- ABP Framework version: v4.2.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
- How i can configure menu accessibiity based on tenant edition
12 Answer(s)
-
0
If we are talking about "access management" of the menu. All menu have their permission. You can manage permissions for any edition. Then if the tenant has permission, the user of the tenant sees the menu. I hope I've understood your issue. otherwise you should give us more information about your primary goal of the issue
-
0
Hello mahmut, Let's take one example. assume similar to role/user access permission we have permission for tenant edition.
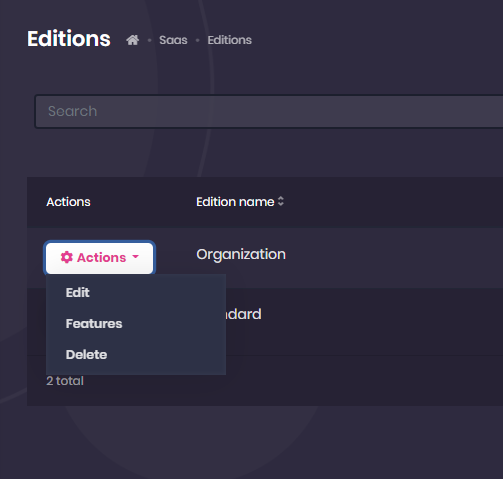
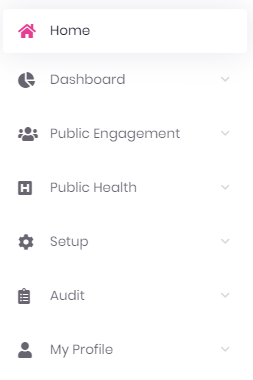
Now i want menu's to be displayed to tenant admin based on edition only i.e. maximum menus allowed.in the current exmaple for "organizatoin" edition, tenant will have permission for "Home" and "Dashboard" menu only.
i hope i am bit clear now.
-
0
