-
ABP Framework version: v4.4.4
-
UI type: MVC
-
DB provider: EF Core
-
Tiered (MVC) or Identity Server Separated (Angular): yes
We have separate pages for the View and edit for some entities instead of modals. Whenever we are viewing or editing any specific entity, for example we are viewing the following entity
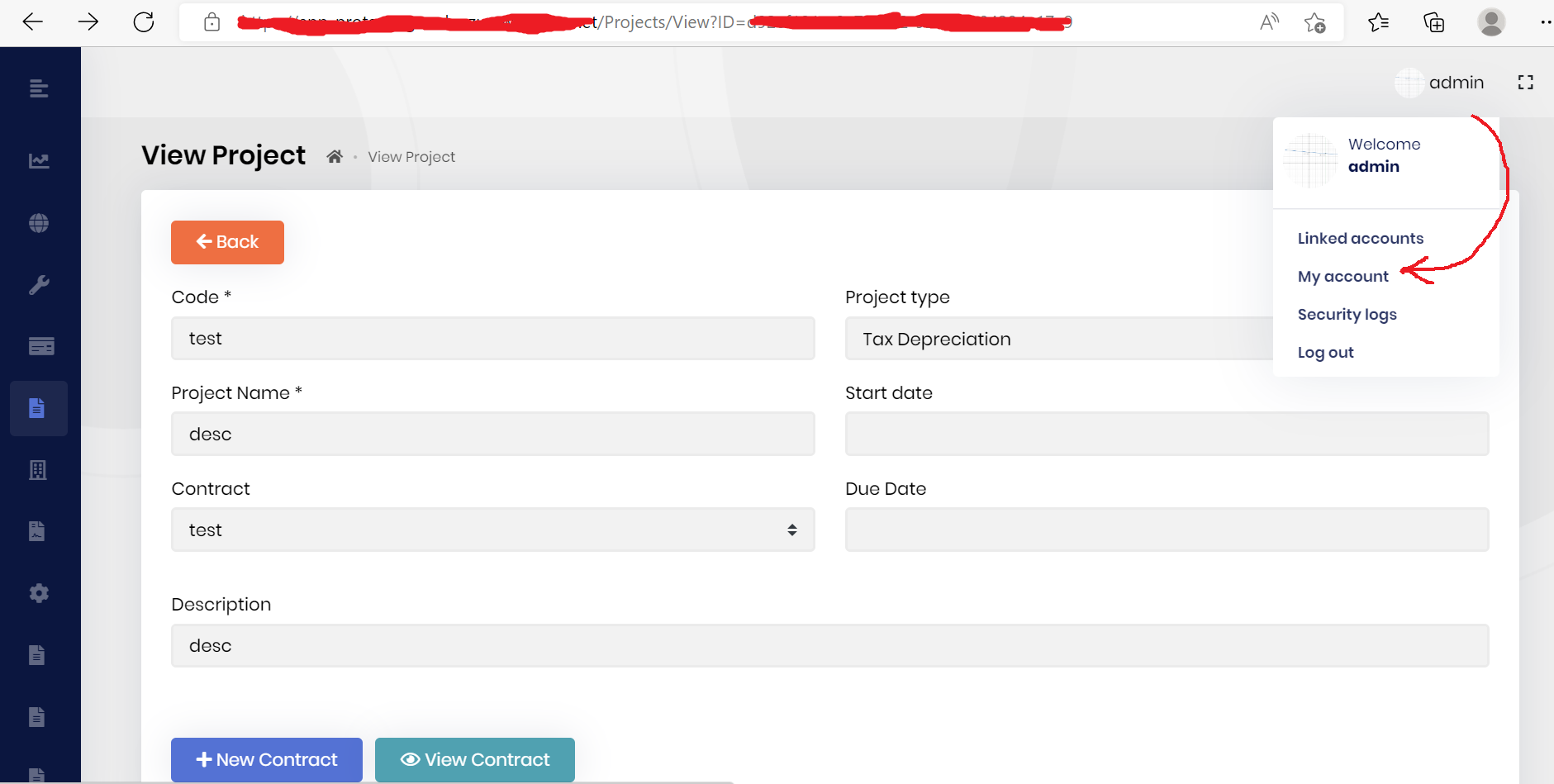
From this URL (..../projects/view/?ID=11111-1111-11111-111111-11111) if we click on the my account like follows

Once we go to the my account page, in the return url parm it only copies this url (..../projects/view) not the complete url with query param (..../projects/view/?ID=11111-1111-11111-111111-11111)
From account page if we click on the Return to application like follows
It throws an Error, because return url is not completed, miss the query param.
Please provide a solution so that if we go to the my account page in this scenario, in return url it copies the complete url. Instead of missing the query params.
