Hi
I have a customized login page and I want to prevent registration page redirection like want to show the registration page on the login page so what will happen If I click on the registration button so it should hide the login fields and show registration form fields before redirecting to the registration page.
- ABP Framework version: v4.4.3
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Thanks,
41 Answer(s)
-
0
Hi,
Of course, you can.
You can custom RegisterModel to redirect to login page.
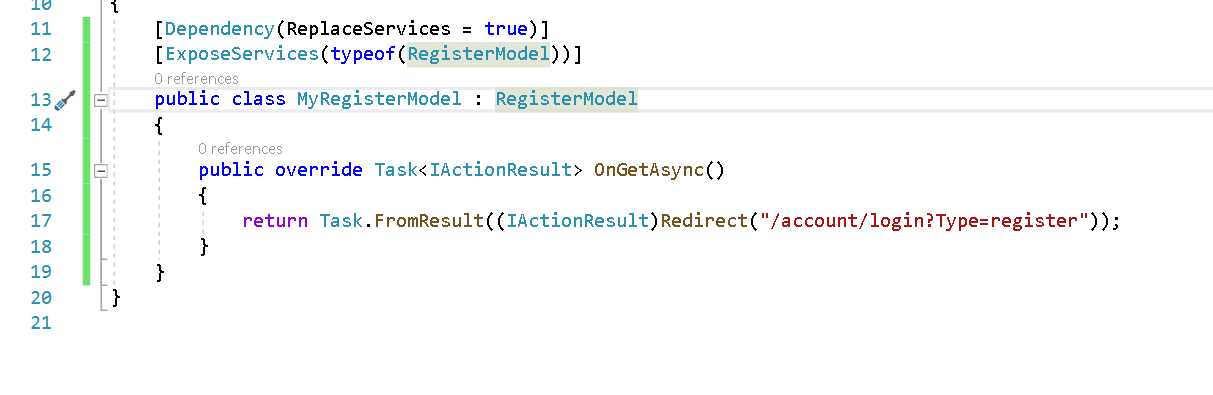
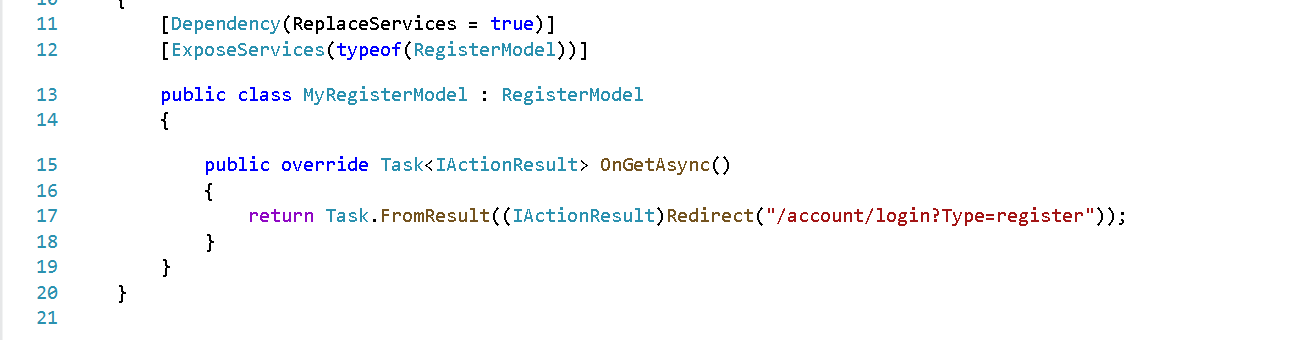
[Dependency(ReplaceServices = true)] [ExposeServices(typeof(RegisterModel))] public class MyRegisterModel : RegisterModel { public override Task<IActionResult> OnGetAsync() { return Task.FromResult((IActionResult)Redirect("/account/login?Type=register")); } }On the login page, show register section if action parameter value is
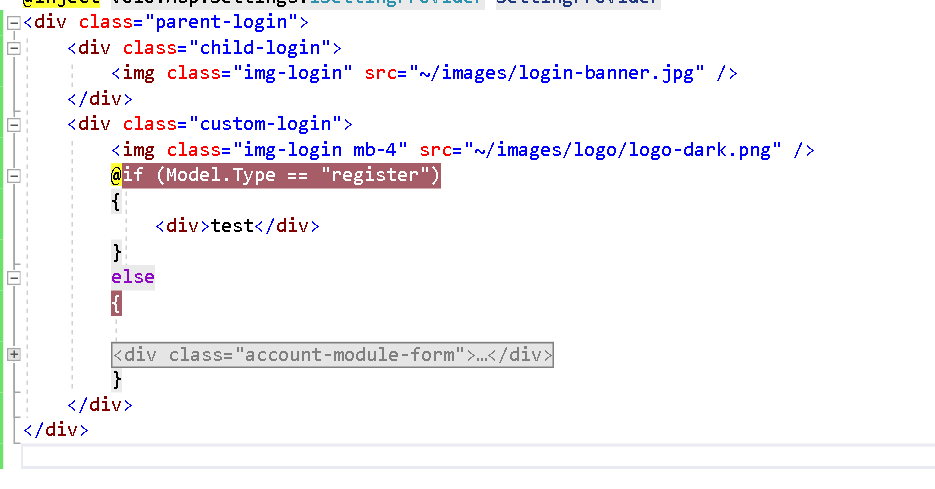
