Hi
I need to hide one menu for admin only so I have added a permission check after login that menu is coming but when we reload or refresh page that time it's hiding that menu. Could you please provide me solution for this.
I tried below code but no luck.
ICurrentUser currentUser = context.ServiceProvider.GetRequiredService<ICurrentUser>();
bool IsAdmin = currentUser.IsInRole("admin");
if (!IsAdmin)
{
//menu code
}
- ABP Framework version: v4.4.3
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
47 Answer(s)
-
0
Any update?
-
0
Any update?
It's urgent please reply
-
0
Hi @safi, unfortunately, the menu can't be updated without refreshing the page currently. There is an issue about this, you can follow the issue to see progress.
Also, you can see this comment if you want to look for a workaround. You can apply a similar solution.
-
0
Hi @safi, unfortunately, the menu can't be updated without refreshing the page currently. There is an issue about this, you can follow the issue to see progress.
Also, you can see this comment if you want to look for a workaround. You can apply a similar solution.
The problem is I have unchecked the permission checkbox and still able to see that menu after login.
-
0
Hi
Need your help
-
0
Hi @safi, sorry for the late response. Currently, there is a problem to check menu items according to role names (because of the ordering problem, the menu is drawn once and not updated according to auth changes properly). We aim to fix it in the next version. There is an open Github issue about it.
Btw, your credit is refunded.
In meantime, maybe you can consider using a permission check instead of a role name check, by using the
RequirePermission("PermissionName")extension method.Example:
context.Menu.AddItem( new ApplicationMenuItem("MyProject.Crm", l["Menu:CRM"]) .AddItem(new ApplicationMenuItem( name: "MyProject.Crm.Customers", displayName: l["Menu:Customers"], url: "/crm/customers") .RequirePermissions("MyProject.Crm.Customers") //require permission ); ); -
0
Hi @safi, sorry for the late response. Currently, there is a problem to check menu items according to role names (because of the ordering problem, the menu is drawn once and not updated according to auth changes properly).
We aim to fix it in the next version. There is an open Github issue about it.Btw, your credit is refunded.
In meantime, maybe you can consider using a permission check instead of a role name check, by using the
RequirePermission("PermissionName")extension method.Example:
context.Menu.AddItem( new ApplicationMenuItem("MyProject.Crm", l["Menu:CRM"]) .AddItem(new ApplicationMenuItem( name: "MyProject.Crm.Customers", displayName: l["Menu:Customers"], url: "/crm/customers") .RequirePermissions("MyProject.Crm.Customers") //require permission ); );No it's not working so can we connect on zoom for this?
-
0
hi
This seems a known problem. it was fixed in 5.0
https://github.com/abpframework/abp/issues/8851 https://github.com/abpframework/abp/commit/dc9f278c11ed5a017a878cbcd7ce9222ab70ac4e
-
0
hi
This seems a known problem. it was fixed in 5.0
https://github.com/abpframework/abp/issues/8851 https://github.com/abpframework/abp/commit/dc9f278c11ed5a017a878cbcd7ce9222ab70ac4e
Thanks for the response but the problem is we can't update the version now so can u please suggest what I can do in this case.
-
0
You can download Lepton's source code, and change and use it.
Please leave an email and I will send the details of the changes.
