- ABP Framework version: v7.2.2
- UI type: Blazor Server side assembly
- DB provider: EF Core
- Tiered (MVC): yes
- Exception message and stack trace:
- Steps to reproduce the issue: create a new solution. Add a custom css file and use classes added inside this file on controls in razor pages.
We need to add a new custom css filec (say site.css) and use classes from this file inside blazor pages. Need to know where this file should be added in project structure and how to refer to this file like we used to add a reference in index.html in non commercial solution. How this is done in commercial solution.
23 Answer(s)
-
0
Hi,
you could use the BundleContributor to add your custom css file.
Here is the documentation: https://docs.abp.io/en/abp/latest/UI/Blazor/Global-Scripts-Styles
If you need futher assistance let me know.
Kind regards Nico
-
0
This solution says that we need to
- First add MyProjectBundleContributor : IBundleContributor
- add below in appsettings.json
"AbpCli": { "Bundle": { "Mode": "BundleAndMinify", /* Options: None, Bundle, BundleAndMinify */ "Name": "global", "Parameters": { "ExcludeThemeFromBundle":"true" } } } 3) There is a reference to this article to run bundle command: https://docs.abp.io/en/abp/latest/CLI#bundle which asks to run below command:
abp bundle
I get below error: Unsupported project type. Project type must be Microsoft.NET.Sdk.BlazorWebAssembly.
As I mentioned in ticket earlier as well: UI type: Blazor Server side assembly
Please help.
-
0
Sorry about that.
First place your css file inside the
wwwrootdirectory of the Blazor-Project.Then you can add the additional css to the
ConfigureBundles-Method inside the BlazorModule of your solution.private void ConfigureBundles() { Configure<AbpBundlingOptions>(options => { // MVC UI options.StyleBundles.Configure( LeptonXThemeBundles.Styles.Global, bundle => { bundle.AddFiles("/global-styles.css"); } ); // Blazor UI options.StyleBundles.Configure( BlazorLeptonXThemeBundles.Styles.Global, bundle => { //**Add it to the bundle here** bundle.AddFiles("/blazor-global-styles.css"); //You can remove the following line if you don't use Blazor CSS isolation for components bundle.AddFiles("/ABP.Support.UpdateAuditLogsMissing.Blazor.styles.css"); } ); }); }Hope that helps
