18 Answer(s)
-
0
Hi,
Did you check this: https://learn.microsoft.com/en-us/aspnet/core/blazor/host-and-deploy/?view=aspnetcore-7.0&tabs=visual-studio#app-base-path ?
-
0
Hi,
Did you check this: https://learn.microsoft.com/en-us/aspnet/core/blazor/host-and-deploy/?view=aspnetcore-7.0&tabs=visual-studio#app-base-path ?
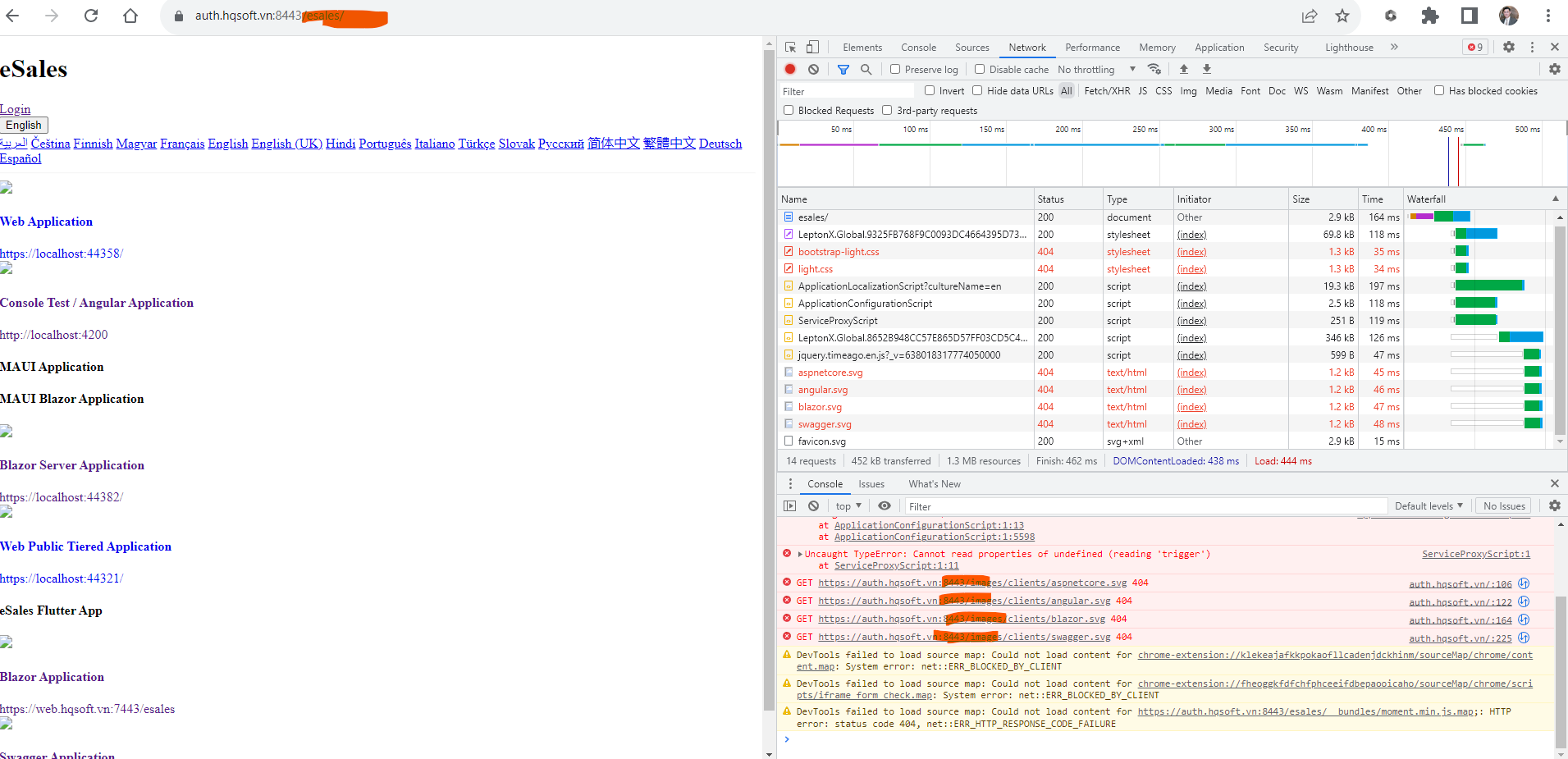
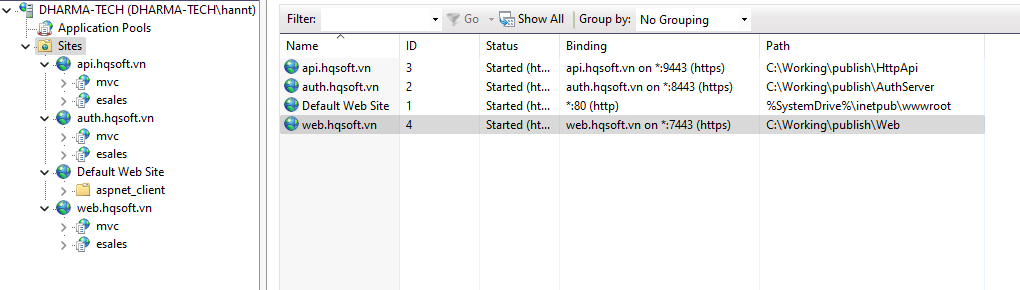
Thanks for your information, I follow that guide and can configure for Blazor application but how we can configure for Auth and HttpHost as they don't have index.html file? Thanks, Dharma
-
0
I will check it out
-
0
Hi,
It's a problem, we will fix it in the next version. your ticket was refunded.
