Activities of "mustafa.ozturk"
Hi, Thank you for your support. In which version will you release these changes?
Hi, I've applied your solution on my code, it works perfectly.
But our first problem is still exist
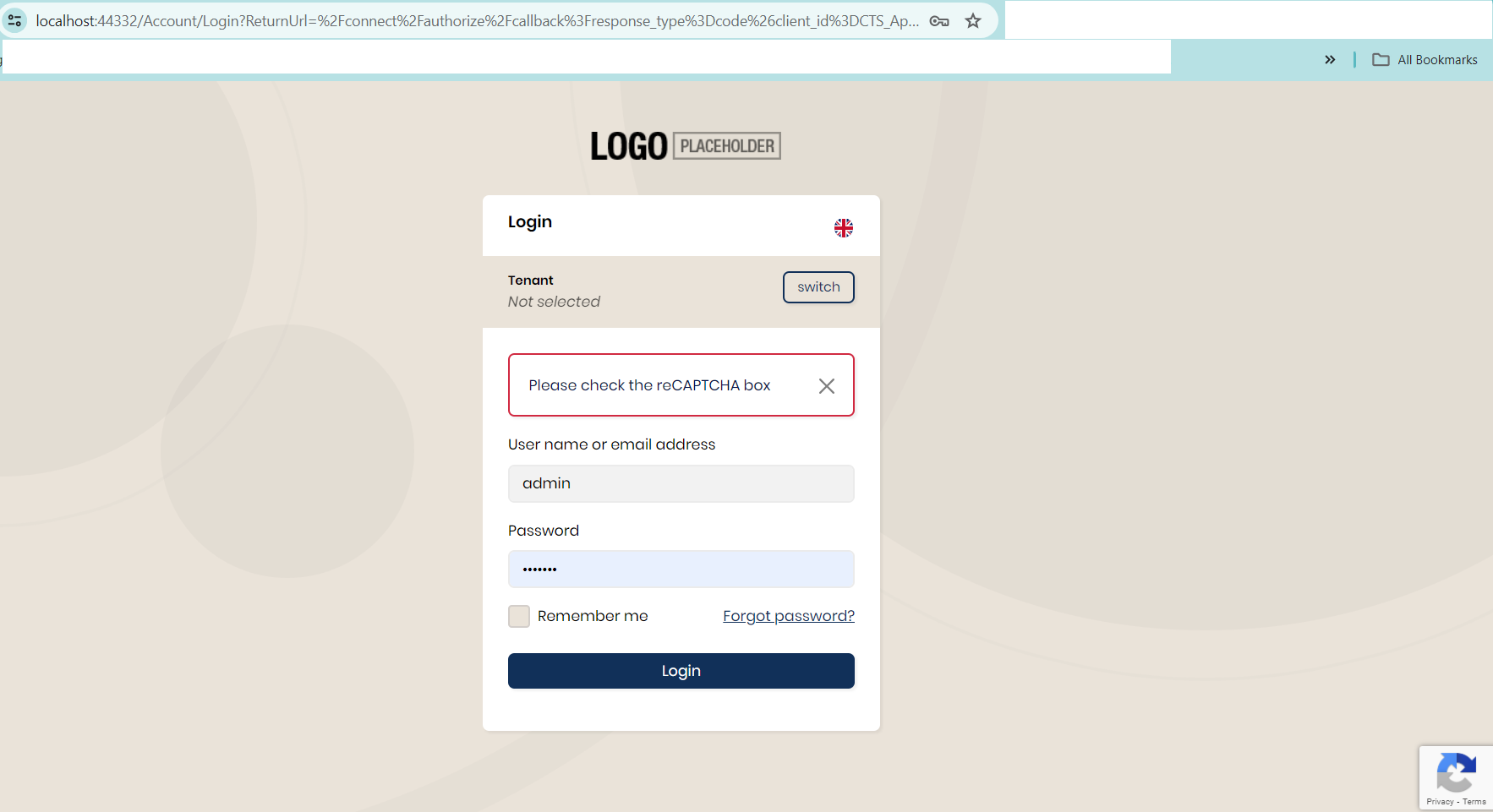
On the login page, the login button is allowed to be clicked before the recaptcha is installed and when it is clicked, it gives a Please check the reCAPTCHA box warning.