-
0
Can I add Javascript files as well here only? Or JS files need to be added somewhere else?
-
0
You can add them there as well.
Here is an example:
private void ConfigureBundles() { Configure<AbpBundlingOptions>(options => { // MVC UI options.StyleBundles.Configure( LeptonXThemeBundles.Styles.Global, bundle => { bundle.AddFiles("/global-styles.css"); } ); // Blazor UI options.StyleBundles.Configure( BlazorLeptonXThemeBundles.Styles.Global, bundle => { bundle.AddFiles("/blazor-global-styles.css"); //You can remove the following line if you don't use Blazor CSS isolation for components bundle.AddFiles("/ABP.Support.UpdateAuditLogsMissing.Blazor.styles.css"); } ); // Scripts options.StyleBundles.Configure( "MyGlobalBundle", bundle => { bundle.AddFiles("/my-js.js"); } ); }); }You need to add the following line to the _Host.cshtml file in the Blazor Page:
<abp-script-bundle name="MyGlobalBundle" />Also place the js file inside the
wwwrootfolder.Kind Regards Nico
-
0
This has worked. Thank you :)
-
0
No problem :)
-
0
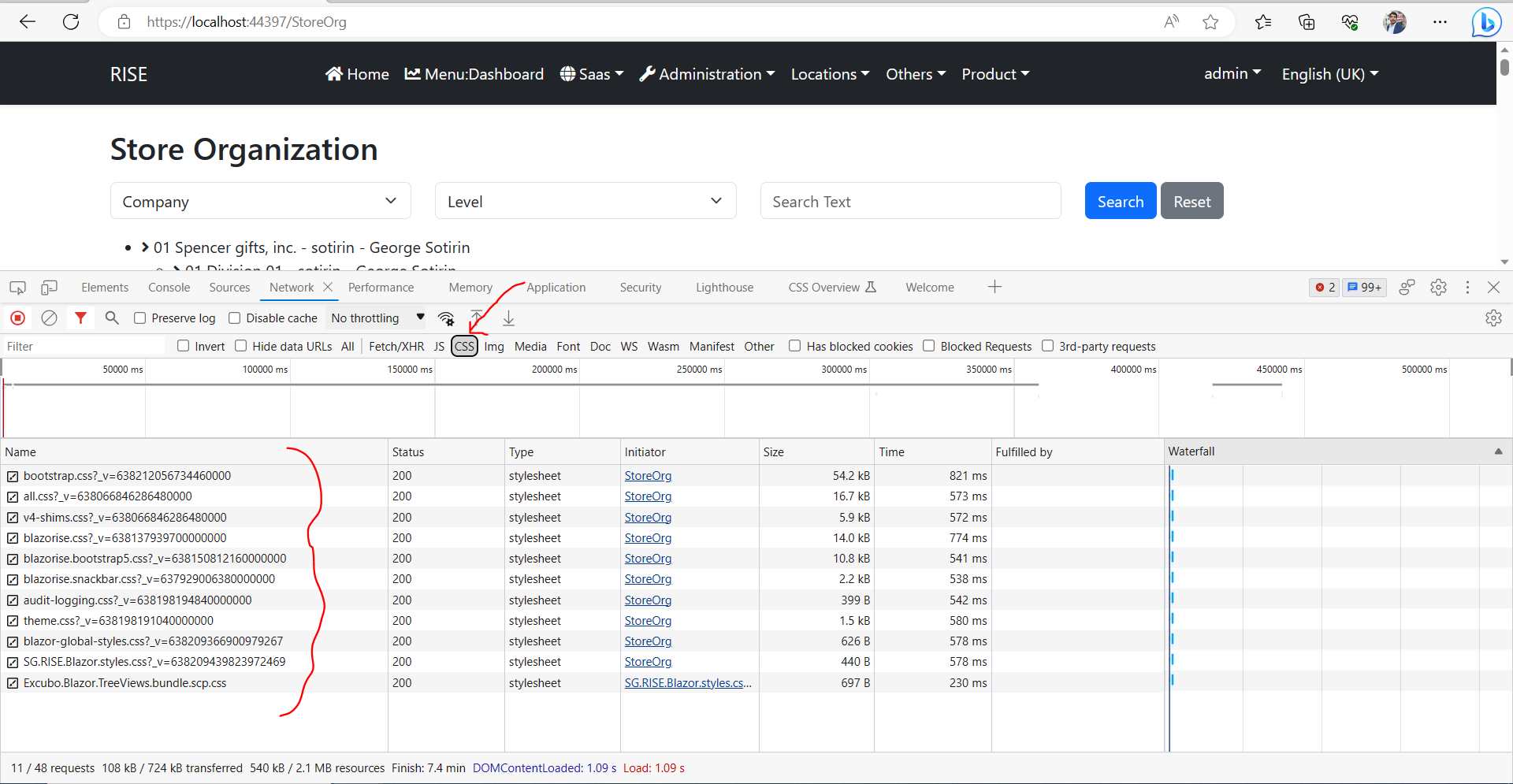
Bundles are not loading when running app in local. Also for few pages in deployed version Bundles are not loading.
Any idea?
-
0
For deployed app: Can you name some of the pages where the bundles are missing? Maybe the pages where the bundles dont load are MVC Pages. Then you would need to add the files also to the mvc global bundles.
For local development: Does the browser try to load the resources? Do you get any errors that you could share?
-
0
For deployed app: Bundles are missing in some of the custom razor components. However it gets loaded in a few components.
For local development: I am not seeing any error.
-
0
Just for clarification: You mean your added css and js files of the bundles? Rest of bundled css and js of lepton x is available?