Please email me: shiwei.liang@volosoft.com, I will share the temporary solution code with you.
-
0
Thanks Liangshiwei
-
0
Hi,
It's a problem, we will fix it in the next version. your ticket was refunded.
Please email me: shiwei.liang@volosoft.com, I will share the temporary solution code with you.
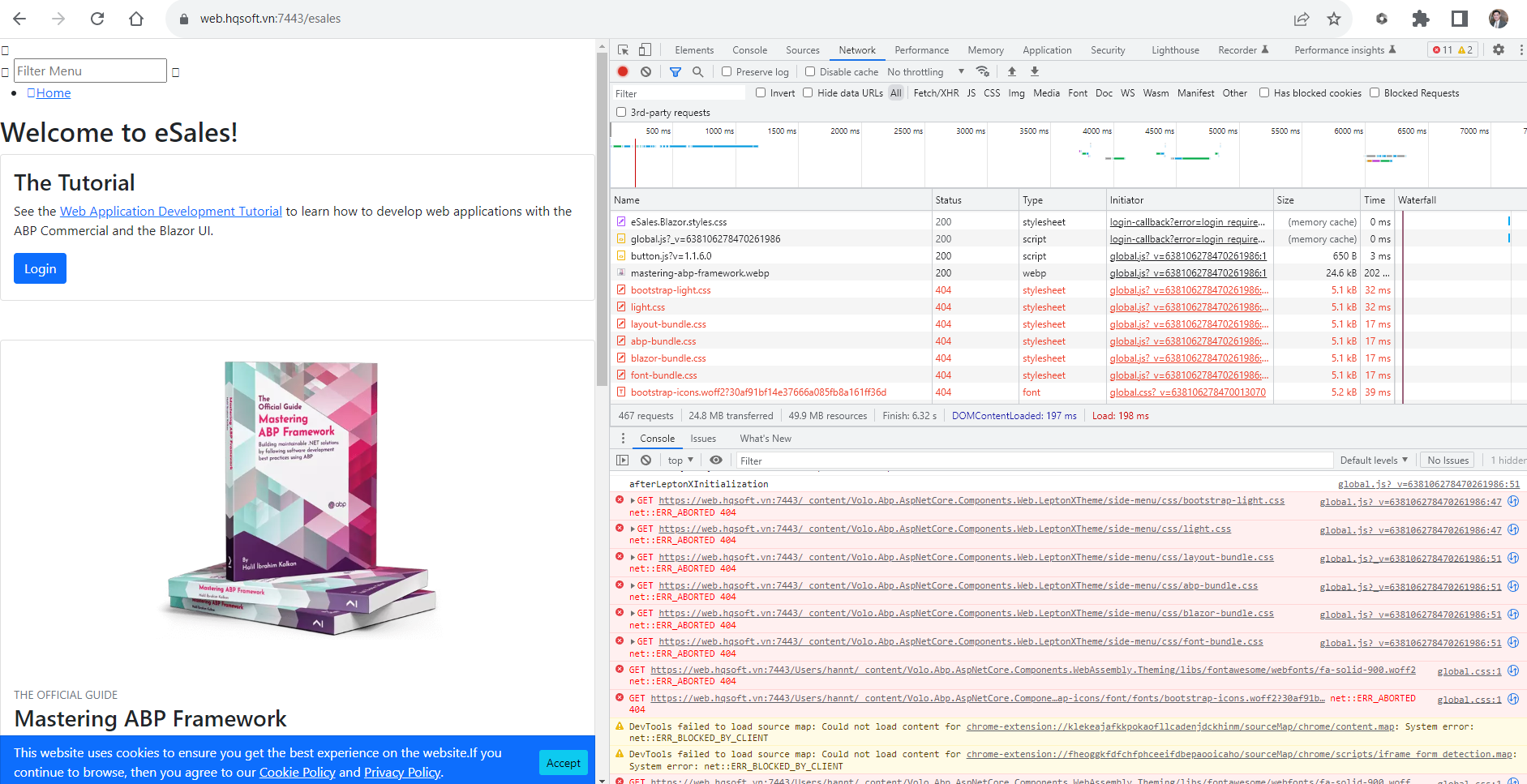
