- ABP Framework version: v6.0.0
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
I am having an issue injecting ANY repository into a ApplicationService class that is being used by the DevExpress Dashboard control to 'Save' a dashboard definition to the database. If I inject it via the class constructor the project throws an error and I try to get the repository manually using the .GetRequiredService<> method it tells me the repository has not been registered.
I've created a sample application to show the issue. If you tell me your github username I will give you access to it and tell you exactly how to reproduce it.
Thanks.
Steve
15 Answer(s)
-
0
Would you provide a github username so I can share the solution with you.
-
0
hi
https://github.com/maliming
-
0
Thanks,
See the below link. Steps to reproduce.
Run the migrations associated with the solution Login as host user/admin From the Setup Menu click 'Setup' From the resulting Dashboard list page choose the 'New Dashboard' button on the right. Click 'Create' in the middle of the screen Drag a dashboard control onto the main part of the designer From the hamburger menu in the upper left click the 'Save' option
The error occurs in the DashboardStorageAppService class and as you can see by the error I cannot reference the Dashboard repository I created in the solution. I cannot inject it either in the constructor.
https://github.com/spospisil/ABPDevexpressDashboard
-
0
hi
Can you also share the
DevExpressNuGet packages source?I can't restore the packages.
-
0
Hi,
Can you provide your email and I will send it to you?
Thanks.
-
0
liming.ma@volosoft.com
-
0
Just sent you an email.
-
0
hi
it tells me the repository has not been registered.
You are using the Tiered project, You shouldn't reference the
DashboardSample.Application.csprojonDashboardSample.Web.Web doesn't depend on
Applicationso dependency injection won't work. -
0
So what do you suggest in order to get the solution to work so I can inject the repository into this class?
I’m looking for your guidance on how to structure this in abp to get it to work with devexpress.
Thanks
-
0
I think the
tieredproject is not applicable devexpress UI. -
0
Well you folks support devexpress ui with the report designer, so why not the dashboard control?
There’s a post in the community portal showing how to use the reporting designer and a promise to do the same For the dashboard control But nothing was ever done with it
https://github.com/abpframework/abp/issues/6977
-
0
This all is because
tiered project. You can usedevexpress uiin a Monolithic application project. -
0
Hi,
I'm a little disappointed with your answer overall as you are suggesting that if you use an ABP tiered solution approach you cannot use the DevExpress UI. I'm pretty sure if that were the case it would affect the number of organizations that use ABP's framework to develop their enterprise solutions with as DevExpress is a popular web control provider.
That being said I feel what you should have probably explained or suggested is that if DevExpress had a way to call the tiered solution's API layer from the misc. control's functions via JavaScript then all ABP's inherent functionalities would work as advertised as the Application layer would function as expected.
Simple answers like 'because tiered project' and 'you can use DevExpress ui in a monolithic application' are not very helpful to ABP's user base as it does not offer any possibilities of how to get 3rd party controls to work with ABP.
Despite this, after doing some more research, the solution to utilizing the DevExpress Dashboard control, was to call my ABP tiered solution's Web API layer by using JavaScript to find the 'Save' menu item on the Dashboard and overriding the .Click event with an ajax call to the API's endpoint.
In this way DevExpress will recognize ABP's 'Application Service' so you can pass along any relevant data to your ABP service while giving you access to all of ABP's build in dependency injected services.
