-
ABP Framework version: v7.2.1
-
UI type: Blazor Server
-
DB provider: EF Core
-
Tiered (MVC) or Identity Server Separated (Angular): Tiered, separate OpenIddict server
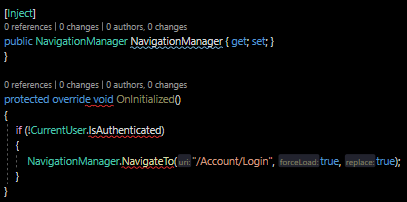
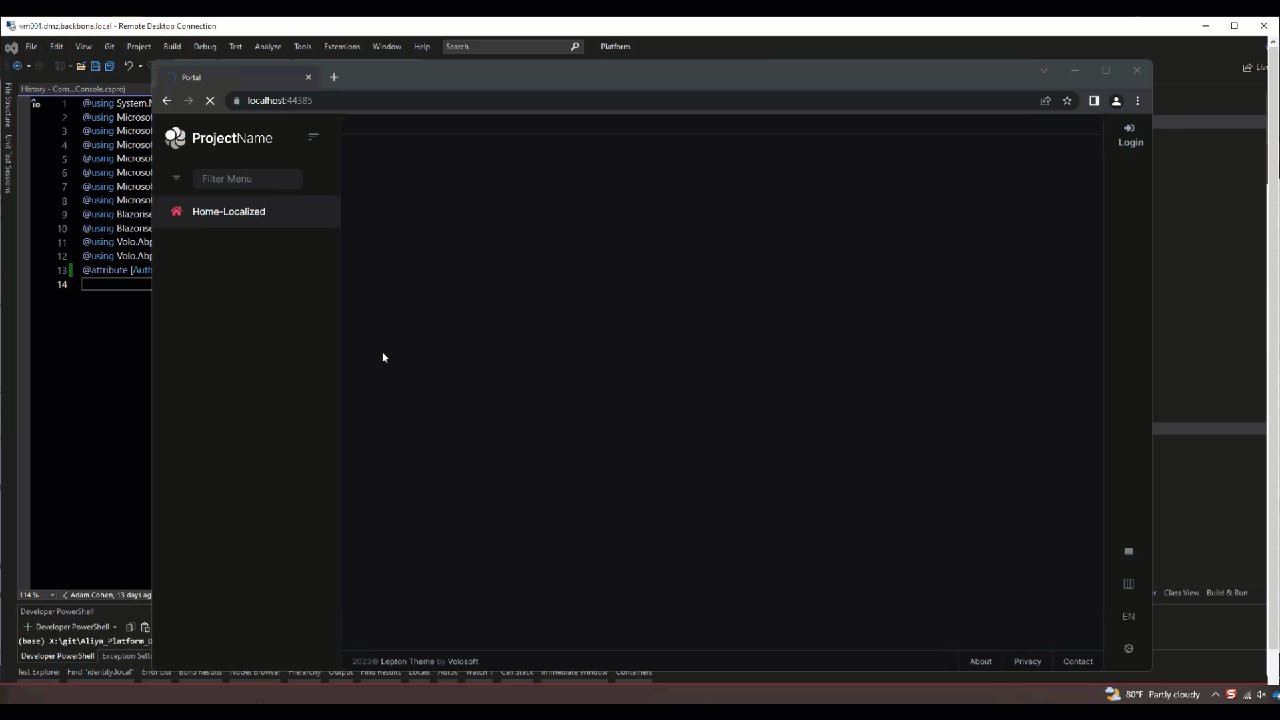
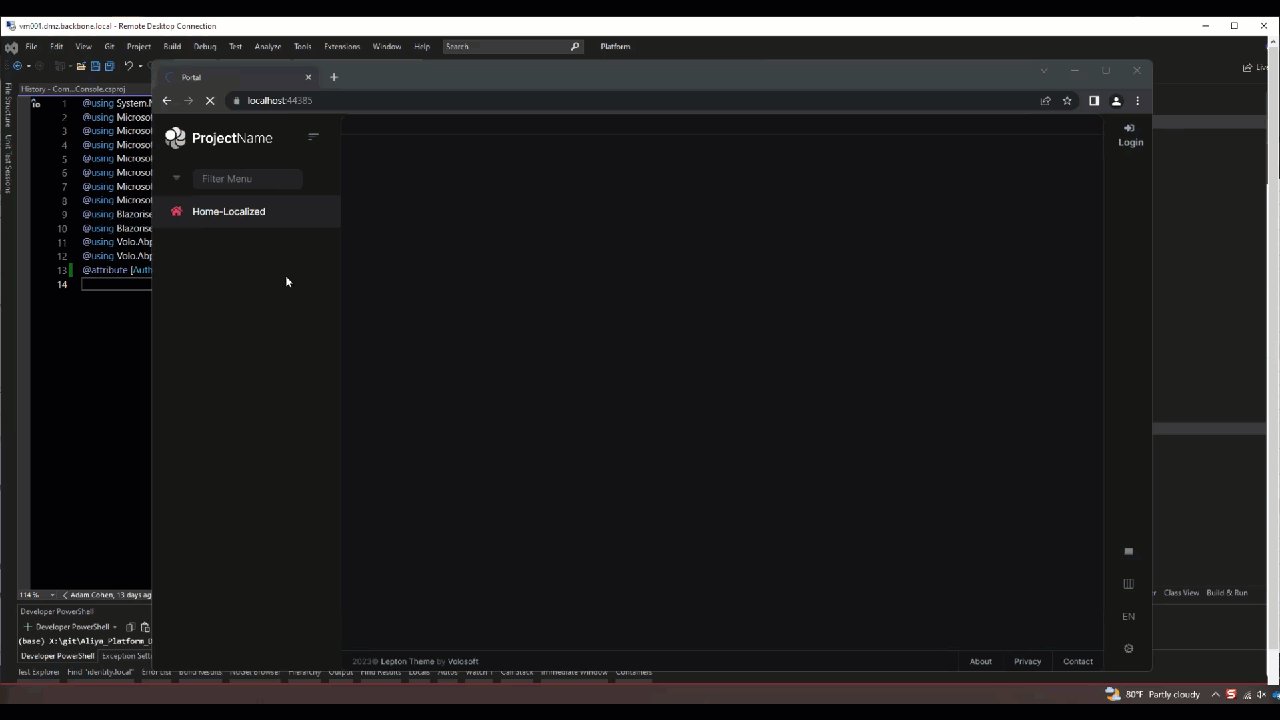
