- ABP Framework version: v5.3.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
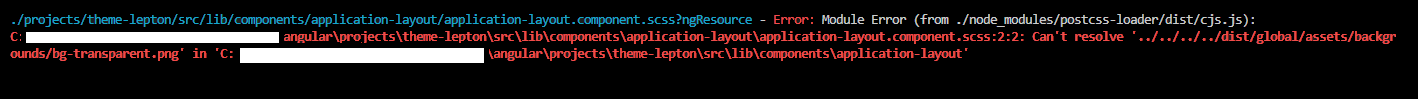
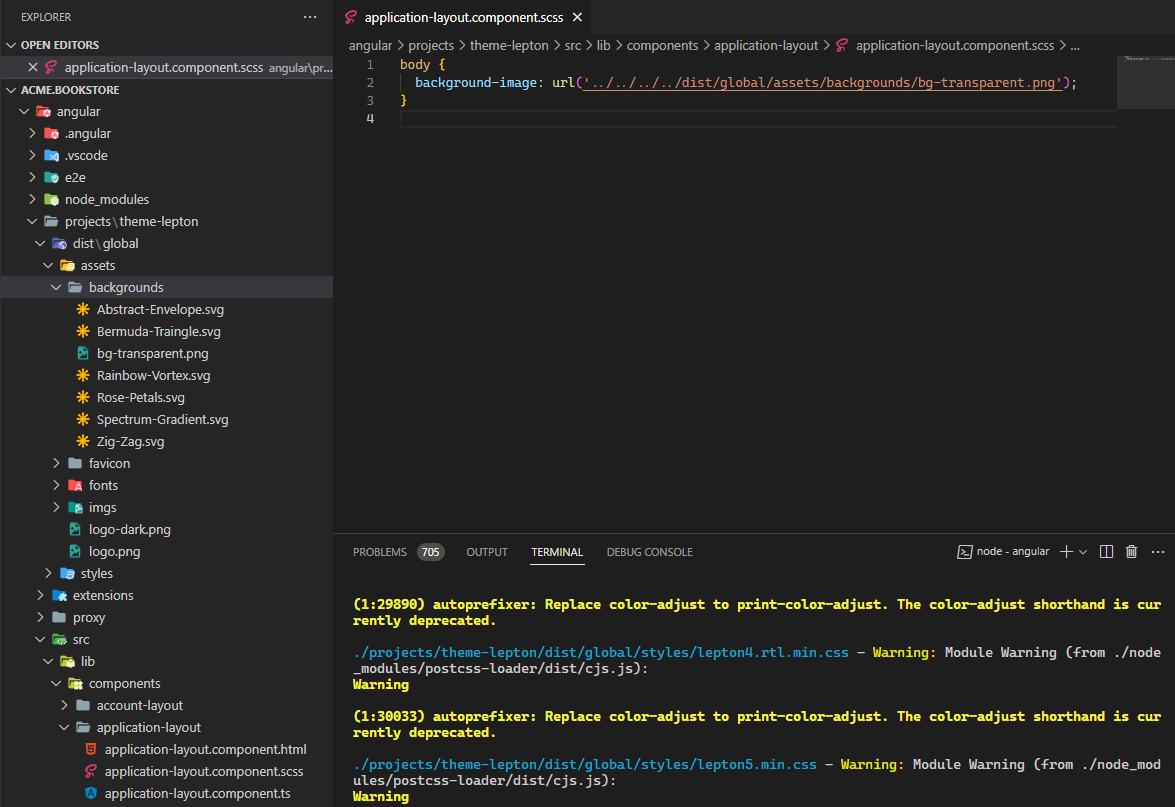
./projects/theme-lepton/src/lib/components/application-layout/application-layout.component.scss?ngResource - Error: Module Error (from ./node_modules/postcss-loader/dist/cjs.js):
C:\xxx\angular\projects\theme-lepton\src\lib\components\application-layout\application-layout.component.scss:2:2: Can't resolve '../../../../dist/global/assets/backgrounds/bg-transparent.png' in 'C:\xxx\angular\projects\theme-lepton\src\lib\components\application-layout'
12 Answer(s)
-
0
Hi Mustafa,
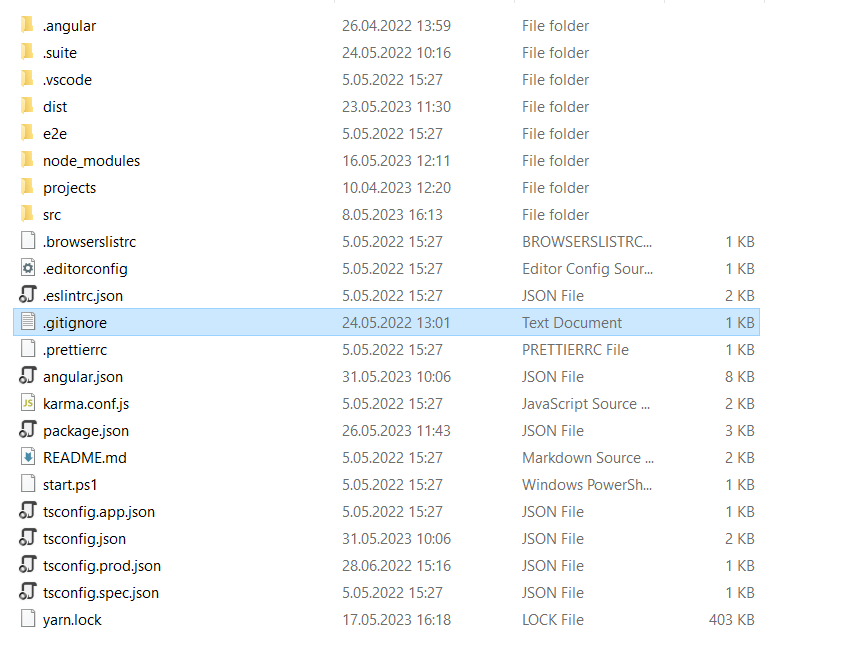
Can we see what's in the theme-lepton folder please ? Just want to be sure there is no any folder like dist, global backgrounds etc. If you have these folders, just be sure you are give the right url path in app-layout.component.scss file
-
0
Hi Masum Since I created the lepton theme with the abp suite, these folders are on my computer. And I didn't change url path in app-layout.component.scss. Dist folder exists in my computer and works without any exception but any of my teammates does not have this (dist) directory and they get exception which I shared in my first message.

