0
david.hurtado created
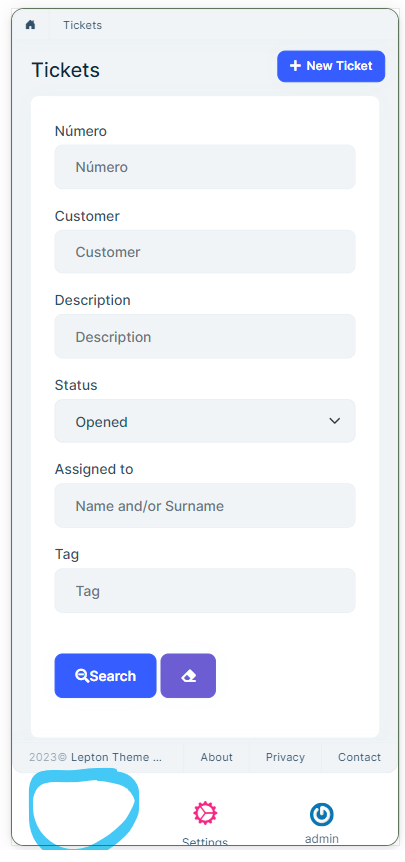
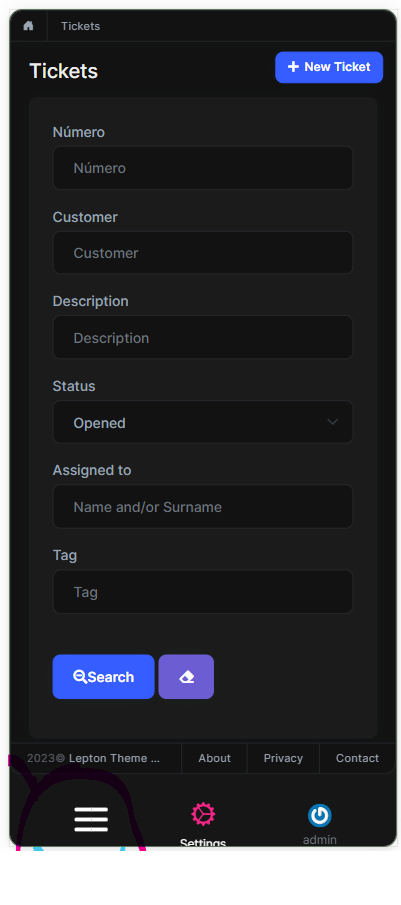
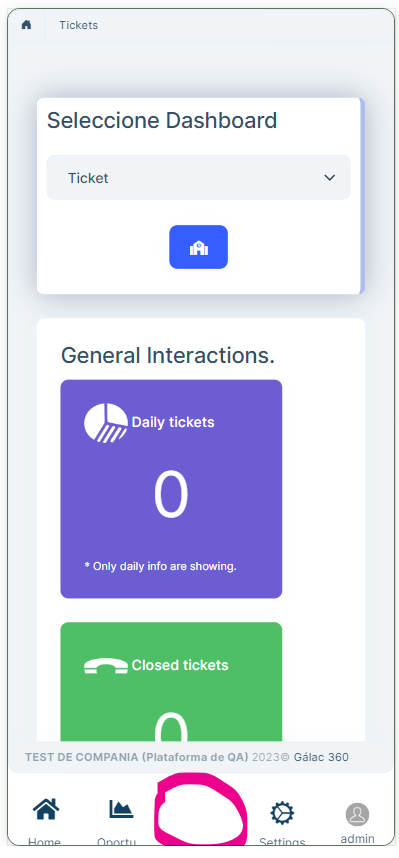
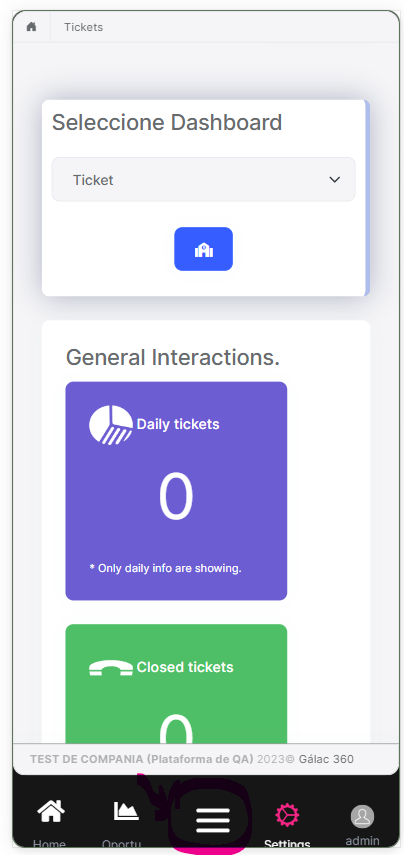
Hamburger menu doesn't show complete, in mobile UI. The background property doesn't show properly. In Light Theme doesn't show the orange background. In a simple solution generated by abp suite Works properly, but in our solution doesn''t work.
- ABP Framework version: v7.0.1
- UI type: Blazor Server
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:


- Steps to reproduce the issue:"
- We migrate form v 4.4.0 using Lepthom theam "Classic" but now in Lepthom Theme X we have this situation.
- Can you help us?
3 Answer(s)
-
0
Are you using the latest version of LeptonX?
Also make sure you changed theme package in
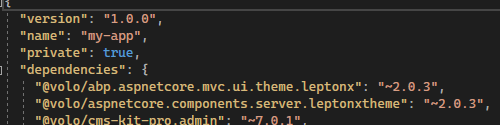
package.jsonfile"@volo/abp.aspnetcore.mvc.ui.theme.leptonx": "~2.0.3", "@volo/aspnetcore.components.server.leptonxtheme": "~2.0.3",And run
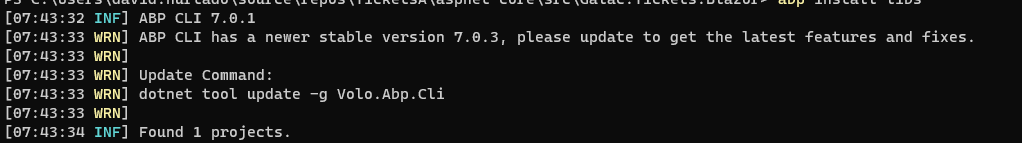
abp install-libscommand.Then all the css & javascript files should be updated.
-
0
-
0
Sorry for late answer, Unfortunately we couldn't reproduce the problem. Can you please provide us minimum reproduction steps to achieve this?