- ABP Framework version: v7.2.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
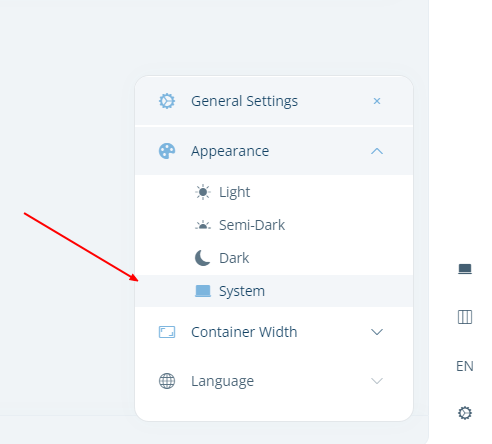
I want to register/add new custom themes in the project, can you please let me know the steps, how can I implement this ? and those should appear in theme section as pointed in screenshot
Thanks
5 Answer(s)
-
0
There is a provider for replacing the theme items whose name is
LPX_THEMES.https://gist.github.com/mahmut-gundogdu/b930a9bdca07809077478747e01b5eb9.
if you want to create a new css file on lepton x theme. you should follow the docs. https://docs.abp.io/en/commercial/latest/themes/lepton-x/source-files#adding-new-theme-bundle-to-source-file
bundle names must match with angular.json.
{ "input": "src/css/my-filename.css", "inject": false, "bundleName": "my-bundle-bundle" // <--- that is the name in the code. }, -
0
Hi Team,
Thanks, This works as expected.
-
0
Hi Team,
One more question on this.
how can I reorder the position of themes Suppose I need the theme in following order
- Custom Theme
- Light
- Dark
- Dim
- System
Thanks
-
0
Hi Team any update on this ?
-
0
Hi Team,
One more question on this.
how can I reorder the position of themes
Suppose I need the theme in following order- Custom Theme
- Light
- Dark
- Dim
- System
Thanks
export const NEW_THEME_PROVIDER = [ { provide: LPX_THEMES, useValue: [...LPX_THEME_STYLES_DEFAULTS, myNewThemeDefinition], // <- Change your order in there }, ]; // for example [myNewThemeDefinition,...LPX_THEME_STYLES_DEFAULTS ] //or [...[...LPX_THEME_STYLES_DEFAULTS, myNewThemeDefinition].reverse()]