In simple words Host admin should be able to define featurs allowed for any tenant admin. currently Host admin can select very specific features but not the custom features for the tenant. Tenant admin already have feature to define the access permission for roles/users.
-
0
1- Define a FeatureDefinitionProvider https://docs.abp.io/en/abp/latest/Features
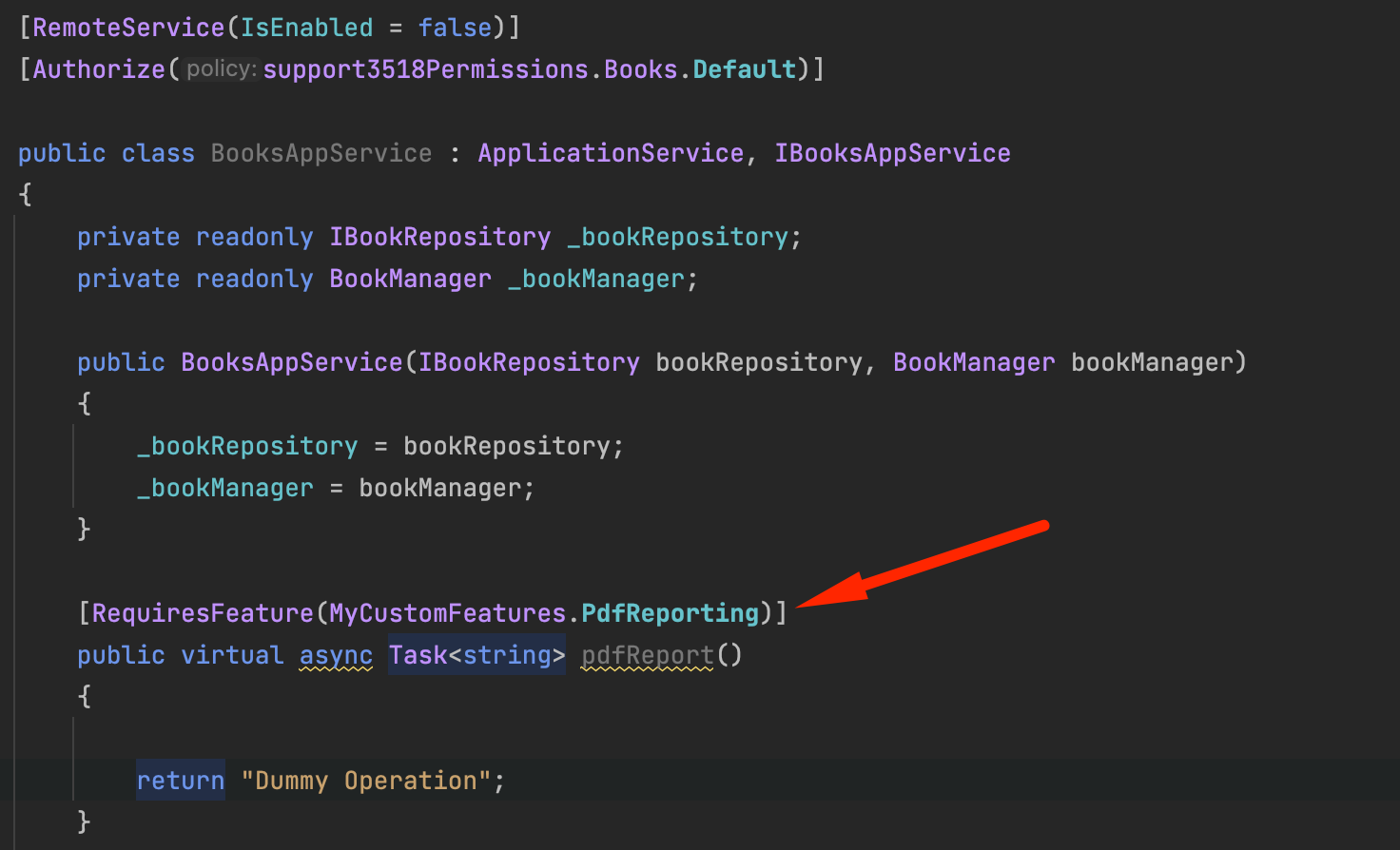
using support3518.Localization; using Volo.Abp.Features; using Volo.Abp.Localization; using Volo.Abp.Validation.StringValues; public class MyFeatureDefinitionProvider : FeatureDefinitionProvider { public override void Define(IFeatureDefinitionContext context) { var myGroup = context.AddGroup(MyCustomFeatures.GroupName); myGroup.AddFeature(MyCustomFeatures.PdfReporting, "false",L("PdfReporting"), L("Pdf Reporting Desc"), new ToggleStringValueType()); } private static LocalizableString L(string name) { return LocalizableString.Create<support3518Resource>(name); } } public static class MyCustomFeatures { public const string GroupName = "MyFeature"; public const string PdfReporting = GroupName + ".PdfReporting"; }2- Add [RequiresFeature] attribute on AppService