register,..... publc class MyLoginPage : .. { [BindProperty] public string Type{get;set;} }@if (Model.Type == "register") { <div>....</div> }else{ <div>....</div> } -
0
@if (Model.Type == "register") { <div>....</div> }else{ <div>....</div> }
Thanks for the reply do I need to add registration.cshtml page code to the custom login page if yes then on the same page can't add two models right?
I have account pro code so what needs to do to show the registration form. Please let me know.
Thanks,
-
0
@if (Model.Type == "register")
{
<div>....</div>
}else{
<div>....</div>
}Thanks for the reply do I need to add registration.cshtml page code to the custom login page if yes then on the same page can't add two models right?
I have account pro code so what needs to do to show the registration form. Please let me know.
Thanks,
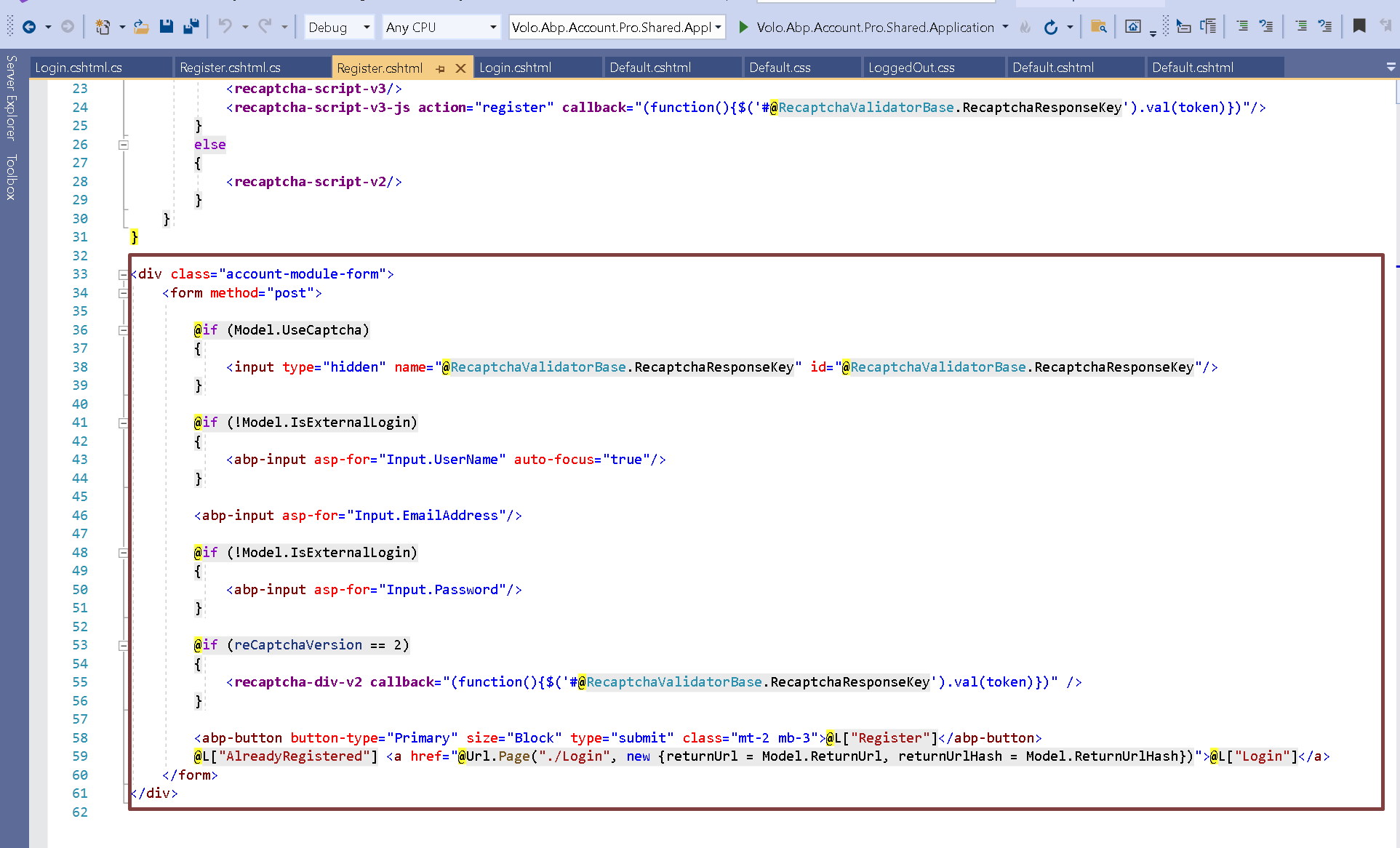
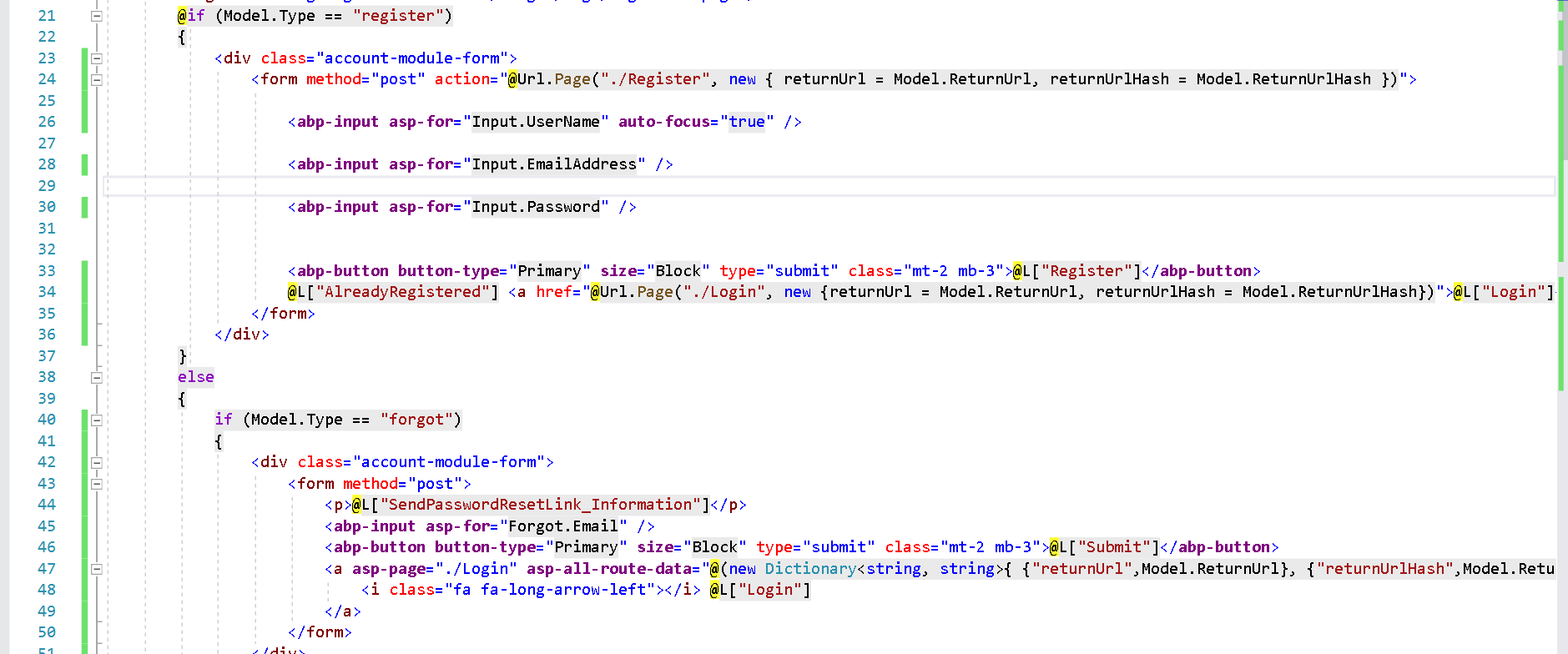
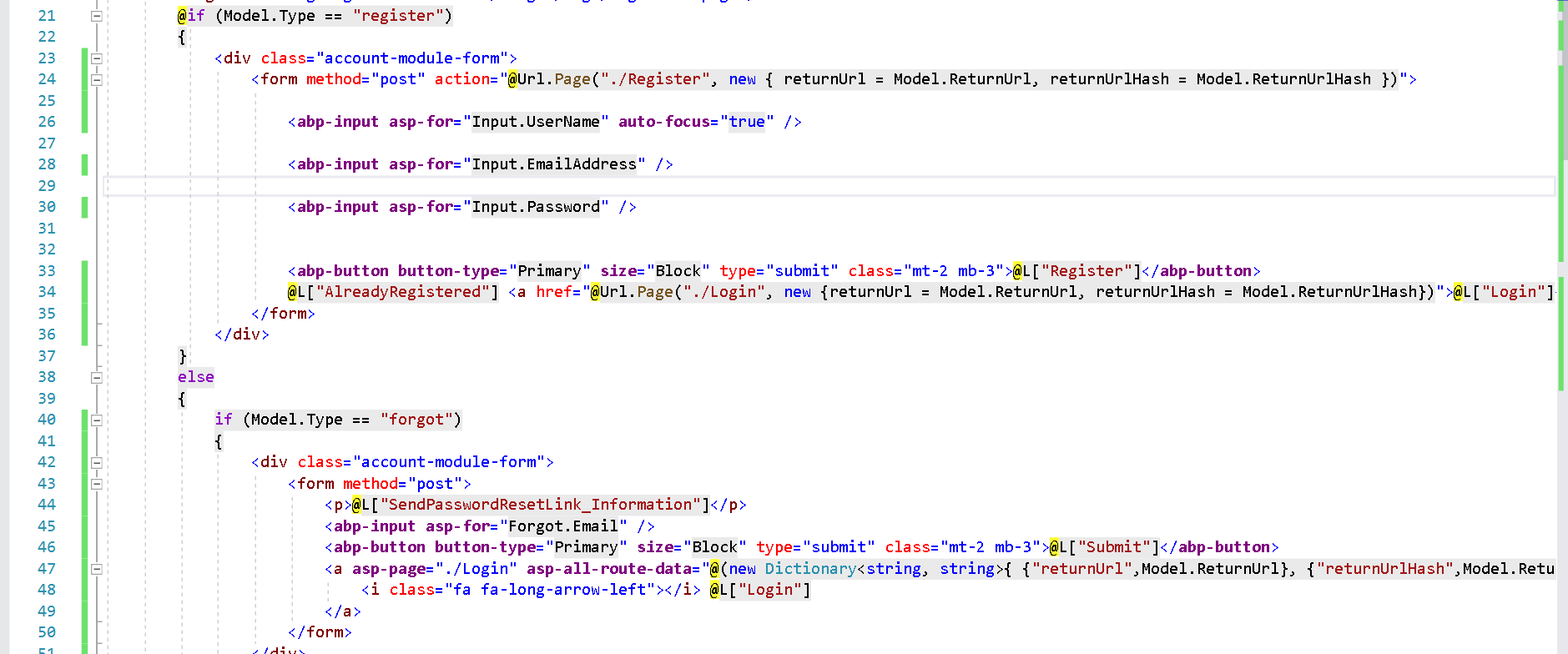
This is my login.cshtml page
 and myregistermodel
and myregistermodel 