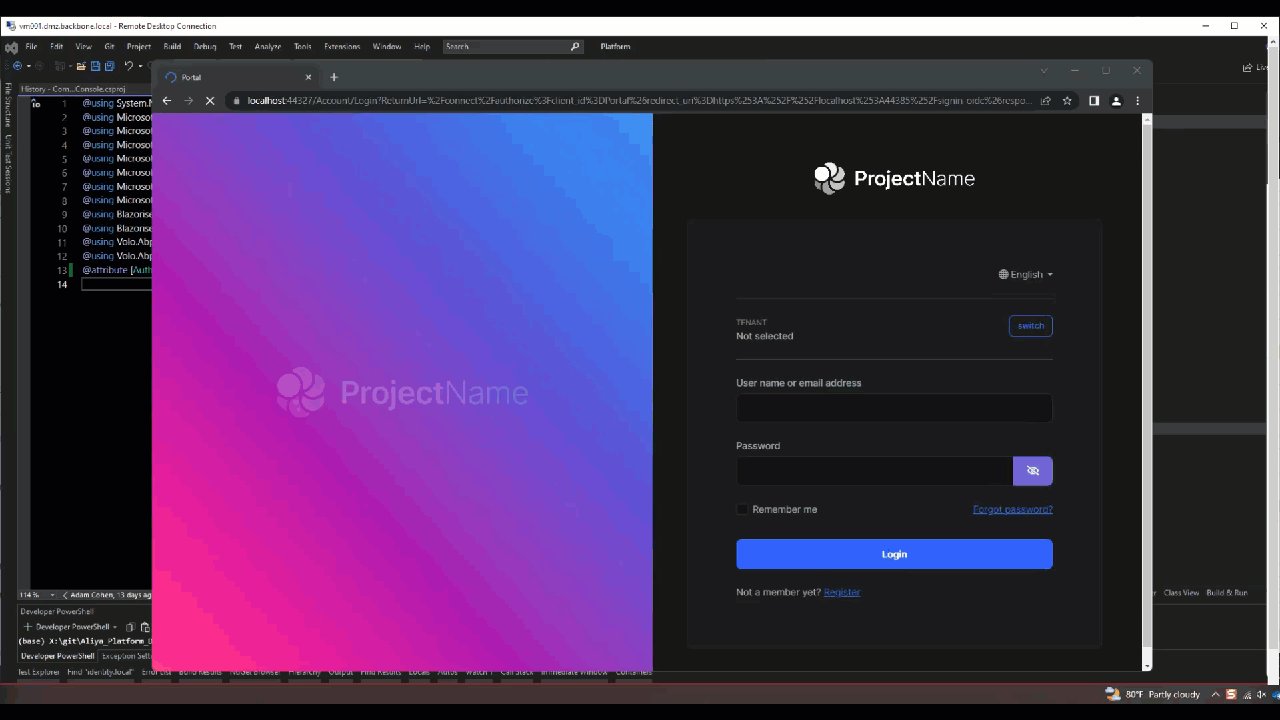
How do you force authentication for the root of a blazor server project? Presently, the following display the header and navigation side menu before redirecting to Account/Login...
How do you force authentication for the root of a blazor server