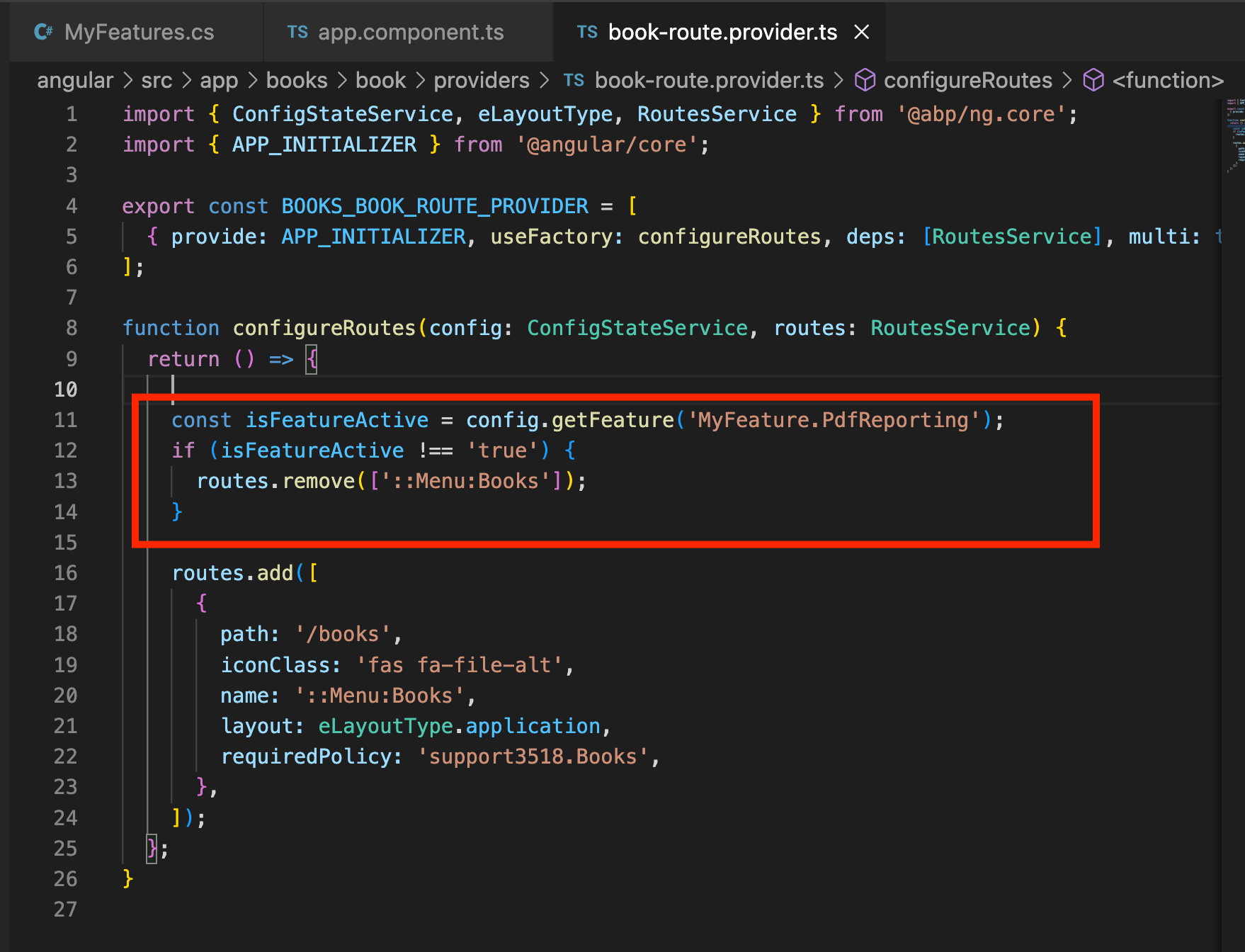
3- Get Feature status and add or remove menu.
import { Component } from '@angular/core'; import { ConfigStateService, RoutesService } from '@abp/ng.core'; @Component({ selector: 'app-root', template: ` <abp-loader-bar></abp-loader-bar> <abp-dynamic-layout></abp-dynamic-layout> `, }) export class AppComponent { constructor(config: ConfigStateService, routes: RoutesService) { const isFeatureActive = config.getFeature('MyFeature.PdfReporting'); if (isFeatureActive !== 'true') { routes.remove(['::Menu:Books']); } } }I have implemented on App.component.ts but you can make whenever you want like router provider or even you can make custom guard.
-
0
Hi Mahmut, Thanks. Can you help me with sample for router.provider.
-
0
Also how can i save the set/get into the "AppFeatureValue" table as with the above example i cannot find the new record in this table.
-
0
Also how can I save the set/get into the "AppFeatureValue" table as with the above example I cannot find the new record in this table.
