-
ABP Framework version: v7.0.1
-
UI type: Blazor Server
-
DB provider: EF Core
-
Tiered (MVC) or Identity Server Separated (Angular): no
-
Exception message and stack trace:
-
Steps to reproduce the issue:"
We have multiple Abp Applications lets call them client apps and we have one of the abp io application lets call it SSO provider which is responsible for managing our users and authenticate user for client applications (Working as Identity provider in the ecosystem)
We are Building a mobile app using react native that will use different apis from these client ABP Applications, in the mobile app user will login with our SSO provider to interact with client application API
For this we have managed to authenticate the user with our Identity provider abp app and able to receive an id and access token in mobile client upon login.
Now the next step is I believe is to exchange that token with client application to login the user and receive client application access token which we can use for authentication and authorization in the client api
I believe the endpoint to exchange that application token is
clientapp.com/api/identity/external-login
in swagger there is no details mentioned about the input parameters of this api endpoint.
Can you please guide?
3 Answer(s)
-
0
Hi,
As my understanding, you want to use the access token to access API.
Now the next step is I believe is to exchange that token with client application to login the user and receive client application access token which we can use for authentication and authorization in the client api
I believe the endpoint to exchange that application token is
clientapp.com/api/identity/external-loginNot actually, you can use the token to access any allowed API scope.
1
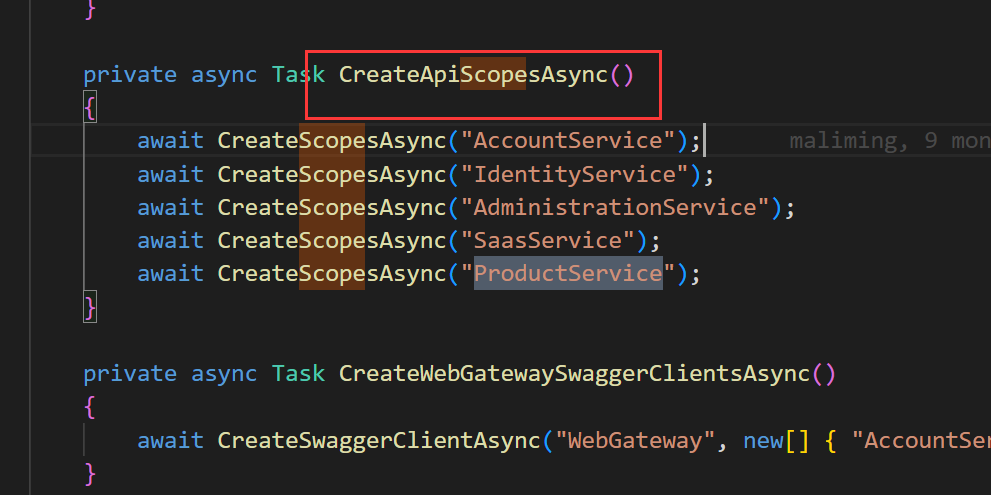
Create scope for you API

2
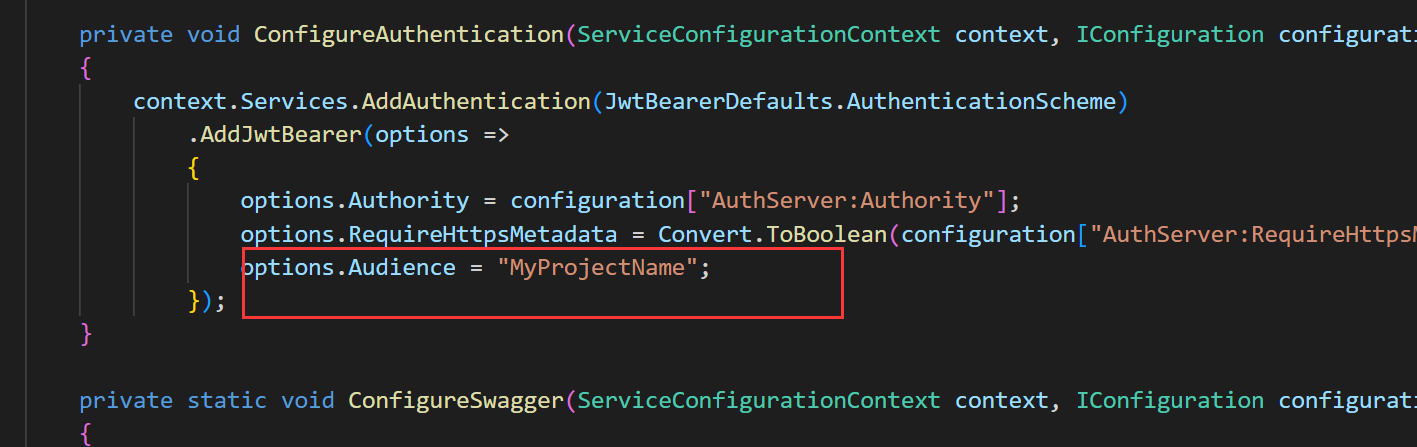
Configure scope
3
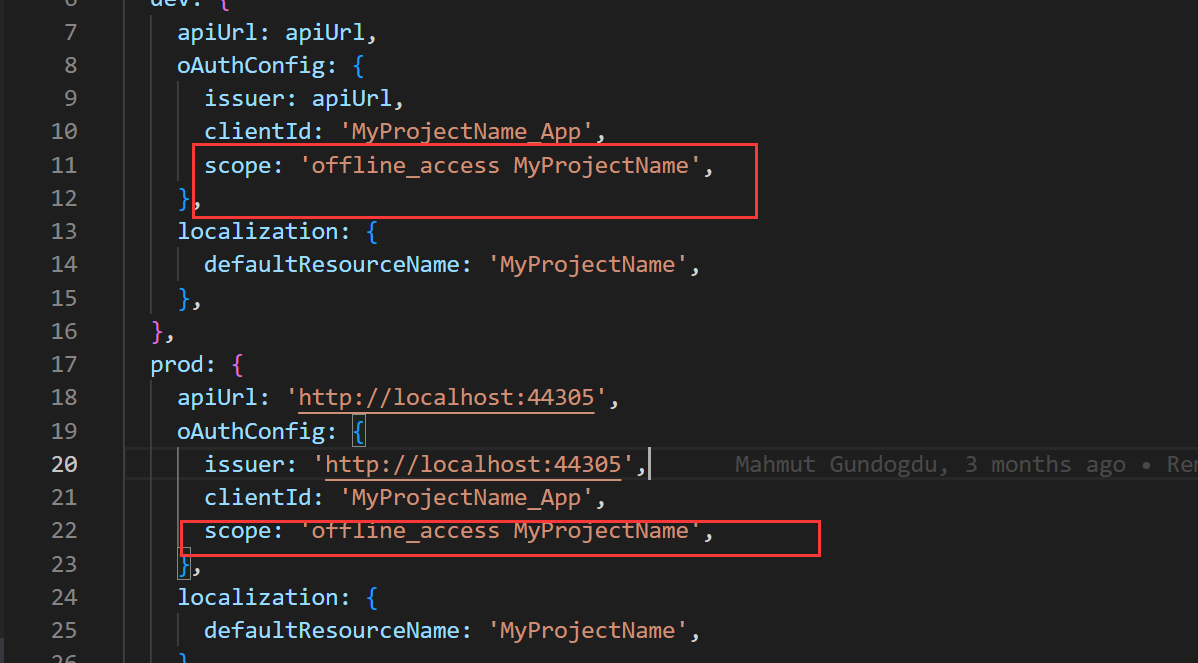
Add scope in the oAuthConfig of the react native app

-
0
I think you didn't get my question. Let me rephrase my question.
We have three apps, lets call them SSO, ReactNativeApp and WebApp.
SSO will be used as identity provider and all applications will login using OpenIddict.
We have successfully implemented this part. ReactNativeApp is authenticated using SSO and it have auth token.Now we want to access APIs of WebApp from ReactNativeApp.