project? Presently, the following display the header and navigation side menu before redirecting to Account/Login...
Index.cshtml

OR
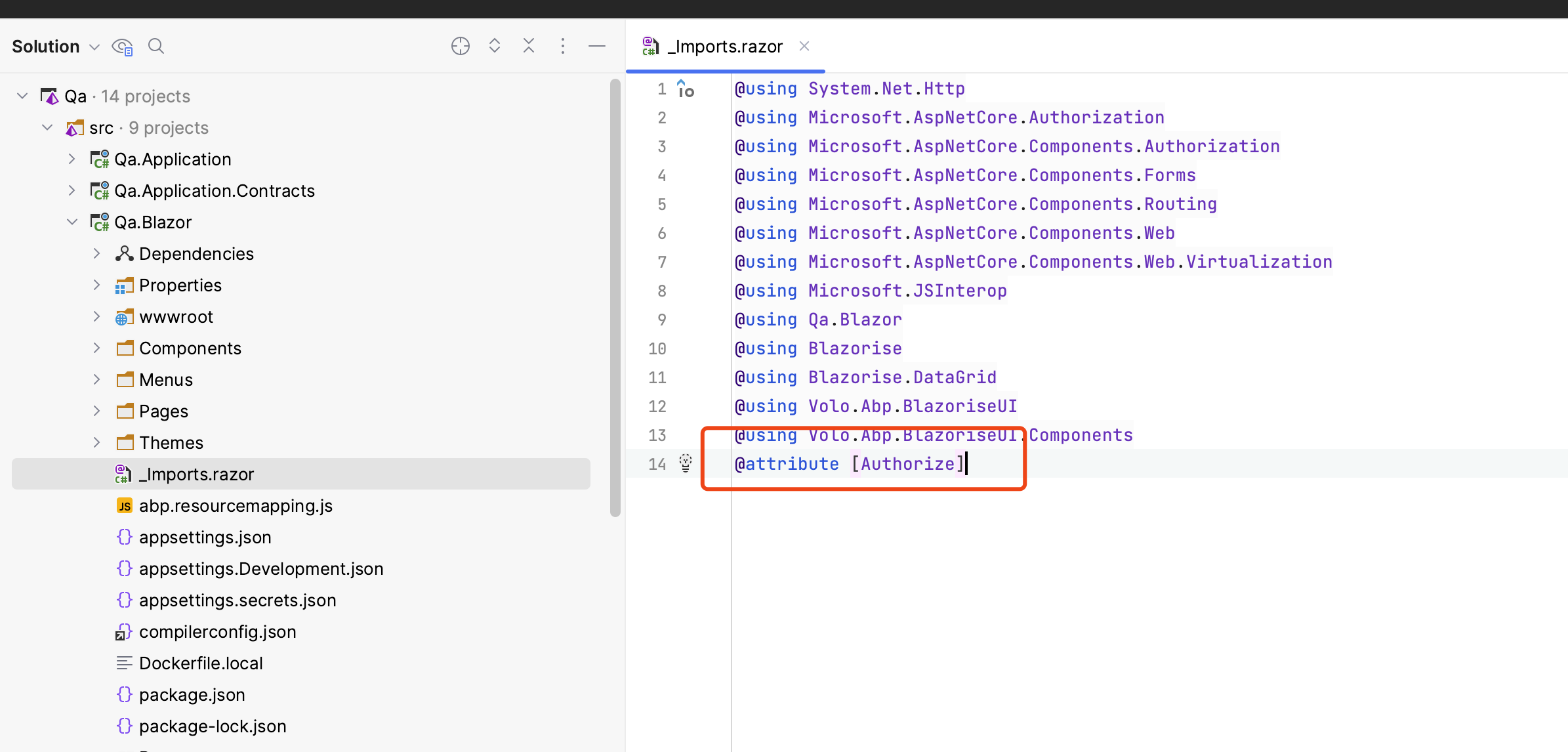
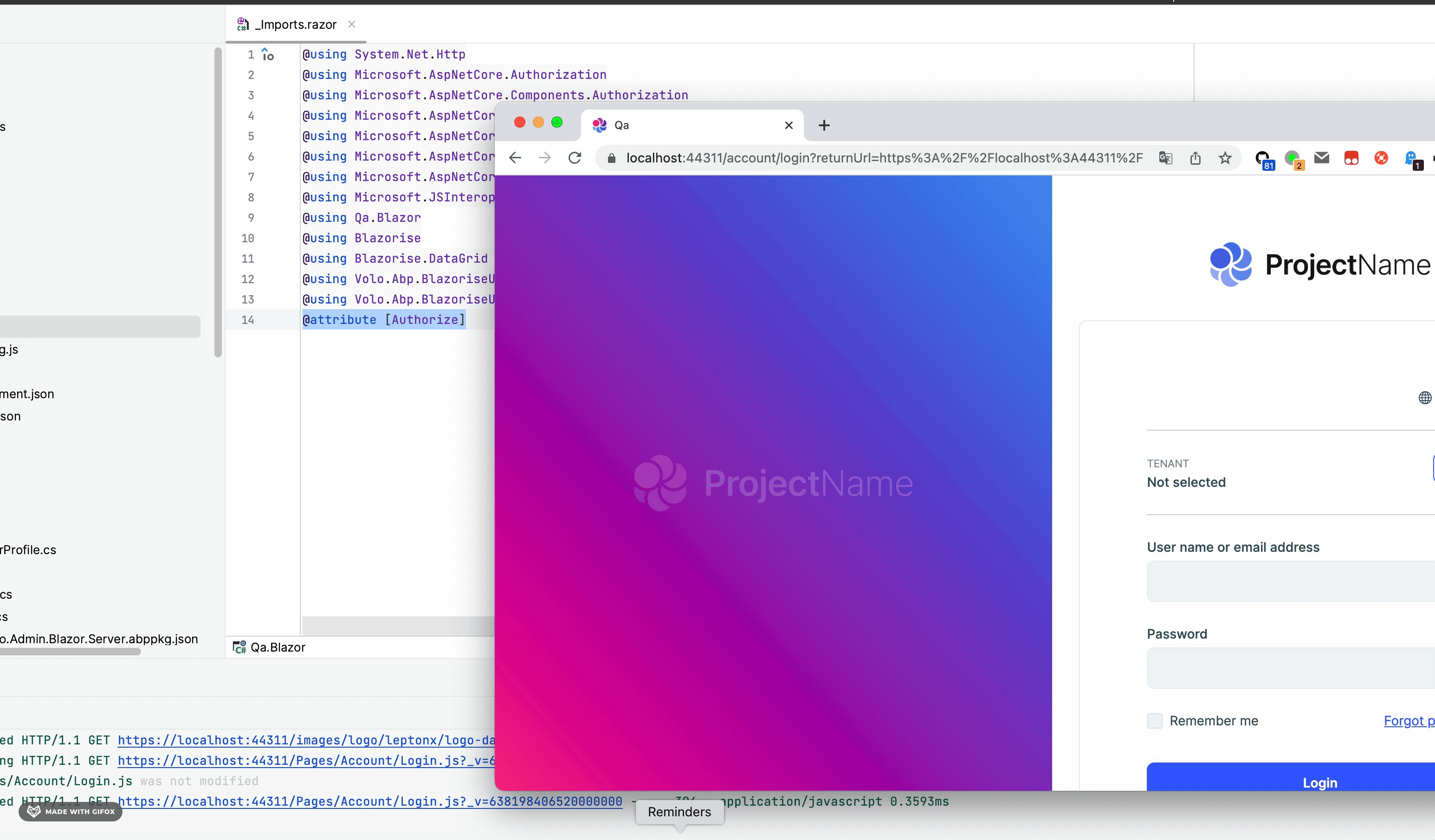
_Imports.razor

STEPS TO REPRODUCE
-
Generate a fresh template
-
