If you're creating a bug/problem report, please include followings:
- ABP Framework version: v5.3.1
- UI type: Blazor
- DB provider: EF Core
Hi,
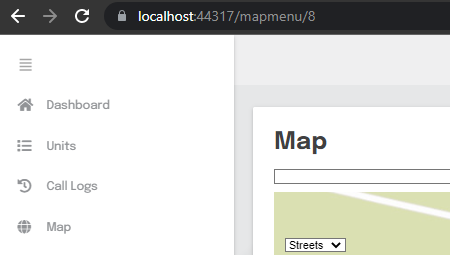
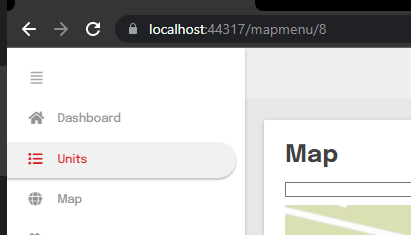
We experienced some problem when using ASP.NET Core's NavigationManager.NavigateTo(). When you call this method and go to other page, the Navigation Menu is not highlighting the right menu when moved to other page:

As you can see on the screenshot, it is expected to show in the navigation menu that it is on the Map menu since in the method it was called like this: "NavigationManager.NavigateTo("/mapmenu/8") but after calling this, the navigation menu wasn't updated
7 Answer(s)
-
0
Hi @adrianl
I have a couple of questions to determine the issue.
What is your page route?
Also, is that menu highlighted when you refresh the page?
-
0
-
0
Just an additional information also, We can't use force load/refresh everytime we redirect the users to other page on our end as this would take a lot of time to load the whole page if we do that.
-
0
Unfortunately there is no way to handle that kinds of multiple-page routes while activating selected menu in the current version. (5.3)
So your credit is refunded.
But, we've developed a feature to solve that kind of issues in v6.0. (https://github.com/abpframework/abp/pull/12840)
You can track the releases from here , 6.0-rc.1 will be released on July 19.
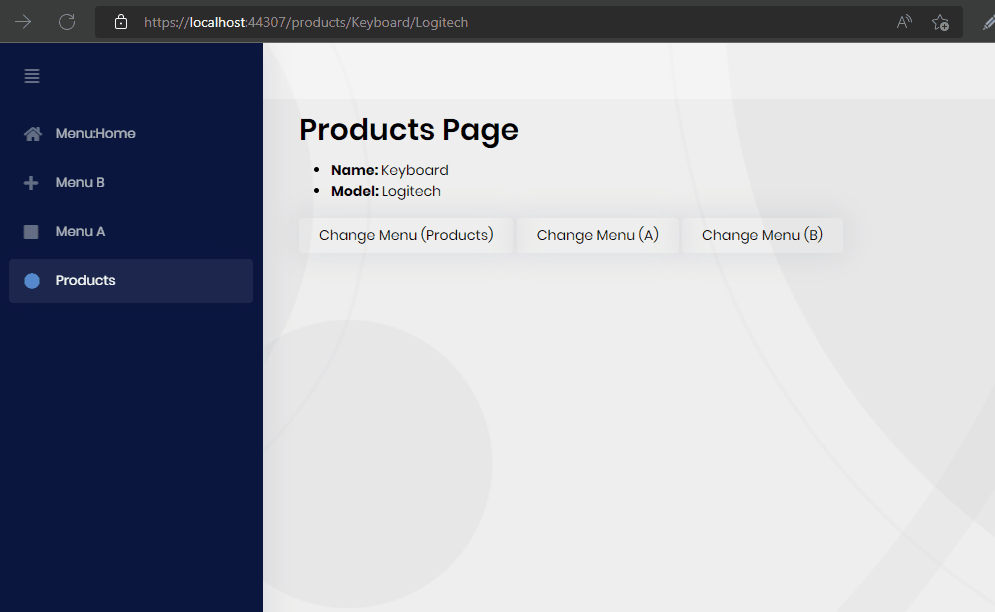
After upgrading to v6.0, you can set the menu name like that:
@inject PageLayout PageLayout @code { protected override async Task OnInitializedAsync() { PageLayout.MenuItemName = "MyProjectName.Products"; } }And it'll automatically update the selected menu without refreshing the page.
-
0
@enisn can you update the label on the menu to show for instance the number of new items and outstanding items dynamically without changing the pages, eg;
Menu text would be "System Issues (2 New; 3 Open)" - where the items in brackets are changed dynamically? and can you change their colour eg "2" would be red, and "3" would be green text.
-
0
@enisn - any comment on above?
-
0
Hi @AndrewT
We've published ABP 6.0.0-rc.1, so you can start to use PageLayout to set current menu item with that version.
@enisn can you update the label on the menu to show for instance the number of new items and outstanding items dynamically without changing the pages, eg;
Menu text would be "System Issues (2 New; 3 Open)" - where the items in brackets are changed dynamically? and can you change their colour eg "2" would be red, and "3" would be green text.
As an answer to that question;
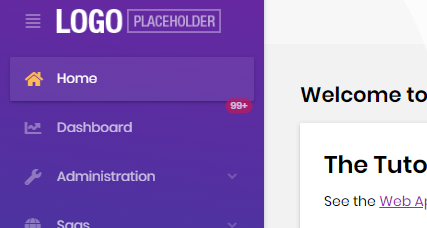
You can override the Menu item component in blazor project and customize it as you wish. To achieve that, you may follow these steps:
Create a new file in blazor projects named
MyMainSiderbarMenuItem.razor@using Volo.Abp.DependencyInjection @using Volo.Abp.AspNetCore.Components.Web.LeptonTheme.Components.ApplicationLayout.Navigation @inherits MainSiderbarMenuItem @attribute [ExposeServices(typeof(MainSiderbarMenuItem))] @attribute [Dependency(ReplaceServices = true)] @if (MenuItem.MenuItem.IsLeaf) { var url = MenuItem.MenuItem.Url == null? "#" : MenuItem.MenuItem.Url.TrimStart('/', '~'); <li class="@(MenuItem.IsActive ? "current" : "") @MenuItem.MenuItem.CssClass" id="@MenuItem.MenuItem.ElementId"> <a href="@url" target="@MenuItem.MenuItem.Target" @onclick="() => OnMenuItemClick(MenuItem)"> <span class="lp-icon"> <i class="@(MenuItem.MenuItem.Icon ?? "")"></i> </span> <span class="lp-text"> @MenuItem.MenuItem.DisplayName @*** CUSTOMIZE THIS SECTION 👇 ****@ @if(MenuItem.MenuItem.Name == "MyProjectName.HostDashboard") { <span class="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-danger"> 99+ <span class="visually-hidden">unread messages</span> </span> } </span> </a> </li> } else { <li class="@(MenuItem.IsActive ? "current" : "") has-drop"> <a href="#" @onclick:preventDefault @onclick="ToggleMenu"> <span class="lp-icon"> <i class="@(MenuItem.MenuItem.Icon ?? "")"></i> </span> <span class="lp-text"> @MenuItem.MenuItem.DisplayName </span> <span class="lp-arrow-icon" for="@MenuItem.MenuItem.ElementId"> <i class="fa fa-chevron-down"></i> </span> </a> <ul class="@MenuItem.MenuItem.CssClass" id="@MenuItem.MenuItem.ElementId" style="display:@(MenuItem.IsOpen ? "block" : "none")"> @foreach (var childMenuItem in MenuItem.Items) { <MainSiderbarMenuItem Menu="@Menu" MenuItem="@childMenuItem"/> } </ul> </li> }