-
0
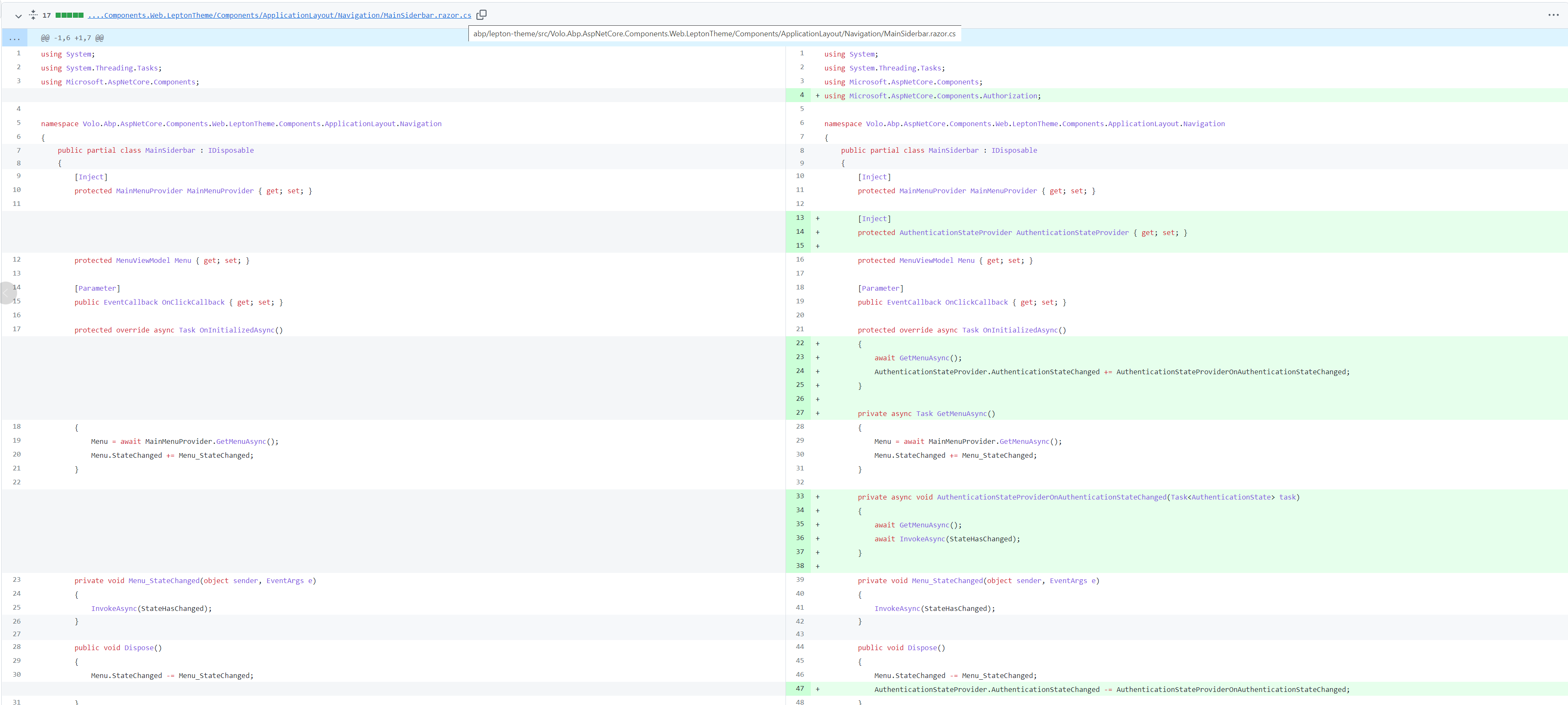
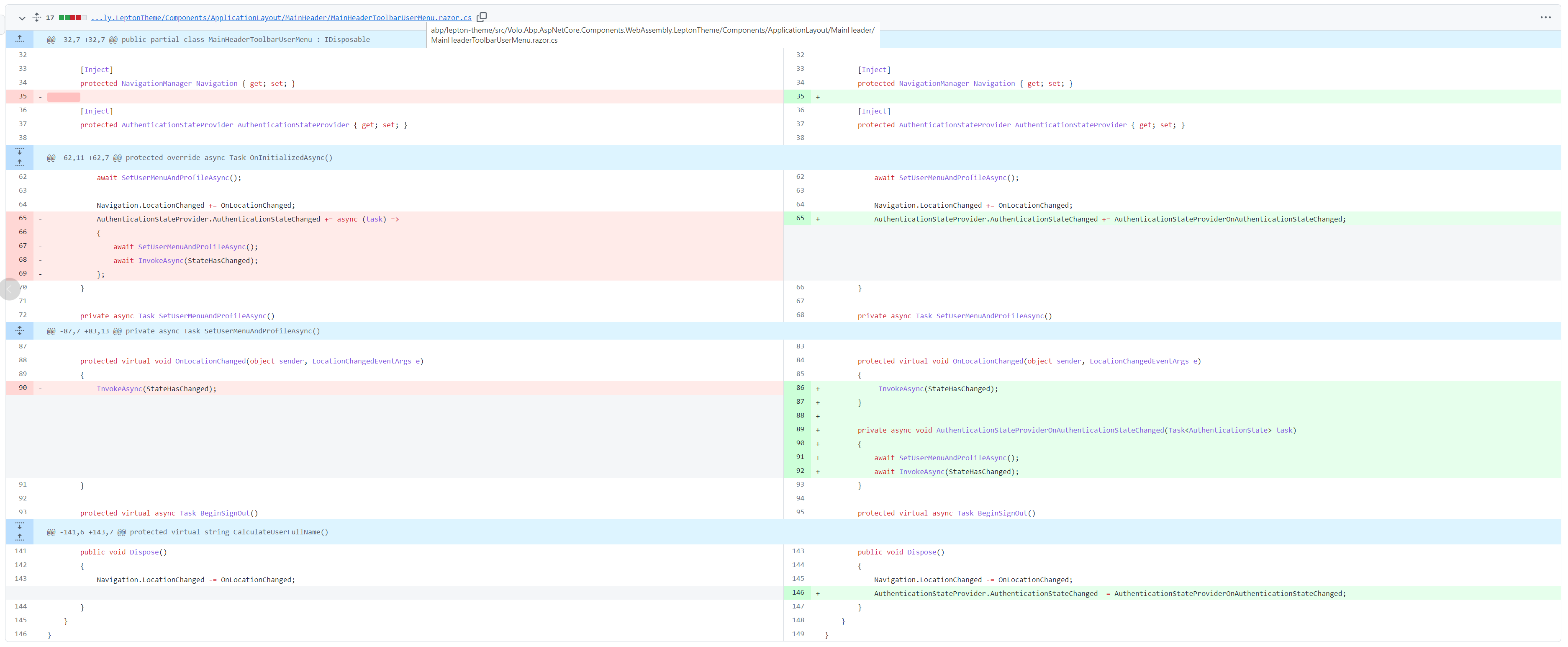
You can override these classes and apply the changes.
https://docs.abp.io/en/abp/latest/UI/Blazor/Customization-Overriding-Components
namespace Volo.Abp.AspNetCore.Components.Web.LeptonTheme.Components.ApplicationLayout.Navigation class MainSiderbar namespace Volo.Abp.AspNetCore.Components.WebAssembly.LeptonTheme.Components.ApplicationLayout.MainHeader class MainHeaderToolbarUserMenu -
0
You can override these classes and apply the changes.
https://docs.abp.io/en/abp/latest/UI/Blazor/Customization-Overriding-Components
