0
david.hurtado created
We have developed an application on Blazor Server. We have a situation that when users leave a modal window open and for some reason the connection is lost, the connection error cannot be displayed. Since it is hidden behind the modal window. Any suggestions to improve this experience for our users?
- ABP Framework version: v7.0.1
- UI type: Blazor Server
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace: The error is hidden by the modal window.
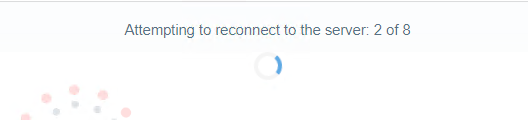
 This image show the error when don't have a modal window. And It's Ok.
This image show the error when don't have a modal window. And It's Ok.
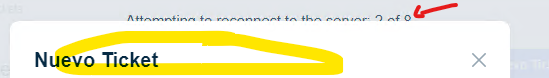
 In this image you can see that the error message is difficult to read.
In this image you can see that the error message is difficult to read.
- Steps to reproduce the issue:"
- With the application running, bring up any modal window and disconnect the network cable.
3 Answer(s)
-
0
hi
Add below code to
XXX.Blazor.Server/wwwroot/blazor-global-styles.css#components-reconnect-modal{ z-index: 1056 !important; } -
0
@maliming. It's works for one Modal. But if that modal have another modal windows. The message is hidden again.
-
0
You can keep adding the
z-indexvalue.#components-reconnect-modal{ z-index: 1056 !important; }