9 Answer(s)
-
0
hi
We will check this.
-
0
Hi,
You can try put the
Default.cshtmlin yourThemes\Lepton\Components\Toolbar\UserMenu
@using Localization.Resources.AbpUi @using Microsoft.AspNetCore.Http.Extensions @using Microsoft.AspNetCore.Mvc.Localization @using Volo.Abp.AspNetCore.Mvc.UI.Bootstrap.TagHelpers.Dropdown @using Volo.Abp.AspNetCore.Mvc.UI.Bootstrap.TagHelpers.Grid @using Volo.Abp.MultiTenancy @using Volo.Abp.UI.Navigation @using Volo.Abp.Users @inject ICurrentUser CurrentUser @inject ICurrentTenant CurrentTenant @inject IHtmlLocalizer<AbpUiResource> L @model ApplicationMenu <abp-dropdown> <abp-dropdown-button link="true" id="dropdownMenuUser"> <a target = "_blank" rel="noopener noreferrer" title="" href="@($"><img src="@($" alt=""></a> @if (@CurrentUser.TenantId != null) { <span><i>@CurrentTenant.Name</i>\@CurrentUser.UserName</span> } else { <span>@CurrentUser.UserName</span> } </abp-dropdown-button> <abp-dropdown-menu align="Right" aria-labelledby="dropdownMenuUser"> <abp-row class="p-2"> <abp-column size="Auto" class="pr-0"> <a target = "_blank" rel="noopener noreferrer" title="" href="@($"><img src="@($" alt=""></a> </abp-column> <abp-column class="pl-2"> <span>@L["Welcome"]</span><br /> @if (@CurrentUser.TenantId != null) { <small><i>@CurrentTenant.Name</i>\</small><strong>@CurrentUser.UserName</strong> } else { <strong>@CurrentUser.UserName</strong> } </abp-column> </abp-row> @if (Model.Items.Any()) { <abp-dropdown-divider /> foreach (var menuItem in Model.Items) { var elementId = string.IsNullOrEmpty(menuItem.ElementId) ? string.Empty : menuItem.ElementId; var cssClass = string.IsNullOrEmpty(menuItem.CssClass) ? string.Empty : menuItem.CssClass; var disabled = menuItem.IsDisabled ? "disabled" : string.Empty; var url = string.IsNullOrEmpty(menuItem.Url) ? "#" : Url.Content(menuItem.Url); if(menuItem.Name == "Account.Manage") { url += "?returnUrl=" + System.Net.WebUtility.UrlEncode(Context.Request.GetEncodedPathAndQuery()); } <abp-dropdown-item class="@cssClass @disabled" href="@url" id="@elementId" target="@menuItem.Target"> @menuItem.DisplayName </abp-dropdown-item> } } </abp-dropdown-menu> </abp-dropdown> -
0
Hi,
You can try put the
Default.cshtmlin yourThemes\Lepton\Components\Toolbar\UserMenu
@using Localization.Resources.AbpUi @using Microsoft.AspNetCore.Http.Extensions @using Microsoft.AspNetCore.Mvc.Localization @using Volo.Abp.AspNetCore.Mvc.UI.Bootstrap.TagHelpers.Dropdown @using Volo.Abp.AspNetCore.Mvc.UI.Bootstrap.TagHelpers.Grid @using Volo.Abp.MultiTenancy @using Volo.Abp.UI.Navigation @using Volo.Abp.Users @inject ICurrentUser CurrentUser @inject ICurrentTenant CurrentTenant @inject IHtmlLocalizer<AbpUiResource> L @model ApplicationMenu <abp-dropdown> <abp-dropdown-button link="true" id="dropdownMenuUser"> <a target = "_blank" rel="noopener noreferrer" title="" href="@($"><img src="@($" alt=""></a> @if (@CurrentUser.TenantId != null) { <span><i>@CurrentTenant.Name</i>\@CurrentUser.UserName</span> } else { <span>@CurrentUser.UserName</span> } </abp-dropdown-button> <abp-dropdown-menu align="Right" aria-labelledby="dropdownMenuUser"> <abp-row class="p-2"> <abp-column size="Auto" class="pr-0"> <a target = "_blank" rel="noopener noreferrer" title="" href="@($"><img src="@($" alt=""></a> </abp-column> <abp-column class="pl-2"> <span>@L["Welcome"]</span><br /> @if (@CurrentUser.TenantId != null) { <small><i>@CurrentTenant.Name</i>\</small><strong>@CurrentUser.UserName</strong> } else { <strong>@CurrentUser.UserName</strong> } </abp-column> </abp-row> @if (Model.Items.Any()) { <abp-dropdown-divider /> foreach (var menuItem in Model.Items) { var elementId = string.IsNullOrEmpty(menuItem.ElementId) ? string.Empty : menuItem.ElementId; var cssClass = string.IsNullOrEmpty(menuItem.CssClass) ? string.Empty : menuItem.CssClass; var disabled = menuItem.IsDisabled ? "disabled" : string.Empty; var url = string.IsNullOrEmpty(menuItem.Url) ? "#" : Url.Content(menuItem.Url); if(menuItem.Name == "Account.Manage") { url += "?returnUrl=" + System.Net.WebUtility.UrlEncode(Context.Request.GetEncodedPathAndQuery()); } <abp-dropdown-item class="@cssClass @disabled" href="@url" id="@elementId" target="@menuItem.Target"> @menuItem.DisplayName </abp-dropdown-item> } } </abp-dropdown-menu> </abp-dropdown>Thanks a lot, The above issue is resolved now. Meanwhile we have identified another issue.