namespace Volo.Abp.AspNetCore.Components.Web.LeptonTheme.Components.ApplicationLayout.Navigation class MainSiderbar namespace Volo.Abp.AspNetCore.Components.WebAssembly.LeptonTheme.Components.ApplicationLayout.MainHeader class MainHeaderToolbarUserMenuwhere I need to add this Mainsidebar
-
0
-
0
-
0
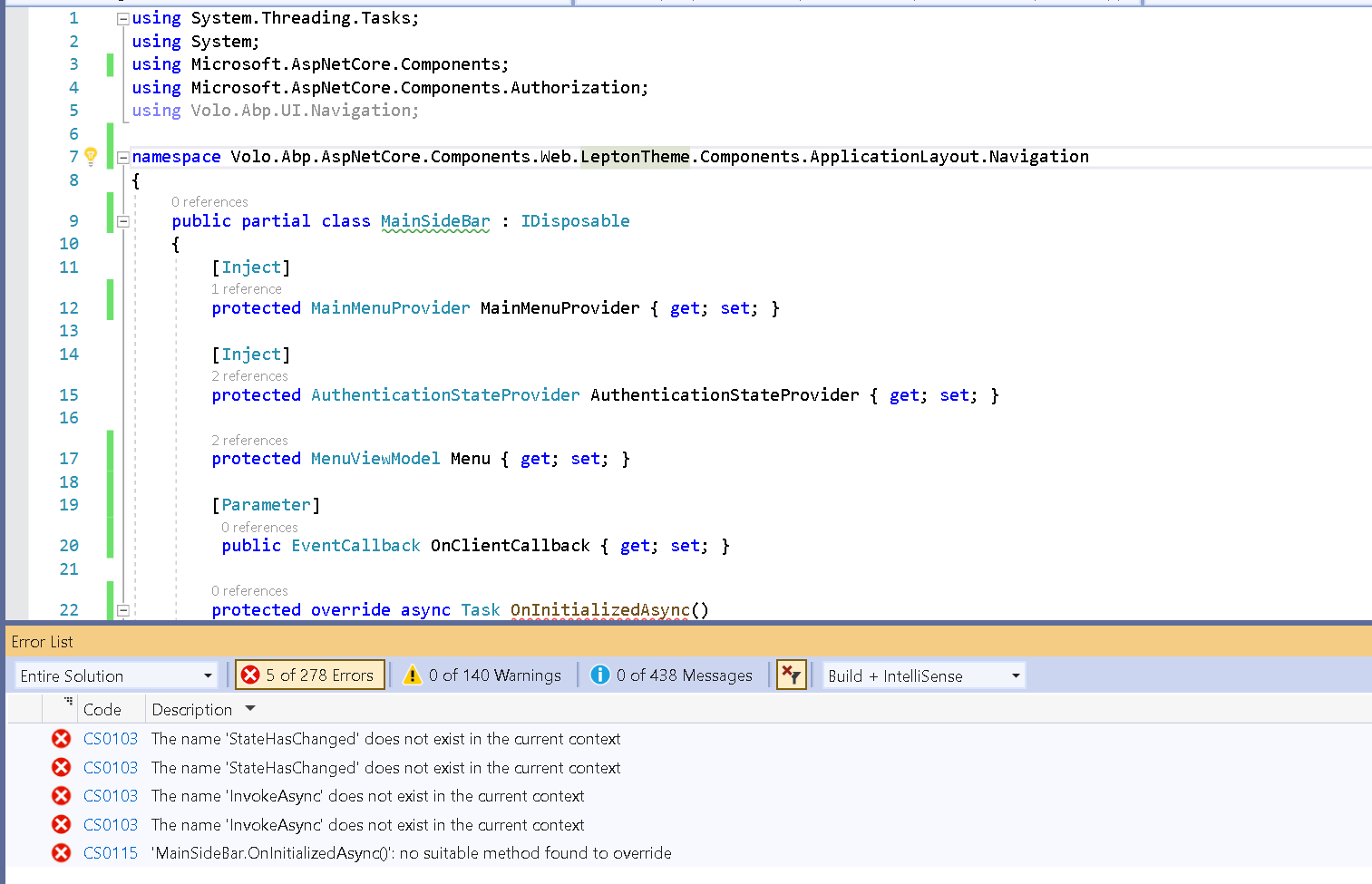
What are your steps? And what are the errors?
-
0
-
0
Please check this document carefully https://docs.abp.io/en/abp/latest/UI/Blazor/Customization-Overriding-Components#example-replacing-with-the-code-behind-file
-
0
Please check this document carefully https://docs.abp.io/en/abp/latest/UI/Blazor/Customization-Overriding-Components#example-replacing-with-the-code-behind-file
I copied code from above answer https://support.abp.io/QA/files/c24af87f24acad470c7b3a0333981190.png
https://support.abp.io/QA/files/91d3c9b655169d2d50cb3a033397ea66.png
Please it's very important for me to resolve this can we connect on zoom?
-
0
hi
The images are the changes that need to override in the subclass.
You need to create a subclass to replace the class and make the changs.
-
0
Ok can u please check this and reply https://support.abp.io/QA/Questions/2901/How-can-I-set-a-landing-page-for-admin-in-Abp-io
-
0
ok, the support team will reply as soon as possible.
-
0
-
0
Your image is broken.
-
0
-
0
Please share your code.