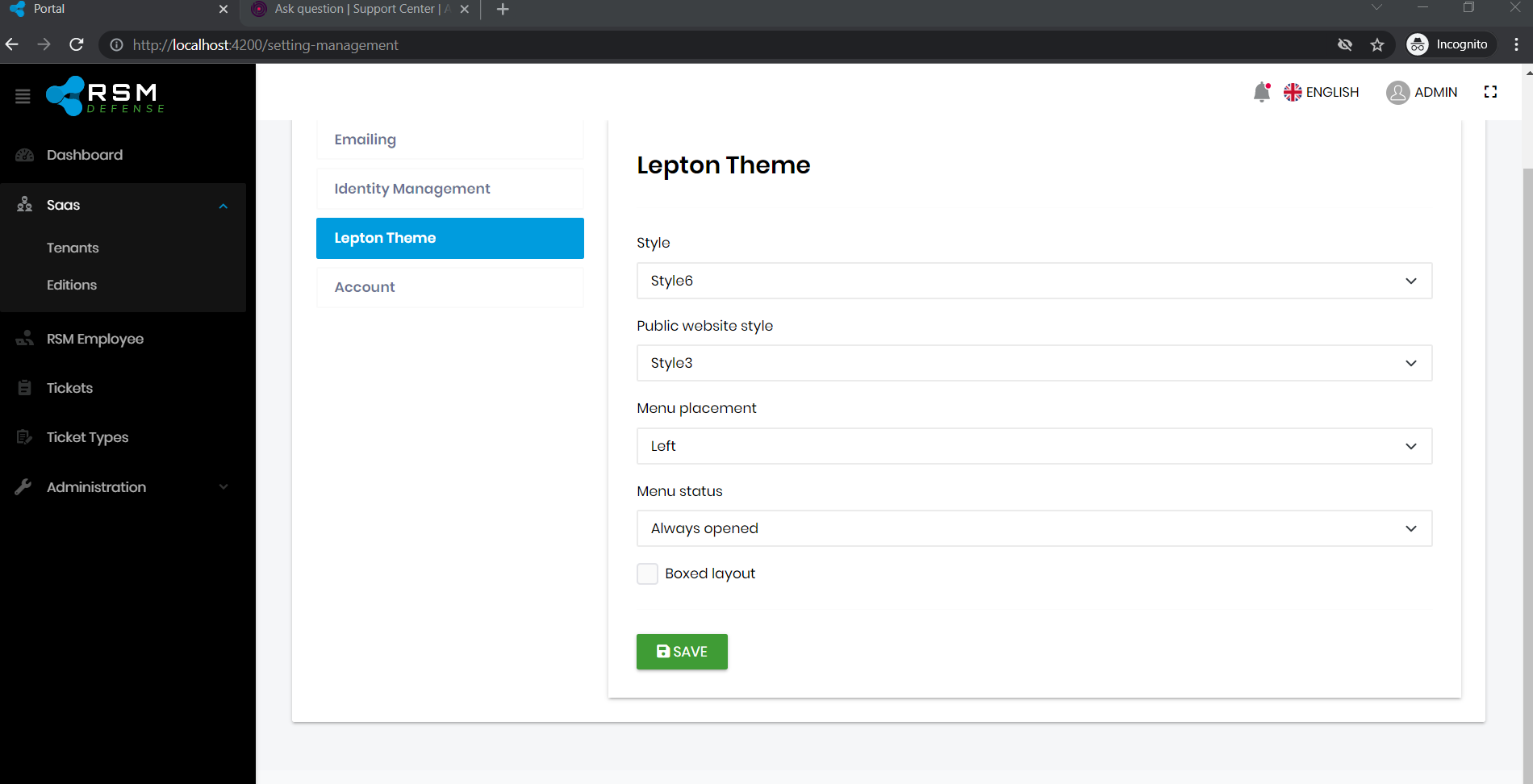
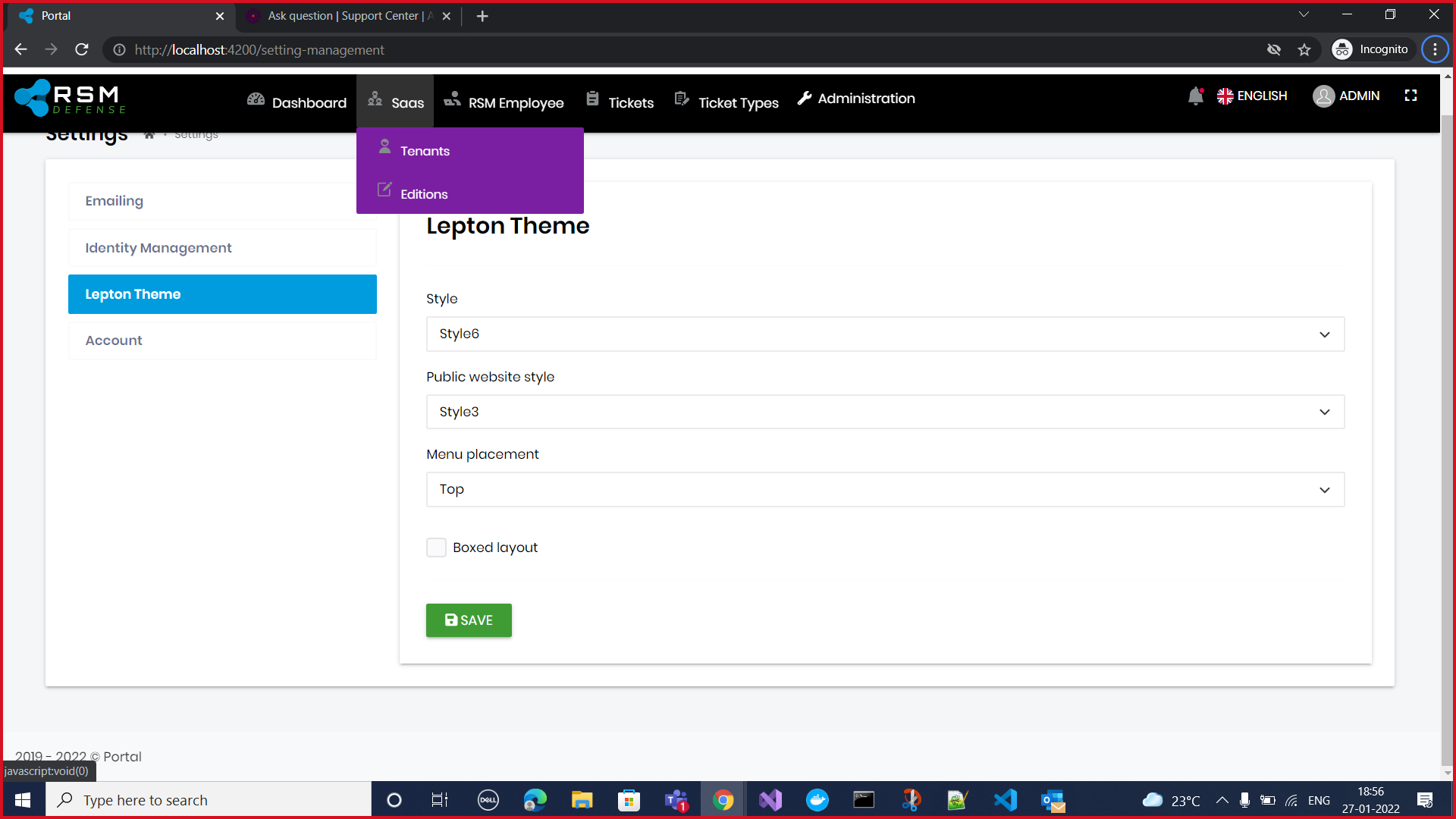
Cannot apply iconClass to left menu placement Applied iconClass to child menuItem but it's not reflecting when the sidebar menu placement is left, at the same time applied iconClass is getting reflecting when the sidebar menu placment is top , find below screenshot to showcase the issue.