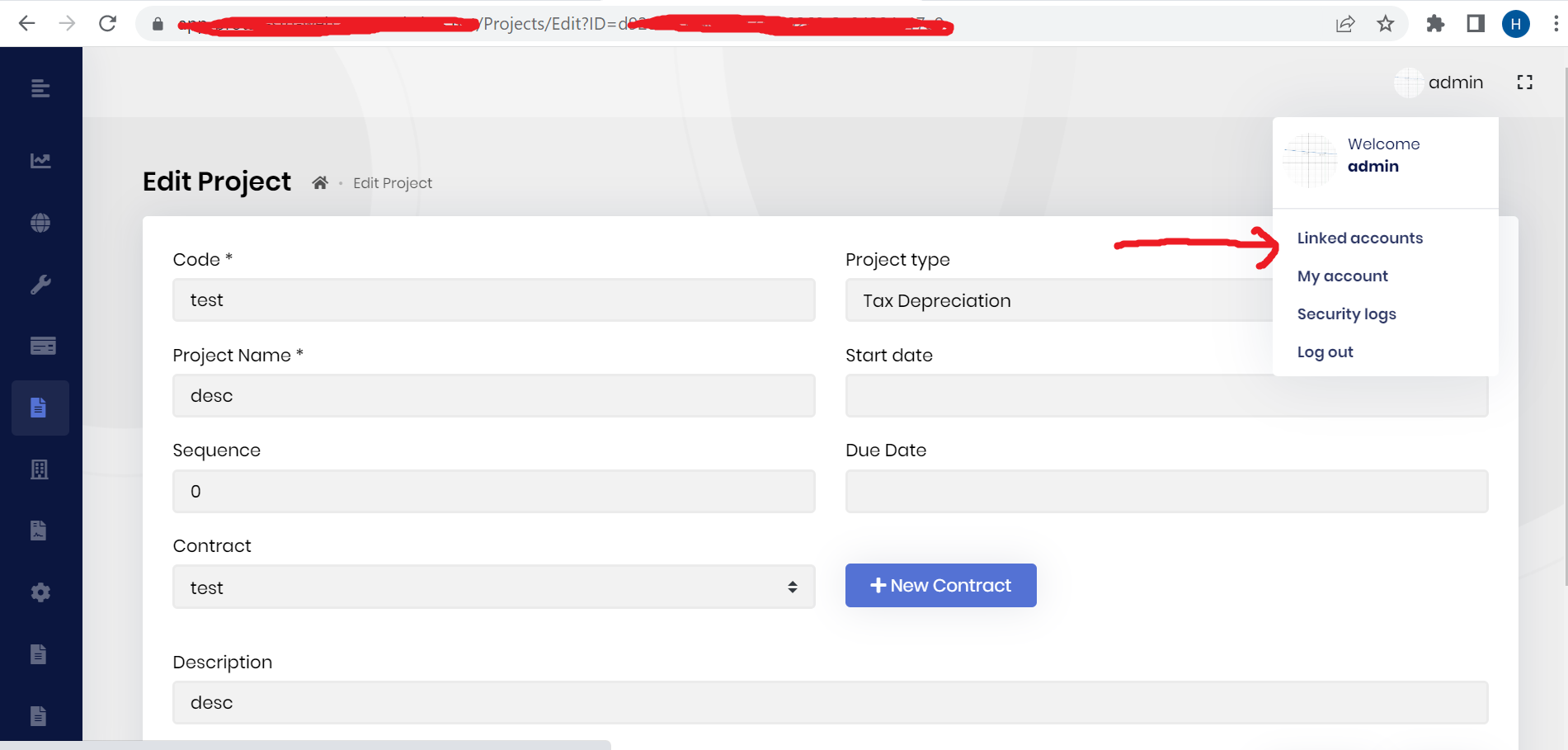
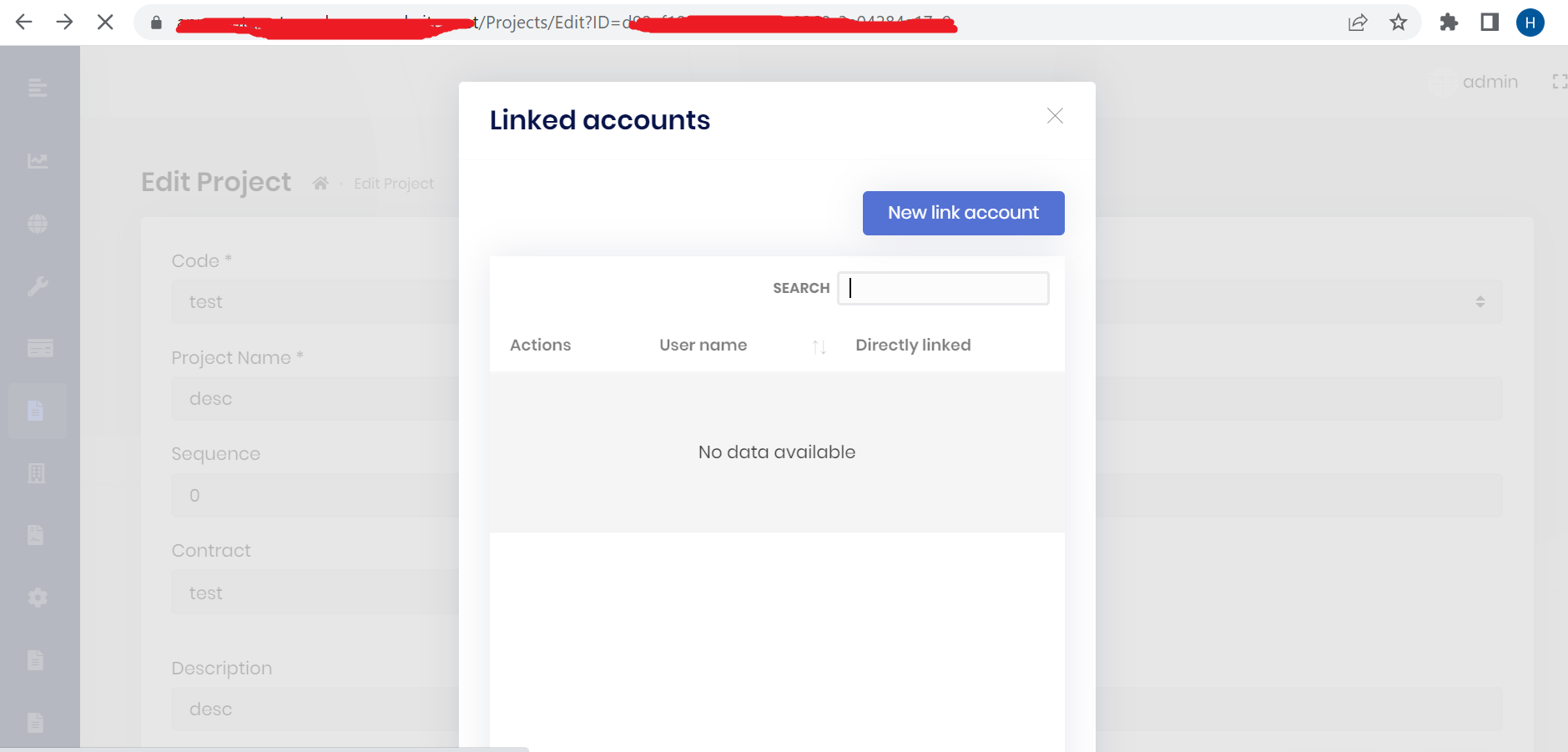
From the project entity edit screen, if we click on the Linked Accounts option.

The linked account modal show for the while as it should be

After a while it redirect to the main list page of the project entity like follows.
-
0
Hi,
I will check it out
-
0
Hi,
I could not reproduce the problem, can you share a GIF image? or full steps? thanks.
-
0
Here is the complete video of the reproduction steps.
-
0
Hi,
Sorry, I still can't reproduce the problem, maybe the problem is related to your project. could you use CLI to create a new project to reproduce and share with me via email? thanks. shiwei.liang@volosoft.com
-
0
Can we make a call over zoom or meet to check it out? As we identified in the current project it is working fine in come pages but on some pages it it breaking. Please let us know when we can make a call.
-
0
Hi,
You can share a project with me via email, and I can check it soon.