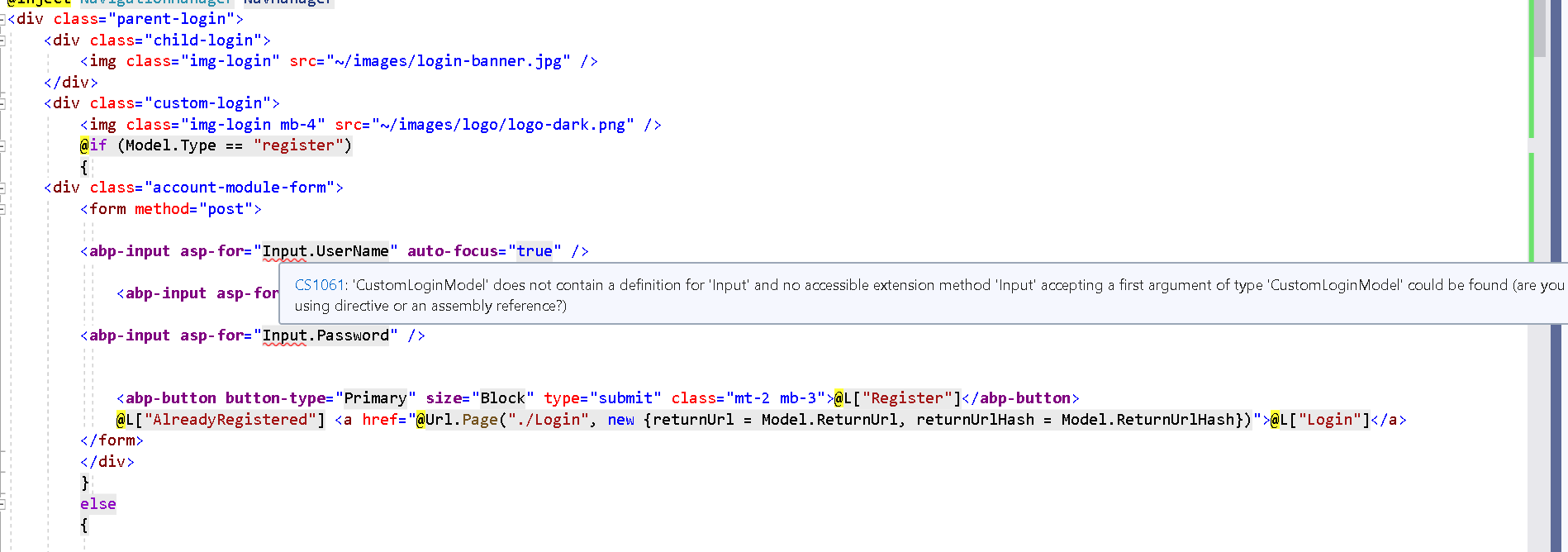
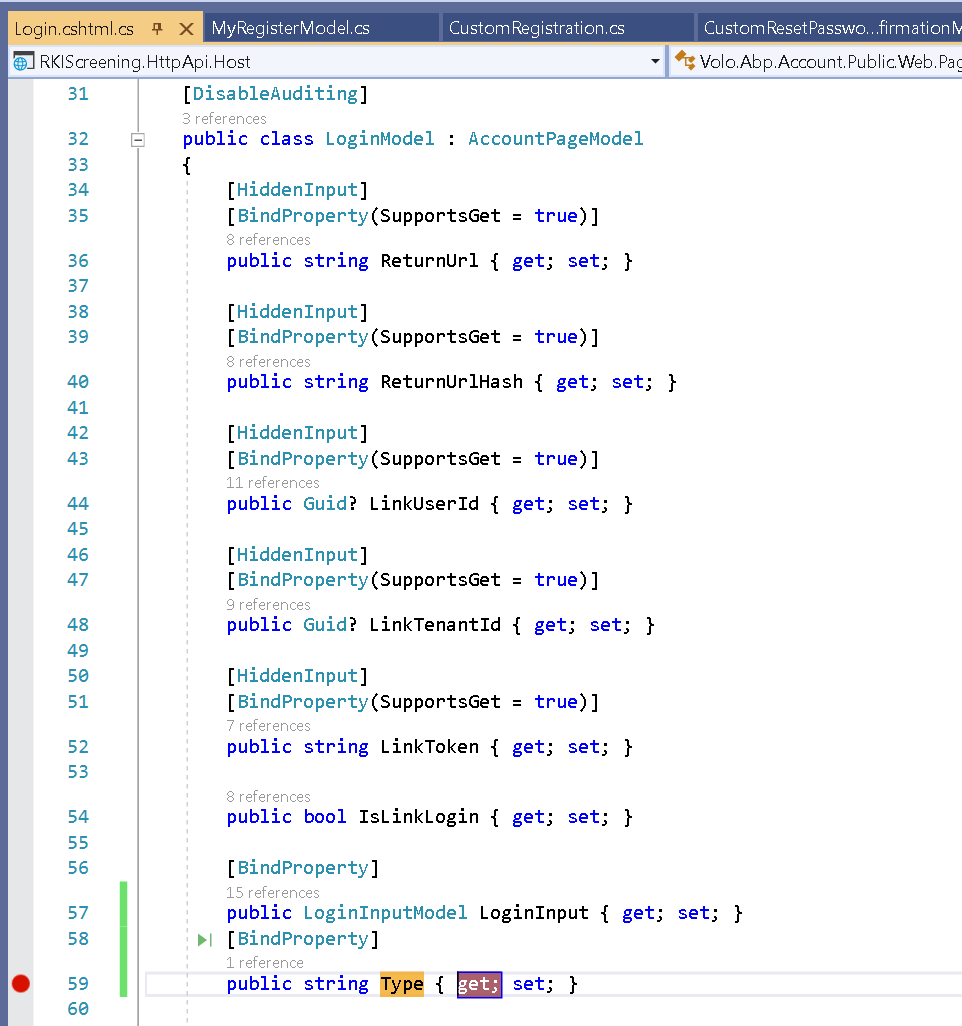
Login.cshtml.cs page code but the problem is if I click on registration button I am not getting value in Type variable

-
0
Hi,
Try
[BindProperty(SupportsGet = true)] public string Type {get; set;} -
0
[BindProperty(SupportsGet = true)] public string Type {get; set;}
how can I add a registration form to the login page? I added the if-else condition but don't know-how will add the registration form code.