Hi Shiwei Liang, I reopen this ticket and also attached the log from application folder and IIS, too. Kindly check from this link for log files: https://drive.google.com/drive/folders/1TuTIeSQPioxTj-sKotKtVaEPkGJiISIm?usp=sharing Thanks Dharma
-
0
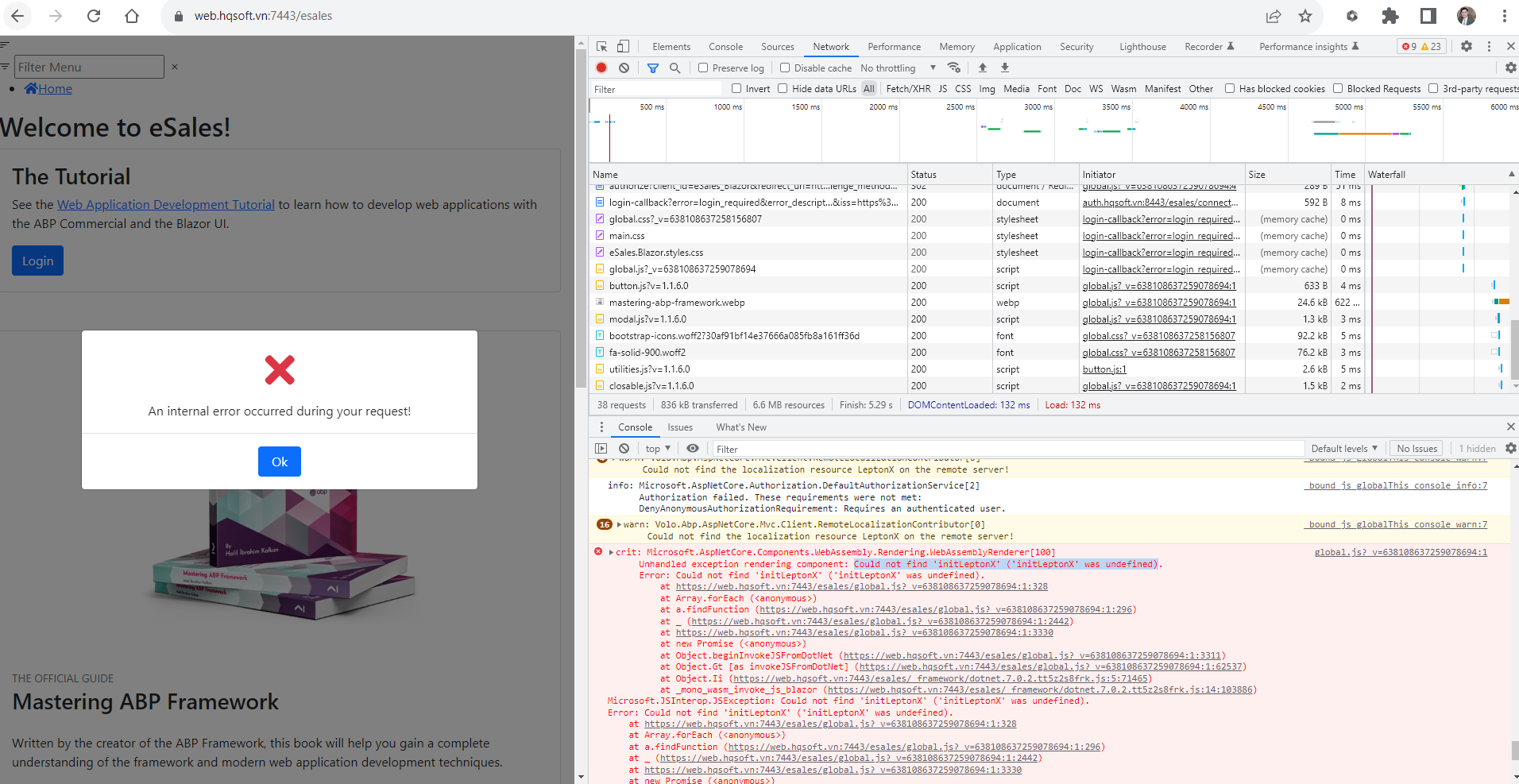
Can you try clearing the browser cookies or open a private window to try again?