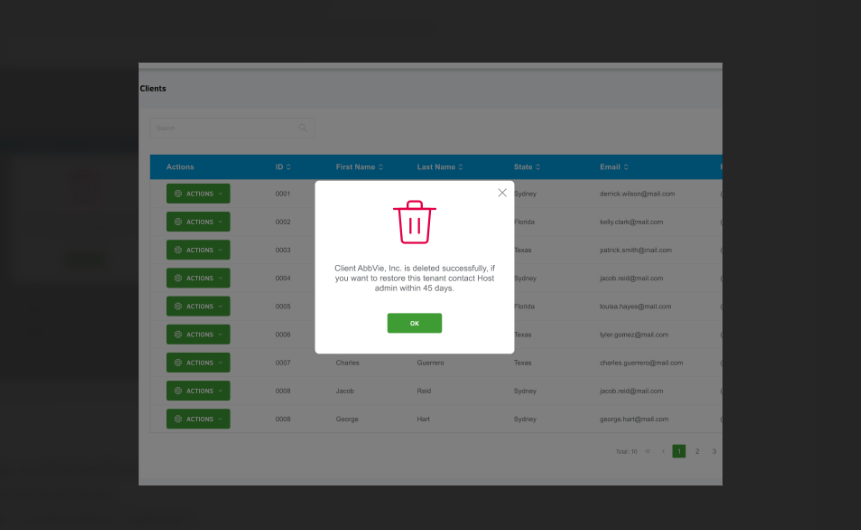
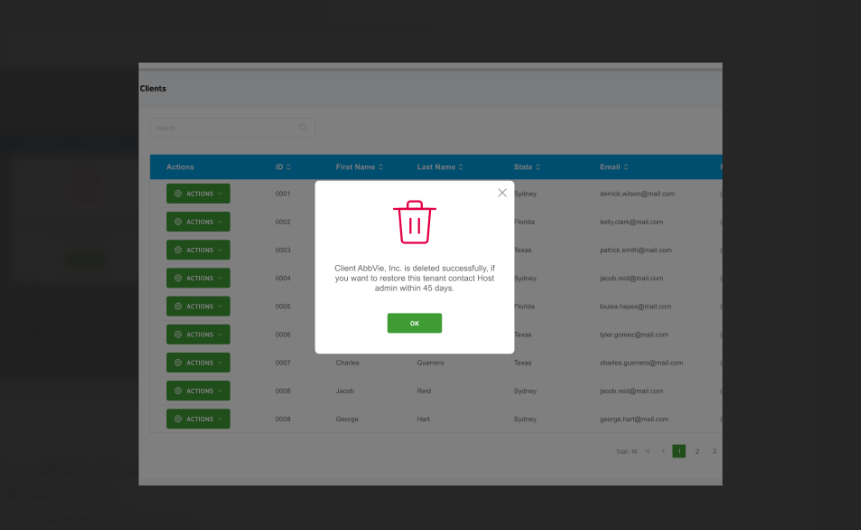
I have used above code in Typescript for Displaying Confirmation Popup. But can not able to change the icon of popup

 error(
message: Config.LocalizationParam,
title: Config.LocalizationParam,
options?: Partial<Confirmation.Options>,
)
error(
message: Config.LocalizationParam,
title: Config.LocalizationParam,
options?: Partial<Confirmation.Options>,
)
If you're creating a bug/problem report, please include followings:
- ABP Framework version: v 5.1.3
- UI type: Angular
- DB provider: EF Core / MongoDB
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Any Update on this query?
1 Answer(s)
-
0
Hello
Q1) Icons in the side menu are hidden except for the root items' icons. This is by the design of the lepton theme. If you want to display these icons you can change the display property of these icons like below.
// your-style-file .lp-opened-sidebar .lp-sidebar .lp-sidebar-navi > ul ul span.lp-icon { display: table-cell; }Q2) Currently confirmation popup's icon can not customize. I created an issue Please follow that for the progress.