-
0
Hi again Mustafa,
I've created an project with command below
abp new Acme.BookStore -csf -u angular -v 5.3.3- After that I opened abp suite
- Go to modules page
- Click Replace packages with source codes button for Lepton Theme (which I already select)

Output
It worked fine for me, can you try the steps and give me feedback please ?

-
0
Hi Masum,
As I described above, I didn't encounter any issues because I performed this process on my own computer. When I pushed the code to Git repository and then another teammate pulled it, we encountered this error on their computer. To reproduce the error, you can follow these steps:
- Push the project to the Git repository.
- Pull it into another folder and try to start project
-
0
Hi again Mustafa,
I applied your steps exactly and it's still works well, maybe you added assets folder to .gitignore ? Can you send the project to masumulu@volosoft.com mail address ?
-
0
Hi again Mustafa,
I applied your steps exactly and it's still works well, maybe you added assets folder to .gitignore ? Can you send the project to masumulu@volosoft.com mail address ?
Hi Masum,
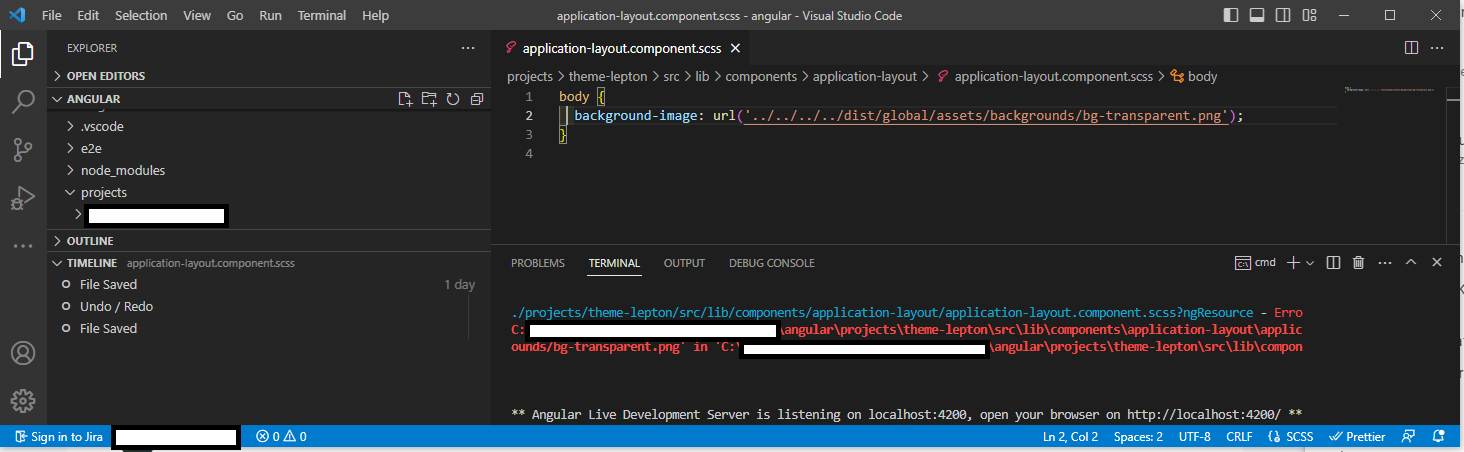
The issue you're experiencing is related to the reference of the
bg-transparent.pngfile, which is being referenced from the dist folder. application-layout.component.scss:body { background-image: url('../../../../dist/global/assets/backgrounds/bg-transparent.png'); }Since the dist folder is mentioned in the
.gitignorefile, it is not being pushed to the Git repository. Removing the dist folder from the.gitignorefile would be an incorrect solution.Instead, these types of files should ideally be located under the src/assets folder instead of the dist folder. It seems that there is a bug in the AbpSuite generation process that causes this issue. It is necessary to fix this bug so that the appropriate file structure is generated.
-
0
Hello again Mustafa, Can you please share your
.gitignorefile also, can you please check the is there any other this file.Thank you
-
0
-
0
mail address. You
Hi again mustafa, I'm sorry I wrote wrong my mail, this is the correct one: masum.ulu@volosoft.com can you please send again the mail ? :)
-
0
mail address. You
Hi again mustafa,
I'm sorry I wrote wrong my mail, this is the correct one: masum.ulu@volosoft.com
can you please send again the mail ? :)Hi Masum, I sent it to your e-mail address.
-
0
Hi Mustafa,
I'll try again create project and I'll add ignore file to my project. Meanwhile can you try to create same project with your any teammate from scratch and try to re-produce same error again ? Maybe it's specifically happens in your PC ? It's not that clear issue unfortunately I'll try that again also as an alternative can you try create with CLI not with suite ?
-
0
Hi again Mustafa,
Have you tried to create and test steps with CLI, does the error persist ?