-
0
-
0
Hi,
Try the following steps:
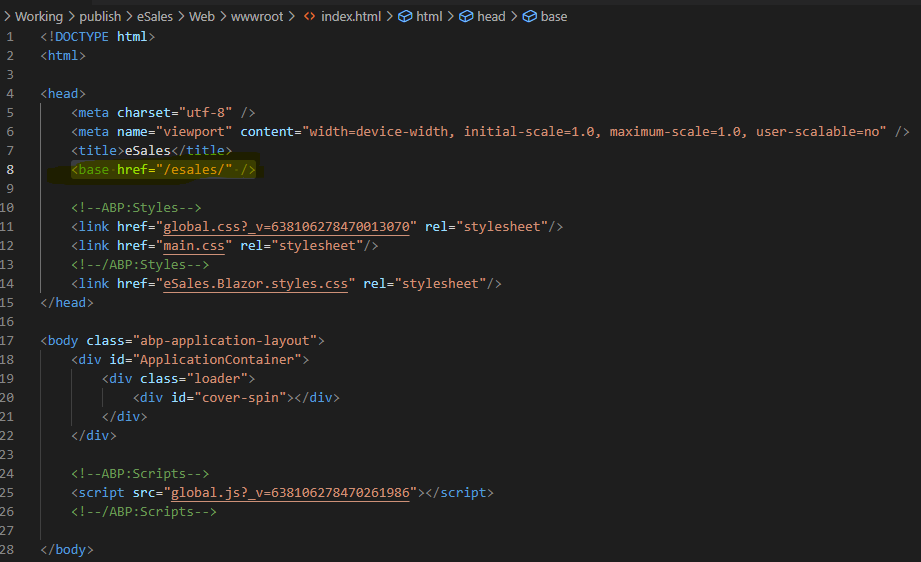
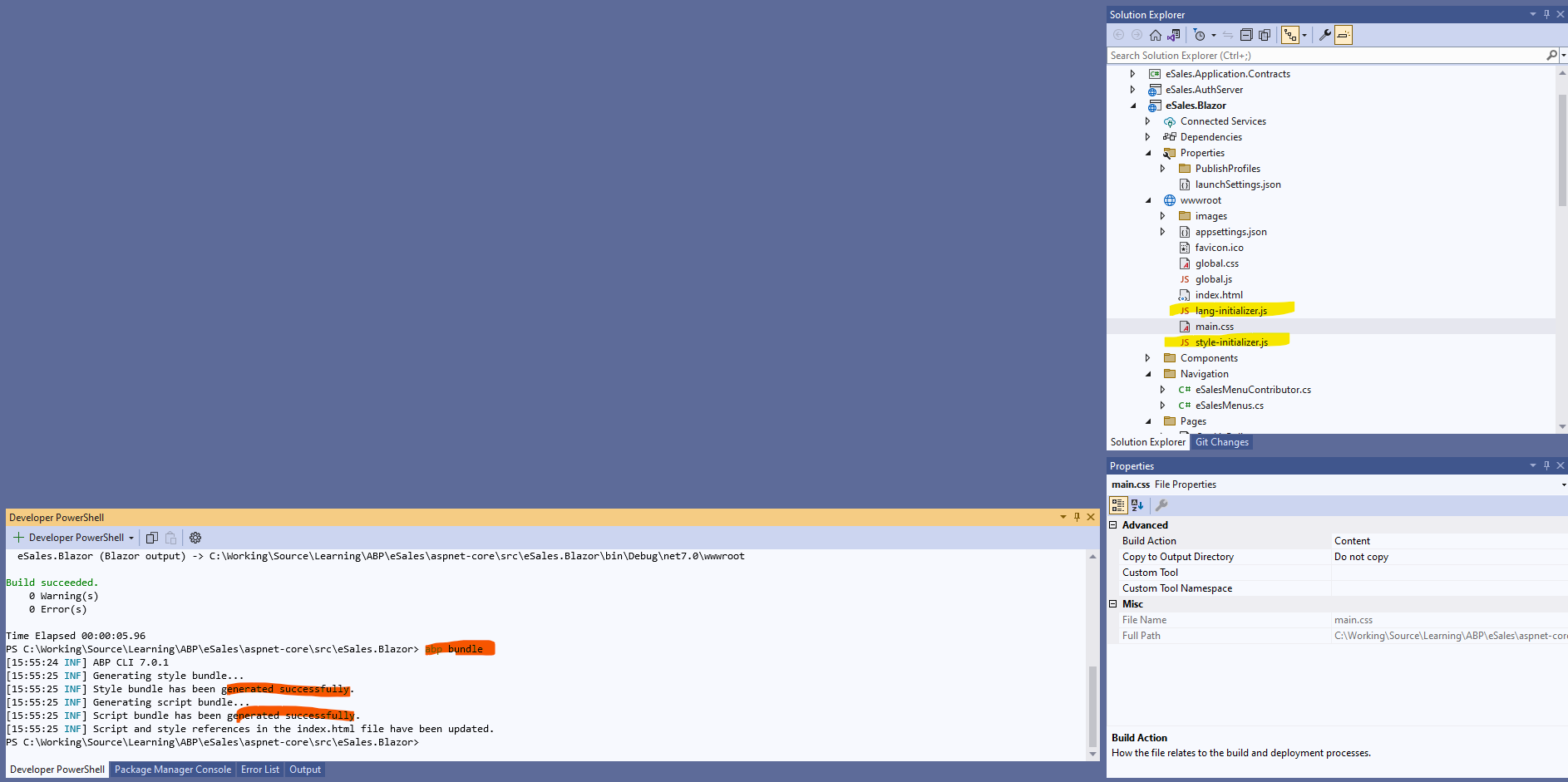
- Add lang-initializer.js and style-initializer.js files to the Blazor's wwwroot folder
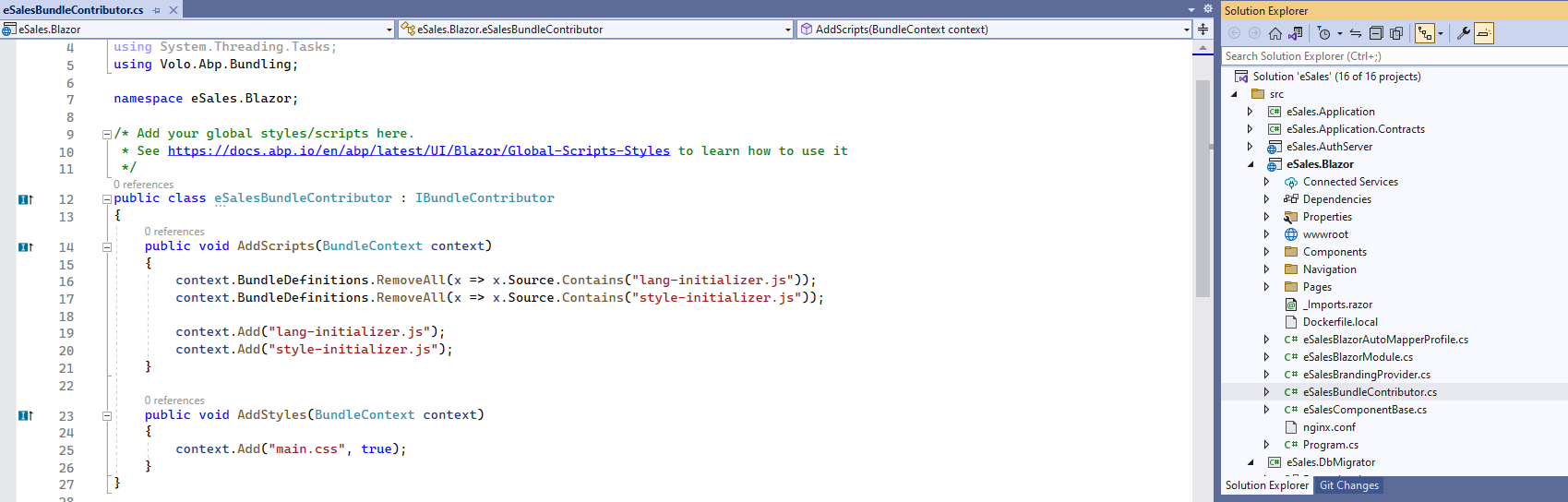
- Update the BundleContributor
- Run
dotnet buildandabp bundle
lang-initializer.js
window.afterLeptonXInitialization = function() { console.log("afterLeptonXInitialization"); var isRtl = JSON.parse(localStorage.getItem("Abp.IsRtl")); var direction = isRtl ? "rtl" : "ltr"; replaceStyleWith( createStyleUrl('layout-bundle', direction), `lpx-layout-bundle-style-${direction}`, `lpx-layout-bundle-style-${direction === 'rtl' ? 'ltr' : 'rtl'}` ); replaceStyleWith( createStyleUrl('abp-bundle', direction), `lpx-abp-bundle-style-${direction}`, `lpx-abp-bundle-style-${direction === 'rtl' ? 'ltr' : 'rtl'}` ); replaceStyleWith( createStyleUrl('blazor-bundle', direction), `lpx-blazor-bundle-style-${direction}`, `lpx-blazor-bundle-style-${direction === 'rtl' ? 'ltr' : 'rtl'}` ); replaceStyleWith( createStyleUrl('font-bundle', direction), `lpx-font-bundle-style-${direction}`, `lpx-font-bundle-style-${direction === 'rtl' ? 'ltr' : 'rtl'}` ); function createStyleUrl(theme, direction='ltr') { const styleName = direction === 'rtl' ? `${theme}.rtl` : theme; return `_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/${window.currentLayout}/css/${styleName}.css` } function createId(theme, type) { return theme && `lpx-theme-${type}-${theme}`; } function replaceStyleWith(path, id, previousId) { const link = document.createElement('link'); link.href = path; link.type = 'text/css'; link.rel = 'stylesheet'; link.id = id; const prevElem = document.querySelector(`#${previousId}`); document.getElementsByTagName('head')[0].appendChild(link); if (previousId) { prevElem?.remove(); } return link; } function loadThemeCSS(key, theme, themeOld, cssPrefix, direction='ltr') { const themeId = createId(theme, key); const previousThemeId = createId(themeOld, key); replaceStyleWith(createStyleUrl(cssPrefix + theme, direction), themeId, previousThemeId); } };style-initializer.js
window.afterLeptonXInitialization = function() { console.log("afterLeptonXInitialization"); var isRtl = JSON.parse(localStorage.getItem("Abp.IsRtl")); var direction = isRtl ? "rtl" : "ltr"; replaceStyleWith( createStyleUrl('layout-bundle', direction), `lpx-layout-bundle-style-${direction}`, `lpx-layout-bundle-style-${direction === 'rtl' ? 'ltr' : 'rtl'}` ); replaceStyleWith( createStyleUrl('abp-bundle', direction), `lpx-abp-bundle-style-${direction}`, `lpx-abp-bundle-style-${direction === 'rtl' ? 'ltr' : 'rtl'}` ); replaceStyleWith( createStyleUrl('blazor-bundle', direction), `lpx-blazor-bundle-style-${direction}`, `lpx-blazor-bundle-style-${direction === 'rtl' ? 'ltr' : 'rtl'}` ); replaceStyleWith( createStyleUrl('font-bundle', direction), `lpx-font-bundle-style-${direction}`, `lpx-font-bundle-style-${direction === 'rtl' ? 'ltr' : 'rtl'}` ); function createStyleUrl(theme, direction='ltr') { const styleName = direction === 'rtl' ? `${theme}.rtl` : theme; return `_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/${window.currentLayout}/css/${styleName}.css` } function createId(theme, type) { return theme && `lpx-theme-${type}-${theme}`; } function replaceStyleWith(path, id, previousId) { const link = document.createElement('link'); link.href = path; link.type = 