- ABP Framework version: v7.3.0-rc.1
- UI type: Blazor Server with LeptonX
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
is it possible to have two pages on the same Blazor application one using LeptonX Dark and the other LeptonX Light ? I am using the source code version of LeptonX and have access to modify the Side Menu Layout I am using as a base. ideally I would like to be able to set this functionality programmatically without the user having to chose from the general settings UI menu. thanks
3 Answer(s)
-
0
hello any development on this question please ? is it feasible at all / difficult / or downright impossible with the current code base? thank you very much
-
0
Hey,
sorry for the delay,
Here's a suggestion on how you can approach this:
First of all, how does style selection work?
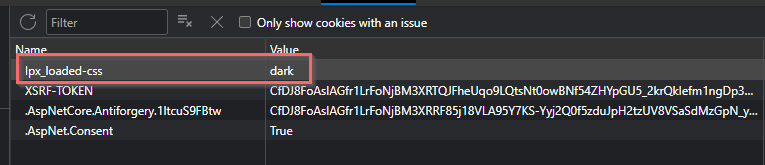
If I take a look at a running site - we have a cookie named
lpx_loaded-css:
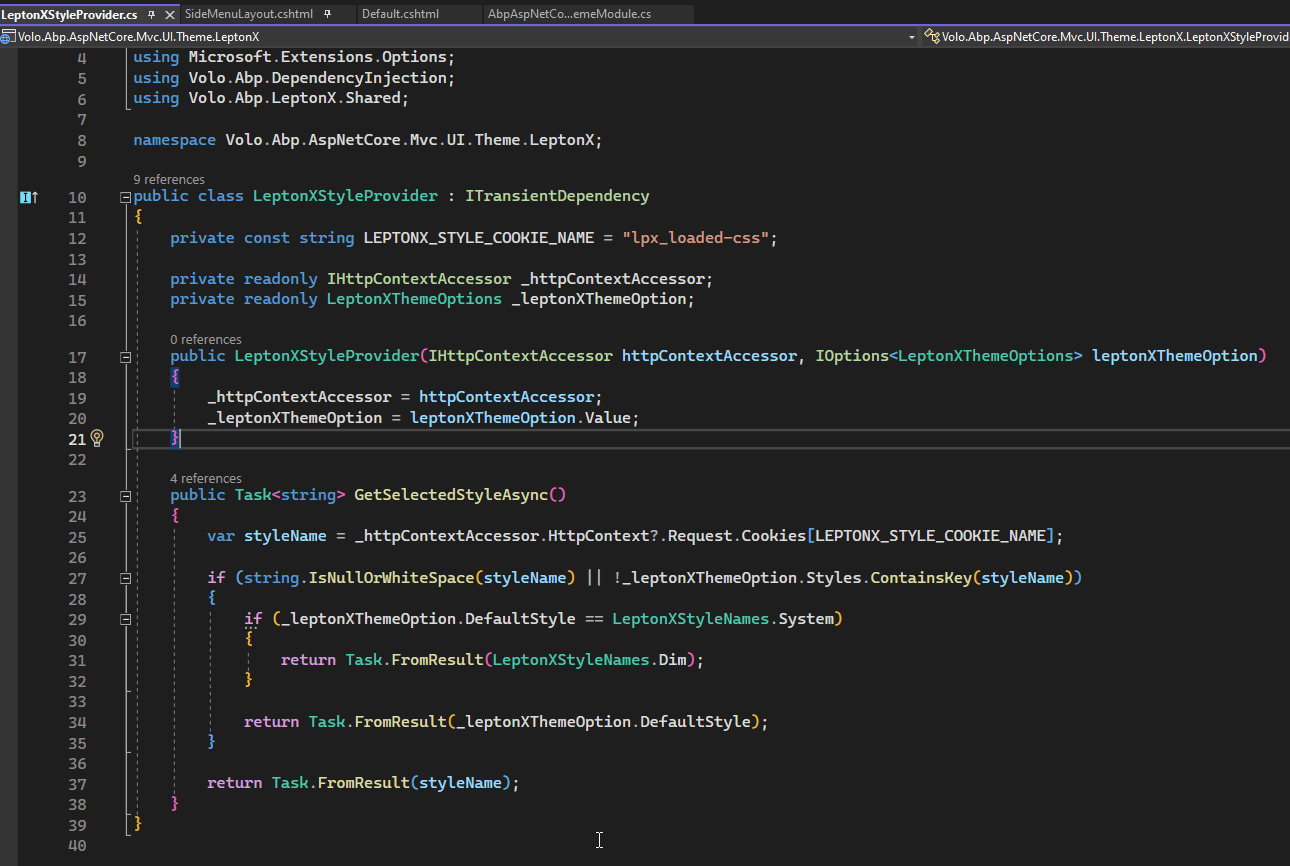
If I then take this string and search for it in the leptonx source code I can see that there is a LeptonXStyleProvider.