At this point in time, ReactNativeApp have access token issued by SSO. How can we use that token to authenticate and access APIs of WebApp? -
0
Hi,
Sorry I misunderstood your question.
How can we use that token to authenticate and access APIs of WebApp?
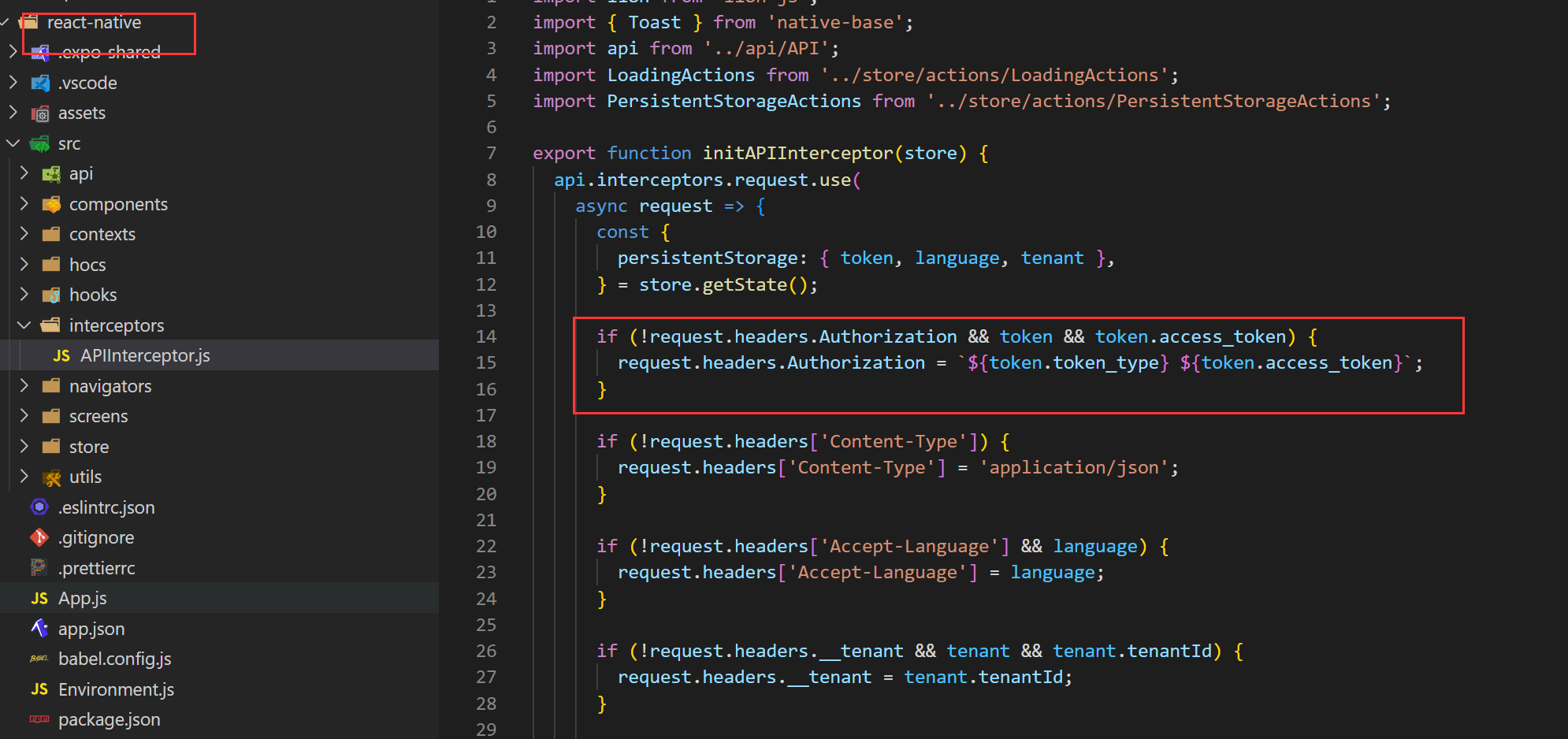
You just need to add the access token to the HTTP request header:
Authorization:Bearer {token}It's already done in react-native app in abp template