'text/css'; link.rel = 'stylesheet'; link.id = id; const prevElem = document.querySelector(`#${previousId}`); document.getElementsByTagName('head')[0].appendChild(link); if (previousId) { prevElem?.remove(); } return link; } function loadThemeCSS(key, theme, themeOld, cssPrefix, direction='ltr') { const themeId = createId(theme, key); const previousThemeId = createId(themeOld, key); replaceStyleWith(createStyleUrl(cssPrefix + theme, direction), themeId, previousThemeId); } };[YourProjectName]BundleContributor
public class [YourProjectName]BundleContributor : IBundleContributor { public void AddScripts(BundleContext context) { context.BundleDefinitions.RemoveAll(x => x.Source.Contains("lang-initializer.js")); context.BundleDefinitions.RemoveAll(x => x.Source.Contains("style-initializer.js")); context.Add("lang-initializer.js"); context.Add("style-initializer.js"); } public void AddStyles(BundleContext context) { context.Add("main.css", true); } }PS, don't forget to update the
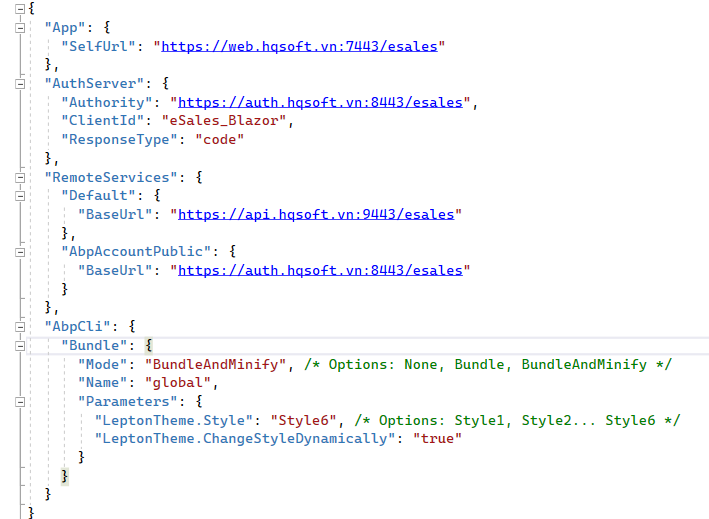
appsettings.jsonfile ofDbMigratorproject to update the Blazor project'sRootUrland update the database table. -
0
-
0
Hi,
Did you update the
BundleContributor? -
0
-
0
Hi,
Can you try
dotnet clean,dotnet buildandabp bundleagain?You can share a project with me if the problem still exists, I will check it. shiwei.liang@volosoft.com
-
0
I have sent email to you. Thanks
-
0
Hi,
Sorry, that is my fault. I copied the wrong content. style-initializer.js should be :
