I have added new setting definitions to my module public override void Define(ISettingDefinitionContext context) { /* Define module settings here. * Use names from AumSettings class. */ context.Add( new SettingDefinition(name : AumSettings.EmailRequired, defaultValue : "true", displayName : new LocalizableString( typeof(AumResource),"Setting:EmailRequired" ), description : new LocalizableString(typeof(AumResource), "Setting:EmailRequiredDescription"), isVisibleToClients : true ), new SettingDefinition(name: AumSettings.PhoneRequired, defaultValue: "false", displayName: new LocalizableString(typeof(AumResource), "Setting:PhoneRequired"), description: new LocalizableString(typeof(AumResource), "Setting:PhoneRequiredDescription"), isVisibleToClients: true ) );
}
However these settings do not appear on the settings managment UI. What do I have to do to get these settings to be configurable on the settings page. the only settings visible are for the built in modules Identity management Lepton theme settings and Account
5 Answer(s)
-
0
hi
Are you using razor page or angular?
-
0
Angular
-
0
You should create your own settings component. It doesn't appear automatically.
Steps to add a setting tab:
- Crete a component. Example:
import { Select } from '@ngxs/store'; import { Component } from '@angular/core'; @Component({ selector: 'app-your-custom-settings', template: ` your-custom-settings works! mySetting: {{ mySetting$ | async }} `, }) export class YourCustomSettingsComponent { @Select(ConfigState.getSetting('MyProjectName.MySetting1')) // Gets a setting. MyProjectName.MySetting1 is a setting key. mySetting$: Observable<string>; // The selected setting is set to the mySetting variable as Observable. }- Add the
YourCustomSettingsComponenttodeclarationsand theentryComponentsarrays in theAppModule. - Open the
app.component.tsand add the below content to thengOnInit:
import { addSettingTab } from '@abp/ng.theme.shared'; // ... ngOnInit() { addSettingTab({ component: YourCustomSettingsComponent, name: 'Type here the setting tab title (you can type a localization key, e.g: AbpAccount::Login', order: 4, requiredPolicy: 'type here a policy key' }); }Open the
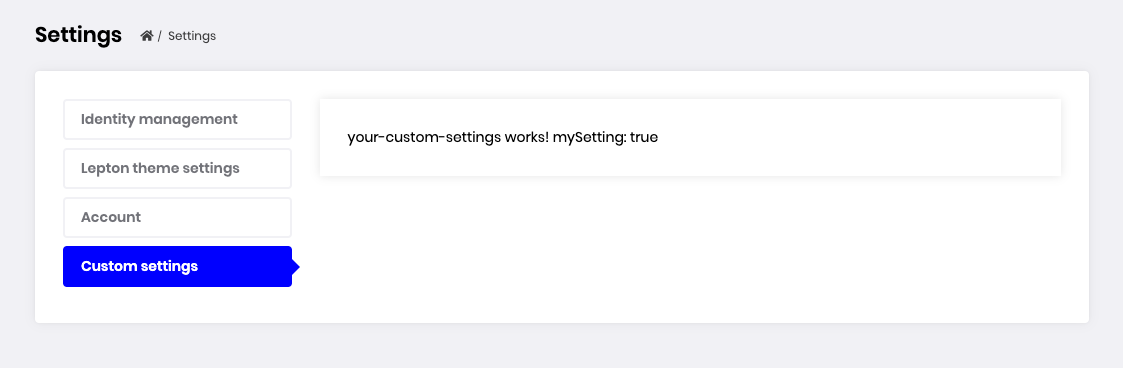
setting-managementpage to see the changes: -
0
What about RazorPages? Is there any auto way to let Setting-Management to list my settings?
-
0
For the Razor Pages, you need to create your own setting management page and you can use
ISettingProviderto retrieve your settings & values. See https://docs.abp.io/en/abp/latest/Settings


 Limited Time Offer!
Limited Time Offer!