My form data is;
g-recaptcha-response=&LoginInput.UserNameOrEmailAddress=&LoginInput.Password=&Action=Login&__RequestVerificationToken=CfDJ8H9diOprNQlDp9PwDk5H5HJgdTiDjSJHzArWOLN4J0C7hgFlNU7rIUMNr5WPtT9N4bKre7e4YGu_38GfPeKfjdbP0U5eBW4ssYCNGseXklQB8tC2KGUn-p5djlS4mVgRsI44KnhccrhSbELR5cyFvws&LoginInput.RememberMe=false
This problem occurs especially in Slow Network situations. You can simulate with Slow 3G mode in Chrome. In this case, I can click the Login Button before the captcha icon appears at the bottom right. I think we shouldn't be able to click before downloading captcha
Hello,
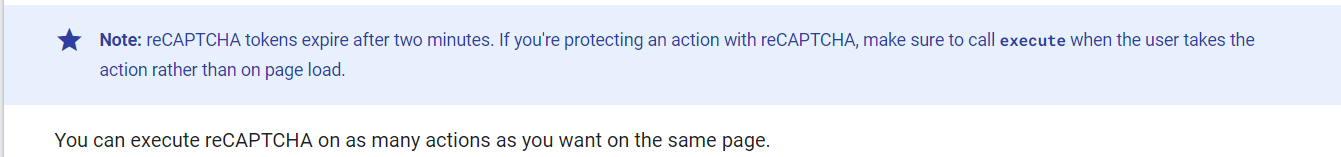
I've already checked this issue but it doesn't solve my problem, Below is a screenshot from the google recaptcha v3 document. Here it says that recaptcha will time out after 2 minutes. However, when I click on the login button, I monitor the network flow and it seems that it does not do this and we may be getting errors for this reason
ABP Framework version: v5.3.3
UI Type: Angular
Database System: EF Core (PostgreSQL)* Tiered (for MVC) or Auth Server Separated (for Angular): no
Exception message and full stack trace:
Our login screen is set to Authorization Code Flow. We use Google recaptcha v3. First problem: On the login page, the login button is allowed to be clicked before the recaptcha is installed and when it is clicked, it gives a Please check the reCAPTCHA box warning.
 Second problem:
If no action is taken on the login screen for more than 2 minutes, it gives Verification failed, score below threshold error when the login button is clicked.
Second problem:
If no action is taken on the login screen for more than 2 minutes, it gives Verification failed, score below threshold error when the login button is clicked.
In the case of Resource Owner Password Flow, no error occurs.
mail address. You
Hi again mustafa,
I'm sorry I wrote wrong my mail, this is the correct one: masum.ulu@volosoft.com
can you please send again the mail ? :)
Hi Masum, I sent it to your e-mail address.
Hi again Mustafa,
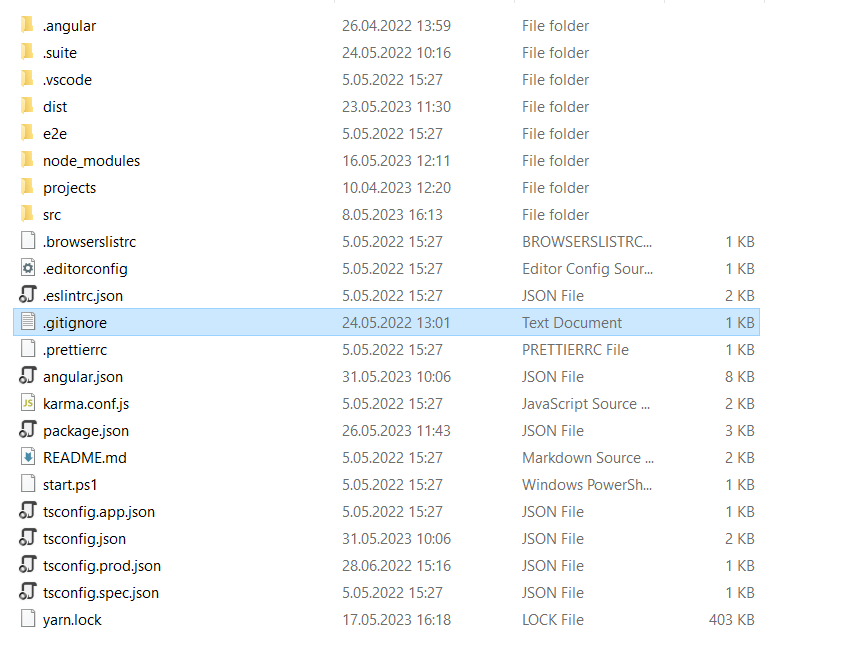
I applied your steps exactly and it's still works well, maybe you added assets folder to .gitignore ? Can you send the project to masumulu@volosoft.com mail address ?