(function () { function isAlreadyLoaded(id) { return document.querySelector(`link[id^="lpx-theme-${id}-"]`)?.id; } function loadThemeCSS(key, event, cssPrefix) { const newThemeId = createId(event.detail.theme, key); const previousThemeId = createId(event.detail.previousTheme, key); const loadedCSS = isAlreadyLoaded(key); if (newThemeId !== loadedCSS) { leptonx.replaceStyleWith( createStyleUrl(cssPrefix + event.detail.theme), newThemeId, previousThemeId || loadedCSS ); } } function createId(theme, type) { return theme && `lpx-theme-${type}-${theme}`; } window.initLeptonX = function (layout = currentLayout, defaultStyle = "dim") { window.currentLayout = layout; leptonx.globalConfig.defaultSettings = { appearance: defaultStyle, containerWidth: 'full', }; leptonx.CSSLoadEvent.on(event => { loadThemeCSS('bootstrap', event, 'bootstrap-'); loadThemeCSS('color', event, ''); }); leptonx.init.run(); } const oldAfterLeptonXInitialization = window.afterLeptonXInitialization; window.afterLeptonXInitialization = function () { if(oldAfterLeptonXInitialization){ oldAfterLeptonXInitialization(); } } function createStyleUrl(theme, type) { if (isRtl()) { theme = theme + '.rtl'; } if (type) { return `_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/${window.currentLayout}/css/${type}-${theme}.css` } return `_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/${window.currentLayout}/css/${theme}.css`; } function isRtl() { return document.documentElement.getAttribute('dir') === 'rtl'; } })(); -
0
Hi Shiwei Liang, Thank you so much for your support. Finally, the problem is fixed and able to deploy to IIS successfully. Will this issue be fixed in the next version so that we can use default ABP Template and deploy to IIS as an application under the root domain? Thanks Dharma
-
0
Hi,
Yes, we will fix it in the next patch version. (7.0.2)
-
0
Yeah, that's a good news and waiting for this update. Thank you so much