-
0
Hi,
I think you have the source code, you just need to copy it to the login page
-
0
-
0
-
0
-
0
Try:
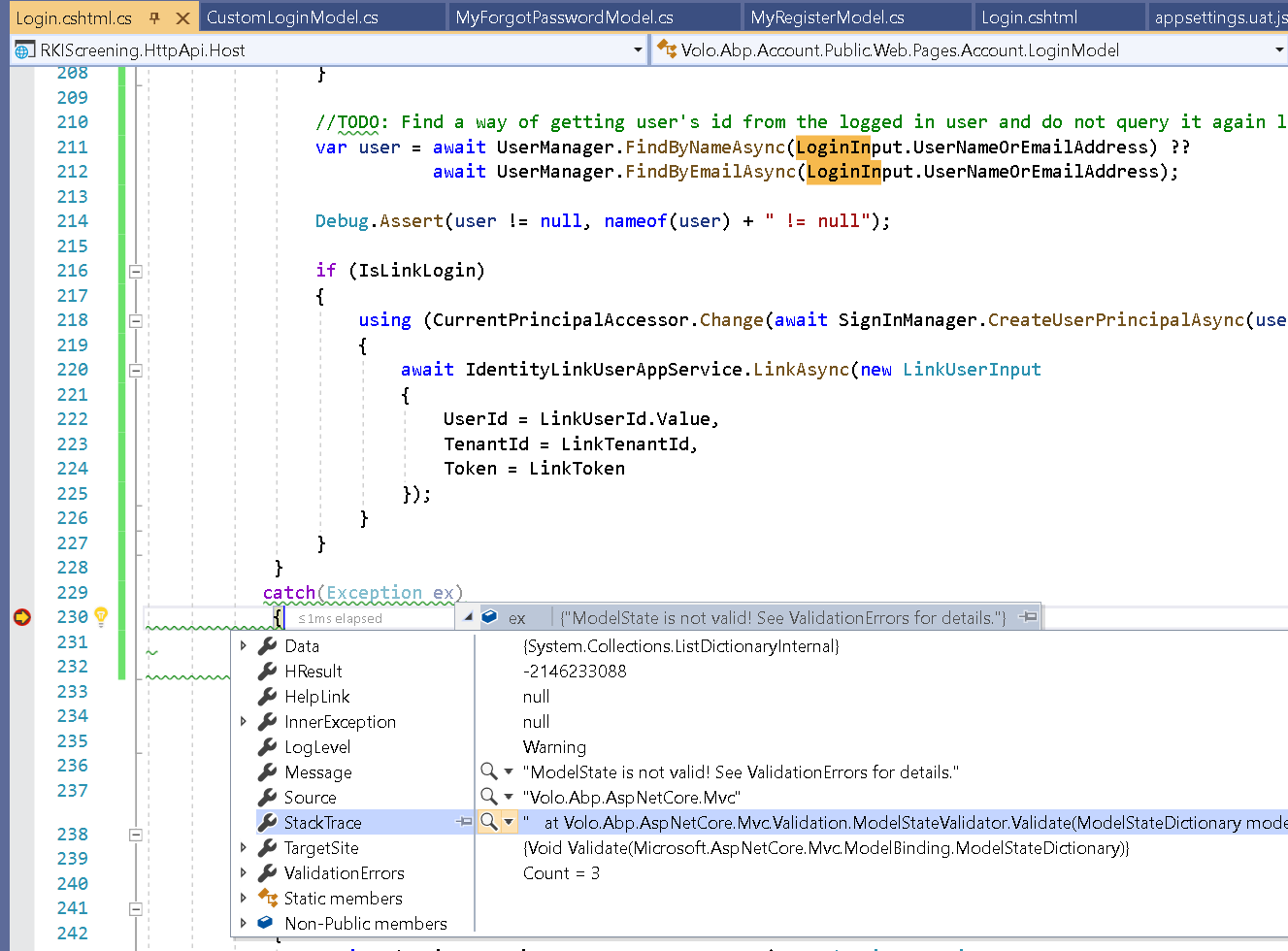
Since you want to implement registration and login functionality on one page, you know, some parameters are required for registering but not login, so you must manually validate the parameters.
