Hi, ABP teams:
-
I use the newest v7.2.2 suite to generate Angular UI/ Tiered Project with Lepton Theme.
-
Create new Foobar entity with Required
Nameproperty. -
For angular side, I removed the
Validators.Requiredvalidator ofnamein thebuildFormfunction. -
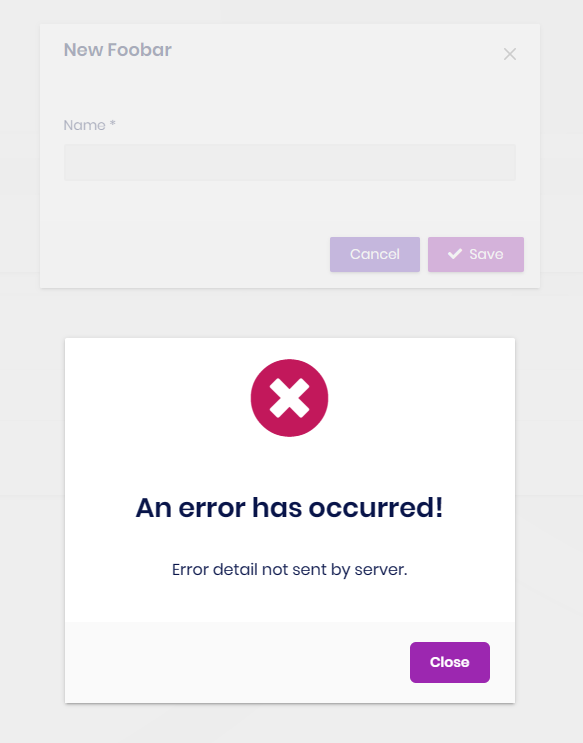
Start the projects and angular, add new foobar with the
Nameinput blank. Click the save button
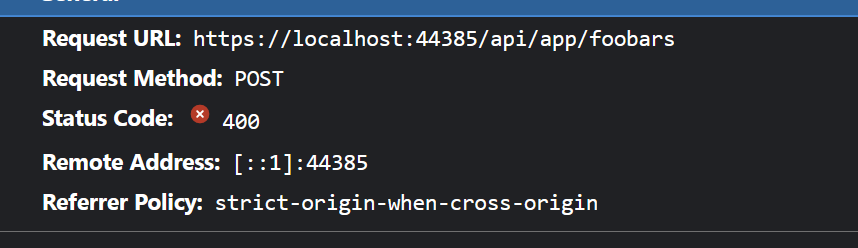
I got the below errors:
Error detail not sent by server.

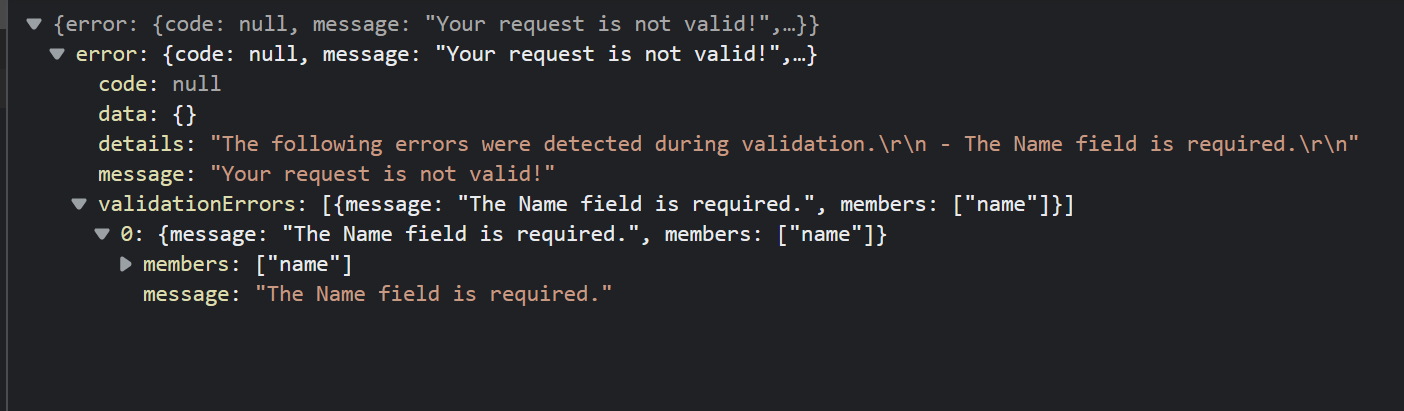
the server return the validation errors as follow:


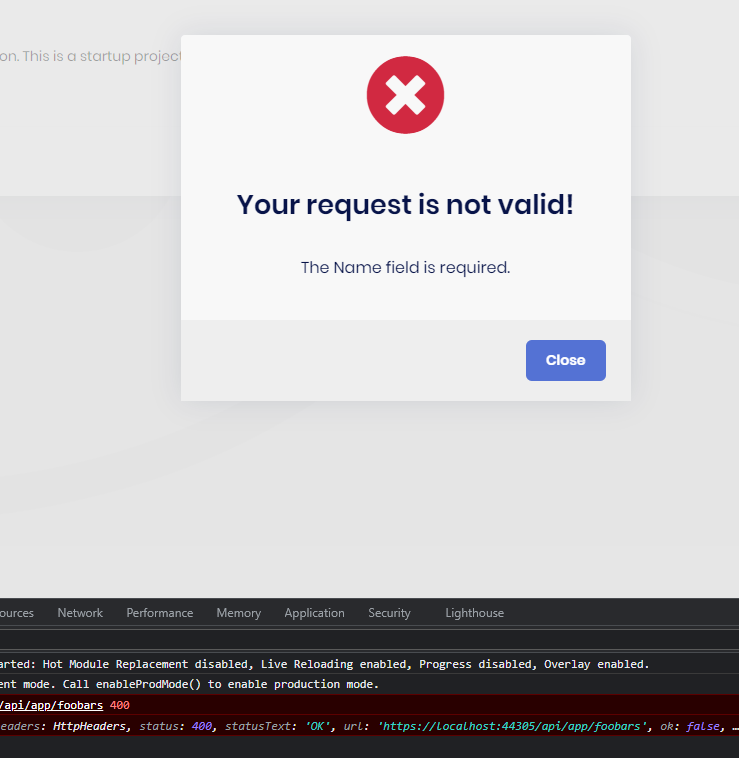
The expected error message should something like The Name field is required.
If you're creating a bug/problem report, please include followings:
-
ABP Framework version: v7.2.2
-
UI type: Angular
-
DB provider: EF Core
-
Tiered (MVC) or Identity Server Separated (Angular): yes
2 Answer(s)
-
0
Hello Linch,
I've refunded your credit,
We solved this problem with 7.3.0-rc.1 version, PR. When you update project It'll fixed.
For workaround you can use custom error handler for 400 response after the update project you can remove safelyExample
//error.handler.ts import { Injector } from '@angular/core'; import { HttpErrorResponse } from '@angular/common/http'; import { Observable, throwError } from 'rxjs'; import { LocalizationParam } from '@abp/ng.core'; import { Confirmation, ConfirmationService } from '@abp/ng.theme.shared'; export function handleHttpErrors(injector: Injector, httpError: HttpErrorResponse) { if (httpError?.status === 400) { return showError( injector, httpError.error.error.validationErrors[0].message, httpError.error.error.message, ); } return throwError(() => httpError); } function showError( injector: Injector, message: LocalizationParam, title: LocalizationParam, ): Observable<Confirmation.Status> { const confirmationService = injector.get(ConfirmationService); return confirmationService.error(message, title, { hideCancelBtn: true, yesText: 'AbpAccount::Close', }); }//app.module.ts import {HTTP_ERROR_HANDLER} from '@abp/ng.theme.shared'; import {handleHttpErrors} from './err.handler'; @NgModule({ declarations: [ //declarations ], imports: [ //Imports ], providers: [ //Other providers, { provide: HTTP_ERROR_HANDLER, useValue: handleHttpErrors }, ], bootstrap: [AppComponent], }) export class AppModule {}Output

-
0
Thanks. @masum.ulu