Run the Blazor server project
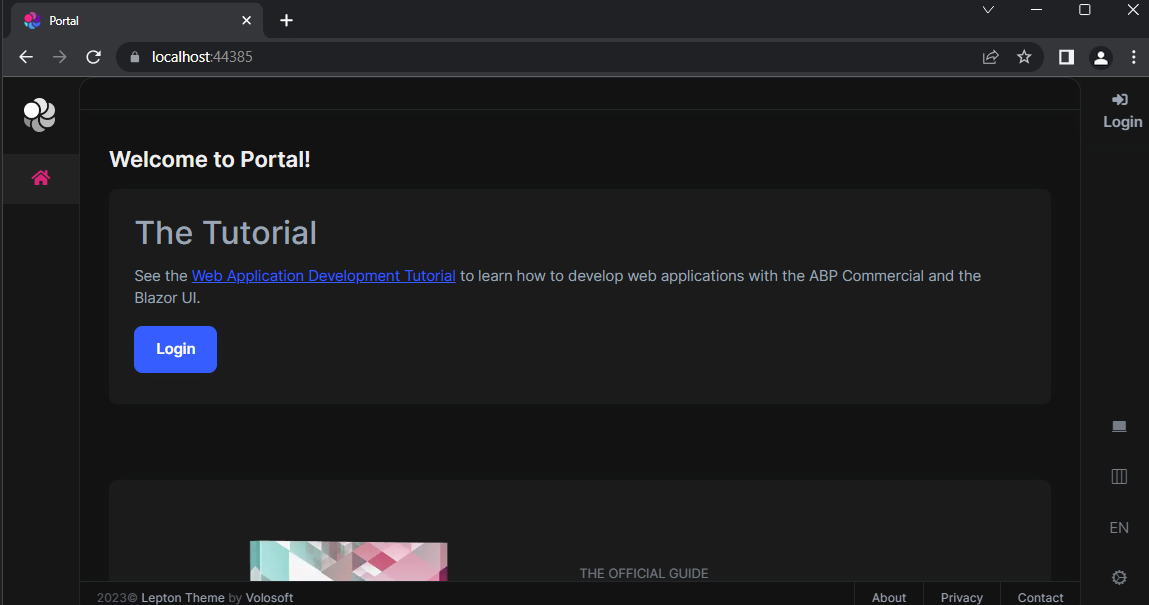
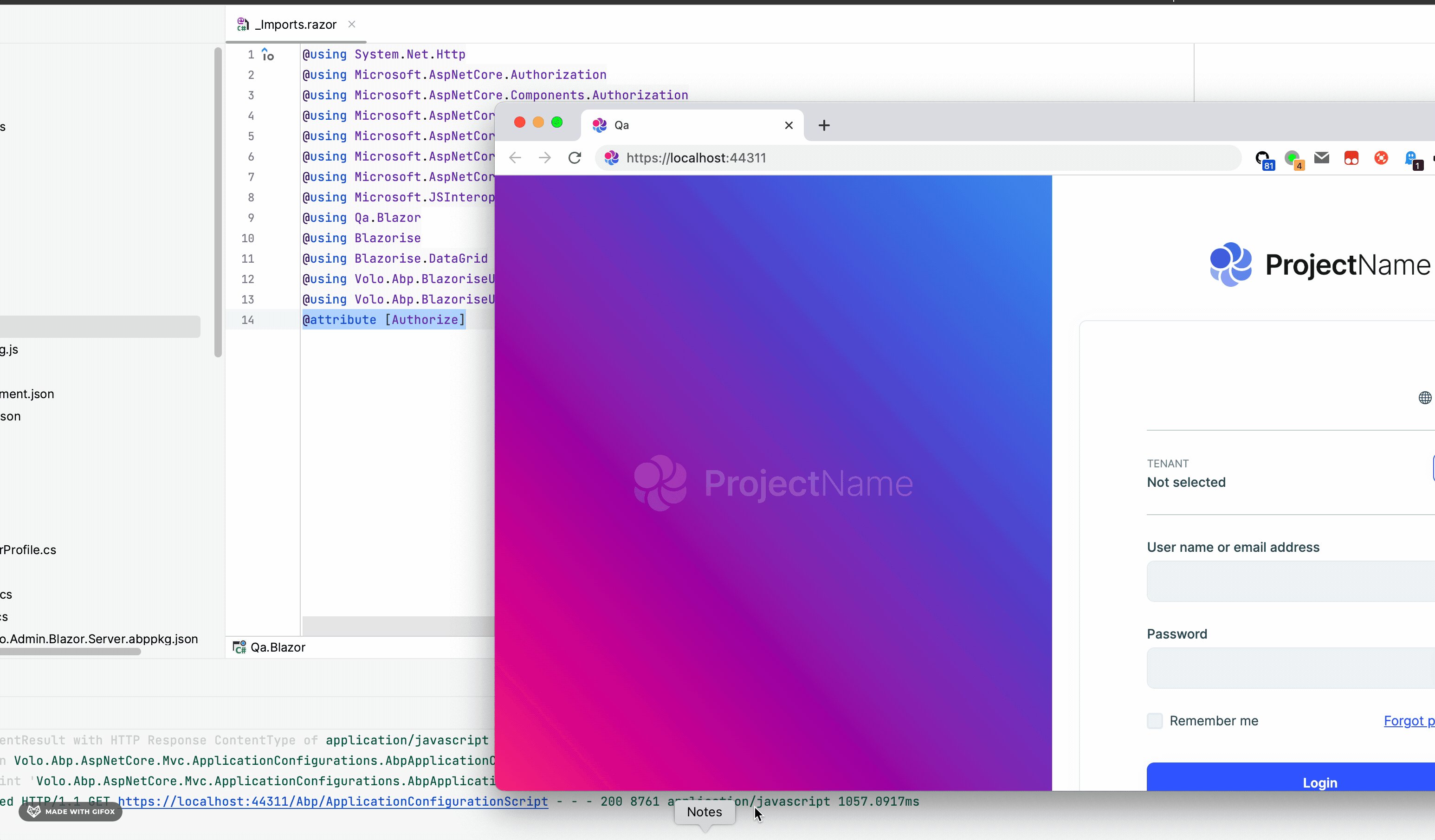
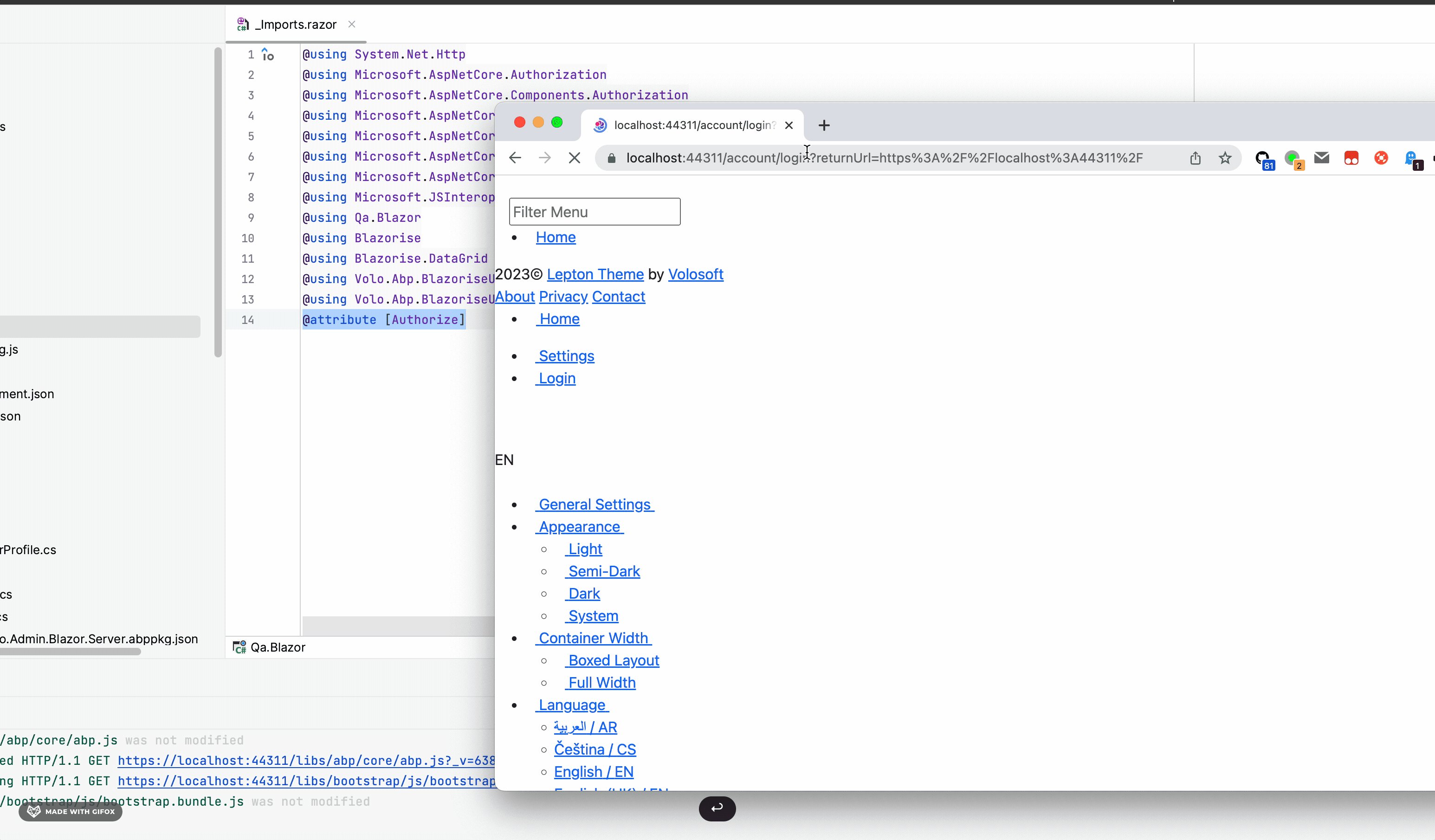
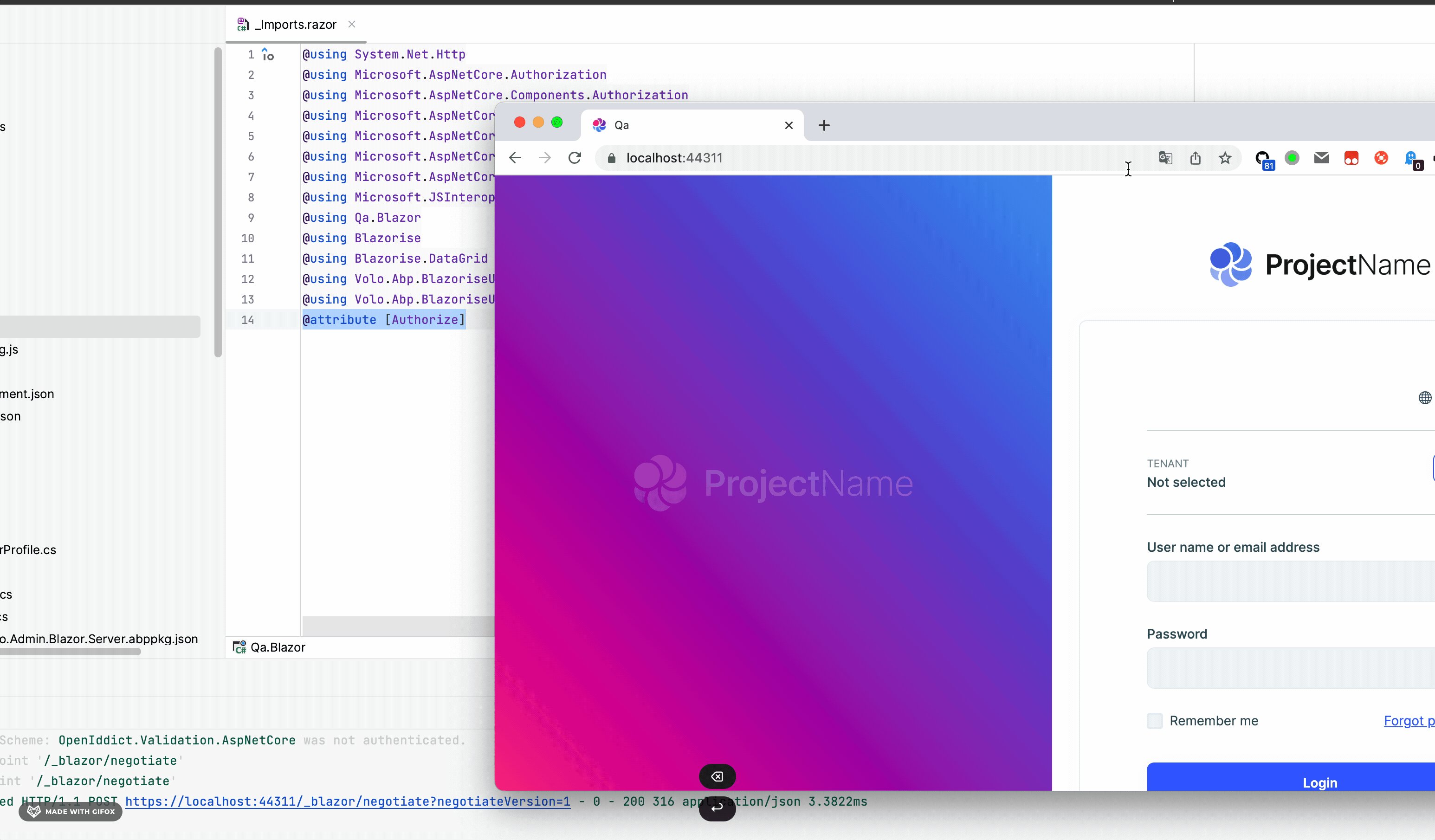
RESULT

DESIRED RESULT

Please credit my account back for this question as it got locked...
https://support.abp.io/QA/Questions/5123/Blazor-Server---Force-Authentication-For-Root--Entire-Site
3 Answer(s)
-
0
Hi,
It works for me:
Steps:
-
abp new Qa -u blazor-server -
Add
@attribute [Authorize]to_Imports.razor


Please credit my account back for this question as it got locked...
Ok, we have a bot to close&lock if the question is inactive.
-
-
0
Thanks for your response. As I mentioned in my original question, I tried that adding the [Authorize] attribute to _Imports.razor and got the same behavior seed in the animate GIF you provided. Prior to the redirect to the authentication page, the menu and navigation load from the Layout page. The requirement I have is to secure / authorize all content on the site. If the page loads without secure content prior to redirecting, it's not secure.
Please help! Thanks!

-
0
Hi,
You can try :
app.UseAuthentication(); // Add under `UseAuthentication` app.Use(async (httpContext, next) => { if (!httpContext.Request.Path.ToString().Contains("account/login")) { if (httpContext.User.Identity is not { IsAuthenticated: true }) { httpContext.Response.Redirect("/account/login"); return; } } await next(); });