-
0
this is the code:
private void ConfigureBundles() { Configure<AbpBundlingOptions>(options => { // MVC UI options.StyleBundles.Configure( BasicThemeBundles.Styles.Global, bundle => { bundle.AddFiles("/global-styles.css"); } );
// Blazor UI options.StyleBundles.Configure( BlazorBasicThemeBundles.Styles.Global, bundle => { bundle.AddFiles("/js/Scroll.js"); bundle.AddFiles("/js/exporttoexcel.js"); bundle.AddFiles("/js/Notify.js"); bundle.AddFiles("/js/spinner.js"); bundle.AddFiles("/site.css"); bundle.AddFiles("/main.css"); bundle.AddFiles("/blazor-global-styles.css"); //You can remove the following line if you don't use Blazor CSS isolation for components bundle.AddFiles("/AppName.Blazor.styles.css"); } ); }); } -
0
you need to add the java script to the script bundles as explained above by me.
you added them to the StyleBundles.
correct would be:
private void ConfigureBundles() { Configure<AbpBundlingOptions>(options => { // MVC UI options.StyleBundles.Configure( BasicThemeBundles.Styles.Global, bundle => { bundle.AddFiles("/global-styles.css"); } ); // Blazor UI options.StyleBundles.Configure( BlazorBasicThemeBundles.Styles.Global, bundle => { bundle.AddFiles("/site.css"); bundle.AddFiles("/main.css"); bundle.AddFiles("/blazor-global-styles.css"); //You can remove the following line if you don't use Blazor CSS isolation for components bundle.AddFiles("/AppName.Blazor.styles.css"); } ); // Scripts options.StyleBundles.Configure( "MyGlobalBundle", bundle => { bundle.AddFiles("/js/Scroll.js"); bundle.AddFiles("/js/exporttoexcel.js"); bundle.AddFiles("/js/Notify.js"); bundle.AddFiles("/js/spinner.js"); } ); }Also dont forget: You need to add the following line to the _Host.cshtml file in the Blazor Page:
<abp-script-bundle name="MyGlobalBundle" /> Also place the js file inside the wwwroot folder.
Once again here is the documentation: https://docs.abp.io/en/abp/latest/UI/Blazor/Global-Scripts-Styles
-
0
I will try this
-
0
you need to add the java script to the script bundles as explained above by me.
you added them to the StyleBundles.
correct would be:
private void ConfigureBundles() { Configure<AbpBundlingOptions>(options => { // MVC UI options.StyleBundles.Configure( BasicThemeBundles.Styles.Global, bundle => { bundle.AddFiles("/global-styles.css"); } ); // Blazor UI options.StyleBundles.Configure( BlazorBasicThemeBundles.Styles.Global, bundle => { bundle.AddFiles("/site.css"); bundle.AddFiles("/main.css"); bundle.AddFiles("/blazor-global-styles.css"); //You can remove the following line if you don't use Blazor CSS isolation for components bundle.AddFiles("/AppName.Blazor.styles.css"); } ); // Scripts options.StyleBundles.Configure( "MyGlobalBundle", bundle => { bundle.AddFiles("/js/Scroll.js"); bundle.AddFiles("/js/exporttoexcel.js"); bundle.AddFiles("/js/Notify.js"); bundle.AddFiles("/js/spinner.js"); } ); }Also dont forget: You need to add the following line to the _Host.cshtml file in the Blazor Page:
<abp-script-bundle name="MyGlobalBundle" /> Also place the js file inside the wwwroot folder.
Once again here is the documentation: https://docs.abp.io/en/abp/latest/UI/Blazor/Global-Scripts-Styles
Hi,
Above solution you have provided is not working .. !! To be specific ..
For deployed app: Bundles are missing in some of the custom razor components. However it gets loaded in a few components. (CSS is getting applied to like one or two page only)
For local development: I am not seeing any error.
Could you guys .. provide me a proper solution .. so that.. what ever CSS and JS files those I am using ..should get loaded once i build..!
-
0
Hi,
I tested the solution provided above with a fresh project with blazor server side and tiered and it worked. Wouldn´t propose it if not. My guess would be there might be another issue in the project.
But for your question
Could you guys .. provide me a proper solution .. so that.. what ever CSS and JS files those I am using ..should get loaded once i build..!
