- ABP Framework version: v7.0.1
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): No
Hi,
I wanted to add CSS and JS at the last of the tag but i want to exclude some of them from the minification.
What i did.
Created a ScriptContributor AND StyleContributer in DemoMinification.Web\Bundling
DemoScriptContributor.cs
[DependsOn(typeof(JQueryScriptContributor))]
public class DemoScriptContributor : BundleContributor
{
public const string DemoScript= "/demo/js/init.js";
public override void ConfigureBundle(BundleConfigurationContext context)
{
context.Files.AddIfNotContains(DemoScript);
}
}
public override void ConfigureBundle(BundleConfigurationContext context)
{
context.Files.AddIfNotContains(DemoScript);
}
}
**DemoStyleContributor.cs **
public class DemoStyleContributor : BundleContributor
{
public const string DemoStyle = "/demo/css/init.css";
public override void ConfigureBundle(BundleConfigurationContext context)
{
context.Files.AddIfNotContains(DemoStyle);
}
}
Created a ViewComponent and a Default.cshtml in DemoMinification.Web\Components\DemoJS
**DemoJsViewComponent **
public class DemoJsViewComponent : AbpViewComponent
{
public IViewComponentResult Invoke()
{
return View("/Components/DemoJs/Default.cshtml");
}
}
Default.cshtml
@using DemoMinification.Web.Bundling
@*@addTagHelper *, Volo.Abp.AspNetCore.Mvc.UI.Bundling*@
<abp-script type="typeof(DemoScriptContributor)" />
In DemoMinificationWebModule.cs, i added this method to add the CSS Bundle and to add a Hook for the ViewComponent which include the desired JS in the position we want and Populate the MinificationIgnoredFiles List to include those files i want to keep the same (not minified)
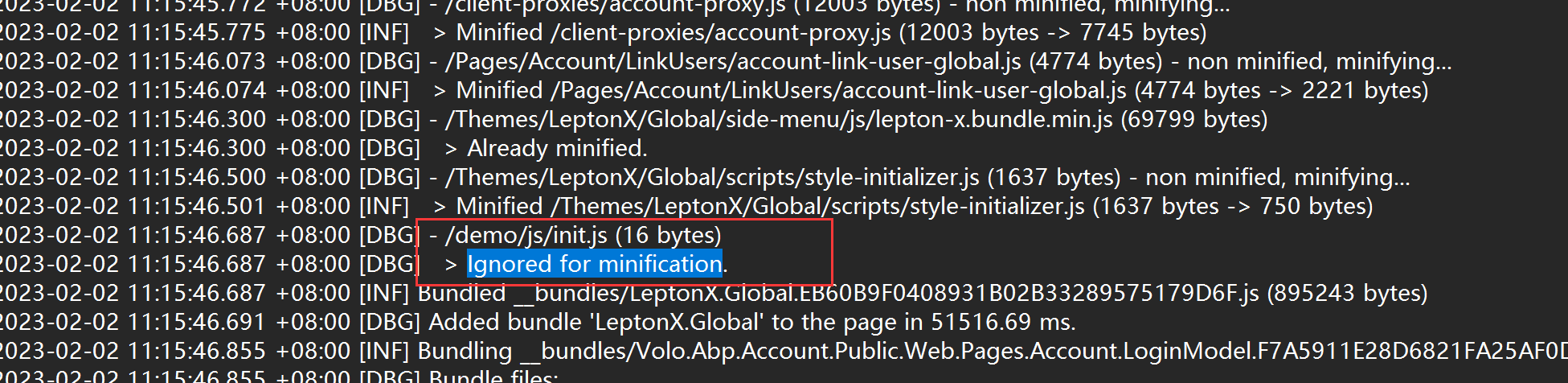
The problem is everything is minified and the IgnoredFiles added to the list are not IGNORED from the minification.
What can i do?
I attached a demo solution with the problem.
DemoMinificationWebModule.cs
private void ConfigureDemoBundle()
{
Configure<AbpBundlingOptions>(options =>
{
options
.StyleBundles
.Get(StandardBundles.Styles.Global)
.AddContributors(typeof(DemoStyleContributor));
});
Configure<AbpLayoutHookOptions>(options =>
{
options.Add(
LayoutHooks.Head.Last,
typeof(DemoJsViewComponent)
);
});
Configure<AbpBundlingOptions>(options =>
{
options.MinificationIgnoredFiles.Add("/demo/css/init.css");
options.MinificationIgnoredFiles.Add("/demo/js/init.js");
options.Mode = BundlingMode.BundleAndMinify;
});
}
3 Answer(s)
-
0
-
0
How can avoid that behavior? I want all the ignored files exist as a single <link rel="stylesheet"> and not be included in the bundled minificated version.
How is the bootstrap-light and bootstrap-dark (included in LeptonX Pro) excluded from minification and bundling? how can i approach something like this?
Also how can i change my own css from dark and light and being changed in the source code also as bootstrap-dark and bootstrap-light?
Thank you so much!
-
0
Hi,
How can avoid that behavior? I want all the ignored files exist as a single <link rel="stylesheet"> and not be included in the bundled minificated version.
It's Bundling & Minification system design, you can't avoid it. you should use
linktag add them to the page instead of using a bundle.How is the bootstrap-light and bootstrap-dark (included in LeptonX Pro) excluded from minification and bundling? how can i approach something like this?
You can remove them from bundling, and use HTML tag to add them to page.
Also how can i change my own css from dark and light and being changed in the source code also as bootstrap-dark and bootstrap-light?
You can check the style-initializer.js file. The file path is
/Themes/LeptonX/Global/scripts/style-initializer.js.For more information, see : https://docs.abp.io/en/abp/latest/UI/AspNetCore/Bundling-Minification