Remove
ValidateModel();and manually validate the parameters -
0
Try:
Since you want to implement registration and login functionality on one page, you know, some parameters are required for registering but not login, so you must manually validate the parameters.
Remove
ValidateModel();and manually validate the parametersYes I removed and login functionality is working fine but registration is not working I am using the below code

Can you please help me so that I can close this.
Thanks,
-
0
Try:
Since you want to implement registration and login functionality on one page, you know, some parameters are required for registering but not login, so you must manually validate the parameters.
Remove
ValidateModel();and manually validate the parametersYes I removed and login functionality is working fine but registration is not working I am using the below code

Can you please help me so that I can close this.
Thanks,
Please reply!
-
0
Hi,
Can you share the source code with me? shiwei.liang@volosoft.com
-
0
shiwei.liang@volosoft.com
Hi
I can't share the full project so I shared working files with you in the mail can you please check and revert.
Thanks,
-
0
Try:
<form method="post" action="@Url.Page("./Register", new { returnUrl = Model.ReturnUrl, returnUrlHash = Model.ReturnUrlHash })">Replace with
<form method="post" asp-page="/account/register"> -
0
Try:
<form method="post" action="@Url.Page("./Register", new { returnUrl = Model.ReturnUrl, returnUrlHash = Model.ReturnUrlHash })">Replace with
<form method="post" asp-page="/account/register">Yes thanks it's working but after registration it's going to swagger link.
-
0
<form method="post" asp-page="/account/register?returnUrl=@Model.ReturnUrl"> -
0
asp-page="/account/register?returnUrl=@Model.ReturnUrl"
no it's not working.
-
0
Hi,
Sorry, I didn't get it, I think since you have the source code, you can do anything you want. of course, you can also change the redirect code.
return Redirect("the URL you want to redirect "); -
0
Hi,
Sorry, I didn't get it, I think since you have the source code, you can do anything you want. of course, you can also change the redirect code.
return Redirect("the URL you want to redirect ");I customized the code to show registration on the login screen but don't have the full code in the project. I have only below code

-
0
Hi,
.... public class MyRegisterModel : RegisterModel { ...... public async override Task<IActionResult> OnPostAsync() { try { await CheckSelfRegistrationAsync(); await SetUseCaptchaAsync(); IdentityUser user; if (IsExternalLogin) { var externalLoginInfo = await SignInManager.GetExternalLoginInfoAsync(); if (externalLoginInfo == null) { Logger.LogWarning("External login info is not available"); return RedirectToPage("./Login"); } user = await RegisterExternalUserAsync(externalLoginInfo, Input.EmailAddress); } else { var localLoginResult = await CheckLocalLoginAsync(); if (localLoginResult != null) { LocalLoginDisabled = true; return localLoginResult; } user = await RegisterLocalUserAsync(); } if (await SettingProvider.IsTrueAsync(IdentitySettingNames.SignIn.RequireConfirmedEmail) && !user.EmailConfirmed || await SettingProvider.IsTrueAsync(IdentitySettingNames.SignIn.RequireConfirmedPhoneNumber) && !user.PhoneNumberConfirmed) { await StoreConfirmUser(user); return RedirectToPage("./ConfirmUser", new { returnUrl = ReturnUrl, returnUrlHash = ReturnUrlHash }); } await SignInManager.SignInAsync(user, isPersistent: true); // this line return Redirect("the URL what you want to redirect"); } catch (BusinessException e) { Alerts.Danger(GetLocalizeExceptionMessage(e)); return Page(); } } } -
0
Hi,