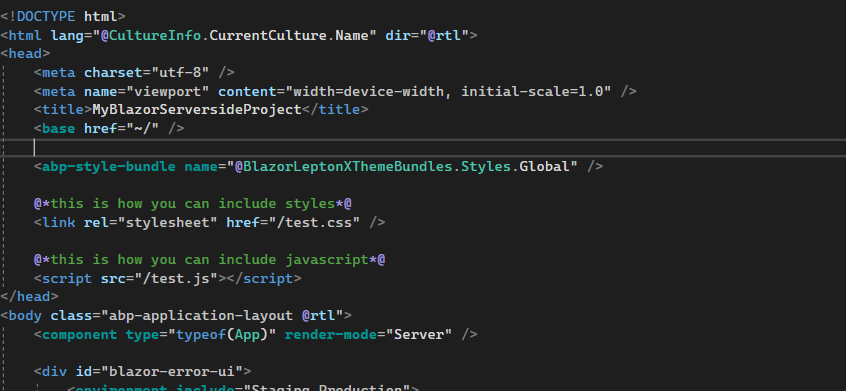
One think you can do to always add your css/js files is to include them directly in the
_Host.cshtmllike this (see the link and script element in head):
If you still face issues with that solution there must be some other reason. It would help then if you send a zip of the project to me ( nico@chrobyte.de ) so i can help you fix it.
Kind regards Nico
-
0
Hi Nico,
I tried adding these files directly in _host.cshtml file as well. Still it is not working.
Can we pls connect on call?
-
0
We can join team or Zoom meeting or over other any channel.
-
0
Hi,
sorry to hear that this still does not work. Please e-mail support@abp.io for further assistance for this problem.
Kind regards Nico
-
0
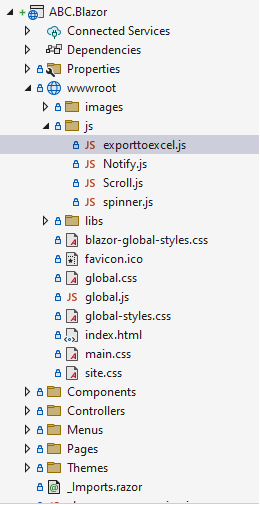
Structure of our Blazor project is shown in below screenshot. We have a folder “js” inside wwwroot where we have kept few custom javascript files (exporttoexcel.js, Notify.js, Scroll.js & spinner.js)
We are trying to create a bundle for these files using below code inside BlazorModule.cs:
options.StyleBundles.Configure( "MyGlobalBundle", bundle => { bundle.AddFiles("/global.js"); bundle.AddFiles("/js/Scroll.js");
bundle.AddFiles("/js/exporttoexcel.js"); bundle.AddFiles("/js/Notify.js"); bundle.AddFiles("/js/spinner.js"); } );In above code we are naming the bundle using BlazorBasicThemeBundles.Styles.Global. Below is the variable declaration for this (default one by ABP). public static class Styles { public static string Global = "Blazor.BasicTheme.Global"; }
Similarly, we have CSS files present inside wwwroot folder. And code added to create bundle for this is:
// Blazor UI options.StyleBundles.Configure( BlazorBasicThemeBundles.Styles.Global, bundle => { bundle.AddFiles("/global.css"); bundle.AddFiles("/site.css"); bundle.AddFiles("/main.css"); bundle.AddFiles("/blazor-global-styles.css"); bundle.AddFiles("/SG.RISE.Blazor.styles.css"); } );
-
0
Still bundles are not loaded for few components.
-
0
Validations are also not working as we have some code written in JS files.
-
0
Hi,
try to change this:
options.StyleBundles.Configure( "MyGlobalBundle", bundle => { bundle.AddFiles("/global.js"); bundle.AddFiles("/js/Scroll.js"); bundle.AddFiles("/js/exporttoexcel.js"); bundle.AddFiles("/js/Notify.js"); bundle.AddFiles("/js/spinner.js"); } );To this:
options.ScriptBundle.Configure( "MyGlobalBundle", bundle => { bundle.AddFiles("/global.js"); bundle.AddFiles("/js/Scroll.js"); bundle.AddFiles("/js/exporttoexcel.js"); bundle.AddFiles("/js/Notify.js"); bundle.AddFiles("/js/spinner.js"); } );The rest seems ok. If you still face the issue that its not working for some components contact support@abp.io for onsite support. There must be another problem why your added css and js is not available for these components.