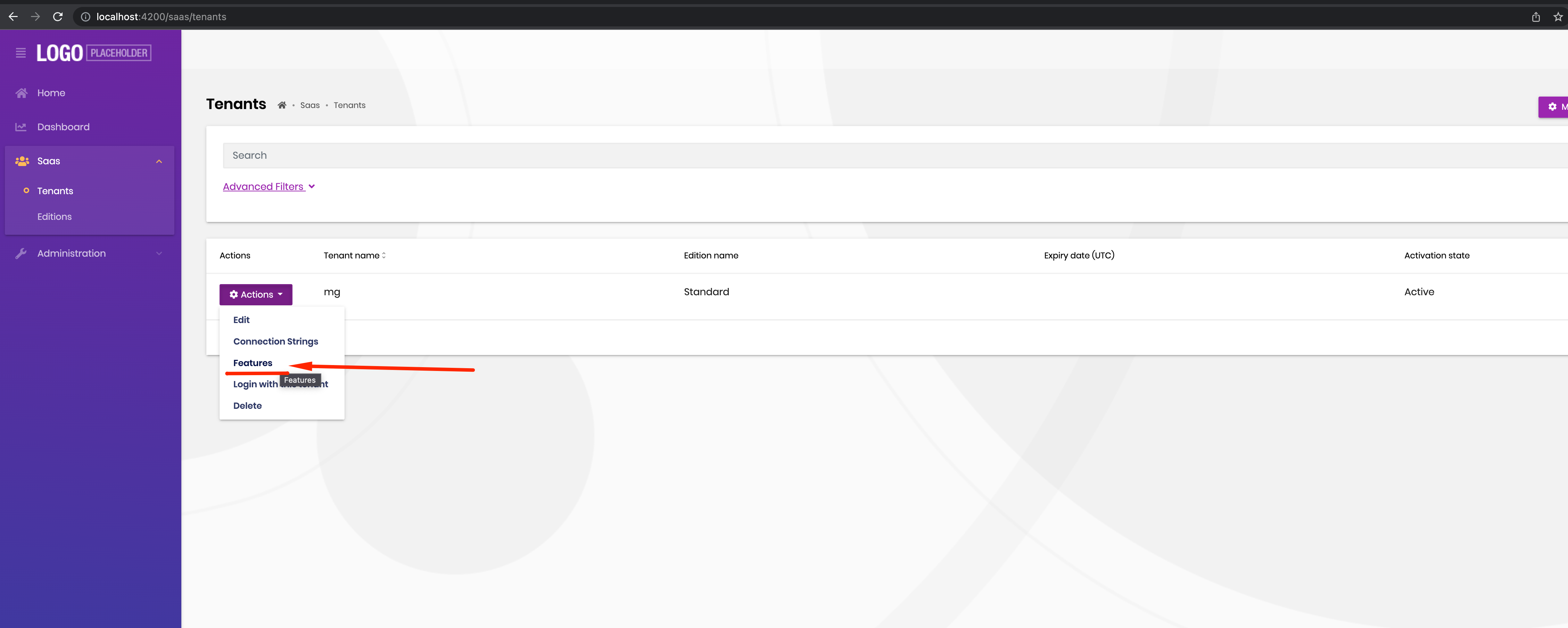
You shouldn't get or set it in the database table it has its own logic like storing in Redis and much more. You can get or set it via c#. See the documentation *. You can change in UI. https://docs.abp.io/en/abp/latest/Features#feature-management
-
0
-
0
Ok so we should not save the custom features setting in DB table and it will be saved only in cache.
-
0
Hi Team, Can i access the configuration values in the C#. Please share the sample
-
0
Hi Team, Can i access the configuration values in the C#. Please share the sample
There is an example that is related to "how to check feature in C#" in docs. Please check the link https://docs.abp.io/en/abp/latest/Features
-
0
Ok so we should not save the custom features setting in DB table and it will be saved only in cache.
The If you want to add or remove some feature, please use the Abp feature service/Api. Feature API handle storing data and invalidate cache operations.


 Limited Time Offer!
Limited Time Offer!