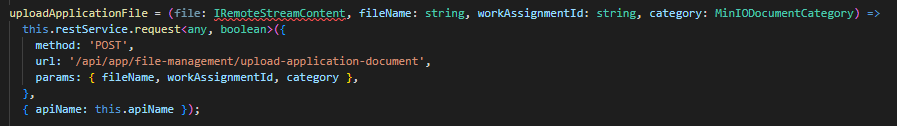
When I generate the proxy using the command
abp generate-proxy -t ng
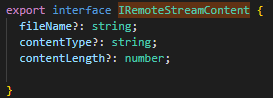
and try to run the angular application, I got an error because IRemoteStreamContent is not defined
In ABP 5 it was working because the command was creating a model.ts file with the definition of IRemoteStreamContent
The problem is that since I updated to ABP 7, this file is not generated anymore so I got this error.
I can pass the issue by creating the file somewhere and add the import on my file, but I will have to add the import manually each time I generate the proxy.
Any idea on how I could make this file to be generated again or if I need to add a package which reference it on my angular project?
Thanks
Sorry, the link of my first message was wrong...
I did this yes:
https://github.com/abpframework/abp/pull/15337/files#diff-e56244fece49a709a76bf89ab104f8ebea9da142d8952faa2e1e33edb4379c18
I just removed headers as you said then and it works well, thanks
I found the issue.
Nothing related to ABP actually. The problem is because some changes happened when changing target 2015 to 2022 in home.component.ts
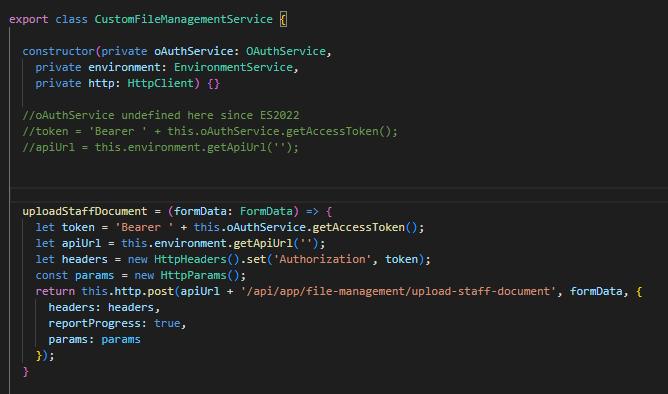
Not sure if what I was doing before was a bad practice or not, but I changed where I call my services:
And now all if working well.
I close the ticket then
On default-home.compoments.ts, you implement it this way:
import { OAuthService } from 'angular-oauth2-oidc';
constructor( private oAuthService: OAuthService )
this.oAuthService.revokeTokenAndLogout()
In my service, it is the same way I did implement it:
- Add the import line import { OAuthService } from 'angular-oauth2-oidc';
- Add the service in constructor private oAuthService: OAuthService
Then I tried to call it with:
token = 'Bearer ' + this.oAuthService.getAccessToken();
But in my browser console I have
ERROR Error: Uncaught (in promise): TypeError: this.oAuthService is undefined
And note that it was working fine in ABP 5
Thanks
- ABP Framework version: v7.0.1
- UI type: Angualr
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
We migrate our solution from ABP 5 to ABP 7.
In some methods of our componentrs, we use this.oAuthService.getAccessToken() to get the token, but since the update, when I open the view we get this error on the console:
TypeError: this.oAuthService is undefined
I do not really understand why I get this error as the class works well on the component default-home.component.ts
I added some line in app.module.ts as explained here:
https://github.com/abpframework/abp/pull/15337/files#diff-e56244fece49a709a76bf89ab104f8ebea9da142d8952faa2e1e33edb4379c18
but it still doesn't work on my class
I am not sure to understand, audit is done from appservice methods, so it should not matter if the method is called from Blazor or anything else right?
Give more explanation about it please.
My main issue is this:
But most of other methods from my application services do not appears but they should if I did not add "[DisableAuditing]" right?
Something even more strange, I have a method that run any times I login to build my menu, when login as admin it write on the log table, but if log with another account it doesn't...
Ok thanks to let me know, can you refund my ticket then?