.... public class MyRegisterModel : RegisterModel { ...... public async override Task<IActionResult> OnPostAsync() { try { await CheckSelfRegistrationAsync(); await SetUseCaptchaAsync(); IdentityUser user; if (IsExternalLogin) { var externalLoginInfo = await SignInManager.GetExternalLoginInfoAsync(); if (externalLoginInfo == null) { Logger.LogWarning("External login info is not available"); return RedirectToPage("./Login"); } user = await RegisterExternalUserAsync(externalLoginInfo, Input.EmailAddress); } else { var localLoginResult = await CheckLocalLoginAsync(); if (localLoginResult != null) { LocalLoginDisabled = true; return localLoginResult; } user = await RegisterLocalUserAsync(); } if (await SettingProvider.IsTrueAsync(IdentitySettingNames.SignIn.RequireConfirmedEmail) && !user.EmailConfirmed || await SettingProvider.IsTrueAsync(IdentitySettingNames.SignIn.RequireConfirmedPhoneNumber) && !user.PhoneNumberConfirmed) { await StoreConfirmUser(user); return RedirectToPage("./ConfirmUser", new { returnUrl = ReturnUrl, returnUrlHash = ReturnUrlHash }); } await SignInManager.SignInAsync(user, isPersistent: true); // this line return Redirect("the URL what you want to redirect"); } catch (BusinessException e) { Alerts.Danger(GetLocalizeExceptionMessage(e)); return Page(); } } }This method is not exist CheckLocalLoginAsync
-
0
Hi,
Sorry, I thought you were using the latest version.
For version 4.4.3
public class MyRegisterModel : RegisterModel { ...... [UnitOfWork] public async override Task<IActionResult> OnPostAsync() { try { await CheckSelfRegistrationAsync(); await SetUseCaptchaAsync(); IdentityUser user; if (IsExternalLogin) { var externalLoginInfo = await SignInManager.GetExternalLoginInfoAsync(); if (externalLoginInfo == null) { Logger.LogWarning("External login info is not available"); return RedirectToPage("./Login"); } user = await RegisterExternalUserAsync(externalLoginInfo, Input.EmailAddress); } else { user = await RegisterLocalUserAsync(); } if (await SettingProvider.IsTrueAsync(IdentitySettingNames.SignIn.RequireConfirmedEmail) && !user.EmailConfirmed || await SettingProvider.IsTrueAsync(IdentitySettingNames.SignIn.RequireConfirmedPhoneNumber) && !user.PhoneNumberConfirmed) { await StoreConfirmUser(user); return RedirectToPage("./ConfirmUser", new { returnUrl = ReturnUrl, returnUrlHash = ReturnUrlHash }); } await SignInManager.SignInAsync(user, isPersistent: true); // this line return Redirect("the URL what you want to redirect"); } catch (BusinessException e) { Alerts.Danger(GetLocalizeExceptionMessage(e)); return Page(); } } } -
0
Email is not working now also after registration it's going to swagger link.
-
0
Hi,
Sorry, I thought you were using the latest version.
For version 4.4.3
public class MyRegisterModel : RegisterModel { ...... [UnitOfWork] public async override Task<IActionResult> OnPostAsync() { try { await CheckSelfRegistrationAsync(); await SetUseCaptchaAsync(); IdentityUser user; if (IsExternalLogin) { var externalLoginInfo = await SignInManager.GetExternalLoginInfoAsync(); if (externalLoginInfo == null) { Logger.LogWarning("External login info is not available"); return RedirectToPage("./Login"); } user = await RegisterExternalUserAsync(externalLoginInfo, Input.EmailAddress); } else { user = await RegisterLocalUserAsync(); } if (await SettingProvider.IsTrueAsync(IdentitySettingNames.SignIn.RequireConfirmedEmail) && !user.EmailConfirmed || await SettingProvider.IsTrueAsync(IdentitySettingNames.SignIn.RequireConfirmedPhoneNumber) && !user.PhoneNumberConfirmed) { await StoreConfirmUser(user); return RedirectToPage("./ConfirmUser", new { returnUrl = ReturnUrl, returnUrlHash = ReturnUrlHash }); } await SignInManager.SignInAsync(user, isPersistent: true); // this line return Redirect("the URL what you want to redirect"); } catch (BusinessException e) { Alerts.Danger(GetLocalizeExceptionMessage(e)); return Page(); } } }I have added debugger in this but not working debugger here directly going in swagger link