Hi Masum,
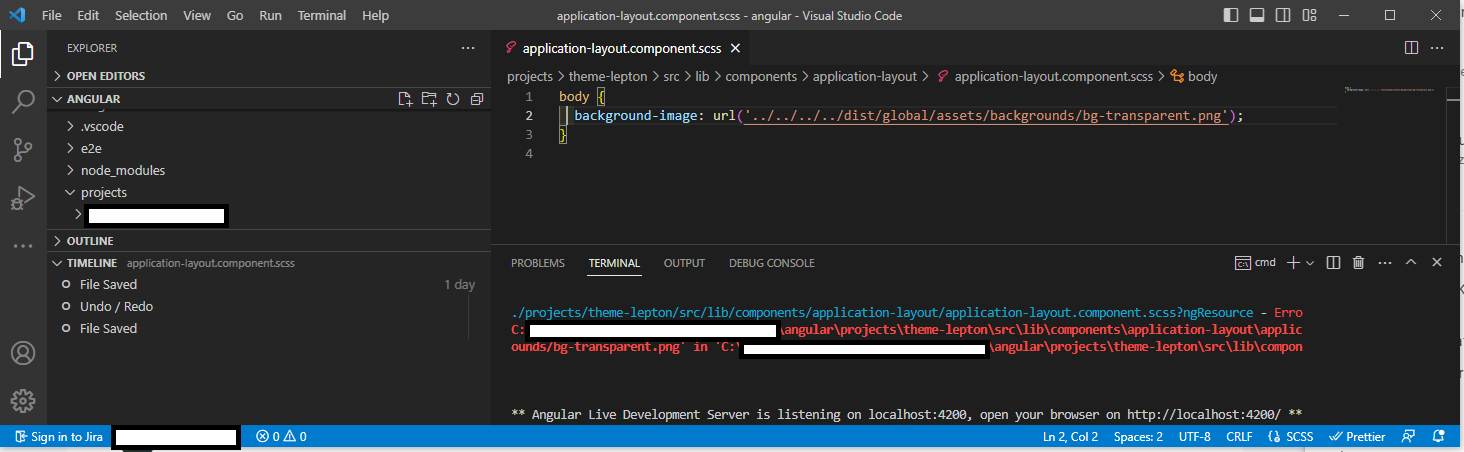
The issue you're experiencing is related to the reference of the bg-transparent.png file, which is being referenced from the dist folder.
application-layout.component.scss:
body {
background-image: url('../../../../dist/global/assets/backgrounds/bg-transparent.png');
}
Since the dist folder is mentioned in the .gitignore file, it is not being pushed to the Git repository.
Removing the dist folder from the .gitignore file would be an incorrect solution.
Instead, these types of files should ideally be located under the src/assets folder instead of the dist folder. It seems that there is a bug in the AbpSuite generation process that causes this issue. It is necessary to fix this bug so that the appropriate file structure is generated.
Hi Masum,
As I described above, I didn't encounter any issues because I performed this process on my own computer. When I pushed the code to Git repository and then another teammate pulled it, we encountered this error on their computer. To reproduce the error, you can follow these steps:
- Push the project to the Git repository.
- Pull it into another folder and try to start project
Hi Masum
Since I created the lepton theme with the abp suite, these folders are on my computer. And I didn't change url path in app-layout.component.scss.
Dist folder exists in my computer and works without any exception but any of my teammates does not have this (dist) directory and they get exception which I shared in my first message.

- ABP Framework version: v5.3.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
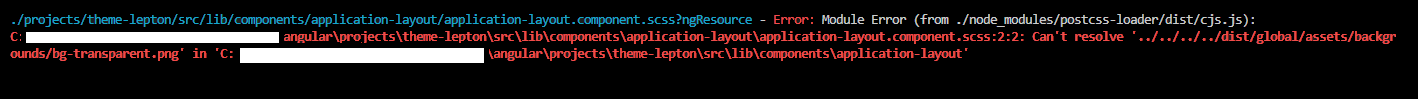
- Exception message and stack trace:
./projects/theme-lepton/src/lib/components/application-layout/application-layout.component.scss?ngResource - Error: Module Error (from ./node_modules/postcss-loader/dist/cjs.js):
C:\xxx\angular\projects\theme-lepton\src\lib\components\application-layout\application-layout.component.scss:2:2: Can't resolve '../../../../dist/global/assets/backgrounds/bg-transparent.png' in 'C:\xxx\angular\projects\theme-lepton\src\lib\components\application-layout'