If you're creating a bug/problem report, please include followings:
- ABP Framework version: v6.0.0
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
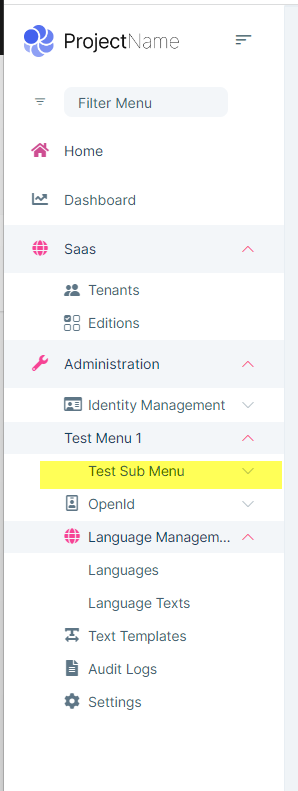
I have 3 menu items at the 2nd structural level of my left side nav menu. The structure is as follows. As shown in the screenshot when I click the Test Sub Menu the 3 menu items belonging to Test Sub Menu do not show. If you want to reproduce this issue just add the below code to your class that implements the IMenuContributor interface.
Test Menu 1 Test Sub Menu Test Menu Item 1 Test Menu Item 2 Test Menu Item 3
Code to reproduce
var miMenu1 = new ApplicationMenuItem(
name: "TestMenu1",
displayName: "Test Menu 1",
elementId: "TestMenu1",
order: 1
).RequireAuthenticated();
var miMenu1SubMenu1 = new ApplicationMenuItem(
name: "TestMenu1SubMenu1",
displayName: "Test Sub Menu",
elementId: "TestMenu1SubMenu1",
order: 1
).RequireAuthenticated();
miMenu1SubMenu1.Items.Add(
new ApplicationMenuItem (
"TestMenuItem1",
"Test Menu Item 1",
"TestMenuItem1",
order: 1
).RequireAuthenticated());
miMenu1SubMenu1.Items.Add(
new ApplicationMenuItem(
"TestMenuItem2",
"Test Menu Item 2",
"TestMenuItem2",
order: 2
).RequireAuthenticated());
miMenu1SubMenu1.Items.Add(
new ApplicationMenuItem(
"TestMenuItem3",
"Test Menu Item 3",
"TestMenuItem3",
order: 3
).RequireAuthenticated());
miMenu1.Items.Add(miMenu1SubMenu1);
//Add Application Security Group menu item
context.Menu.GetAdministration().AddItem(miMenu1);
19 Answer(s)
-
0
Hi,
Any update on this?
-
0
Hi,
I need an update on this issue please
-
0
Hi, sorry for the late response. We'll try to reproduce the problem (a support member assigned to your question) and take the necessary action on it. Best regards.
-
0
Hi,
If you use the code I provided you should be able to reproduce it as when I create a tiered solution in ABP suite and then add the code I provided it'll reproduce the issue for you.
Steve
-
0
Hi,
I need an update on this please. Have you been able to reproduce the issue I'm describing?
-
0
Hi @Spospisil, I was able to reproduce it and created an internal issue (#956) for your problem. I will inform you when it's fixed. Best regards.
-
0
Thank you. I would appreciate that.
-
0
Hi,
Can I get an update in terms of when/what release the fix for this issue will happen in? This is a blocking issue for my development for my company's project.
-
0
Hi,
Can I get an update in terms of when/what release the fix for this issue will happen in? This is a blocking issue for my development for my company's project.
Hi, we've created an issue and prioritized it and planning to fix it within the new LeptonX Theme release.
-
0
Hi,
Timeframe please? I need to communicate to my managers when this blocking issue will be resolved
-
0
Hi, sorry I can't give you a certain time but we're planning to release a new version before this year's end.
-
0
Hi,
And this fix to the bug will be in that specific release?
-
0
Hi,
And this fix to the bug will be in that specific release?
Yes, we are planning to fix it before the release.
-
0
Hi,
Since we are a commercial license owner and thus have all the source code is it possible you can get me the coding fix to this issue so I may have it prior to the end of the year and I'll just apply it to my local version of the source code until I am ready to update my solution to the newest release at the end of the year?
Thanks.
-
0
Hi,
Since we are a commercial license owner and thus have all the source code is it possible you can get me the coding fix to this issue so I may have it prior to the end of the year and I'll just apply it to my local version of the source code until I am ready to update my solution to the newest release at the end of the year?
Thanks.
Yes, sure. I will share the solution with you 👍
-
0
we've sent you the related file
-
0
Hello,
You can replace the existing lepton-x js bundle by copying the
lepton-x.bundle.min.jsinto/src/YourProject.Web/Themes/LeptonX/Global/side-menu/jsNote: Side menu of lepton x has been styled to have a maximum of 4 levels. If you want a space after the fourth level, you need to add the style below to your global-styles.css file.
.lpx-nav-menu .lpx-inner-menu .lpx-inner-menu .lpx-inner-menu .lpx-menu-item-link { padding-left: 108px; } -
0
we've sent you the related file
Where has the file been sent?
-
0
Hello,
File sent to your email