Hi,
I am upgrading my npm package v2.9.0 to v3.0.5. I created custum settings page in service page.
addSettingTab({
component: MySettingsComponents,
name: 'SettingsMenu',
order: 1
});
How can I use settings tab in my npm package? Custom page link
Old and new version is not working. Which page should use this module?
this.settingTabs.add([
{
component: MySettingsComponents,
name: 'MySettingsComponents',
order: 1,
},
]);
12 Answer(s)
-
-1
Are you using Angualr UI? Please see https://docs.abp.io/en/abp/latest/UI/Angular/Migration-Guide-v3.
-
0
Yes Angular UI but not contains my problem. I need how to use settings tab in npm package (for example your setting-management npm package)? Not dev app.
-
0
Hi @murat.kebabci
Your dev-app must include the @abp/ng.setting-management package.
How to install this package?
- Run the following command to install NPM package:
yarn add @abp/ng.setting-management --tilde- Import
SettingManagementConfigModuletoapp.module.tsas shown below:
import { SettingManagementConfigModule } from '@abp/ng.setting-management/config'; @NgModule({ imports: [ // ... SettingManagementConfigModule.forRoot(), ], }) export class AppModule {}- Add following path to
app-routing.module.ts:
const routes: Routes = [ //... { path: 'setting-management', loadChildren: () => import('@abp/ng.setting-management').then((m) => m.SettingManagementModule.forLazy()), }, ]; // ...Then you will access the setting-management page like below link:
http://localhost:4200/setting-managementIf you cannot see the Setting Management navigation link on the menu, please check setting management page policy or make sure a custum setting page is registered.
Please let me know if your issue is resolved.
-
0
Hi Mehmet,
Thank you for your answer. But I want to know how to add new tab of Setting Management page from npm package.
I used to use below block in service page.
addSettingTab({ component: MySettingsComponents, name: 'SettingsMenu', order: 1 }); -
0
Which template you are using, module or app-pro?
-
0
Module
-
0
?
-
0
Do you have
route.provider.tsoryour-module-name-config.service? -
0
Yes. There is my menu but no settings tab. Below block is not working.
export class MyModuleConfigService { constructor( private restService: RestService, private settingTabs: SettingTabsService ) { this.settingTabs.add([ { component: MyModuleSettingsComponent, name: MyModuleSettingsName, order: 3, }, ]); } getSettings(): Observable<void> { return this.restService.request<void, void>({ method: 'GET', url: '/api/MyModuleConfig/Settings', }); } } -
0
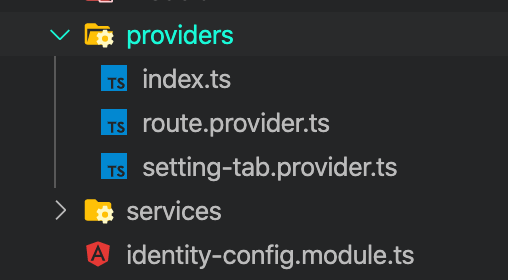
- You have to create a provider named
setting-tab.provider.tsnear toyour-module-config.module.
You can create a folder named providers in the same folder as YourPackageConfigModule.
- Fill the content of the new provider file like below:
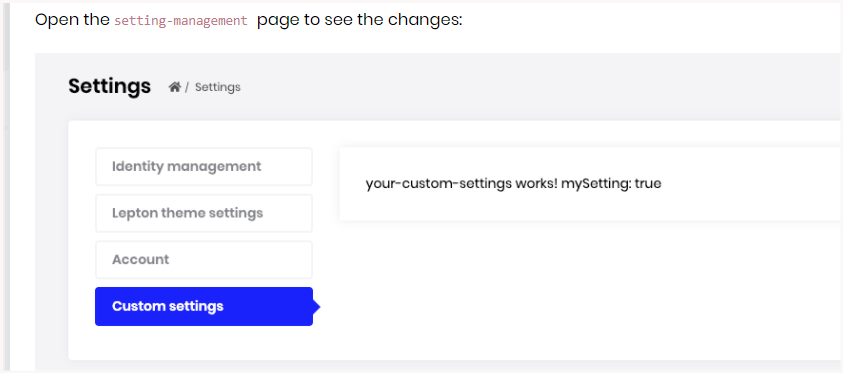
import { SettingTabsService } from '@abp/ng.core'; import { APP_INITIALIZER } from '@angular/core'; import { YourSettingsComponent } from '../components/your-settings.component'; export const YOUR_MODULE_NAME_SETTING_TAB_PROVIDER = [ { provide: APP_INITIALIZER, useFactory: configureSettingTabs, deps: [SettingTabsService], multi: true, }, ]; export function configureSettingTabs(settingtabs: SettingTabsService) { return () => { settingtabs.add([ { name: 'YourModuleName.YourSettings', order: 1, requiredPolicy: 'permission key here', component: YourSettingsComponent, }, ]); }; }- Open the
YourPackageConfigModuleand add new provider toforRoot's providers array like below:
import { YOUR_MODULE_NAME_SETTING_TAB_PROVIDER } from './providers/setting-tab.provider'; @NgModule(/* module metadata */) export class YourPackageConfigModule { static forRoot(): ModuleWithProviders<YourPackageConfigModule> { return { ngModule: YourPackageConfigModule, providers: [YOUR_MODULE_NAME_SETTING_TAB_PROVIDER], }; } }The
YourPackageConfigModulemust be imported to the AppModule with calling the forRoot method//app.module.ts //... imports: [ //... YourPackageConfigModule.forRoot() ] // ... - You have to create a provider named
-
0
-
0
Hi @pooja
Please create a new ticket and ask your question in detail.


 Limited Time Offer!
Limited Time Offer!