JavaScript needed
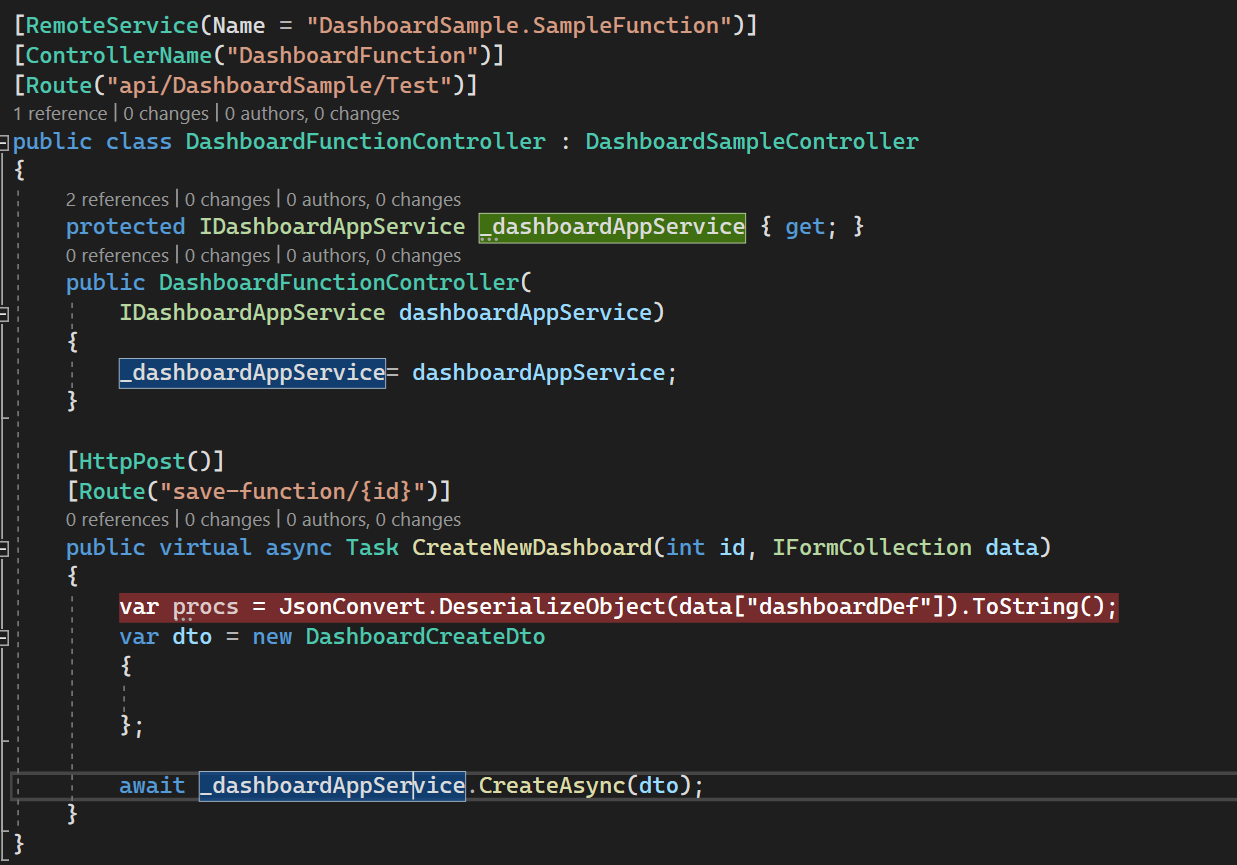
function onBeforeRender(sender) { var dashboardControl = sender; dashboardControl.registerExtension(new DevExpress.Dashboard.DashboardPanelExtension(dashboardControl)); var toolboxExtension = sender.findExtension("toolbox"); if(toolboxExtension) { var saveMenuItem = toolboxExtension.menuItems().filter(function (menuItem) { return menuItem.id == 'save' })[0]; if(saveMenuItem) { saveMenuItem.click = function(s, e) { //Save the variable var xml = dashboardControl.dashboard().getJSON(); var apiurl = abp.appPath + "api/DashboardSample/Test/save-function/" + "123"; console.log(apiurl); $.ajax({ url: apiurl, type: "POST", dataType: "json", data: { dashboardDef: JSON.stringify(xml) }, success: function (result) { console.log("Success!"); }, error: function (xhr, textStatus, errorThrown) { alert('Request Status: ' + xhr.status + '; Status Text: ' + textStatus + '; Error: ' + errorThrown); } }); }; } } } -
0
hi
According to the design of
tieredprojects, the Web project is a pure UI project similar to HTML projects, Angular, etc.CustomConnectionProviderFactory, DashboardDataSourceStorage
That is to say, you can't use database-related services.
IEditableDashboardStorage
You can try to inject application service interfaces to call remote APIs.
-
0
Hi,
I'm still confused by your response. As you previously stated (before I provided a solution) tiered projects will not work in the manner that I was trying to use it in. Now your taking random statements from my code and adding comments that seem to be at the very least out of context.
Since I gave an example on how ABP users can get around the issue I was having, this ticket can be closed. Please don't deduct from my support question quota.