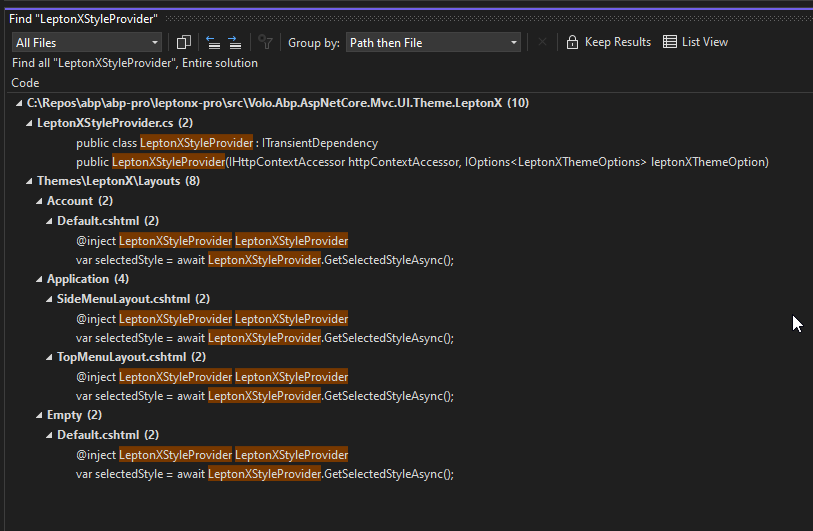
And if I perform a search on where this is used, I can see this:

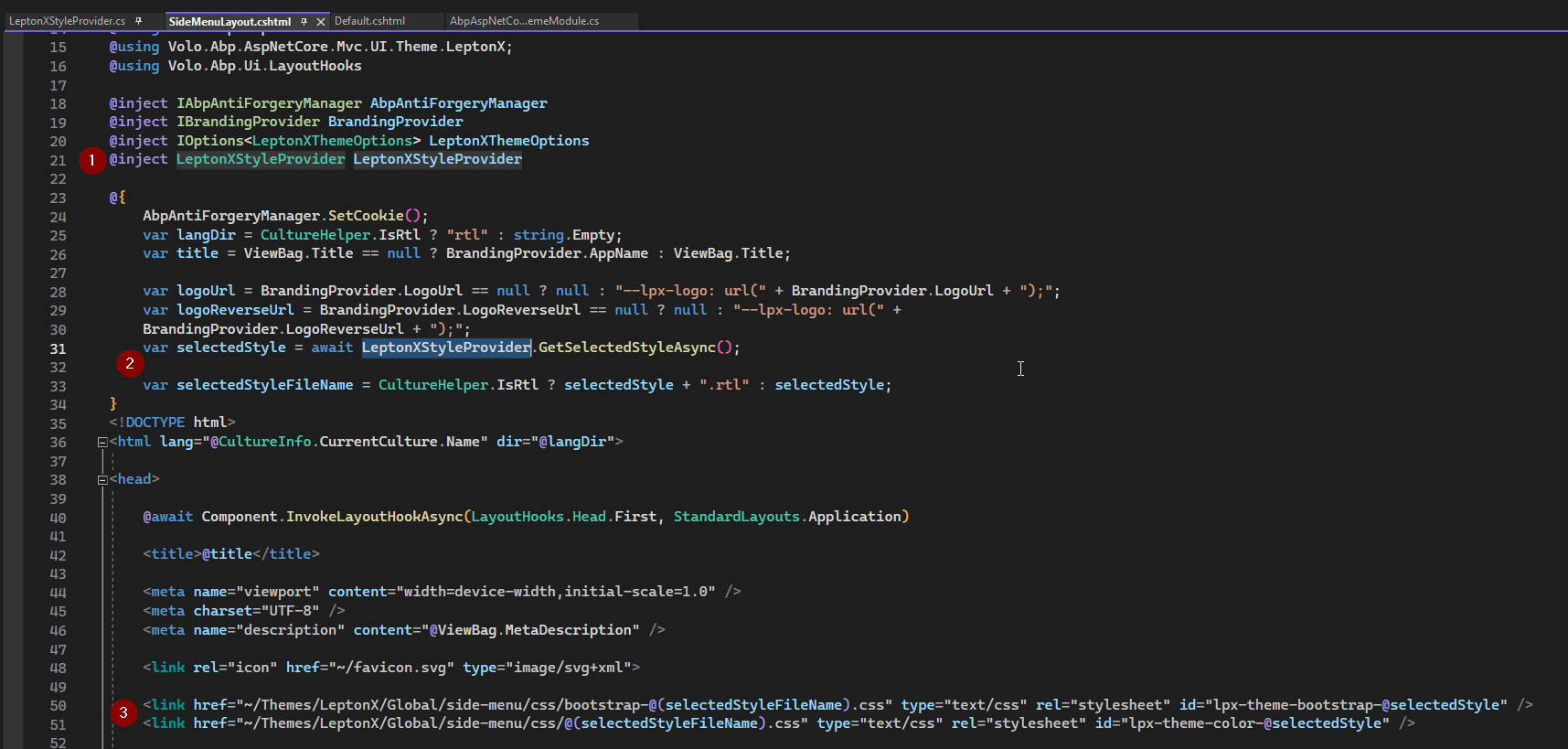
Let's take a look at the SideMenuLayout for example:

We can see that the LeptonXStyleProvider is used to determine the name of the css files to load. We can also see, that the LeptonXStyleProvider does not inherit from an interface which we could override to perform our own logic.
What you need to do is:
- Create your own LeptonXStyleProvider with your desired logic
- Override the Layout-Pages and replace the LeptonXStyleProvider with your own implementation
Please let me know if that helps you.
Kind regards Jack
-
0
By default, it's not possible with an option or configuration but you can try the following approach:
- You can override the Application Layout. ( Check here )
- You can inject any service that you check style for tenant and place style according to your logic.
There is a section in the layout like below
<head> @await Component.InvokeLayoutHookAsync(LayoutHooks.Head.First, StandardLayouts.Application) <title>@title</title> <meta name="viewport" content="width=device-width,initial-scale=1.0" /> <meta charset="UTF-8" /> <meta name="description" content="@ViewBag.MetaDescription" /> <link rel="icon" href="~/favicon.svg" type="image/svg+xml"> <!-- 👇 You can customize this section in cshtml 👇 --> <link href="~/Themes/LeptonX/Global/side-menu/css/bootstrap-@(selectedStyleFileName).css" type="text/css" rel="stylesheet" id="lpx-theme-bootstrap-@selectedStyle" /> <link href="~/Themes/LeptonX/Global/side-menu/css/@(selectedStyleFileName).css" type="text/css" rel="stylesheet" id="lpx-theme-color-@selectedStyle" /> <abp-style-bundle name="@LeptonXThemeBundles.Styles.Global" />You can access the entire page code by downloading LeptonX source code



